Dynamisches Datenmanagement: Die Dateneigenschaft in Vue.js verstehen
Vue.js ist eines der beliebtesten JavaScript-Frameworks für die Entwicklung moderner Webanwendungen. Es bietet eine effektive Möglichkeit, interaktive und dynamische Anwendungen zu erstellen. In diesem Artikel werden wir uns mit der Dateneigenschaft in Vue.js befassen und untersuchen, wie sie funktioniert, warum sie verwendet werden sollte und welche Best Practices sie umgibt.
Was ist Dateneigentum?
In Vue.js ist data ein Objekt, das zum Speichern des Status einer Komponente verwendet wird. Dieses Objekt definiert die Dateneigenschaften innerhalb der Komponente und ermöglicht über das Reaktivitätssystem von Vue automatische Aktualisierungen. Dadurch wird sichergestellt, dass die Benutzeroberfläche jederzeit mit den Daten synchron bleibt.
Definieren der Dateneigenschaft
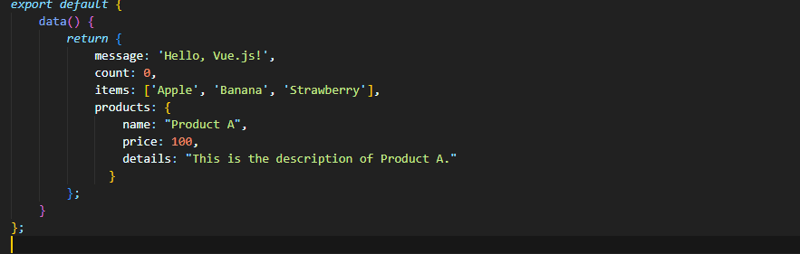
In einer Vue.js-Komponente sollte die Dateneigenschaft als Funktion definiert werden. Das folgende Beispiel zeigt, wie Daten in einer Komponente definiert werden:

Datentypen
String: Wird für Textdaten verwendet.
Zahl: Für numerische Werte.
Array: Wird zum Speichern mehrerer Werte verwendet.
Objekt: Zum Speichern von Schlüssel-Wert-Paaren.
Daten aktualisieren
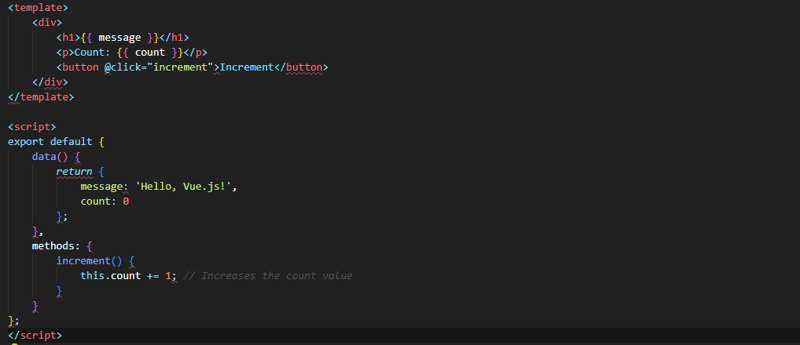
Um die Daten zu aktualisieren, können Sie die Eigenschaften innerhalb der Daten in Vue.js direkt ändern. Um beispielsweise den Zählwert zu erhöhen, wenn auf eine Schaltfläche geklickt wird:

In diesem Beispiel wird der Zählwert jedes Mal erhöht, wenn auf die Schaltfläche geklickt wird, und Vue aktualisiert automatisch das DOM, um die Änderung widerzuspiegeln.
Reaktivität und Beobachtung
Vue.js überwacht die Daten in den Daten und führt bei allen Änderungen automatisch DOM-Aktualisierungen durch. Das Reaktivitätssystem von Vue beobachtet Ihre Daten und stellt sicher, dass die Komponente bei jedem Update neu gerendert wird. Dies bietet Benutzern Echtzeit-Feedback und ein dynamisches Erlebnis.
Warum die Data-Eigenschaft verwenden?
Reaktivität: Es stellt eine starke Verbindung zwischen Ihrer Benutzeroberfläche und Ihren Daten her. Datenänderungen werden automatisch im DOM widergespiegelt.
Organisation: Hilft dabei, die Datenstrukturen von Komponenten aufgeräumt zu halten und Ihren Code besser lesbar zu machen.
Leistung: Das Reaktivitätssystem von Vue stellt sicher, dass nur sich ändernde Komponenten aktualisiert werden, wodurch die Leistung verbessert wird.
Abschluss
Die Dateneigenschaft in Vue.js ist der Schlüssel zur Entwicklung dynamischer und interaktiver Webanwendungen. Durch die effektive Verwaltung Ihrer Daten verbessern Sie das Benutzererlebnis und machen Ihre Anwendung benutzerfreundlicher.
Wenn Sie Fragen zu diesem Artikel haben oder Ihre Erfahrungen mit Daten in Vue.js teilen möchten, hinterlassen Sie bitte unten einen Kommentar!
-
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 23.12.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 23.12.2024 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeitaktualisierungen erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erf...Programmierung Veröffentlicht am 23.12.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeitaktualisierungen erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erf...Programmierung Veröffentlicht am 23.12.2024 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 23.12.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 23.12.2024 -
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 23.12.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 23.12.2024 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in „bool“ ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in „bool“, sodass Sie ihre Instanz „t“...Programmierung Veröffentlicht am 23.12.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in „bool“ ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in „bool“, sodass Sie ihre Instanz „t“...Programmierung Veröffentlicht am 23.12.2024 -
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 23.12.2024
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 23.12.2024 -
 Warum sind meine Angular HTTP POST-Werte in PHP undefiniert und wie kann ich das beheben?Angular HTTP POST an PHP: Umgang mit undefinierten POST-WertenIn AngularJS kann die Ausführung von HTTP POST-Anfragen an PHP-Endpunkte manchmal zu und...Programmierung Veröffentlicht am 23.12.2024
Warum sind meine Angular HTTP POST-Werte in PHP undefiniert und wie kann ich das beheben?Angular HTTP POST an PHP: Umgang mit undefinierten POST-WertenIn AngularJS kann die Ausführung von HTTP POST-Anfragen an PHP-Endpunkte manchmal zu und...Programmierung Veröffentlicht am 23.12.2024 -
 Kann Go auf den anfänglichen Standard-Eingabestream zugreifen?Können Sie in Go auf die anfängliche Standardeingabe zugreifen?In Go sollte die Verwendung von os.Stdin zum Lesen aus der ursprünglichen Standardeinga...Programmierung Veröffentlicht am 23.12.2024
Kann Go auf den anfänglichen Standard-Eingabestream zugreifen?Können Sie in Go auf die anfängliche Standardeingabe zugreifen?In Go sollte die Verwendung von os.Stdin zum Lesen aus der ursprünglichen Standardeinga...Programmierung Veröffentlicht am 23.12.2024 -
 Eine minimalistische Passwort-Manager-Desktop-App: ein Ausflug in das Wails-Framework von Golang (Teil 2)Hi again, coders! In the first part of this short series we saw the creation and operation of a desktop application to store and encrypt our passwords...Programmierung Veröffentlicht am 23.12.2024
Eine minimalistische Passwort-Manager-Desktop-App: ein Ausflug in das Wails-Framework von Golang (Teil 2)Hi again, coders! In the first part of this short series we saw the creation and operation of a desktop application to store and encrypt our passwords...Programmierung Veröffentlicht am 23.12.2024 -
 ES6-Reaktionskomponenten: Wann sollten klassenbasierte oder funktionale Komponenten verwendet werden?Entscheidung zwischen klassenbasierten und funktionalen ES6-React-KomponentenBei der Arbeit mit React stehen Entwickler vor der Wahl zwischen der Verw...Programmierung Veröffentlicht am 23.12.2024
ES6-Reaktionskomponenten: Wann sollten klassenbasierte oder funktionale Komponenten verwendet werden?Entscheidung zwischen klassenbasierten und funktionalen ES6-React-KomponentenBei der Arbeit mit React stehen Entwickler vor der Wahl zwischen der Verw...Programmierung Veröffentlicht am 23.12.2024 -
 Wie kann ich die eindeutigen Werte zwischen zwei flachen Arrays in PHP finden?Eindeutige Werte zwischen flachen Arrays findenBei zwei Arrays besteht die Aufgabe darin, die Werte zu bestimmen, die nur in einem von ihnen existiere...Programmierung Veröffentlicht am 23.12.2024
Wie kann ich die eindeutigen Werte zwischen zwei flachen Arrays in PHP finden?Eindeutige Werte zwischen flachen Arrays findenBei zwei Arrays besteht die Aufgabe darin, die Werte zu bestimmen, die nur in einem von ihnen existiere...Programmierung Veröffentlicht am 23.12.2024 -
 Kann CSS nativ einen Zeilenumbruch in Inline-Block-Elemente einfügen?CSS-Einfügung von Zeilenumbrüchen in Inline-Block-Elementen: Eine theoretische UntersuchungIn der sich ständig weiterentwickelnden Landschaft der Webe...Programmierung Veröffentlicht am 23.12.2024
Kann CSS nativ einen Zeilenumbruch in Inline-Block-Elemente einfügen?CSS-Einfügung von Zeilenumbrüchen in Inline-Block-Elementen: Eine theoretische UntersuchungIn der sich ständig weiterentwickelnden Landschaft der Webe...Programmierung Veröffentlicht am 23.12.2024 -
 Wie konvertiert man in PHP mühelos Zeit und Datum zwischen Zeitzonen?Konvertieren von Uhrzeit und Datum zwischen Zeitzonen in PHPMit PHP können Sie Uhrzeit und Datum mühelos zwischen verschiedenen Zeitzonen konvertieren...Programmierung Veröffentlicht am 23.12.2024
Wie konvertiert man in PHP mühelos Zeit und Datum zwischen Zeitzonen?Konvertieren von Uhrzeit und Datum zwischen Zeitzonen in PHPMit PHP können Sie Uhrzeit und Datum mühelos zwischen verschiedenen Zeitzonen konvertieren...Programmierung Veröffentlicht am 23.12.2024 -
 Wie installiere und verwende ich Pip für die Python-Paketverwaltung unter Windows?Pip: Eine problemlose Möglichkeit, Python-Pakete unter Windows zu installierenDas Installieren von Python-Paketen unter Windows kann eine entmutigende...Programmierung Veröffentlicht am 23.12.2024
Wie installiere und verwende ich Pip für die Python-Paketverwaltung unter Windows?Pip: Eine problemlose Möglichkeit, Python-Pakete unter Windows zu installierenDas Installieren von Python-Paketen unter Windows kann eine entmutigende...Programmierung Veröffentlicht am 23.12.2024 -
 Wie wähle ich zwischen Pythons „type()“ und „isinstance()“ für die Objekttypprüfung?So bestimmen Sie den Typ eines ObjektsDie Bestimmung des Typs eines Objekts ist entscheidend für die Sicherstellung der Datenkonsistenz und die entspr...Programmierung Veröffentlicht am 23.12.2024
Wie wähle ich zwischen Pythons „type()“ und „isinstance()“ für die Objekttypprüfung?So bestimmen Sie den Typ eines ObjektsDie Bestimmung des Typs eines Objekts ist entscheidend für die Sicherstellung der Datenkonsistenz und die entspr...Programmierung Veröffentlicht am 23.12.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























