Sie müssen das Timeout nicht festlegen
Ich weiß, dass Timer schon seit einiger Zeit eine Funktion sind, die viele Leute bei ihren täglichen Aufgaben nutzen. In der JavaScript-Welt werden Timer häufig mit den Funktionen setTimeout oder setInterval implementiert. Die schlechte Nachricht für Sie, wenn Sie dies tun, ist, dass es keine gute Vorgehensweise ist, und ich werde versuchen, den Grund dafür zu erklären.
Bevor ich anfange, meinen Gedanken zu erklären, habe ich eine Frage an Sie: Kann man eine Uhr verwenden, die die falsche Zeit anzeigt?
Wenn Sie mit „Ja“ geantwortet haben, tut es mir leid, dass ich Ihre kostbare Zeit verschwendet habe, da dieser Artikel nicht Ihnen gehört.
Wenn Ihre Antwort dagegen negativ ist, erkläre ich, warum die Verwendung von setTimeout oder setInterval so ist, als würde man eine beschädigte Uhr verwenden, um die Zeit zu ermitteln.
Das Problem mit diesen Funktionen
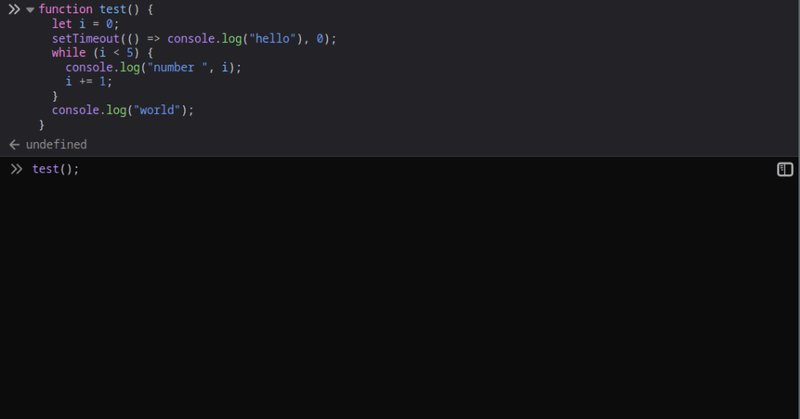
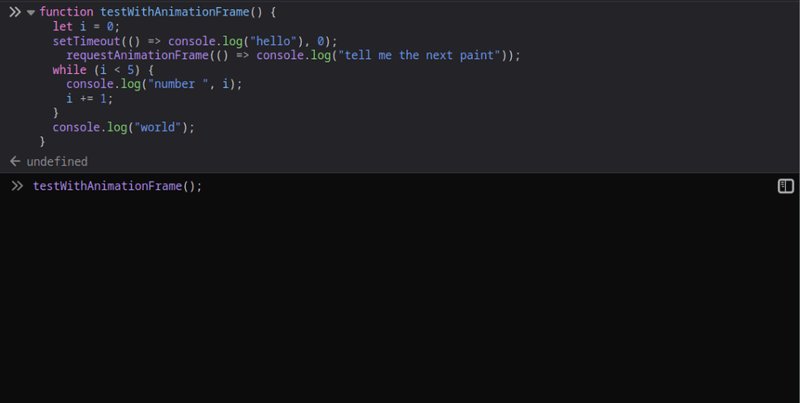
Betrachten wir zunächst den folgenden Ausschnitt
function test() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
while (i
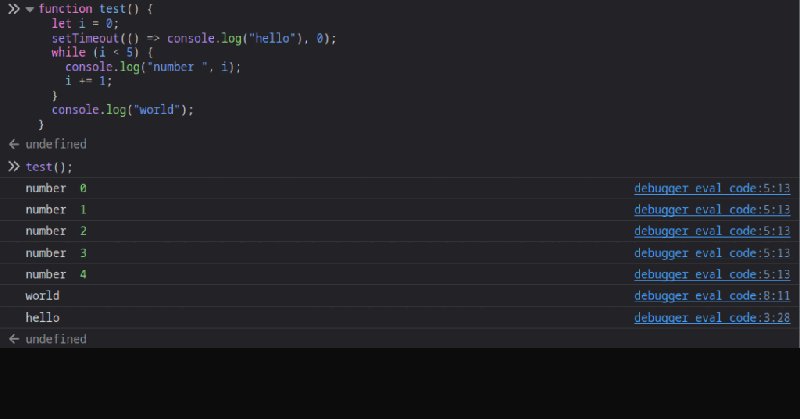
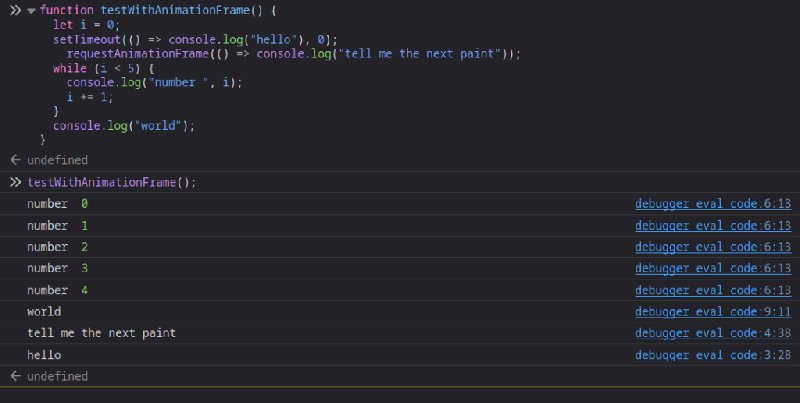
Wenn Sie dieses Snippet in Ihrer Browserkonsole ausführen, erhalten Sie das folgende Ergebnis

Dieses Verhalten ist auf die Tatsache zurückzuführen, dass setTimeout den Rückruf in die Warteschlange des Browsers einfügt, sodass er ihn verarbeiten soll, sobald er inaktiv ist. (hat keine Aufgabe zu erledigen), mit anderen Worten, der Rückruf an setTimeout übergeben, hat niedrige Priorität
Wenn ich das weiß, kann ich mir vorstellen, dass es für Sie schwierig sein wird, Timer mit der setTimeout-Funktion zu implementieren, da Sie 2 oder sogar 10 Ticks (je nachdem, wie beschäftigt Ihr Browser ist) gleichzeitig haben können. Das Debuggen wird ein Albtraum sein, aber haben wir eine bessere Lösung?
Eine Möglichkeit, diese Funktionen zu vermeiden
Um eine bessere Möglichkeit zur Implementierung von Timern bereitzustellen, sollten wir die Funktion „requestAnimationFrame“ verwenden, da sie den Browser anweist, vor dem nächsten Paint einen Rückruf auszuführen (mit anderen Worten, bevor eine Änderung in der Benutzeroberfläche auftritt)
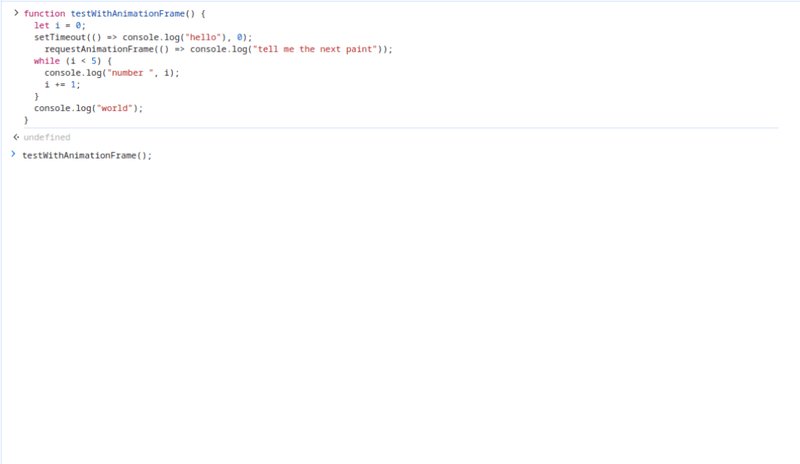
Der Unterschied ist hier ziemlich subtil, daher ist es besser, ihn anhand des Codes zu verstehen. Nehmen wir unser vorheriges Snippet zurück und optimieren es ein wenig, um setTimeout und requestAnimationFrame zu vergleichen
function testWithAnimationFrame() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
In diesem Beispiel können wir sehen, dass bei der Ausführung auf Chrome setTimeout vor requestAnimationFrame ausgeführt wird (obwohl in einigen seltenen Fällen das Gegenteil passiert)

Aber wenn Sie es unter Firefox ausführen, wird dies die Ausgabe sein

Das kann verwirrend erscheinen, aber wenn Sie ein wenig aufmerksam sind, werden Sie feststellen, dass während der Ausführung kein Malen stattfindet. Wie dieses Szenario gehandhabt wird, hängt also vom Browser ab.
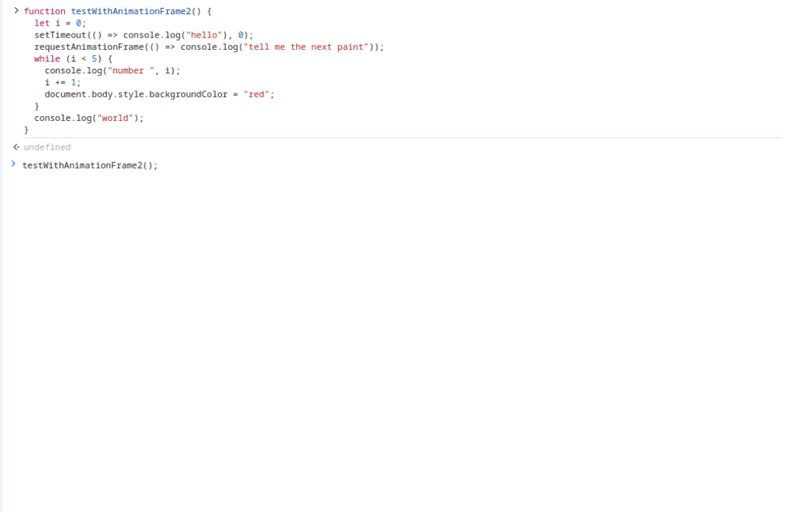
Wenn wir nun unser Snippet so anpassen können, dass der Browser die Seite neu zeichnet, schauen wir mal, was passieren wird
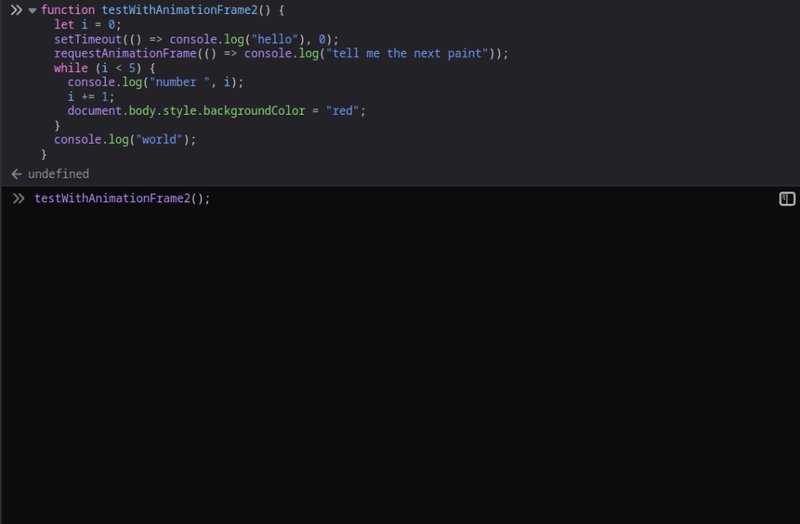
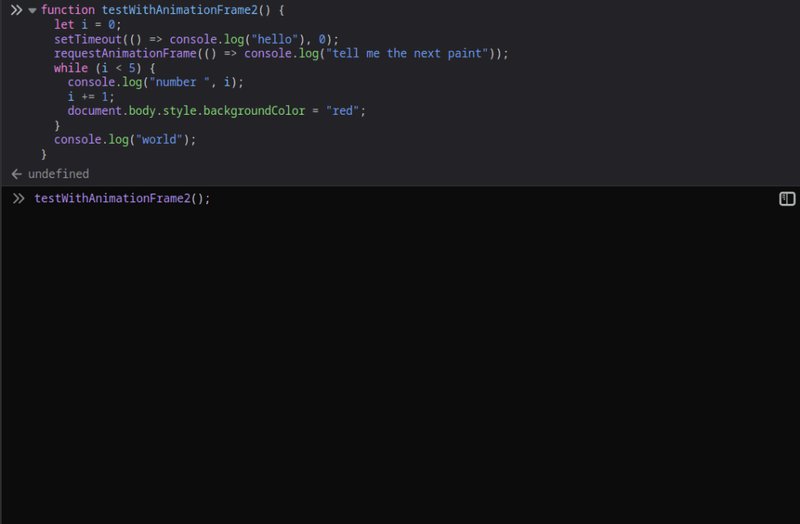
function testWithAnimationFrame2() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
Hier ist die Ausgabe auf Chrome

Und hier ist die Ausgabe in Firefox

Wie Sie in den Protokollen sehen können, hat die requestAnimationFrame-Funktion immer Vorrang vor anderen geplanten Rückrufen, wenn der Browser Änderungen an der Benutzeroberfläche vornimmt.
Da wir im Web ständig Repaints durchführen, ist requestAnimationFrame eine offensichtliche Wahl, um Timer zu implementieren.
Die Funktion „requestAnimationFrame“ verstehen
Die Funktion akzeptiert nur einen Callback als Parameter. Um den Rückruf mit Kontext zu versehen, sollte er einen Zeitstempel benötigen, der die Zeit angibt, zu der der vorherige Frame geendet hat, basierend auf dem Zeitpunkt der ersten Darstellung der Seite.
Die Funktion gibt eine Ganzzahl zurück, die die Kennung der Anfrage darstellt. Dies kann nützlich sein, wenn Sie die Anfrage mit der Funktion cancelAnimationFrame abbrechen möchten.
Eine einfache Implementierung einer Stoppuhr in JavaScript
Um eine Stoppuhr zu implementieren, gibt es einige Anforderungen:
- Wir sollten wissen, nach welcher Zeit es ticken soll (im Allgemeinen eine Sekunde)
- Wir sollten die Zeitverzögerung kennen, nach der die Stoppuhr aufhören sollte zu ticken
- Die Tickintervalle sollten kürzer sein als die Verzögerung
Unter Berücksichtigung all dieser Anforderungen erstellt der folgende Codeausschnitt eine Stoppuhr für Sie
Outro
Ich weiß, es war vielleicht eine lange Lektüre, aber ich glaube, dass es Ihnen gefallen hat. Wenn Sie jedoch Fragen oder Vorschläge haben, können Sie sich jederzeit an mich wenden.
Vielen Dank fürs Lesen und auf Wiedersehen?
-
 Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-07-06
Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-07-06 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-06
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-06 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-07-06
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-07-06 -
 Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-07-06
Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-07-06 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-07-06
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-07-06 -
 PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-07-06
PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-07-06 -
 Wie löste ich den Fehler "Der Dateityp nicht erraten, Anwendung/Oktett-Stream ..." in Appengine?appengine statische Datei mime type override In Appengine können statische Datei Handler gelegentlich den richtigen MIME -Typ überschreiben, w...Programmierung Gepostet am 2025-07-06
Wie löste ich den Fehler "Der Dateityp nicht erraten, Anwendung/Oktett-Stream ..." in Appengine?appengine statische Datei mime type override In Appengine können statische Datei Handler gelegentlich den richtigen MIME -Typ überschreiben, w...Programmierung Gepostet am 2025-07-06 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-06
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-06 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-07-06
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-07-06 -
 Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programmierung Gepostet am 2025-07-06
Wie kann ich exklusive Zeiger als Funktions- oder Konstruktorparameter in C ++ übergeben?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programmierung Gepostet am 2025-07-06 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-07-06
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-07-06 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-07-06
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-07-06 -
 Können CSS HTML -Elemente basierend auf einem Attributwert finden?html Elemente mit einem Attributwert in CSS In CSS sind es möglich, Elemente zu zielen, die auf bestimmten Attributen basieren, wie im folgend...Programmierung Gepostet am 2025-07-06
Können CSS HTML -Elemente basierend auf einem Attributwert finden?html Elemente mit einem Attributwert in CSS In CSS sind es möglich, Elemente zu zielen, die auf bestimmten Attributen basieren, wie im folgend...Programmierung Gepostet am 2025-07-06 -
 Spark DataFrame -Tipps, um konstante Spalten hinzuzufügenErstellen einer konstanten Spalte in einem Spark DataFrame Hinzufügen einer konstanten Spalte zu einem Spark DataFrame mit einem willkürlichen...Programmierung Gepostet am 2025-07-06
Spark DataFrame -Tipps, um konstante Spalten hinzuzufügenErstellen einer konstanten Spalte in einem Spark DataFrame Hinzufügen einer konstanten Spalte zu einem Spark DataFrame mit einem willkürlichen...Programmierung Gepostet am 2025-07-06 -
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-07-06
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-07-06
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























