Einige Entwicklertools, die ich erstellt habe
Im Jahr 2020 habe ich meinen Job gekündigt und bin zu Hause geblieben, wo ich jeden Tag viel Zeit hatte. Also begann ich mit der Entwicklung einiger entwicklungsbezogener Tools, um Probleme zu lösen, die während der Entwicklung auftraten, oder um ein tieferes Verständnis bestimmter technischer Konzepte zu erlangen.
Jeden Tag kleine Werkzeuge schreiben, die Zeit verging Tag für Tag. Rückblickend war diese Erfahrung tatsächlich recht interessant.
Am Anfang war die Benutzeroberfläche dieser Tools tatsächlich recht rudimentär. Im Laufe der Zeit habe ich jedoch ihr Aussehen kontinuierlich verbessert. Auch wenn sie heute noch nicht als exquisit gelten, haben sie doch erhebliche Fortschritte gemacht.
Um ehrlich zu sein, verfügen diese Tools nur über sehr wenig Benutzerführung und Dokumentation, eher wie meine eigene kleine Welt. Anhand von Google Analytics-Daten habe ich herausgefunden, dass einige Tools möglicherweise nur mich selbst als Benutzer haben, wie zum Beispiel das Micro Image Hosting. Aber gerade weil ich sie selbst nutze, pflege ich sie konsequent, auch wenn die Häufigkeit des Hinzufügens neuer Tools in letzter Zeit zurückgegangen ist.
Was mich erfreut, ist, dass ich einige dieser Tools im Blog von Herrn Ruan Yifeng eingereicht habe und viele der kleinen Tools seine Empfehlung erhalten haben. Das war eine große Ermutigung für mich.
Einige Tools im Zusammenhang mit detaillierten Prinzipien
Diese Tools sollen Entwicklern helfen, ein tieferes Verständnis einiger grundlegender Konzepte und zugrunde liegender Prinzipien zu erlangen.
IEEE754-Gleitkommakonvertierung
Dieses Tool kann Ihnen helfen, die interne Darstellung von Gleitkommazahlen mit doppelter Genauigkeit im IEEE 754-Standard zu verstehen. Es kann Dezimalzahlen in ihre entsprechende Binärdarstellung umwandeln und dabei das Vorzeichenbit, die Exponentenbits und die Mantissenbits deutlich anzeigen. Dies ist sehr hilfreich, um zu verstehen, wie Computer mit Gleitkommazahlen umgehen.
Gemäß dem IEEE754-Standard lautet die Gleitkommakonvertierung für Infinity: Alle Exponentenbits sind 1, alle Mantissenbits sind 0.
Hier ist die Gleitkommakonvertierung für Infinity:

Gemäß dem IEEE754-Standard ist die Gleitkommakonvertierung für 0: Vorzeichenbit ist 0, alle Exponentenbits sind 0, alle Mantissenbits sind 0.
Hier ist die Gleitkommakonvertierung für 0:

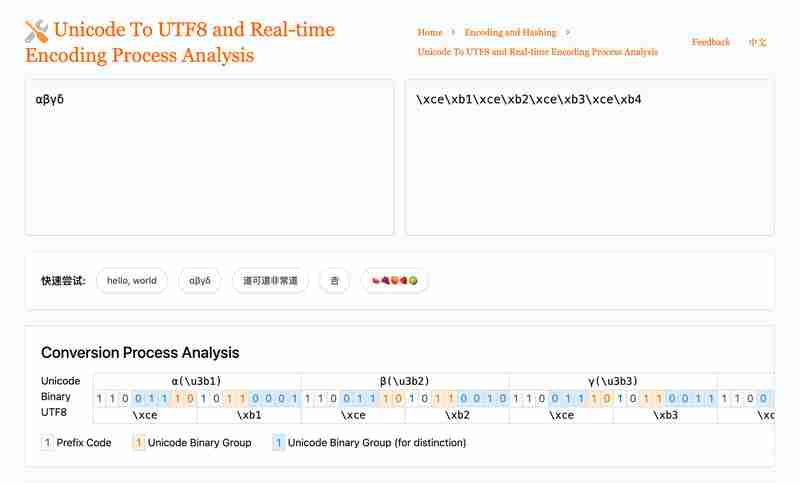
UTF-8-Kodierungskonvertierung
UTF-8 ist eine Zeichenkodierung mit variabler Länge. Dieses Tool kann Ihnen helfen zu verstehen, wie Unicode-Zeichen in UTF-8 codiert werden. Sie können jedes Unicode-Zeichen eingeben und das Tool zeigt seine UTF-8-codierte Binärdarstellung an, sodass Sie den Codierungsprozess visuell verfolgen können.

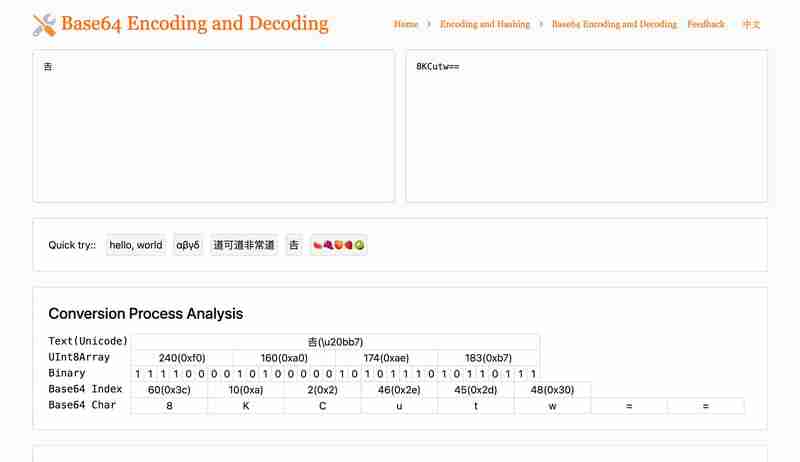
Base64-Kodierungskonvertierung
Base64 ist eine häufig verwendete Codierungsmethode, insbesondere beim Umgang mit Binärdaten. Dieses Tool hilft Ihnen nicht nur, die Prinzipien der Base64-Codierung zu verstehen, sondern bietet auch praktische Codierungs- und Decodierungsfunktionen. Dies ist besonders nützlich für Szenarien, in denen Binärdaten in einer Textumgebung übertragen werden müssen.

Dateityperkennung
Dieses Tool kann Ihnen helfen zu verstehen, wie Sie Dateitypen mithilfe von File Magic Numbers bestimmen. Sie können eine Datei hochladen und das Tool liest die Binärdaten der Datei und ermittelt den Dateityp anhand der magischen Zahl. Dies ist sehr nützlich, wenn Sie mit unbekannten Dateien arbeiten oder Dateitypen überprüfen.
JPEG wird beispielsweise dadurch identifiziert, dass seine Magic Number FF D8 FF DB ist
Bildbezogen
Bildverarbeitung ist ein wichtiger Aspekt der Webentwicklung. Hier sind einige Tools zur Bildverarbeitung.
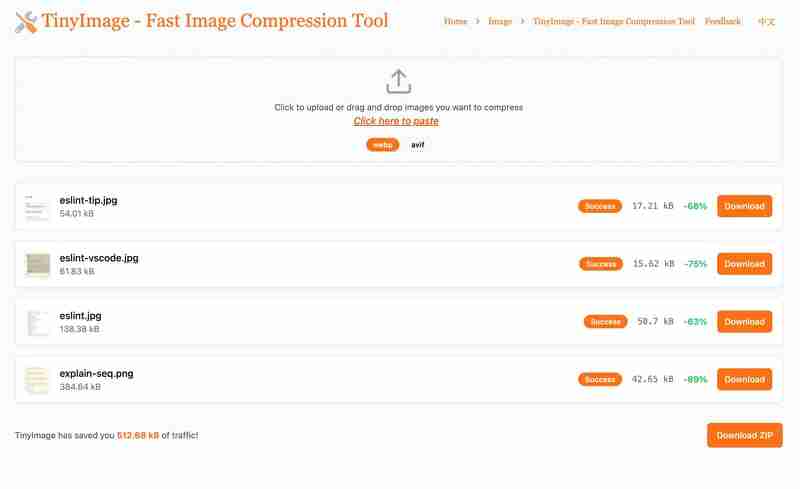
Mikrobild
Dies ist ein schnelles Bildkomprimierungstool, mit dem Sie die Größe von Bilddateien reduzieren können, ohne die Bildqualität wesentlich zu beeinträchtigen.
Es unterstützt verschiedene Bildformate und unterliegt keinen Einschränkungen hinsichtlich der Dateigröße oder -menge. Dieses Tool ist besonders hilfreich, um die Ladegeschwindigkeit von Websites zu optimieren.
Am wichtigsten ist, dass es mithilfe von Frontend-Technologien implementiert wird, sodass keine Serverkosten anfallen, sodass Sie sich keine Gedanken über Datenschutzprobleme machen müssen. Die Implementierung ähnelt Squoosh, beide nutzen WebAssembly.

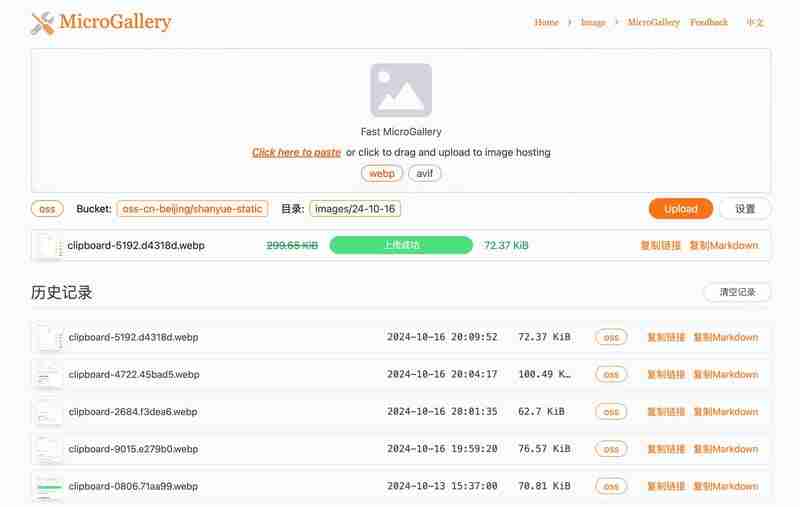
Micro-Image-Hosting
Dies ist ein persönliches Image-Hosting-Tool, mit dem Sie ein GitHub-Repository als Ihren persönlichen Image-Host verwenden können. Es bietet einfache Upload- und Verwaltungsfunktionen, sodass Sie bequem auf Bilder in Artikeln oder Webseiten verweisen können. Dies ist ein sehr praktisches Tool für Entwickler, die häufig Bilder online teilen müssen.

Bildfreigabe
Mit diesem Tool können Sie schnell Bilder mit Text erstellen, die sich zum Teilen in sozialen Medien oder zum Erstellen einfacher Poster eignen. Es vereinfacht den Prozess der Kombination von Text und Bildern und ermöglicht Ihnen die Erstellung attraktiver Bilder ohne den Einsatz komplexer Bildbearbeitungssoftware.
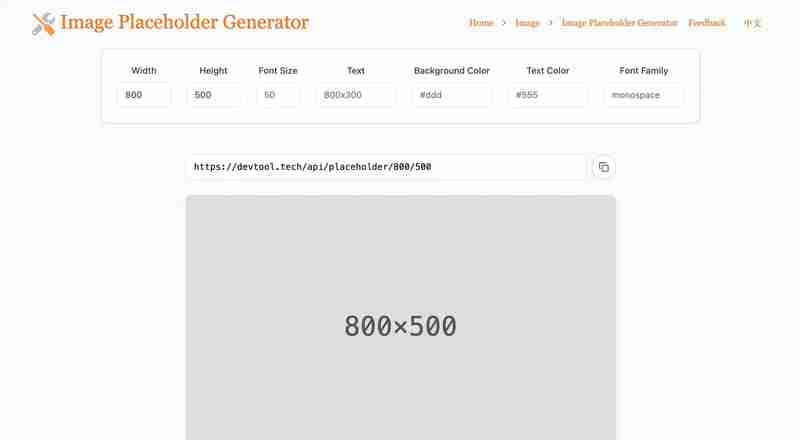
Bildplatzhalter
Dies ist ein Bildplatzhalter-Generator-Tool, mit dem schnell Platzhalterbilder in benutzerdefinierter Größe und Farbe erstellt werden können, die sich sehr gut für die Verwendung während des Entwicklungsprozesses eignen. Es kann Ihnen helfen, die Integrität des Seitenlayouts aufrechtzuerhalten, wenn die tatsächlichen Bilder noch nicht fertig sind.

Kodierung und Verschlüsselung
Bei der Webentwicklung müssen wir uns häufig mit verschiedenen Kodierungen und Verschlüsselungen befassen. Hier sind einige verwandte Tools:
URL-Kodierung
Dieses Tool kann Ihnen bei der URL-Kodierung und -Dekodierung helfen, was sehr nützlich für die Verarbeitung von URLs ist, die Sonderzeichen enthalten. Es kann sicherstellen, dass Ihre URLs in verschiedenen Umgebungen korrekt übertragen und analysiert werden.
HTML-Entitätskodierung
Das Tool zur HTML-Entitätskodierung kann Ihnen dabei helfen, Sonderzeichen in HTML-Entitäten umzuwandeln und sicherzustellen, dass sie in HTML korrekt angezeigt werden. Dies ist wichtig, um XSS-Angriffe zu verhindern und die korrekte Darstellung von HTML-Dokumenten sicherzustellen.
Hash-Generator
Dieses Tool kann verschiedene häufig verwendete Hash-Werte generieren, einschließlich MD5, SHA1, SHA256 usw. Es ist sehr nützlich in Szenarien wie der Überprüfung der Datenintegrität und der Passwortspeicherung.
Farbwerkzeuge
Farbe ist ein wichtiges Element im Webdesign. Hier sind einige farbbezogene Tools:
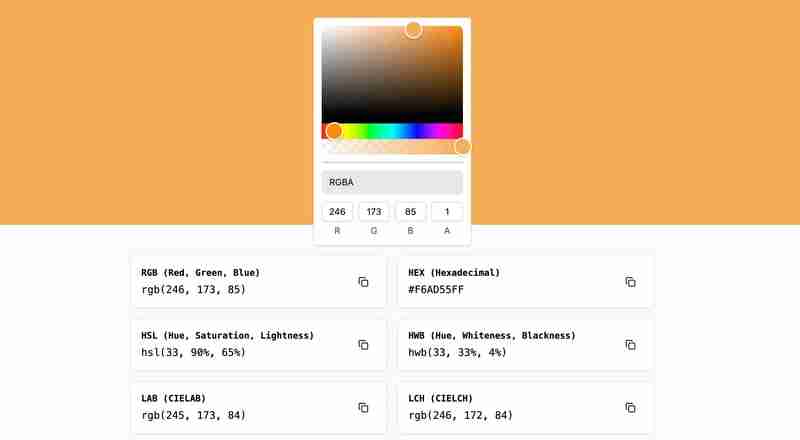
Farbkonvertierung
Dieses Tool kann zwischen verschiedenen Farbmodellen wie RGB, HSL, CMYK usw. konvertieren. Es kann Designern und Entwicklern helfen, frei zwischen verschiedenen Farbdarstellungsmethoden zu wechseln.

Palettengenerator
Mit diesem Tool können Sie Farbtöne und Farbschattierungen erzeugen, was sich sehr gut zum Erstellen konsistenter Farbthemen eignet. Es ermöglicht Ihnen, schnell harmonische Farbschemata zu erstellen und so die Designeffizienz zu verbessern.

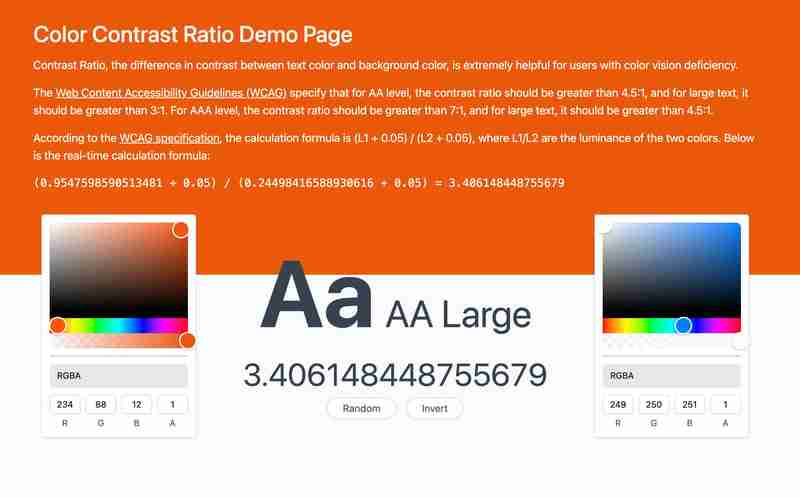
Kontrastverhältnis-Rechner
Dieses Tool kann das Kontrastverhältnis zwischen zwei Farben berechnen und Ihnen so helfen, die Lesbarkeit von Text auf Hintergründen sicherzustellen. Dies ist sehr wichtig für die Erstellung von Designs, die den Barrierefreiheitsstandards entsprechen.

Abschluss
Obwohl einige Tools möglicherweise nur von mir selbst verwendet werden, ist es dieser kontinuierliche Prozess des Lernens und Schaffens, der mir das Gefühl gibt, erfüllt und glücklich zu sein.
Ich werde diese Tools weiterhin pflegen und verbessern und heiße jeden willkommen, sie zu nutzen und Feedback zu geben.
-
 Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-04-27
Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-04-27 -
 Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-04-27
Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-04-27 -
 Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-27
Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-27 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-27
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-27 -
 Der Unterschied zwischen PHP- und C ++ - Funktion ÜberlastverarbeitungPHP -Funktion Überladen: Entschlüsseln des Enigma aus einer C Perspektive als erfahrener C -Entwickler, der sich in den Bereich des PHP wagt, kö...Programmierung Gepostet am 2025-04-27
Der Unterschied zwischen PHP- und C ++ - Funktion ÜberlastverarbeitungPHP -Funktion Überladen: Entschlüsseln des Enigma aus einer C Perspektive als erfahrener C -Entwickler, der sich in den Bereich des PHP wagt, kö...Programmierung Gepostet am 2025-04-27 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-27
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-27 -
 Wie füge ich PNG -Dateien in Java Achsen und Tags hinzu?wie man eine png -Datei mit Axten und Labels in java addiert, das ein vorhandenes PNG -Bild hinzufügt, kann eine Herausforderung sein. Anstatt...Programmierung Gepostet am 2025-04-27
Wie füge ich PNG -Dateien in Java Achsen und Tags hinzu?wie man eine png -Datei mit Axten und Labels in java addiert, das ein vorhandenes PNG -Bild hinzufügt, kann eine Herausforderung sein. Anstatt...Programmierung Gepostet am 2025-04-27 -
 Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-27
Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-27 -
 Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-27
Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-27 -
 Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-04-27
Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-04-27 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-27
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-27 -
 Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-04-27
Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-04-27 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-04-27
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-04-27 -
 Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-04-27
Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-04-27 -
 Gründe, warum Python keine Fehler beim Schneiden des Hyperscope -Substring meldetsubstring schneiden mit index außerhalb von Bereich: Dualität und leere Sequenzen In Python, Zugriff auf Elemente einer Sequenz mit dem Slicin...Programmierung Gepostet am 2025-04-27
Gründe, warum Python keine Fehler beim Schneiden des Hyperscope -Substring meldetsubstring schneiden mit index außerhalb von Bereich: Dualität und leere Sequenzen In Python, Zugriff auf Elemente einer Sequenz mit dem Slicin...Programmierung Gepostet am 2025-04-27
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























