
Hier sind einige grundlegende HTML-Elemente, die Sie häufig verwenden werden:
Um eine HTML-Datei zu erstellen, können Sie einen beliebigen Texteditor wie Notepad oder VS Code verwenden. Hier ist ein einfaches Beispiel:
HTML Tutorial Example Number 1
Hello, world!
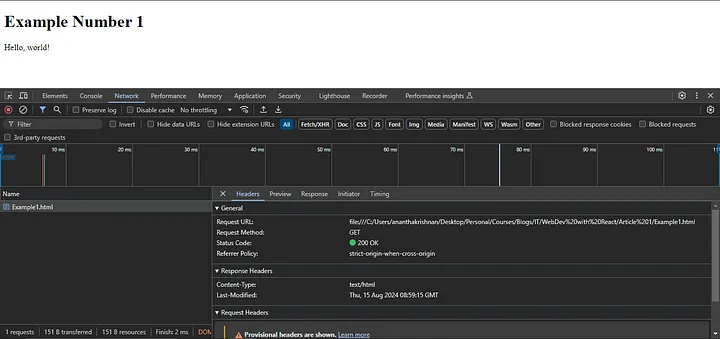
Sie können feststellen, dass es eine Anfrage in dem Namen gibt, den Sie wie in diesem Bild gespeichert haben.
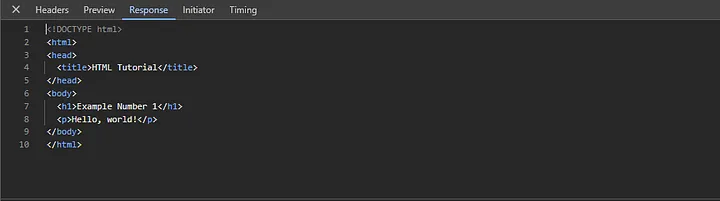
Auf der Registerkarte „Antwort“ finden Sie den von Ihnen geschriebenen Code wie im folgenden Bild
Was nun passierte, war, dass der Computer begann, die Datei im Browser auszuführen, sobald Sie die Datei geöffnet hatten, die Sie als HTML gespeichert hatten. Der Browser wollte, dass etwas angezeigt wird, also rief er die Datei an, von der aus er gestartet wurde. Die Datei gab dem Browser Ihren Code und dieser wurde im Antwortabschnitt gefunden. Da es sich um eine HTML-Datei handelte, beginnt der Browser, den HTML-Code von oben nach unten zu lesen. Dieser Vorgang wird als Parsen bezeichnet. Beim Parsen stößt der Browser auf verschiedene HTML-Tags (wie ,
, usw.) und beginnt mit dem Aufbau einer Struktur namens DOM basierend auf diesen Tags. Während der Browser das DOM erstellt, rendert er gleichzeitig den Inhalt auf Ihrem Bildschirm.Gehen wir noch einen Schritt weiter und erstellen eine einfache Tabelle in HTML:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
Beachten Sie, dass die Überschrift durch das Absatz-Tag gerendert wird. Alternativ können Sie auch das Tag
Beachten Sie, dass das
Um eine HTML-Datei zu erstellen, können Sie einen beliebigen Texteditor wie Notepad oder VS Code verwenden. Hier ist ein einfaches Beispiel:
HTML Tutorial Example Number 1
Hello, world!
Sie können feststellen, dass es eine Anfrage in dem Namen gibt, den Sie wie in diesem Bild gespeichert haben.

Auf der Registerkarte „Antwort“ finden Sie den von Ihnen geschriebenen Code wie im folgenden Bild

Was nun passierte, war, dass der Computer begann, die Datei im Browser auszuführen, sobald Sie die Datei geöffnet hatten, die Sie als HTML gespeichert hatten. Der Browser wollte, dass etwas angezeigt wird, also rief er die Datei an, von der aus er gestartet wurde. Die Datei gab dem Browser Ihren Code und dieser wurde im Antwortabschnitt gefunden. Da es sich um eine HTML-Datei handelte, beginnt der Browser, den HTML-Code von oben nach unten zu lesen. Dieser Vorgang wird als Parsen bezeichnet. Beim Parsen stößt der Browser auf verschiedene HTML-Tags (wie ,
, usw.) und beginnt mit dem Aufbau einer Struktur namens DOM basierend auf diesen Tags. Während der Browser das DOM erstellt, rendert er gleichzeitig den Inhalt auf Ihrem Bildschirm.Gehen wir noch einen Schritt weiter und erstellen eine einfache Tabelle in HTML:
Table Example
| Name | Power | Is Kurama Present |
|---|---|---|
| Naruto | Rasengan | Yes |
| Sasuke | Sharingan | No |
Beachten Sie, dass die Überschrift durch das Absatz-Tag gerendert wird. Alternativ können Sie auch das Tag
Beachten Sie, dass das

























Haftungsausschluss: Alle bereitgestellten Ressourcen stammen teilweise aus dem Internet. Wenn eine Verletzung Ihres Urheberrechts oder anderer Rechte und Interessen vorliegt, erläutern Sie bitte die detaillierten Gründe und legen Sie einen Nachweis des Urheberrechts oder Ihrer Rechte und Interessen vor und senden Sie ihn dann an die E-Mail-Adresse: [email protected] Wir werden die Angelegenheit so schnell wie möglich für Sie erledigen.
Copyright© 2022 湘ICP备2022001581号-3