Bereitstellen einer NestJS-Anwendung mit Vercel und Supabase
Beachten Sie, dass die Bereitstellung auf Vercel recht einfach ist. Es gibt jedoch einige Einstellungen, die Sie bei der Bereitstellung berücksichtigen müssen.
Voraussetzungen
- NestJS-Projekt ist lokal in der Entwicklungsumgebung mit PostgreSQL verbunden und funktioniert ordnungsgemäß
- Vercel-Konto für die Bereitstellung
- Supabase-Konto (hier richten wir unsere PostgreSQL-Datenbank ein)
Beginnen wir mit der Supabase-Einrichtung unter Berücksichtigung der Tatsache, dass Ihre NestJS-App für die Bereitstellung bereit ist.
Supabase-Konto
Supabase ist eine Open-Source-Firebase-Alternative mit vollständiger Unterstützung und nahtloser Konfiguration Ihrer PostgreSQL-Datenbank und bietet außerdem zusätzliche Funktionen wie Authentifizierung, Speicherung usw.
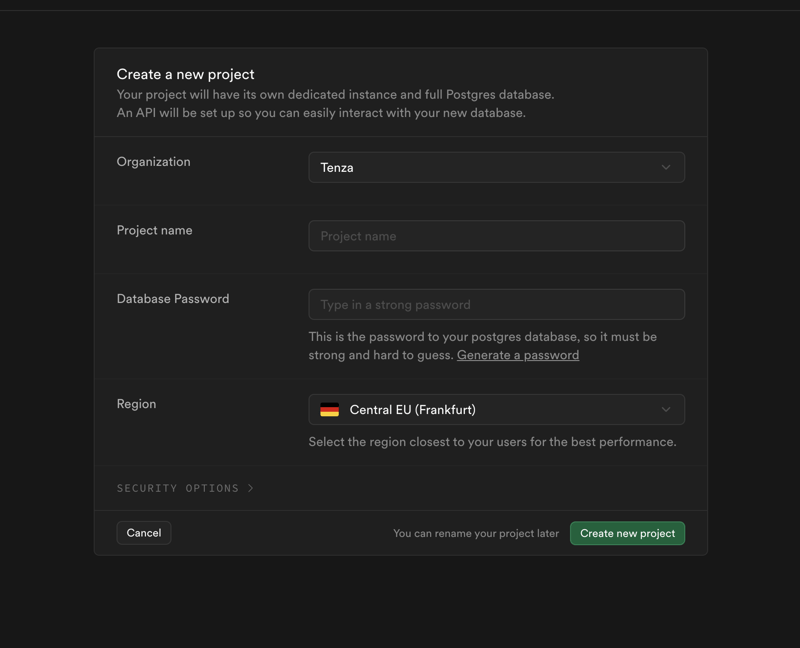
Richten Sie ein neues Konto auf Supabase ein und erstellen Sie ein neues Projekt im Konto.

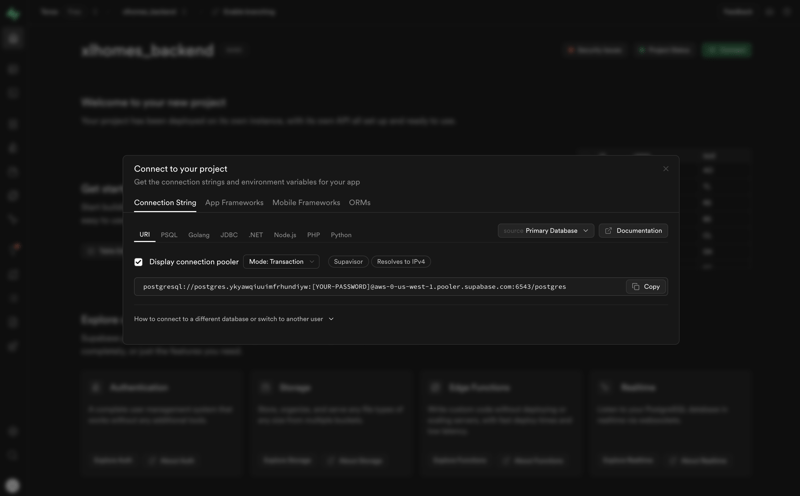
Sobald die Einrichtung abgeschlossen ist, klicken Sie auf der Seite Startseite auf die Schaltfläche Verbinden. Dies zeigt Ihnen verschiedene Möglichkeiten, die DB mit Ihrem Projekt zu verbinden

Testen Sie die Verbindung auf Ihren lokalen Geräten mit den bereitgestellten Anmeldeinformationen, um sicherzustellen, dass alles einwandfrei funktioniert.
HINWEIS: Stellen Sie sicher, dass die Anmeldeinformationen nicht offengelegt und in Ihrer .env-Datei gespeichert werden (ich glaube, Sie wissen das bereits?)
Als nächstes richten wir unser Vercel-Konto ein und stellen das Projekt bereit
Vercel
Typischerweise wird Vercel hauptsächlich für die Bereitstellung von Front-End-Apps verwendet, es kann jedoch auch für die Bereitstellung von Backend-Projekten verwendet werden.
PS: Verwenden Sie stattdessen einen geeigneten Dienstleister, wenn Sie an einem mittelgroßen bis großen Projekt für Ihre Backend-Bereitstellungen arbeiten.
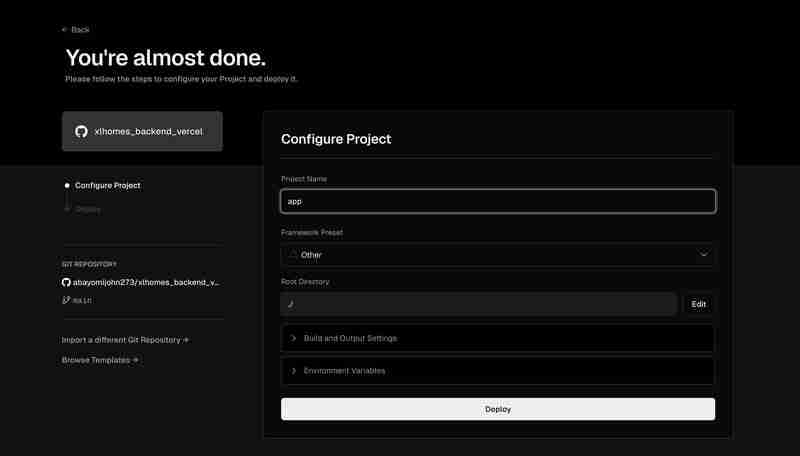
Erstellen Sie in Ihrem Vercel-Konto ein neues Projekt und stellen Sie eine Verbindung zu Ihrem Git-Repository her. Importieren Sie Ihre .env-Datei und klicken Sie auf die Schaltfläche Bereitstellen.

Voila, das ist es???.
...
Häufige Probleme sind wahrscheinlich aufgetreten
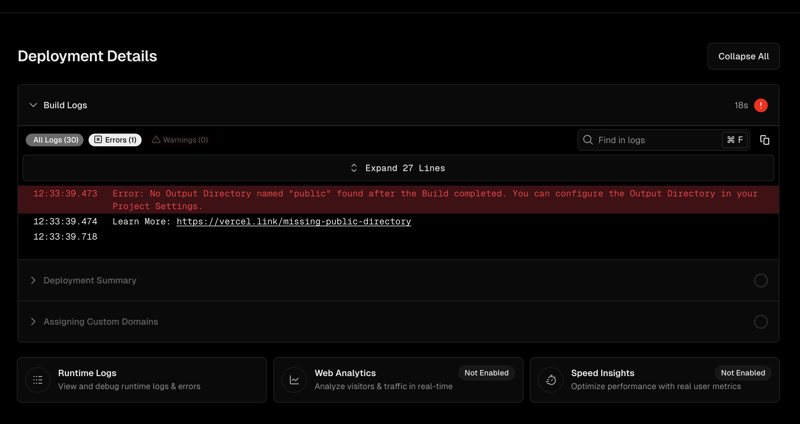
# Fehler: Kein Ausgabeverzeichnis mit dem Namen „public“

Dies ist ein häufiger Fehler, da Vercel während des Erstellungsprozesses Ihr Ausgabeverzeichnis kennen muss. Um dies zu beheben, fügen Sie einfach eine versel.json-Datei hinzu und kopieren Sie Folgendes:
{
"version": 2,
"builds": [
{
"src": "src/main.ts",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "src/main.ts",
"methods": ["GET", "POST", "PUT", "DELETE", "PATCH", "OPTIONS"]
}
]
}
Führen Sie die Bereitstellung erneut aus und das ist alles
...
# Fehler: Diese serverlose Funktion ist abgestürzt

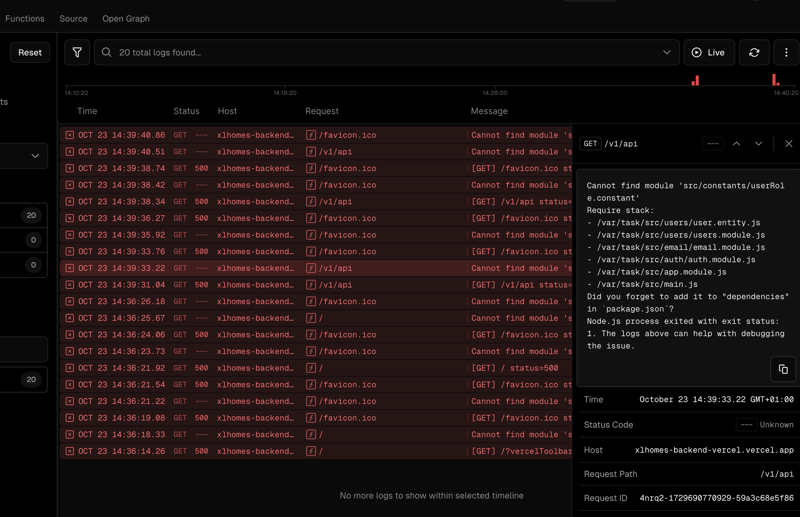
In meinem Fall lag es an einem Fehler, bei dem das Modul nicht gefunden wurde

...
Es gibt mehrere Möglichkeiten, dieses Problem zu beheben:
Methode 1 (Ersetzen Sie alle Ihre Importe durch den relativen Pfad)
Aus
import { UsersService } from 'src/users/users.service';
Zu
import { UsersService } from '../users/users.service';
...
Methode 2 (Ändern Sie Ihre vercel.json-Datei und Ihre .gitignore-Datei)
Ich habe mich schließlich für diese Methode entschieden, weil ich meine App nicht darauf beschränken musste, nur relative Pfadimporte zu verwenden.
Ändern Sie also die vercel.json in diese
{
"version": 2,
"builds": [
{
"src": "dist/main.js",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "dist/main.js",
"methods": ["GET", "POST", "PUT", "DELETE", "PATCH", "OPTIONS"]
}
]
}
Gehen Sie zu Ihrer Datei .gitignore und entfernen Sie /dist.
Führen Sie eine neue Bereitstellung aus und das ist alles.
Viel Spaß beim Codieren! ?
-
 Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-03-31
Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-03-31 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-03-31
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-03-31 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-03-31
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-03-31 -
 Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-03-31
Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-03-31 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-03-31
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-03-31 -
 Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-03-31
Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-03-31 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-03-31
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-03-31 -
 Wie löst "Std :: Wäschel" -Kompileroptimierungsprobleme mit Const -Mitgliedern in Gewerkschaften?enthüllen die Essenz der Erinnerungswäsche: Ein tieferer Eintauchen in Std :: Waunder In der Berechnung der C -Standardisierung, p0137 Einführ...Programmierung Gepostet am 2025-03-31
Wie löst "Std :: Wäschel" -Kompileroptimierungsprobleme mit Const -Mitgliedern in Gewerkschaften?enthüllen die Essenz der Erinnerungswäsche: Ein tieferer Eintauchen in Std :: Waunder In der Berechnung der C -Standardisierung, p0137 Einführ...Programmierung Gepostet am 2025-03-31 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-03-31
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-03-31 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-03-31
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-03-31 -
 Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-03-31
Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-03-31 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-03-31
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-03-31 -
 Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-03-31
Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-03-31 -
 Wie sende ich eine Roh Postanforderung mit Curl in PHP?Wie sende ich eine rohe Postanfrage mit curl in php in php, curl ist eine beliebte Bibliothek für das Senden von HTTP -Anfragen. In diesem Art...Programmierung Gepostet am 2025-03-31
Wie sende ich eine Roh Postanforderung mit Curl in PHP?Wie sende ich eine rohe Postanfrage mit curl in php in php, curl ist eine beliebte Bibliothek für das Senden von HTTP -Anfragen. In diesem Art...Programmierung Gepostet am 2025-03-31 -
 Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit einer dynamischen Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, o...Programmierung Gepostet am 2025-03-31
Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit einer dynamischen Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, o...Programmierung Gepostet am 2025-03-31
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























