Stellen Sie NextJs und NestJs als einzelne Anwendung bereit
Hallo! Ich freue mich, Ihnen mitteilen zu können, wie Sie NestJS so konfigurieren können, dass es nahtlos auf einem einzelnen Host funktioniert. Aber lassen Sie mich zunächst erklären, warum dieses Setup so lange meine erste Wahl für die Verwaltung von Frontend und Backend war.
Next.js ist ein Kraftpaket, wenn es darum geht, neue Projekte anzustoßen. Es ist vollgepackt mit Funktionen wie integriertem Routing, serverseitigem Rendering (SSR) und Caching, die Ihnen den Einstieg erleichtern. Darüber hinaus verfügt Next.js über eigene interne API-Funktionen, mit denen Sie Aufgaben wie Caching und Datenvorbereitung direkt im Framework verwalten können. Das bedeutet, dass Sie sich mehr auf die Entwicklung Ihrer App konzentrieren können und weniger auf die Einrichtung der Infrastruktur.
Aber manchmal braucht man etwas Leistungsstärkeres für den Server. Hier kommt Nest.js ins Spiel. Dieses Framework ist so leistungsstark, dass es nicht nur die Middleware-Aufgaben zwischen Ihrem Backend und Frontend übernehmen kann, sondern auch als eigenständige, robuste Backend-Lösung fungieren kann. Daher ist NestJS in diesem Fall eine gute Ergänzung zu Next.js und ermöglicht die Verwendung einer einzigen Programmiersprache für Frontend und Backend.
Warum ein einzelner Host?
Einfach ausgedrückt: Es ist unglaublich praktisch. Mit nur einem Git Pull und einem Docker-Compose Up -d können Sie loslegen. Sie müssen sich keine Gedanken über CORS oder das Jonglieren von Ports machen. Darüber hinaus wird der Lieferprozess optimiert, sodass alles reibungsloser und effizienter abläuft. Als Nachteil kann ich darauf hinweisen, dass dies für große Projekte mit hoher Auslastung nicht geeignet ist.
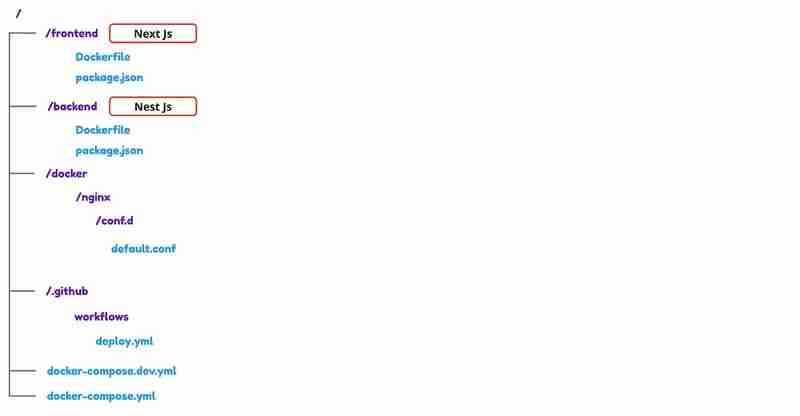
1. Definieren wir zunächst die Ordnerstruktur Ihres Repositorys

2. Lassen Sie uns eine Docker-Datei für den Server deklarieren
Datei: ./docker-compose.yml
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
depends_on:
- frontend
- backend
networks:
- internal-network
- external-network
frontend:
image: ${FRONTEND_IMAGE}
restart: always
networks:
- internal-network
backend:
image: ${BACKEND_IMAGE}
environment:
NODE_ENV: ${NODE_ENV}
POSTGRES_HOST: ${POSTGRES_HOST}
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
depends_on:
- postgres
restart: always
networks:
- internal-network
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: ${POSTGRES_USER}
POSTGRES_PASSWORD: ${POSTGRES_PASSWORD}
POSTGRES_DB: ${POSTGRES_DB}
ports:
- "5432:5432"
networks:
internal-network:
driver: bridge
external-network:
driver: bridge
Einfach ausgedrückt: Es ist unglaublich praktisch. Mit nur einem Git Pull und einem Docker-Compose Up -d können Sie loslegen. Sie müssen sich keine Gedanken über CORS oder das Jonglieren von Ports machen. Darüber hinaus wird der Lieferprozess optimiert, sodass alles reibungsloser und effizienter abläuft. Als Nachteil kann ich darauf hinweisen, dass dies für große Projekte mit hoher Auslastung nicht geeignet ist.
3. Eine weitere Docker-Datei für den Entwicklungsmodus
Für den Entwicklungsmodus benötigen wir keinen Containerdienst für das Backend und Frontend, da wir sie lokal ausführen.
Datei: ./docker-compose.dev.yml
version: '3'
services:
nginx:
image: nginx:alpine
ports:
- "80:80"
volumes:
- "./docker/nginx/conf.d:/etc/nginx/conf.d"
postgres:
image: postgres:12.1-alpine
container_name: postgres
volumes:
- "./docker/postgres:/var/lib/postgresql/data"
environment:
POSTGRES_USER: postgres
POSTGRES_PASSWORD: postgres
POSTGRES_DB: postgres
ports:
- "5432:5432"
4. Docker-Datei für Backend
Datei: ./backend/Dockerfile
FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/dist ./dist COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json RUN mkdir -p /app/backups && chown -R nextjs:nodejs /app/backups && chmod -R 777 /app/backups USER nextjs EXPOSE 3010 ENV PORT 3010 CMD ["node", "dist/src/main"] ## 5. Docker file for frontend File: ./frontend/Dockerfile FROM node:18-alpine AS deps RUN apk add --no-cache libc6-compat WORKDIR /app COPY package.json package-lock.json ./ RUN npm install FROM node:18-alpine AS builder WORKDIR /app COPY --from=deps /app/node_modules ./node_modules COPY . . ENV NEXT_TELEMETRY_DISABLED 1 RUN npm run build FROM node:18-alpine AS runner WORKDIR /app ENV NODE_ENV production ENV NEXT_TELEMETRY_DISABLED 1 RUN addgroup --system --gid 1001 nodejs RUN adduser --system --uid 1001 nextjs COPY --from=builder --chown=nextjs:nodejs /app/.next ./.next COPY --from=builder --chown=nextjs:nodejs /app/public ./public COPY --from=builder /app/node_modules ./node_modules COPY --from=builder /app/package.json ./package.json USER nextjs EXPOSE 3000 ENV PORT 3000 CMD ["npm", "start"]
6. Ngnix-Konfiguration
In diesem Schritt konfigurieren wir Nginx so, dass es als Reverse-Proxy für unser Next.js-Frontend und Nest.js-Backend fungiert. Mit der Nginx-Konfiguration können Sie Anfragen nahtlos zwischen Frontend und Backend weiterleiten und sie gleichzeitig vom selben Host bedienen.
Datei: /docker/nginx/conf.d/default.conf
server {
listen 80;
location / {
proxy_pass http://host.docker.internal:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
location /api {
proxy_pass http://host.docker.internal:3010;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
Diese Konfiguration überwacht Port 80 und leitet allgemeinen Datenverkehr an das Next.js-Frontend an Port 3000 weiter, während alle Anfragen an /api an das Nest.js-Backend an Port 3010 weitergeleitet werden.
7. Globales Prägix von NestJ
Da wir denselben Host verwenden, müssen NestJs auf /apipath verfügbar sein. Dazu müssen wir GlobalPrefix – API festlegen.
Datei: ./backend/src/main.js
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule, { cors: true });
app.setGlobalPrefix('api');
await app.listen(3010);
}
bootstrap();
8. Frontend
Auf dem Frontend ist keine Konfiguration erforderlich, sondern es muss nur berücksichtigt werden, dass alle Serveranforderungen relativ zum /api-Pfad aufgerufen werden sollten.
9. Lokal ausführen
CD-Frontend
npm run dev
cd ../backend
npm run start:dev
CD ../
docker-compose -f docker-compose.dev.yml up -d
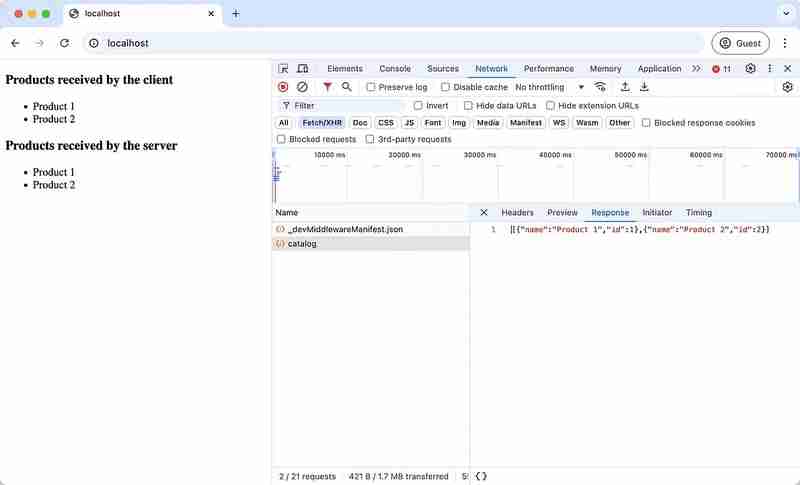
Jetzt können wir unsere Website überprüfen, indem wir localhost im Browser öffnen. Im Beispiel haben wir eine Anfrage auf dem Server und eine weitere auf dem Client. Beide Anfragen werden von Next.Js aufgerufen und von Nest.Js verarbeitet.

10. Über GitHub auf dem Server bereitstellen und ausführen
In diesem Artikel wird erläutert, wie Sie mithilfe von Docker Registry und GitHub Actions ein Projekt auf einem Server bereitstellen. Der Prozess beginnt mit der Erstellung von Docker-Images sowohl für das Backend als auch für das Frontend in der Docker-Registrierung. Danach müssen Sie ein GitHub-Repository einrichten und die notwendigen Geheimnisse für eine nahtlose Bereitstellung konfigurieren:
DOCKERHUB_USERNAME
DOCKERHUB_TOKEN
DOCKER_FRONTEND_IMAGE
DOCKER_BACKEND_IMAGE
REMOTE_SERVER_HOST
REMOTE_SERVER_USERNAME
REMOTE_SERVER_SSH_KEY
REMOTE_SERVER_SSH_PORT
Der Nachteil der Verwendung eines Repositorys für das Backend und das Frontend ist, dass jedes Mal, wenn Sie etwas pushen, beide Images neu erstellt werden. Um es zu optimieren, können wir diese Bedingungen verwenden:
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘frontend’)
if: contains(github.event_name, ‘push’) && !startsWith(github.event.head_commit.message, ‘backend’)
Es ermöglicht die Neuerstellung nur des von Ihnen beachteten Bildes durch Angabe der Commit-Nachricht.
Datei: ./github/workflows/deploy.yml
name: deploy nextjs and nestjs to GITHUB
on:
push:
branches: [ "main" ]
jobs:
build-and-push-frontend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push frontend to Docker Hub
uses: docker/build-push-action@v2
with:
context: frontend
file: frontend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
- name: SSH into the remote server and deploy frontend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_FRONTEND_IMAGE }}:latest
docker-compose down
docker-compose up -d
build-and-push-backend:
runs-on: ubuntu-latest
if: contains(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
steps:
- name: Checkout
uses: actions/checkout@v3
- name: Login to Docker Hub
uses: docker/login-action@v1
with:
username: ${{ secrets.DOCKERHUB_USERNAME }}
password: ${{ secrets.DOCKERHUB_TOKEN }}
- name: Build and push backend to Docker Hub
uses: docker/build-push-action@v2
with:
context: backend
file: backend/Dockerfile
push: true
tags: ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
- name: SSH into the remote server and deploy backend
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.REMOTE_SERVER_HOST }}
username: ${{ secrets.REMOTE_SERVER_USERNAME }}
password: ${{ secrets.REMOTE_SERVER_SSH_KEY }}
port: ${{ secrets.REMOTE_SERVER_SSH_PORT }}
script: |
cd website/
docker rmi -f ${{ secrets.DOCKER_BACKEND_IMAGE }}:latest
docker-compose down
docker-compose up -d=
Jobs:
Build-and-Push-Frontend:
läuft weiter: ubuntu-latest
if: enthält(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'backend')
Schritte:
- Name: Kasse
verwendet: actions/checkout@v3
- Name: Melden Sie sich bei Docker Hub an
verwendet: docker/login-action@v1
mit:
Benutzername: ${{ Secrets.DOCKERHUB_USERNAME }}
Passwort: ${{ Secrets.DOCKERHUB_TOKEN }}
- Name: Frontend erstellen und an Docker Hub übertragen
verwendet: docker/build-push-action@v2
mit:
Kontext: Frontend
Datei: frontend/Dockerfile
push: wahr
Tags: ${{ Secrets.DOCKER_FRONTEND_IMAGE }}:latest
- Name: Stellen Sie eine SSH-Verbindung zum Remote-Server her und stellen Sie das Frontend bereit
verwendet: appleboy/ssh-action@master
mit:
Host: ${{ Secrets.REMOTE_SERVER_HOST }}
Benutzername: ${{ Secrets.REMOTE_SERVER_USERNAME }}
Passwort: ${{ Secrets.REMOTE_SERVER_SSH_KEY }}
Port: ${{ Secrets.REMOTE_SERVER_SSH_PORT }}
Skript: |
CD-Website/
docker rmi -f ${{ Secrets.DOCKER_FRONTEND_IMAGE }}:latest
Docker-Compose nach unten
docker-compose up -d
Build-and-Push-Backend:
läuft weiter: ubuntu-latest
if: enthält(github.event_name, 'push') && !startsWith(github.event.head_commit.message, 'frontend')
Schritte:
- Name: Kasse
verwendet: actions/checkout@v3
- Name: Melden Sie sich bei Docker Hub an
verwendet: docker/login-action@v1
mit:
Benutzername: ${{ Secrets.DOCKERHUB_USERNAME }}
Passwort: ${{ Secrets.DOCKERHUB_TOKEN }}
- Name: Backend erstellen und an Docker Hub übertragen
verwendet: docker/build-push-action@v2
mit:
Kontext: Backend
Datei: backend/Dockerfile
push: wahr
Tags: ${{ Secrets.DOCKER_BACKEND_IMAGE }}:latest
- Name: Stellen Sie eine SSH-Verbindung zum Remote-Server her und stellen Sie das Backend bereit
verwendet: appleboy/ssh-action@master
mit:
Host: ${{ Secrets.REMOTE_SERVER_HOST }}
Benutzername: ${{ Secrets.REMOTE_SERVER_USERNAME }}
Passwort: ${{ Secrets.REMOTE_SERVER_SSH_KEY }}
Port: ${{ Secrets.REMOTE_SERVER_SSH_PORT }}
Skript: |
CD-Website/
docker rmi -f ${{ Secrets.DOCKER_BACKEND_IMAGE }}:latest
Docker-Compose nach unten
docker-compose up -d=
Repository: https://github.com/xvandevx/blog-examples/tree/main/nextjs-nestjs-deploy
Rekapitulieren
Dieser Artikel ist eine praktische Anleitung zur gemeinsamen Bereitstellung von Next.js und Nest.js auf einem einzigen Server und macht ihn zu einer Lösung der Wahl für Entwickler, die eine optimierte Einrichtung wünschen. Durch die Kombination der Stärken von Next.js für das Frontend und Nest.js für das Backend habe ich gezeigt, wie Sie beide Teile Ihrer Anwendung mithilfe von Docker- und GitHub-Aktionen effizient verwalten können. Es vereinfacht den Bereitstellungsprozess, sodass Sie sich auf die Erstellung Ihrer App konzentrieren können, anstatt mit mehreren Konfigurationen jonglieren zu müssen. Perfekt für alle, die schnell und mit minimalem Aufwand ein Full-Stack-Projekt zum Laufen bringen möchten.
-
 Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-07-13
Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-07-13 -
 Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-13
Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-13 -
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-07-13
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-07-13 -
 Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-07-13
Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-07-13 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-13
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-13 -
 Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-07-13
Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-07-13 -
 `console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-07-13
`console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-07-13 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-13
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-13 -
 Benutzer lokaler Zeitformat und Zeitzonen -Offset -AnzeigehandbuchAnzeige von Datum/Uhrzeit im Gebietsschema-Format des Benutzer mit Zeit offset Bei der Präsentation von Daten und Zeiten den Endbenutzern sind...Programmierung Gepostet am 2025-07-13
Benutzer lokaler Zeitformat und Zeitzonen -Offset -AnzeigehandbuchAnzeige von Datum/Uhrzeit im Gebietsschema-Format des Benutzer mit Zeit offset Bei der Präsentation von Daten und Zeiten den Endbenutzern sind...Programmierung Gepostet am 2025-07-13 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-13
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-13 -
 Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. Die entsprechende Methode hängt von Ih...Programmierung Gepostet am 2025-07-13
Fastapi benutzerdefinierte 404 -Seiten -Kreationsleitfadenbenutzerdefinierte 404 nicht gefundene Seite mit fastapi um eine benutzerdefinierte Seite zu erstellen. Die entsprechende Methode hängt von Ih...Programmierung Gepostet am 2025-07-13 -
 Methode zur korrekten Umwandlung von Latin1 -Zeichen in UTF8 in UTF8 MySQL -Tabellekonvertieren Latein1 -Zeichen in einer utf8 -Tabelle in utf8 Sie haben auf ein Problem gestoßen. rufen Sie. Um dies zu lösen, versuchen Sie,...Programmierung Gepostet am 2025-07-13
Methode zur korrekten Umwandlung von Latin1 -Zeichen in UTF8 in UTF8 MySQL -Tabellekonvertieren Latein1 -Zeichen in einer utf8 -Tabelle in utf8 Sie haben auf ein Problem gestoßen. rufen Sie. Um dies zu lösen, versuchen Sie,...Programmierung Gepostet am 2025-07-13 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-13
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-13 -
 Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-07-13
Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-07-13 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-07-13
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-07-13
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























