Tag Einführung in ReactJS
Willkommen zum ersten Tag der „30 Days of ReactJS“-Herausforderung! Heute beginnen wir unsere Reise damit, zu verstehen, was ReactJS ist, warum es zu einer der beliebtesten Bibliotheken in der Webentwicklung geworden ist und wie es Ihnen beim Erstellen dynamischer, moderner Webanwendungen helfen kann.
Was ist ReactJS?
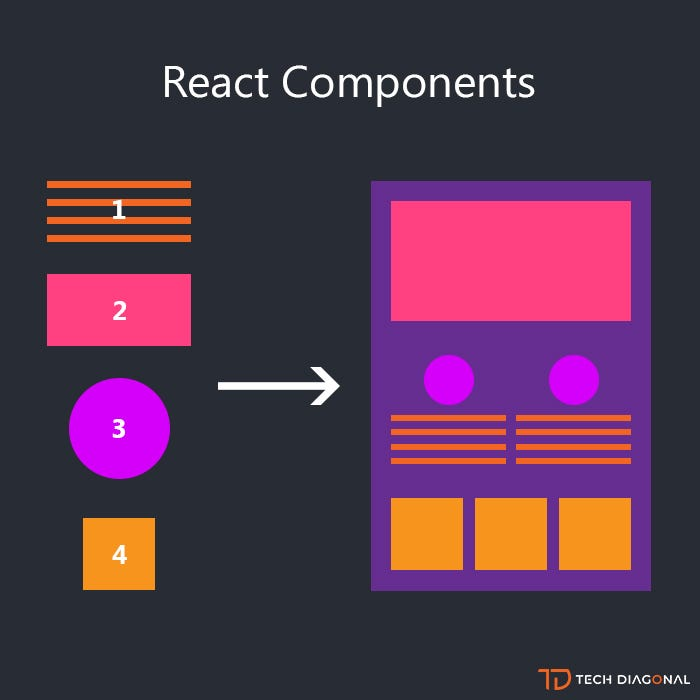
ReactJS, allgemein bekannt als React, ist eine von Facebook entwickelte Open-Source-JavaScript-Bibliothek. Es wurde ursprünglich im Jahr 2013 veröffentlicht und hat sich seitdem zu einem bevorzugten Tool für die Erstellung von Benutzeroberflächen (UIs), insbesondere Single-Page-Anwendungen (SPAs), entwickelt. Im Gegensatz zu herkömmlichen JavaScript-Bibliotheken konzentriert sich React auf die Erstellung von Komponenten – wiederverwendbare Codeteile, die Teile der Benutzeroberfläche definieren.
Beispiel aus der Praxis: Bauen mit LEGO-Steinen
Stellen Sie sich vor, Sie bauen eine komplexe LEGO-Struktur. Anstatt mit einem einzigen Riesenstück zu arbeiten, verwenden Sie kleinere, einzelne Blöcke, die auf verschiedene Weise kombiniert werden können. React funktioniert ähnlich. Anstatt eine ganze Webseite als eine große Einheit zu erstellen, können Sie sie mit React Stück für Stück mithilfe von Komponenten erstellen. Jede Komponente ist wie ein LEGO-Block, der wiederverwendet und kombiniert werden kann, um komplexe Benutzeroberflächen effizient zu erstellen.
Warum ReactJS verwenden?
ReactJS bietet mehrere Vorteile, die es zu einem unverzichtbaren Werkzeug für die moderne Webentwicklung machen:
Komponentenbasierte Architektur: Mit React können Sie Ihre Benutzeroberfläche in kleinere, wiederverwendbare Komponenten aufteilen. Durch diesen modularen Ansatz wird Ihr Code besser organisiert, einfacher zu verwalten und skalierbarer.

Beispiel aus der Praxis: Stellen Sie sich eine E-Commerce-Website vor. Sie können eine ProductCard-Komponente erstellen, die das Bild, den Namen und den Preis eines Produkts anzeigt. Diese Komponente kann auf der gesamten Website überall dort wiederverwendet werden, wo Sie ein Produkt anzeigen müssen.
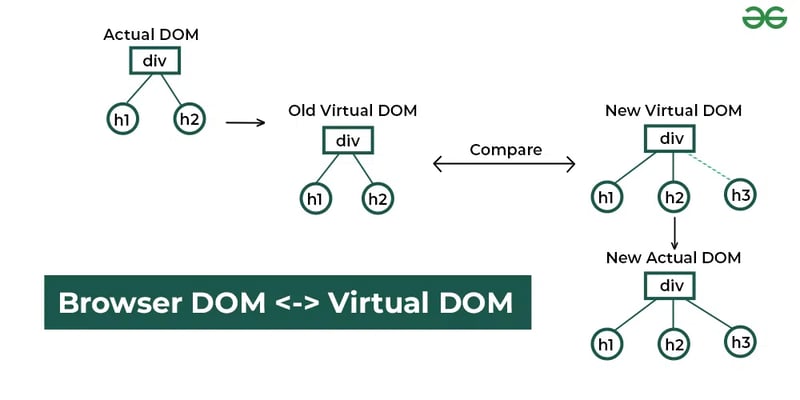
Virtuelles DOM: React verwendet ein virtuelles DOM, um Updates und Rendering zu optimieren. Anstatt bei jeder Änderung die gesamte Seite zu aktualisieren, aktualisiert React nur die Teile, die geändert werden müssen, wodurch die App schneller und effizienter wird.

Beispiel aus der Praxis: Überlegen Sie, wie Ihr Social-Media-Feed aktualisiert wird. Wenn Ihnen ein Beitrag gefällt, werden nur die „Gefällt mir“-Angaben dieses bestimmten Beitrags aktualisiert, anstatt die gesamte Seite neu zu laden. Dies ähnelt der Art und Weise, wie das virtuelle DOM von React Aktualisierungen effizient verwaltet.
Deklarative Benutzeroberfläche: Mit React können Sie beschreiben, wie die Benutzeroberfläche basierend auf dem Status der Anwendung aussehen soll, und es kümmert sich um den Rest. Dieser Ansatz ist einfacher zu überdenken und führt zu vorhersehbarerem Code.
Beispiel aus dem wirklichen Leben: Denken Sie daran, ein Rezept zu schreiben. Anstatt jeden Schritt detailliert zu beschreiben (imperativ), listen Sie lediglich die Zutaten und Anweisungen auf (deklarativ). React funktioniert ähnlich, indem es Sie deklarieren lässt, wie Ihre Benutzeroberfläche aussehen soll, und es übernimmt die zugrunde liegenden Schritte.
Starke Community und Ökosystem: React verfügt über eine große und aktive Community, was bedeutet, dass Sie unzählige Tutorials, Bibliotheken, Tools und Ressourcen finden, die Sie bei der Lösung von Problemen und der Erstellung Ihrer Projekte unterstützen.
Beispiel aus dem wirklichen Leben: Erwägen Sie das Erlernen einer neuen Sprache in einer Stadt, in der jeder sie spricht. Je mehr Menschen es nutzen, desto einfacher ist es, Hilfe, Ressourcen und Möglichkeiten zum Üben zu finden. Die React-Community bietet eine ähnliche Umgebung für Entwickler.
Wo wird ReactJS verwendet?
ReactJS wird von einigen der größten Namen im Technologiebereich verwendet, darunter Facebook, Instagram, Airbnb, Netflix und Uber. Diese Unternehmen verlassen sich auf React, um schnelle, interaktive und skalierbare Webanwendungen zu erstellen, die täglich Millionen von Benutzern bedienen.
Beispiel aus dem wirklichen Leben: In Aktion reagieren
Nehmen Sie Facebook als Beispiel. Jedes Mal, wenn Sie mit einem Beitrag interagieren – egal, ob Sie ihn liken, teilen oder kommentieren – arbeitet React hinter den Kulissen, um sicherzustellen, dass diese Interaktionen schnell erfolgen und die Benutzeroberfläche effizient aktualisiert wird, ohne dass die gesamte Seite neu geladen werden muss.
Vorbereitung für die Herausforderung
Während dieser 30-tägigen Herausforderung sammeln Sie praktische Erfahrungen mit ReactJS. Am Ende der Serie haben Sie mehrere Projekte erstellt und ein tiefes Verständnis für die Funktionsweise von React gewonnen.
Stellen Sie für morgen sicher, dass Sie über grundlegende Kenntnisse von JavaScript verfügen und bereit sind, Ihre Entwicklungsumgebung einzurichten. Wir befassen uns mit der Einrichtung von React auf Ihrem lokalen Computer und der Inbetriebnahme Ihrer ersten React-App.
Abschließende Gedanken
ReactJS ist mehr als nur ein Tool – es ist ein Paradigmenwechsel in der Art und Weise, wie wir über die Erstellung von Benutzeroberflächen denken. Unabhängig davon, ob Sie ein kleines persönliches Projekt erstellen oder an einer umfangreichen Anwendung arbeiten, bietet React die Tools und Muster, die zum Erstellen effizienter, wartbarer und skalierbarer Benutzeroberflächen erforderlich sind.
Seien Sie gespannt auf Tag 2, an dem wir Ihre Entwicklungsumgebung einrichten und mit dem Codieren mit ReactJS beginnen!
-
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-03-31
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-03-31 -
 Wie kann ich Flexbox und vertikales Scrollen in einem Layout in voller Höhe effektiv kombinieren?integrieren flexbox und vertikal scroll in einem layout in voller hüge Bei der Arbeit mit Bewerbungen in voller Höhe, dem Kombinieren von Flex...Programmierung Gepostet am 2025-03-31
Wie kann ich Flexbox und vertikales Scrollen in einem Layout in voller Höhe effektiv kombinieren?integrieren flexbox und vertikal scroll in einem layout in voller hüge Bei der Arbeit mit Bewerbungen in voller Höhe, dem Kombinieren von Flex...Programmierung Gepostet am 2025-03-31 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-03-31
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-03-31 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-31
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-31 -
 So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-03-31
So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-03-31 -
 Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-03-31
Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-03-31 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-03-31
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-03-31 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-03-31
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-03-31 -
 Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-03-31
Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-03-31 -
 Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-03-31
Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-03-31 -
 Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-03-31
Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-03-31 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-03-31
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-03-31 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-31
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-31 -
 Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-03-31
Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-03-31 -
 Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-03-31
Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-03-31
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























