Tag f #daysofMiva Coding Challenge
Hallo Leute. Deshalb habe ich mich für Tag 2 dieser Herausforderung entschieden, GitHub zu verlassen und mich auf das zu konzentrieren, was ich wirklich lernen wollte: Javascript.
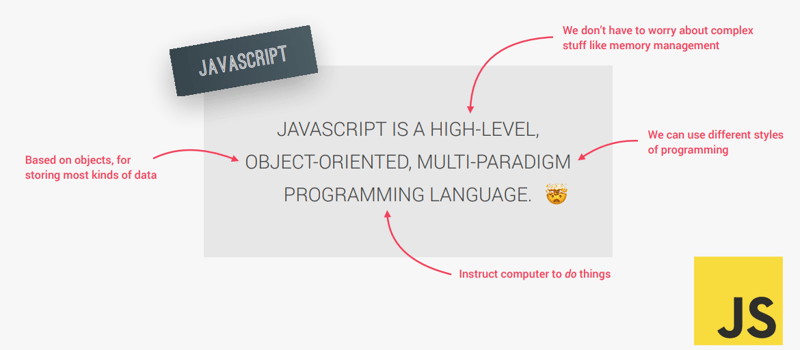
Was ist Javascript?
Stellen Sie sich vor, Sie wären ein Zauberer in der Welt der Webentwicklung. Sie verfügen über Ihr vertrauenswürdiges HTML, um die Struktur Ihrer Website aufzubauen, wie die Knochen einer magischen Kreatur. Anschließend verfügen Sie über CSS, um dem Ganzen Stil zu verleihen – beispielsweise die Wahl der perfekten Robe oder des perfekten Outfits. Aber etwas fehlt. Deine Schöpfung ist still und leblos. Hier kommt JavaScript (JS) ins Spiel – es ist der Zauberstab, der Ihre Kreation zum Leben erweckt! JavaScript ist eine Programmiersprache, die hauptsächlich zur Erstellung interaktiver und dynamischer Inhalte auf Websites verwendet wird. Es ermöglicht Entwicklern, Funktionen wie Animationen, Formularvalidierungen und Echtzeitaktualisierungen zu implementieren, ohne die Seite neu laden zu müssen. JavaScript kann sowohl im Front-End (was Benutzer sehen und mit ihnen interagieren) als auch im Back-End (serverseitige Vorgänge) von Webanwendungen verwendet werden.
JavaScript ist überall. Es ist die Sprache, die das Web zu dem macht, was es heute ist – interaktiv, unterhaltsam und unendlich fesselnd. Egal, ob Sie eine coole Website, eine süchtig machende mobile App oder sogar ein Spiel erstellen möchten, das Erlernen von JavaScript ist wie das Erlernen des mächtigsten Zauberspruchs im Buch.

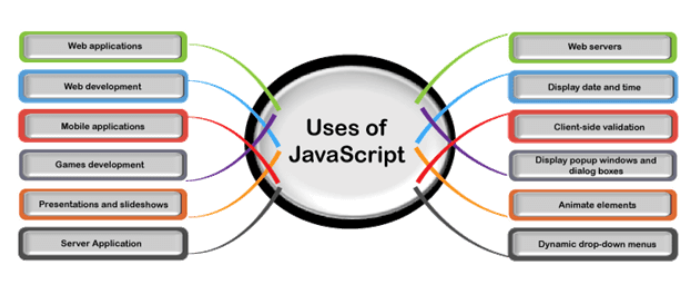
Verwendungsmöglichkeiten von Javascript
JavaScript (JS) ist eine vielseitige Programmiersprache, die häufig in der Webentwicklung verwendet wird. Hier sind einige wichtige Einsatzmöglichkeiten von JavaScript:
1. Webentwicklung (Frontend)
Interaktive Webseiten: JavaScript macht Websites interaktiv. Von Dropdown-Menüs bis hin zu Bild-Schiebereglern – es unterstützt die dynamischen Elemente, die Sie auf einer Website sehen.
Formularvalidierung: Es wird geprüft, ob der Benutzer ein Formular korrekt ausgefüllt hat, bevor es abgeschickt wird.
Animationen: JavaScript kann Animationen und Effekte erstellen, z. B. das Ausblenden von Elementen oder das Bewegen von Objekten auf dem Bildschirm.
2. Webentwicklung (Backend)
Serverseitige Programmierung: Mit Node.js kann JavaScript auf dem Server ausgeführt werden, um Anfragen zu verarbeiten, Datenbanken zu verwalten und Inhalte bereitzustellen.
Echtzeitanwendungen: JavaScript wird für Echtzeitanwendungen wie Chat-Apps, Online-Spiele und Live-Datenstreaming verwendet.
3. Entwicklung mobiler Apps
Plattformübergreifende mobile Apps: Frameworks wie React Native und Ionic verwenden JavaScript, um mobile Apps zu erstellen, die sowohl auf iOS als auch auf Android funktionieren.
4. Spieleentwicklung
Browserspiele: JavaScript wird zusammen mit HTML5 und Canvas verwendet, um interaktive Spiele zu erstellen, die direkt im Browser ausgeführt werden.
5. Automatisierung und Skripterstellung
Aufgabenautomatisierung: JavaScript kann sich wiederholende Aufgaben in der Webentwicklung automatisieren, z. B. das Minimieren von Dateien oder das Testen von Code.
Browsererweiterungen: JavaScript unterstützt viele Browsererweiterungen, die die Funktionalität von Browsern wie Chrome und Firefox verbessern.
6. Datenvisualisierung
Diagramme und Grafiken: Bibliotheken wie D3.js und Chart.js ermöglichen Entwicklern die Erstellung komplexer Datenvisualisierungen und interaktiver Diagramme.
7. Künstliche Intelligenz und maschinelles Lernen
KI- und ML-Modelle: Mit JavaScript und Bibliotheken wie TensorFlow.js können KI-Modelle direkt im Browser erstellt und ausgeführt werden.
8. Internet der Dinge (IoT)
IoT-Geräte: JavaScript kann zum Programmieren von IoT-Geräten verwendet werden und ermöglicht so die Kommunikation zwischen Geräten und dem Web.
9. Progressive Web Apps (PWAs)
PWAs: JavaScript ermöglicht die Entwicklung von Web-Apps, die offline funktionieren und sich wie native mobile Apps anfühlen.
10. API-Integration
Daten abrufen: JavaScript wird verwendet, um mit APIs zu interagieren, Daten von Servern abzurufen und sie dynamisch auf Webseiten anzuzeigen.


Dies sind nur einige der vielen Einsatzmöglichkeiten von JavaScript, das aufgrund seiner Flexibilität und seines breiten Anwendungsspektrums nach wie vor eine Schlüsselsprache in der Technologiebranche ist.
Was ich heute mit Javascript gemacht habe
Im Grunde habe ich also nicht direkt Codes gestartet, die ich nicht verstand?. Ich habe es Schritt für Schritt gemacht. Ich habe zum ersten Mal gelernt, wie man mit dem Chrome-Entwicklungstool programmiert, und ich möchte Ihnen zeigen, wie ich das gemacht habe.
SO ÖFFNEN SIE DIE CHROME-ENTWICKLUNGSTOOLS
Es gibt drei Möglichkeiten, die Chrome-Entwicklungstools zu öffnen:
-Befehl Alt J auf dem Mac
Steuern Sie Alt J unter Windows
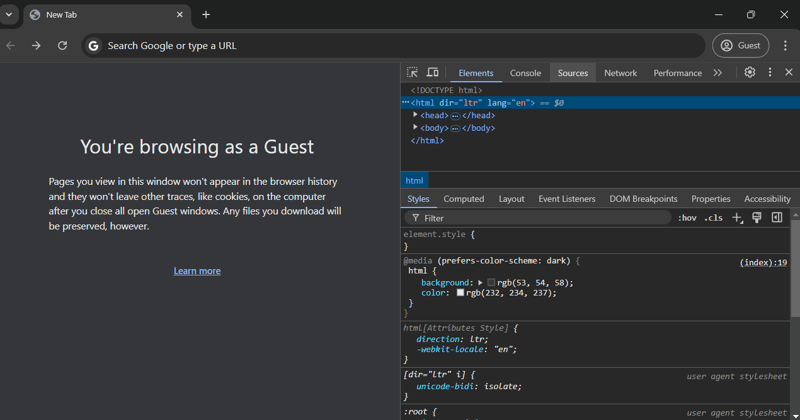
- Wenn Sie mit der rechten Maustaste klicken und dann „Inspizieren“ wählen, wird auch das Entwicklungstool in Chrome geöffnet. Obwohl dadurch die Registerkarte „Elemente“ angezeigt wird und wir dann zur Konsole gehen können, wo wir einige Codes ausführen werden.
-Der letzte Schritt besteht darin, zum Chrome-Menü zu gehen, dann zur Ansicht zu gehen und auf „Entwickler“ zu klicken. Klicken Sie unter dem Entwickler auf die Javascript-Konsole und die Registerkarte „Konsole“ wird angezeigt.
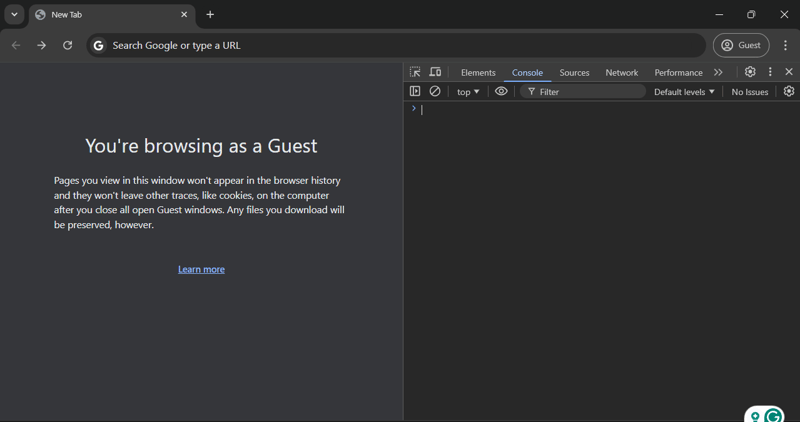
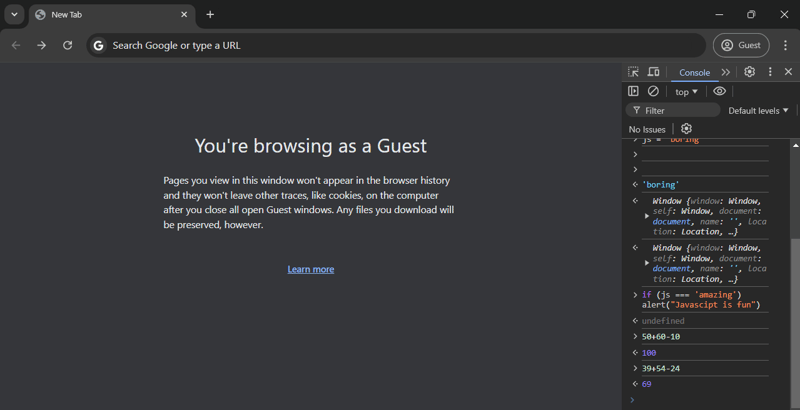
Das zweite, das bei mir funktioniert hat, ist das zweite, bei dem ich einfach mit der rechten Maustaste geklickt und auf „Inspizieren“ geklickt und dann zur Registerkarte „Konsole“ navigiert habe.
Hinweis: Ich habe den Gastbrowser und nicht meinen normalen Browser verwendet.


Ich kann die Schriftart erhöhen, indem ich auf Befehl plus klicke und dann umgekehrt, indem ich auf Befehl klicke – auf dem Mac, aber in Chrome heißt es „Steuerung“ und „Steuerung“ –.
 Ein Bild, bei dem ich auf das Steuerelement
Ein Bild, bei dem ich auf das Steuerelement
 Ein Bild, bei dem ich auf die Steuerung geklickt habe -
Ein Bild, bei dem ich auf die Steuerung geklickt habe -
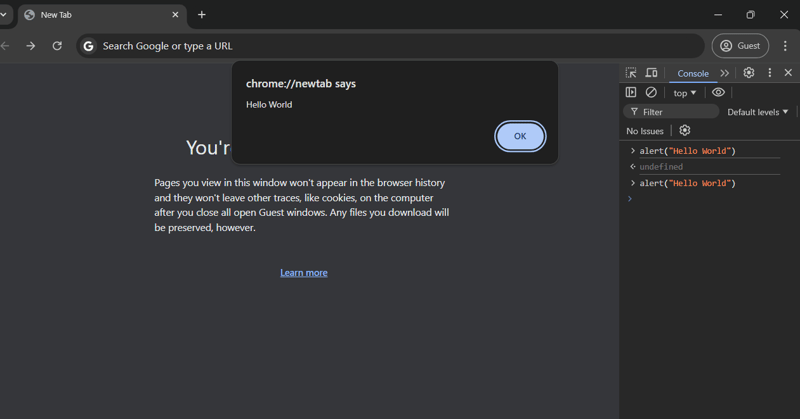
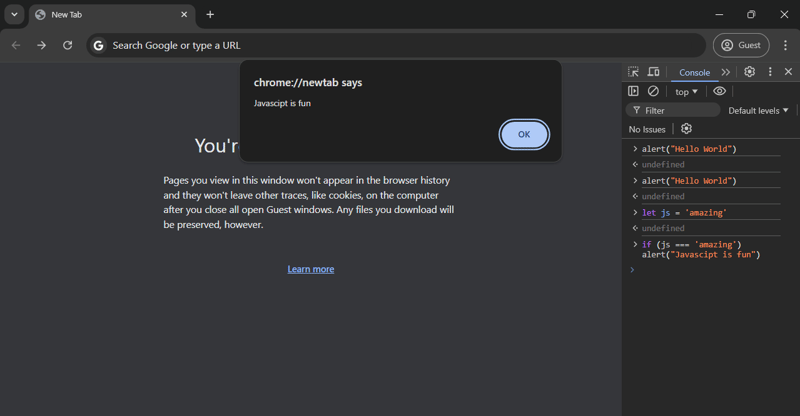
Die Konsole ermöglicht es uns, Javascript-Code zu schreiben und zu testen, sodass er während der Entwicklung sehr nützlich ist, z. B. beim Beheben von Fehlern. Wir können jedoch keine echten Anwendungen mit dieser Konsole schreiben.

alert("Hello World")

let js = "amazing"
if (js === 'amazing') alert("Javascript is fun")

50 60-10 39 54-24
Auf den obigen Bildern können wir also ein Popup und sogar einige mathematische Berechnungen sehen, die mit JS durchgeführt wurden.
Herausforderungen, denen ich gegenüberstand
Die einzige Herausforderung, vor der ich stand, war, nicht zu wissen, warum die Codes so funktionierten, und mit der Zeit glaube ich, dass ich es verstehen und sehr gut darin sein werde.
Abschluss
Ich bin sehr froh, dass ich diese Reise unternommen habe und bereits viel lerne. Ich persönlich weiß, dass ich die Herausforderungen, vor denen ich stand, bald meistern werde und bevor Sie es merken, werde ich ein Guru sein? Trotzdem vielen Dank, Familie❤️. Erwarten Sie meinen Artikel von Tag 3??.
-
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standardeinstellung oder auf Aktualisierung von Klauseln in MySQL -Version war ein...Programmierung Gepostet am 2025-02-19
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standardeinstellung oder auf Aktualisierung von Klauseln in MySQL -Version war ein...Programmierung Gepostet am 2025-02-19 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-02-19
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-02-19 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-02-19
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-02-19 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-02-19
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich in einer MySQL -Tabelle zuverlässig auf die Existenz von Spalten prüfen?bestimmen die Existenz der Spalte in einer mySQL -Tabelle in mySQL und überprüf Andere Datenbanksysteme. Die häufig versuchte Methode: IF EXI...Programmierung Gepostet am 2025-02-19
Wie kann ich in einer MySQL -Tabelle zuverlässig auf die Existenz von Spalten prüfen?bestimmen die Existenz der Spalte in einer mySQL -Tabelle in mySQL und überprüf Andere Datenbanksysteme. Die häufig versuchte Methode: IF EXI...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-02-19
Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-02-19 -
 Wie sortiere ich Daten nach Stringlänge in MySQL mit char_length ()?Unterschied zwischen char_length () und Länge () char_length () : Gibt die Nummer der Zeichen in einem Zeichenfolge zurück, unter Berücksi...Programmierung Gepostet am 2025-02-19
Wie sortiere ich Daten nach Stringlänge in MySQL mit char_length ()?Unterschied zwischen char_length () und Länge () char_length () : Gibt die Nummer der Zeichen in einem Zeichenfolge zurück, unter Berücksi...Programmierung Gepostet am 2025-02-19 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem präsentierten Code -Snippet: action='' Die Absicht ist, die Eingabe aus dem Textfeld z...Programmierung Gepostet am 2025-02-19
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem präsentierten Code -Snippet: action='' Die Absicht ist, die Eingabe aus dem Textfeld z...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich sicherstellen, dass Hibernate -Konfiten -Enum -Werte beim Zuordnen einer MySQL -Enum -Spalte erhalten?Erhalt von Enum -Werten in Hibernate: Fehlerbehebung falscher Spalten Typ im Bereich der Datenpersistenz, die Kompatibilität zwischen Datenmod...Programmierung Gepostet am 2025-02-19
Wie kann ich sicherstellen, dass Hibernate -Konfiten -Enum -Werte beim Zuordnen einer MySQL -Enum -Spalte erhalten?Erhalt von Enum -Werten in Hibernate: Fehlerbehebung falscher Spalten Typ im Bereich der Datenpersistenz, die Kompatibilität zwischen Datenmod...Programmierung Gepostet am 2025-02-19 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?` github.com/coreos/etcd/client getestet von github.com/coreos/etcd/client. Testimporte github.com/coreos/etcd/integration Imports github.com...Programmierung Gepostet am 2025-02-19
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?` github.com/coreos/etcd/client getestet von github.com/coreos/etcd/client. Testimporte github.com/coreos/etcd/integration Imports github.com...Programmierung Gepostet am 2025-02-19 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-02-19
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich MySQL auf Ubuntu ohne Passwortaufforderung installieren?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for E...Programmierung Gepostet am 2025-02-19
Wie kann ich MySQL auf Ubuntu ohne Passwortaufforderung installieren?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for E...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich Android -Gerätevibrationen mit unterschiedlichen Frequenzen steuern?kontrollieren Android -Gerätevibrationen mit Frequenzvariationen Möchten Sie Ihrer Android -App ein taktiles Element hinzufügen? Es ist entschei...Programmierung Gepostet am 2025-02-19
Wie kann ich Android -Gerätevibrationen mit unterschiedlichen Frequenzen steuern?kontrollieren Android -Gerätevibrationen mit Frequenzvariationen Möchten Sie Ihrer Android -App ein taktiles Element hinzufügen? Es ist entschei...Programmierung Gepostet am 2025-02-19 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-02-19
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-02-19 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhengrenzen für vertikale Scrolling -Elemente in einer interaktiv Zugänglichkeit. Ein solches Szenario besteht darin, den...Programmierung Gepostet am 2025-02-19
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhengrenzen für vertikale Scrolling -Elemente in einer interaktiv Zugänglichkeit. Ein solches Szenario besteht darin, den...Programmierung Gepostet am 2025-02-19
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























