Tag der #daysofMiva Challenge.
Tag 1 der 100-Tage-Challenge
Datum: 21.08.2024
Ziel: Variablen, logische Operationen und Datentypen in JavaScript lernen und verstehen, ein mathematisches Problem mit JavaScript lösen und sich mit Ereignis-Listenern und bedingten Anweisungen vertraut machen.
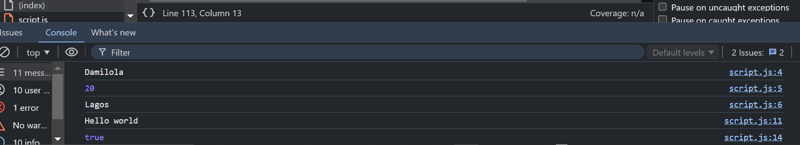
1. Einführung in JavaScript-Variablen
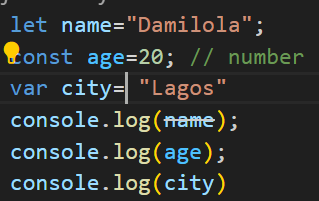
Heute habe ich meine Reise in JavaScript begonnen, indem ich etwas über Variablen gelernt habe. Eine Variable in JavaScript ist wie ein Container, der Daten enthält, bei denen es sich um eine Zahl, einen Text oder einen anderen Werttyp handeln kann. Ich habe gelernt, wie man eine Variable mit den Schlüsselwörtern let, const und var deklariert.
- Mit let können Sie eine Variable erstellen, die sich später ändern kann.
- const erstellt eine Variable, die nicht neu zugewiesen werden kann.
- var ist eine ältere Methode zum Deklarieren von Variablen, wird aber immer noch verwendet.

2. Logische Operationen und Datentypen verstehen
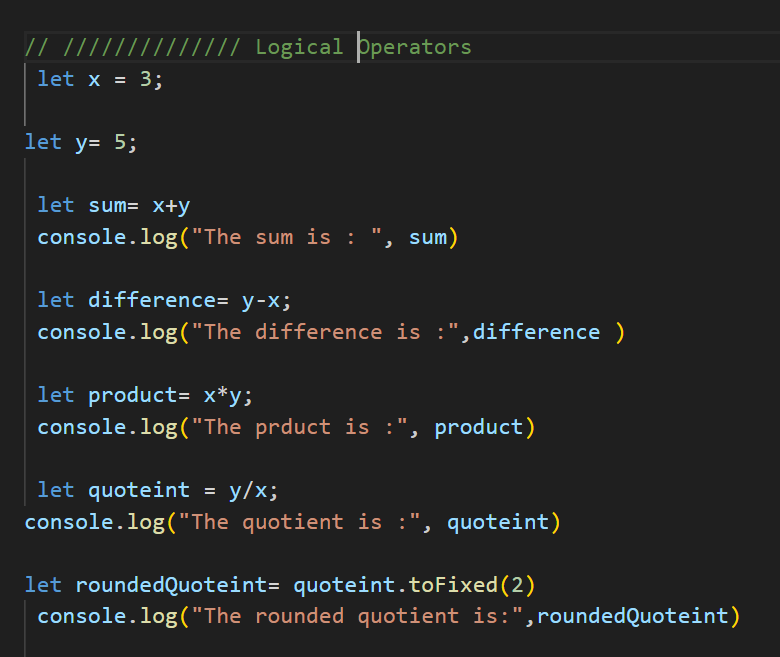
Als nächstes habe ich logische Operationen untersucht, die zum Treffen von Entscheidungen in JavaScript verwendet werden. Ich habe etwas über die grundlegenden logischen Operatoren gelernt:
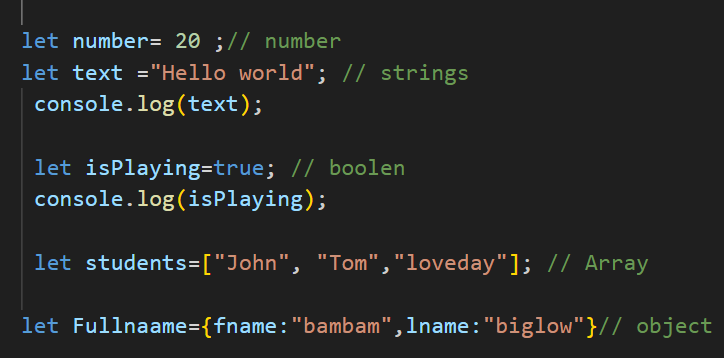
Ich habe auch etwas über verschiedene Datentypen gelernt, wie zum Beispiel:

3. Lösen eines mathematischen Problems mit JavaScript
Ich habe mein Wissen über Variablen und Datentypen angewendet, um ein einfaches mathematisches Problem zu lösen. Das Problem bestand darin, die Fläche eines Rechtecks anhand seiner Breite und Höhe zu berechnen.

4. Einführung in Event-Listener
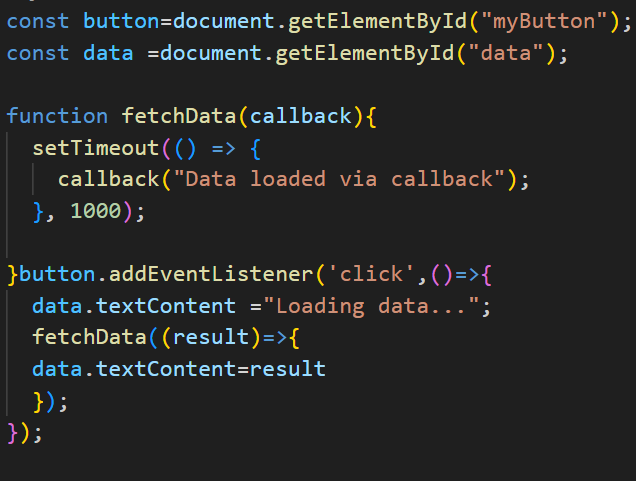
Im weiteren Verlauf begann ich, etwas über Event-Listener zu lernen. Ein Ereignis-Listener ist eine Funktion, die auf das Eintreten eines bestimmten Ereignisses wartet, beispielsweise auf das Klicken eines Benutzers auf eine Schaltfläche, und dann eine Aktion auslöst.
In einfachen Worten:
Ereignis-Listener ermöglichen es JavaScript, auf Benutzeraktionen auf einer Webseite zu reagieren, z. B. auf das Klicken auf eine Schaltfläche, die Eingabe eines Textfelds oder das Bewegen des Mauszeigers über ein Element.

Wenn nicht, klicken Sie auf

Wenn darauf geklickt wird, wird das Laden von Daten angezeigt. Am Ende wird dann „Über Rückruf geladene Daten“ angezeigt.

Dies ist die Arbeit eines Event-Listeners in Javascript
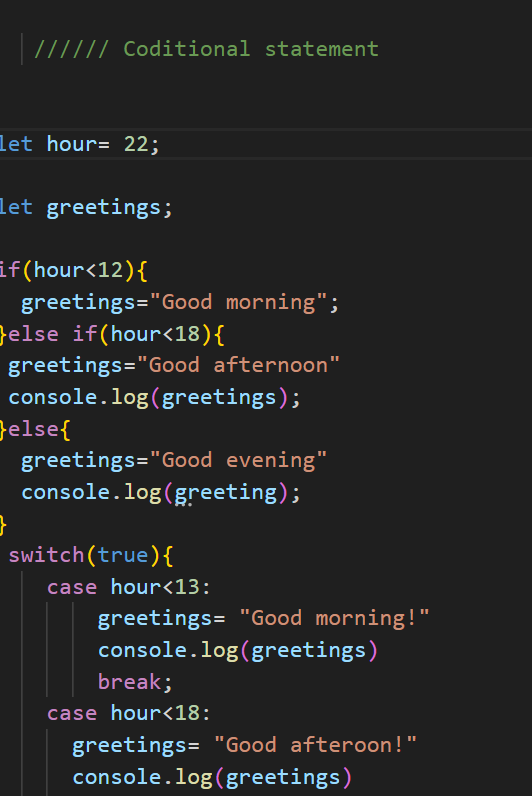
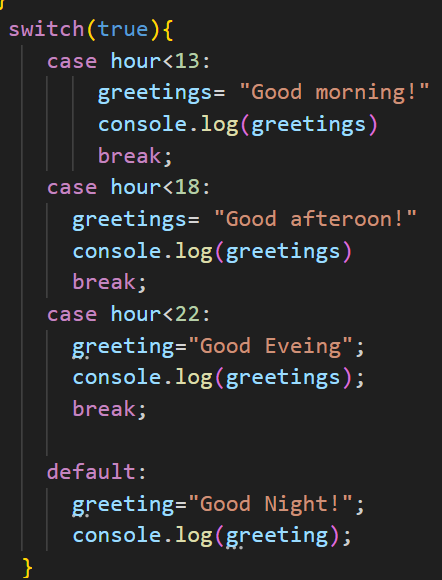
5. Bedingte Anweisungen verstehen
Ich habe auch etwas über bedingte Anweisungen gelernt, die es mir ermöglichen, Entscheidungen in meinem Code zu treffen. Eine bedingte Anweisung prüft, ob eine Bedingung wahr oder falsch ist und führt dann einen Codeblock basierend auf dem Ergebnis aus.


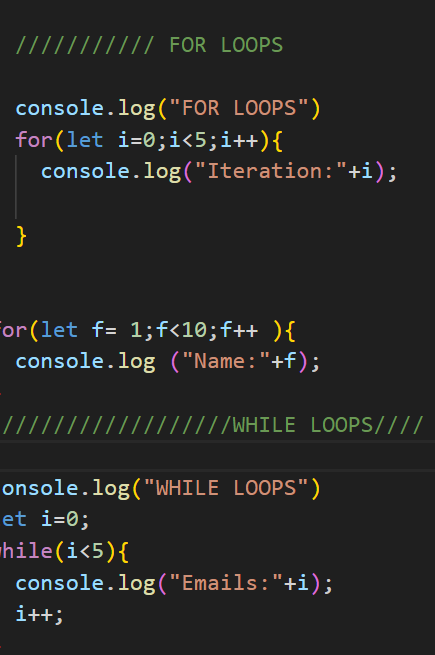
6 While-Schleifen und For-Schleifen in JavaScript verstehen
While-Schleife:
Eine While-Schleife in JavaScript führt einen Codeblock so lange aus, wie eine bestimmte Bedingung wahr ist. Ich habe mich sehr bemüht, dieses Konzept zu begreifen, indem ich mir vorstellte, dass jemand wiederholt eine Frage stellt, bis er die richtige Antwort bekommt.
Einfache Definition:
Eine While-Schleife läuft weiter, solange eine bestimmte Bedingung wahr bleibt.
Beispiel:
let number = 1; while (numberIn diesem Beispiel beginnt die Schleife mit Zahl = 1 und läuft weiter, wenn Zahl kleiner oder gleich 5 ist. Sie gibt den Wert von Zahl aus und erhöht ihn dann jedes Mal um 1.
For-Schleife:
Eine for-Schleife ähnelt einer while-Schleife, ist jedoch normalerweise prägnanter und einfacher zu schreiben, wenn Sie wissen, wie oft Sie die Schleife ausführen möchten.Einfache Definition:
Eine for-Schleife wiederholt einen Codeblock eine bestimmte Anzahl von Malen.Beispiel:
for (let i = 1; iIn dieser for-Schleife beginnt i bei 1 und erhöht sich nach jeder Schleife um 1, bis sie 5 erreicht. Die Schleife läuft 5 Mal, genau wie die while-Schleife.
Unterschied zwischen While- und For-Schleifen:
- While-Schleife: Am besten, wenn Sie nicht wissen, wie oft die Schleife ausgeführt werden soll, Sie aber eine Bedingung überprüfen müssen.
- For-Schleife: Am besten, wenn Sie genau wissen, wie oft die Schleife ausgeführt werden soll.
Szenario:
Stellen Sie sich vor, Sie werfen eine Münze. Sie möchten weiterdrehen, bis Sie Köpfe bekommen. Da Sie nicht wissen, wie viele Würfe nötig sind, verwenden Sie eine While-Schleife, um so lange zu flippen, bis Sie Kopf bekommen.
Wenn Sie nun die Münze genau fünfmal werfen möchten, verwenden Sie eine for-Schleife, da Sie wissen, dass Sie unabhängig vom Ergebnis genau fünf Würfe benötigen.
Zusammenfassung:
- While-Schleife: Dreht weiter, bis Kopf entsteht.
- For-Schleife: Wirft die Münze genau fünfmal.
Das Verstehen von Schleifen erforderte einige Mühe, aber diese Übung hat mir geholfen zu erkennen, wie nützlich sie bei der effizienten Wiederholung von Aufgaben in meinem Code sind.

Meine Erfahrung
Ich war so frustriert und gestresst. Es ging mir so auf die Nerven, dass ich fast das Gefühl hatte, meinen PC kaputtzumachen. Es war einfach so überwältigend! Können Sie mir bitte helfen, herauszufinden, wo alles schief gelaufen ist? ....?♂️?♂️?♂️?♂️, ich musste mich mit so vielen Fehlern auseinandersetzen, und das Debuggen hat meinen Stress nur noch erhöht. Aber ich beschloss, eine Pause einzulegen, meine Gedanken neu zu denken und schließlich das Problem herauszufinden. Ich sagte mir immer wieder, dass ich die beste Version meiner selbst sein könnte, egal was passiert.
Aber Javascript...????


Abschluss
Tag 1 war produktiv, da ich eine solide Grundlage in JavaScript gelegt habe, indem ich etwas über Variablen, logische Operationen, Datentypen und bedingte Anweisungen gelernt habe. Ich begann auch zu untersuchen, wie JavaScript über Ereignis-Listener mit Benutzeraktionen interagiert. Ich freue mich darauf, diese Reise fortzusetzen und mein Verständnis von JavaScript in Zukunft zu vertiefen.

Bitte liken, teilen, abonnieren und folgen Sie uns für mehr und kommentieren Sie auch, welches Getränk ich für diesen Javascript-Hamburger nehmen sollte ... lol???
-
 Wie löst man ein x509-Zertifikatsproblem mit der Pingdom-API in Go for Alpine Containers?x509-Zertifikatsproblem mit der Pingdom-API in GoBei der Verwendung des Pingdom-go-Pakets zur Interaktion mit der Pingdom-API tritt eine Containeranwe...Programmierung Veröffentlicht am 07.11.2024
Wie löst man ein x509-Zertifikatsproblem mit der Pingdom-API in Go for Alpine Containers?x509-Zertifikatsproblem mit der Pingdom-API in GoBei der Verwendung des Pingdom-go-Pakets zur Interaktion mit der Pingdom-API tritt eine Containeranwe...Programmierung Veröffentlicht am 07.11.2024 -
 Frontend-UI-KomponentenBenutzerdefiniertes iHateReading-Repo Im letzten Monat habe ich viele UI-Komponenten erstellt, die reale Webkomponenten sind, wie Schaltfläch...Programmierung Veröffentlicht am 07.11.2024
Frontend-UI-KomponentenBenutzerdefiniertes iHateReading-Repo Im letzten Monat habe ich viele UI-Komponenten erstellt, die reale Webkomponenten sind, wie Schaltfläch...Programmierung Veröffentlicht am 07.11.2024 -
 Kann ich meine MySQL-Datenbank nur mit .frm-Dateien wiederherstellen?Wiederherstellen einer MySQL-Datenbank mit .frm-DateienBei der Durchführung regelmäßiger Datenbanksicherungen ist es wichtig, die gesamte Datenbankstr...Programmierung Veröffentlicht am 07.11.2024
Kann ich meine MySQL-Datenbank nur mit .frm-Dateien wiederherstellen?Wiederherstellen einer MySQL-Datenbank mit .frm-DateienBei der Durchführung regelmäßiger Datenbanksicherungen ist es wichtig, die gesamte Datenbankstr...Programmierung Veröffentlicht am 07.11.2024 -
 So aktivieren oder deaktivieren Sie „allow_url_fopen“ in PHP: Bewertung der Risiken und AlternativenZu gewähren oder nicht zu gewähren: Erkundung der Verwendung von „allow_url_fopen“ in PHPEntwickler fordern häufig die Aktivierung der Funktion „allow...Programmierung Veröffentlicht am 07.11.2024
So aktivieren oder deaktivieren Sie „allow_url_fopen“ in PHP: Bewertung der Risiken und AlternativenZu gewähren oder nicht zu gewähren: Erkundung der Verwendung von „allow_url_fopen“ in PHPEntwickler fordern häufig die Aktivierung der Funktion „allow...Programmierung Veröffentlicht am 07.11.2024 -
 Wie kann ich die Rücksendeadresse des Umschlags in der Funktion „mail()“ von PHP überschreiben?So überschreiben Sie die Rücksendeadresse des Umschlags in PHP MailUm das Problem beim Festlegen der Rücksendeadresse des Umschlags mit der Funktion m...Programmierung Veröffentlicht am 07.11.2024
Wie kann ich die Rücksendeadresse des Umschlags in der Funktion „mail()“ von PHP überschreiben?So überschreiben Sie die Rücksendeadresse des Umschlags in PHP MailUm das Problem beim Festlegen der Rücksendeadresse des Umschlags mit der Funktion m...Programmierung Veröffentlicht am 07.11.2024 -
 Tech Watch Nr. 1Hallo zusammen, hier ist meine Tech-Uhr von letzter Woche, mit viel #react, ein bisschen #html, etwas #css und #npm. ? https://www.totaltypescript.com...Programmierung Veröffentlicht am 07.11.2024
Tech Watch Nr. 1Hallo zusammen, hier ist meine Tech-Uhr von letzter Woche, mit viel #react, ein bisschen #html, etwas #css und #npm. ? https://www.totaltypescript.com...Programmierung Veröffentlicht am 07.11.2024 -
 Wann zeigt mysqli_fetch_array() einen Fehler an: „Erwartet, dass Parameter 1 mysqli_result ist, boolescher Wert angegeben“?mysqli_fetch_array() erwartet MySQLi-Ergebnis, kein boolesches ErgebnisIm angegebenen PHP-Code wird der Fehler „mysqli_fetch_array() erwartet Paramete...Programmierung Veröffentlicht am 07.11.2024
Wann zeigt mysqli_fetch_array() einen Fehler an: „Erwartet, dass Parameter 1 mysqli_result ist, boolescher Wert angegeben“?mysqli_fetch_array() erwartet MySQLi-Ergebnis, kein boolesches ErgebnisIm angegebenen PHP-Code wird der Fehler „mysqli_fetch_array() erwartet Paramete...Programmierung Veröffentlicht am 07.11.2024 -
 PHP-Programm für TeilmengensummenproblemDas Teilmengensummenproblem ist ein klassisches Problem in der Informatik und der dynamischen Programmierung. Bei einer gegebenen Menge positiver Ganz...Programmierung Veröffentlicht am 07.11.2024
PHP-Programm für TeilmengensummenproblemDas Teilmengensummenproblem ist ein klassisches Problem in der Informatik und der dynamischen Programmierung. Bei einer gegebenen Menge positiver Ganz...Programmierung Veröffentlicht am 07.11.2024 -
 JavaScript-Array-Methoden: Ein umfassender LeitfadenArrays sind eine der grundlegendsten Datenstrukturen in JavaScript. Mit einem Array können Sie mehrere Werte in einer einzigen Variablen speichern. Ja...Programmierung Veröffentlicht am 07.11.2024
JavaScript-Array-Methoden: Ein umfassender LeitfadenArrays sind eine der grundlegendsten Datenstrukturen in JavaScript. Mit einem Array können Sie mehrere Werte in einer einzigen Variablen speichern. Ja...Programmierung Veröffentlicht am 07.11.2024 -
 Fortgeschrittene Ts: Abhängige Parameter, abgeleitete Gewerkschaften und eine gesunde Interaktion auf Twitter.Jedes Mal, wenn ich als Foo in TypeScript schreibe, spüre ich die Last der Niederlage. Es gibt ein Szenario, in dem dieses Gefühl besonders i...Programmierung Veröffentlicht am 07.11.2024
Fortgeschrittene Ts: Abhängige Parameter, abgeleitete Gewerkschaften und eine gesunde Interaktion auf Twitter.Jedes Mal, wenn ich als Foo in TypeScript schreibe, spüre ich die Last der Niederlage. Es gibt ein Szenario, in dem dieses Gefühl besonders i...Programmierung Veröffentlicht am 07.11.2024 -
 wie man eine HR-Management-Lösung erstellt1. Understanding the Basics of Frappe and ERPNext Task 1: Install Frappe and ERPNext Goal: Get a local or cloud-based instance of ERP...Programmierung Veröffentlicht am 07.11.2024
wie man eine HR-Management-Lösung erstellt1. Understanding the Basics of Frappe and ERPNext Task 1: Install Frappe and ERPNext Goal: Get a local or cloud-based instance of ERP...Programmierung Veröffentlicht am 07.11.2024 -
 Vom Freitags-Hack bis zur Veröffentlichung: Überlegungen zum Erstellen und Veröffentlichen eines Open-Source-ProjektsVom Freitag-Patch-Hack bis zur Veröffentlichung: Überlegungen zum Erstellen und Veröffentlichen eines Open-Source-Projekts Dies ist Teil eine...Programmierung Veröffentlicht am 07.11.2024
Vom Freitags-Hack bis zur Veröffentlichung: Überlegungen zum Erstellen und Veröffentlichen eines Open-Source-ProjektsVom Freitag-Patch-Hack bis zur Veröffentlichung: Überlegungen zum Erstellen und Veröffentlichen eines Open-Source-Projekts Dies ist Teil eine...Programmierung Veröffentlicht am 07.11.2024 -
 Kann die Stringlänge zur Kompilierungszeit mit constexpr bestimmt werden?Konstante Ausdrucksoptimierung: Kann die Zeichenfolgenlänge zur Kompilierungszeit bestimmt werden?Auf der Suche nach Codeoptimierung versucht ein Entw...Programmierung Veröffentlicht am 07.11.2024
Kann die Stringlänge zur Kompilierungszeit mit constexpr bestimmt werden?Konstante Ausdrucksoptimierung: Kann die Zeichenfolgenlänge zur Kompilierungszeit bestimmt werden?Auf der Suche nach Codeoptimierung versucht ein Entw...Programmierung Veröffentlicht am 07.11.2024 -
 Ausführen eines Discord-Bots auf Raspberry PiTitelfoto von Daniel Tafjord auf Unsplash Ich habe kürzlich ein Software-Engineering-Bootcamp abgeschlossen, mit der Arbeit an einfachen LeetCode-Frag...Programmierung Veröffentlicht am 07.11.2024
Ausführen eines Discord-Bots auf Raspberry PiTitelfoto von Daniel Tafjord auf Unsplash Ich habe kürzlich ein Software-Engineering-Bootcamp abgeschlossen, mit der Arbeit an einfachen LeetCode-Frag...Programmierung Veröffentlicht am 07.11.2024 -
 Die verborgenen Schätze von JavaScript freischalten: Nicht ausreichend genutzte Funktionen zur Steigerung der Codequalität und -leistungIn the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...Programmierung Veröffentlicht am 07.11.2024
Die verborgenen Schätze von JavaScript freischalten: Nicht ausreichend genutzte Funktionen zur Steigerung der Codequalität und -leistungIn the ever-evolving landscape of web development, JavaScript remains a cornerstone technology powering countless large-scale web applications. While...Programmierung Veröffentlicht am 07.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























