CSS Grid: Dimensionierungsschlüsselwörter
Hinweis: Ich habe gerade den Text unten übersetzt und hier gepostet. Referenzen finden Sie am Ende dieses Artikels.
Hallo. Heute möchte ich über einige spezielle CSS-Grid-Schlüsselwörter sprechen, die zum Definieren der Größe von Grid-Tracks nützlich sind. Die Möglichkeit, diese Schlüsselwörter zu verwenden, ermöglicht es Ihnen, die gewünschten Rasterspurgrößen genau zu bestimmen. So lass uns gehen.
Dieser Artikel ist Teil meiner Einführung in die CSS Grid-Reihe. Wenn Sie sich meine vorherigen Beiträge ansehen möchten, finden Sie hier das vollständige Inhaltsverzeichnis.
Einführung von Schlüsselwörtern zur Größenbestimmung
Wenn es um CSS Grid geht, gibt es nur drei Schlüsselwörter, mit denen Sie die Größe von Spuren bestimmen können. Diese Schlüsselwörter sind Auto, Min-Content und Max-Content. Sie alle können in den CSS-Eigenschaften „grid-template-colums“ und „grid-template-rows“ verwendet werden.
Min-Inhalt und Max-Inhalt
Wenn Sie die Größe der Rasterspur von ihrem Inhalt abhängig machen möchten, müssen Sie eines von zwei Schlüsselwörtern verwenden: min-content oder max-content. Rasterspur mit minimalem Inhalt versucht, die Mindestgröße beizubehalten, ohne den Inhalt zu überlaufen. Max-Content-Grid-Track geht jedoch davon aus, dass der freie Speicherplatz zum Erweitern unendlich ist, und geht von der idealen Breite für Ihren Inhalt aus.
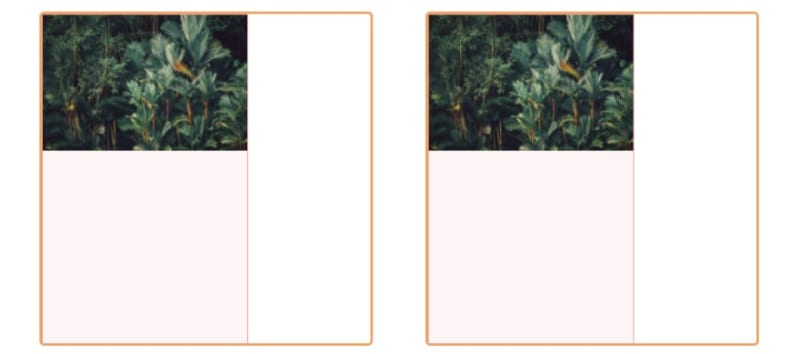
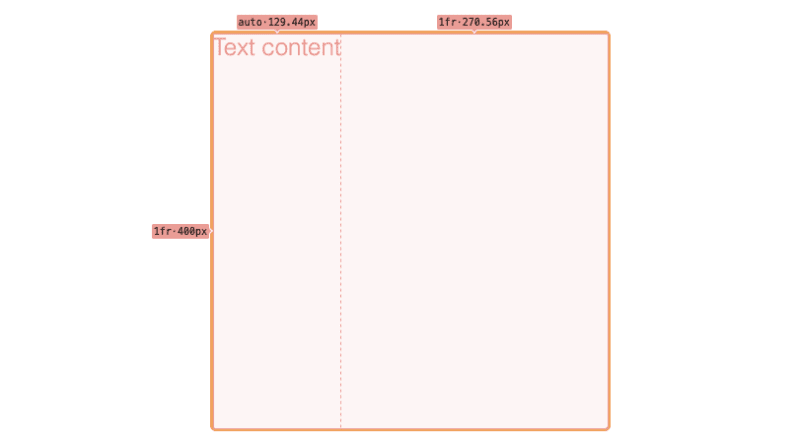
Lassen Sie mich Ihnen einige Beispiele zeigen, die den Unterschied zwischen den genannten Schlüsselwörtern zeigen. Beachten Sie, dass jedes Bild zwei Container enthält: den Container mit einer Rasterspalte mit minimalem Inhalt auf der linken Seite und den Container mit einer Rasterspalte mit Raster mit maximalem Inhalt auf der rechten Seite.

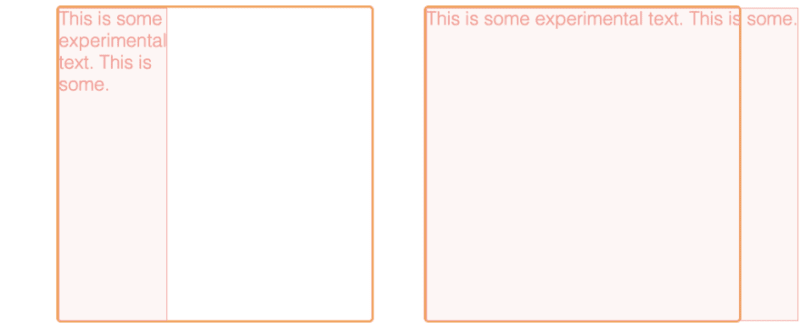
Wie Sie hier sehen können, gibt es keinen Größenunterschied zwischen den Spalten „Min.-Inhalt“ und „Max.-Inhalt“. Der Grund dafür ist, dass das Bild seine „standardmäßige feste Größe“ hat, die sich nicht ändert, es sei denn, Sie weisen es ausdrücklich an, sich zu ändern. Der Inhalt eines Textes hingegen hat die Fähigkeit, seine Größe je nach Situation zu „komprimieren“. Diese Komprimierung erfolgt mittels Textumbruch (Textumbruch), d. h. einzelne Wörter werden nicht umbrochen. In diesem Wissen ersetzen wir das Bild im obigen Beispiel durch etwas Text.

Diesmal sind die Spaltenbreiten unterschiedlich. Die Spalte min-content erzwingt einen „Umbruch“ des Textinhalts, während die Spalte max-content so weit expandiert, dass kein Textumbruch erforderlich ist. Beachten Sie, dass die Spalte min-content die gleiche Breite wie das längste Wort hat und die Spalte max-content jetzt breiter als der Container selbst ist.
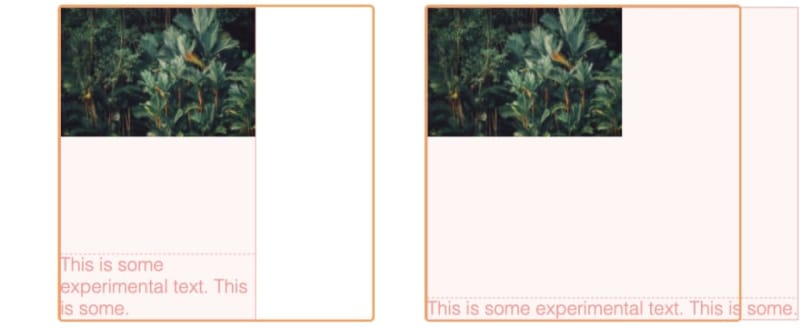
Was passiert, wenn eine Spalte mehr als einen Inhaltstyp enthält? Unten sehen Sie ein Beispiel für Spalten mit Bildern und Text.

In beiden Fällen bestimmt das breiteste Element die Größe der Spalte. Im Fall von min-content ist dieses Element das Bild oder das längste Wort. Im Fall der Spalte max-width ist dies ein Bild oder der gesamte Text. Beachten Sie, dass beide Inhaltstypen innerhalb der Spalte vertikal getrennt sind. Ich möchte dieses Verhalten in einem meiner zukünftigen Artikel diskutieren.
Stichwort Auto
Das Schlüsselwort auto bezieht sich auf die Einheit fr, die ich in den beiden vorherigen Artikeln beschrieben habe. Es legt in ähnlicher Weise fest, dass die Rasterspur den gesamten verfügbaren Platz auf einer bestimmten Achse „ausfüllen“ muss.
.container {
/** ... **/
grid-template-columns: auto auto;
}

Es gibt jedoch zwei Hauptunterschiede zwischen dem Schlüsselwort auto und der Einheit fr. Erstens ist das Schlüsselwort auto keine Einheit, daher können Sie es nicht mit einem numerischen Wert (z. B. 2auto) verwenden, wie Sie es mit fr tun können. Zweitens „verliert“ das Schlüsselwort auto immer mit der Einheit fr, wenn beide zusammen verwendet werden. Siehe das Beispiel unten.
.container {
/** ... **/
grid-template-columns: auto 1fr;
}

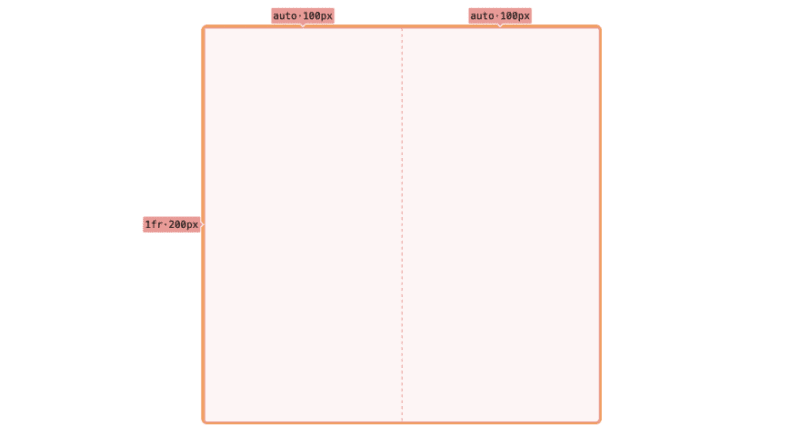
Sie können davon ausgehen, dass die Spalte „Auto“ in der horizontalen Dimension genauso viel Platz „füllt“ wie die Spalte „Fr“. Das Vorhandensein der Spalte fr führt jedoch dazu, dass die Größe der Spalte automatisch auf die Größe des vorhandenen Inhalts „verkleinert“ wird.
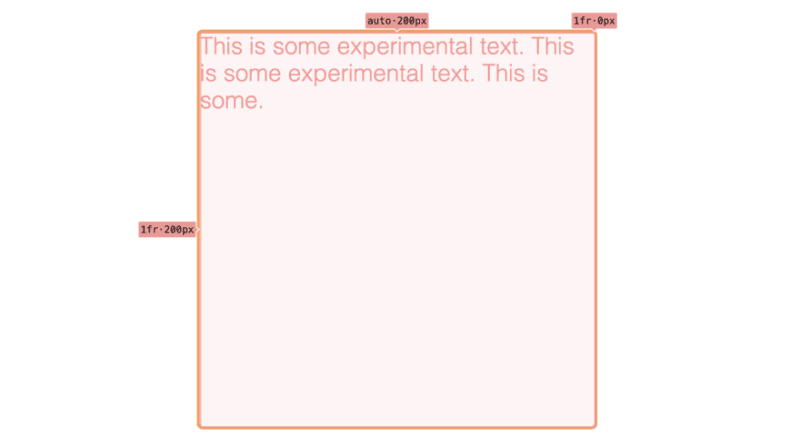
Beachten Sie, dass sich bei Textinhalten die automatische Rasterverfolgung anders verhält als die Min-Content-/Max-Content-Rasterverfolgung. Wenn Auto mit Fr gemischt wird, erzwingt Auto-Track niemals einen „Umbruch“ des Textinhalts, es sei denn, Auto-Track „füllt“ den gesamten verfügbaren Platz.
.container {
/** ... **/
width: 200px;
grid-template-columns: auto 1fr;
}

Vielen Dank, dass Sie diesen kurzen Artikel gelesen haben. Wenn Sie weitere Inhalte dieser Art lesen möchten, folgen Sie meinem dev.to- oder Twitter-Konto. Sie können mir auch gerne Feedback jeglicher Art geben. Ich würde gerne Ihre Kommentare lesen. Bis bald in meinem nächsten Artikel!
PS. Wenn Sie meine Arbeit unterstützen möchten, wäre ich für eine Tasse Kaffee dankbar. Danke. ❤️

Quelle
Artikel geschrieben von Mateusz Kirmuć.
-
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 28.12.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 28.12.2024 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 28.12.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 28.12.2024 -
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 28.12.2024
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 28.12.2024 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 28.12.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 28.12.2024 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 28.12.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 28.12.2024 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 27.12.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 27.12.2024 -
 Wie kann ich Daten mit eindeutigen Datensätzen präzise verknüpfen, um den Verlust von Informationen zu vermeiden?Eindeutige Datensätze effektiv pivotierenPivot-Abfragen spielen eine entscheidende Rolle bei der Umwandlung von Daten in ein Tabellenformat und ermögl...Programmierung Veröffentlicht am 27.12.2024
Wie kann ich Daten mit eindeutigen Datensätzen präzise verknüpfen, um den Verlust von Informationen zu vermeiden?Eindeutige Datensätze effektiv pivotierenPivot-Abfragen spielen eine entscheidende Rolle bei der Umwandlung von Daten in ein Tabellenformat und ermögl...Programmierung Veröffentlicht am 27.12.2024 -
 Warum ignorieren C und C++ Array-Längen in Funktionssignaturen?Übergabe von Arrays an Funktionen in C und C Frage:Warum tun C und C-Compiler erlauben Array-Längendeklarationen in Funktionssignaturen, z. B. int dis...Programmierung Veröffentlicht am 26.12.2024
Warum ignorieren C und C++ Array-Längen in Funktionssignaturen?Übergabe von Arrays an Funktionen in C und C Frage:Warum tun C und C-Compiler erlauben Array-Längendeklarationen in Funktionssignaturen, z. B. int dis...Programmierung Veröffentlicht am 26.12.2024 -
 Wie kann ich Akzente in MySQL entfernen, um die Autovervollständigungssuche zu verbessern?Entfernen von Akzenten in MySQL für eine effiziente AutovervollständigungssucheBei der Verwaltung einer großen Datenbank mit Ortsnamen ist es wichtig,...Programmierung Veröffentlicht am 26.12.2024
Wie kann ich Akzente in MySQL entfernen, um die Autovervollständigungssuche zu verbessern?Entfernen von Akzenten in MySQL für eine effiziente AutovervollständigungssucheBei der Verwaltung einer großen Datenbank mit Ortsnamen ist es wichtig,...Programmierung Veröffentlicht am 26.12.2024 -
 Wie implementiert man zusammengesetzte Fremdschlüssel in MySQL?Implementieren zusammengesetzter Fremdschlüssel in SQLEin gängiges Datenbankdesign beinhaltet die Herstellung von Beziehungen zwischen Tabellen mithil...Programmierung Veröffentlicht am 26.12.2024
Wie implementiert man zusammengesetzte Fremdschlüssel in MySQL?Implementieren zusammengesetzter Fremdschlüssel in SQLEin gängiges Datenbankdesign beinhaltet die Herstellung von Beziehungen zwischen Tabellen mithil...Programmierung Veröffentlicht am 26.12.2024 -
 Warum sind meine JComponents in Java hinter einem Hintergrundbild versteckt?Debuggen von durch Hintergrundbild verdeckten JComponentsBei der Arbeit mit JComponents wie JLabels in einer Java-Anwendung ist es wichtig, das richti...Programmierung Veröffentlicht am 26.12.2024
Warum sind meine JComponents in Java hinter einem Hintergrundbild versteckt?Debuggen von durch Hintergrundbild verdeckten JComponentsBei der Arbeit mit JComponents wie JLabels in einer Java-Anwendung ist es wichtig, das richti...Programmierung Veröffentlicht am 26.12.2024 -
 Wie konvertiert man alle Arten von intelligenten Anführungszeichen in PHP?Konvertieren Sie alle Arten von intelligenten Anführungszeichen in PHPIntelligente Anführungszeichen sind typografische Zeichen, die anstelle normaler...Programmierung Veröffentlicht am 26.12.2024
Wie konvertiert man alle Arten von intelligenten Anführungszeichen in PHP?Konvertieren Sie alle Arten von intelligenten Anführungszeichen in PHPIntelligente Anführungszeichen sind typografische Zeichen, die anstelle normaler...Programmierung Veröffentlicht am 26.12.2024 -
 Welche verschiedenen Möglichkeiten gibt es, ein JavaScript-Array zu durchlaufen?Durchlaufen eines Arrays mit JavaScriptDas Durchlaufen der Elemente eines Arrays ist eine häufige Aufgabe in JavaScript. Es stehen mehrere Ansätze zur...Programmierung Veröffentlicht am 26.12.2024
Welche verschiedenen Möglichkeiten gibt es, ein JavaScript-Array zu durchlaufen?Durchlaufen eines Arrays mit JavaScriptDas Durchlaufen der Elemente eines Arrays ist eine häufige Aufgabe in JavaScript. Es stehen mehrere Ansätze zur...Programmierung Veröffentlicht am 26.12.2024 -
 Wie kann man die Ausführung von Selenium WebDriver in Python effizient anhalten?Wartende und bedingte Anweisungen in Selenium WebDriverFrage: Wie kann ich die Ausführung von Selenium WebDriver in Python für Millisekunden anhalten?...Programmierung Veröffentlicht am 26.12.2024
Wie kann man die Ausführung von Selenium WebDriver in Python effizient anhalten?Wartende und bedingte Anweisungen in Selenium WebDriverFrage: Wie kann ich die Ausführung von Selenium WebDriver in Python für Millisekunden anhalten?...Programmierung Veröffentlicht am 26.12.2024 -
 Sollten C++-Zuweisungsoperatoren virtuell sein?Virtuelle Zuweisungsoperatoren und ihre Notwendigkeiten in C Während Zuweisungsoperatoren in C als virtuell definiert werden können, ist dies keine zw...Programmierung Veröffentlicht am 26.12.2024
Sollten C++-Zuweisungsoperatoren virtuell sein?Virtuelle Zuweisungsoperatoren und ihre Notwendigkeiten in C Während Zuweisungsoperatoren in C als virtuell definiert werden können, ist dies keine zw...Programmierung Veröffentlicht am 26.12.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























