CSS-Box-Modell
Das CSS-Box-Modell ist ein grundlegendes Konzept in der Webentwicklung, das die Grundlage für Layout und Design im Web bildet. Es bestimmt die Größe der Elemente, die Darstellung ihres Inhalts und die Art und Weise, wie sie auf einer Webseite miteinander interagieren. Die Beherrschung des Box-Modells ist für jeden Entwickler, der mit HTML und CSS arbeitet, von entscheidender Bedeutung, da es sich darauf auswirkt, wie Elemente angezeigt, beabstandet und ausgerichtet werden.
In diesem Artikel werden wir das CSS-Box-Modell im Detail untersuchen, seine Komponenten aufschlüsseln und erklären, wie es die Struktur von Webseiten beeinflusst.
Was ist das CSS-Box-Modell?

Jedes HTML-Element ist im Wesentlichen eine rechteckige Box, und das CSS-Box-Modell ist ein Framework, das definiert, wie die Größe dieser Box berechnet wird. Es umfasst den Inhalt, den Abstand, den Rahmen und den Rand eines Elements. Wenn Sie verstehen, wie diese Ebenen interagieren, können Sie den Abstand und das Layout Ihrer Webseitenelemente effektiver steuern.
Hier ist eine Aufschlüsselung der Schlüsselkomponenten des Box-Modells:
1. Inhalt
Im Inhaltsbereich wird der eigentliche Inhalt des Elements (z. B. Text, Bilder oder andere Elemente) angezeigt. Die Breite und Höhe des Inhaltsbereichs können mithilfe der CSS-Eigenschaften width und height festgelegt werden. Es bildet den innersten Teil der Box.
Beispiel:
div {
width: 200px;
height: 150px;
}
2. Auffüllen
Padding ist der Abstand zwischen dem Inhalt und dem Rand des Elements. Es fügt zusätzlichen Platz innerhalb des Elements, aber innerhalb des Rahmens hinzu. Sie können die Polsterung einheitlich festlegen oder sie für jede Seite einzeln festlegen, indem Sie Eigenschaften wie padding-top, padding-right, padding-bottom und padding-left verwenden.
Beispiel:
div {
padding: 20px;
/* Or, padding-top: 10px; padding-right: 15px; padding-bottom: 10px; padding-left: 15px; */
}
3. Grenze
Der Rahmen umgibt die Polsterung und den Inhalt des Elements. Es entsteht eine sichtbare Kante um das Element herum. Sie können die Breite, den Stil und die Farbe des Rahmens mithilfe von Eigenschaften wie „border-width“, „border-style“ und „border-color“ anpassen.
Beispiel:
div {
border: 2px solid #000;
}
4. Marge
Rand ist der Raum außerhalb des Elementrandes. Es bestimmt den Abstand zwischen dem aktuellen Element und seinen umgebenden Elementen. Der Rand kann wie die Polsterung für jede Seite einzeln (Rand oben, Rand rechts usw.) oder einheitlich eingestellt werden.
Beispiel:
div {
margin: 10px;
/* Or, margin-top: 5px; margin-right: 20px; margin-bottom: 5px; margin-left: 20px; */
}
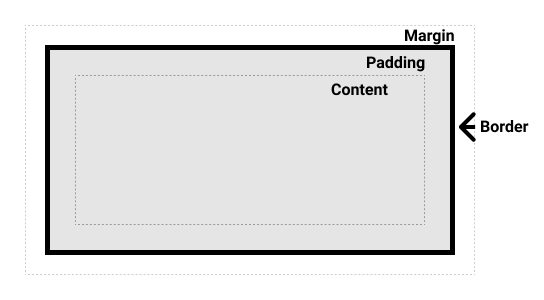
Visualisierung des CSS-Box-Modells
Hier ist eine visuelle Darstellung der Funktionsweise des Box-Modells:
----------------------------- | Margin | | ----------------------- | | | Border | | | | ----------------- | | | | | Padding | | | | | | ----------- | | | | | | | Content | | | | | | | ----------- | | | | | ----------------- | | | ----------------------- | -----------------------------
Box-Größe und die Box-Sizing-Eigenschaft
Wenn Sie die Breite und Höhe eines Elements festlegen, gelten diese Werte standardmäßig nur für den Inhaltsbereich, nicht für den Abstand, den Rahmen oder den Rand. Dies kann manchmal zu unerwarteten Ergebnissen in Ihrem Layout führen, insbesondere wenn Ränder oder Innenabstände hinzugefügt werden.
Um zu steuern, wie das Boxmodell die Breite und Höhe des Elements berechnet, können Sie die Box-Sizing-Eigenschaft verwenden.
- box-sizing: content-box;: Dies ist der Standardwert, wobei Breite und Höhe nur für die Inhaltsbox gelten.
- box-sizing: border-box;: In diesem Fall umfassen Breite und Höhe den Abstand und den Rand, was die Größenanpassung von Elementen erleichtert, ohne das Layout zu beeinträchtigen.
Beispiel:
div {
width: 200px;
padding: 20px;
border: 5px solid #000;
box-sizing: border-box; /* Total width remains 200px, including padding and border */
}
Warum ist das CSS-Box-Modell wichtig?
Das Box-Modell spielt eine entscheidende Rolle im Webdesign und Layout. Hier sind einige Gründe, warum es so wichtig ist, es zu verstehen:
Konsistenz im Layout: Ohne Verständnis des Box-Modells fällt es Ihnen möglicherweise schwer, konsistente Layouts beizubehalten, insbesondere wenn Sie Polsterungen, Ränder oder Ränder hinzufügen. Mit dem Box-Modell können Sie den Abstand und die Größe von Elementen genau steuern.
Reaktionsfähigkeit: Beim responsiven Webdesign, bei dem Elemente basierend auf der Bildschirmgröße angepasst werden müssen, können Sie Abstände und Ausrichtung auf verschiedenen Geräten effektiver verwalten, wenn Sie wissen, wie Sie das Box-Modell manipulieren. &&&]
Layoutprobleme beheben: Viele Layoutprobleme entstehen durch Missverständnisse des Boxmodells, wie zum Beispiel unerwartete Abstände zwischen Elementen oder Elemente, die über ihre Container hinauslaufen. Sobald Sie verstehen, wie Auffüllung, Rahmen und Ränder zusammenwirken, können Sie diese Probleme schnell diagnostizieren und beheben.
Saubererer und effizienterer Code: Durch die Verwendung der Box-Sizing-Eigenschaft können Sie Layouts erstellen, die einfacher zu verwalten und zu warten sind. Es trägt dazu bei, die Komplexität Ihres CSS zu reduzieren und unerwartete Ergebnisse beim Hinzufügen von Stilen zu Elementen zu minimieren.
Das CSS-Box-Modell ist ein wesentlicher Bestandteil des Verständnisses, wie Webelemente strukturiert und angezeigt werden. Wenn Sie es beherrschen, erhalten Sie präzise Kontrolle über das Layout und das Erscheinungsbild Ihrer Webseiten. Wenn Sie weiterhin Websites entwickeln, werden Sie feststellen, dass das Box-Modell die Grundlage für reaktionsfähige, gut strukturierte und optisch ansprechende Designs ist.
-
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-03-10
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-03-10 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-03-10
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-03-10 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-10
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-10 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-03-10
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-03-10 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-10
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-10 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-03-10
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-03-10 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-03-10
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-03-10 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-03-10
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-03-10 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-03-10
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-03-10 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-03-10
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-03-10 -
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-03-10
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-03-10 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-10
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-10 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-03-10
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-03-10 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-03-10
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-03-10 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-10
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-10
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























