Lassen Sie uns mit React eine bessere Zahleneingabe erstellen
enfant terrible unter den HTML-Eingaben. Es gibt zahlreiche Beschwerden über diese Eingabe.
Probleme bei der Zahleneingabe
Inkonsistenz. Verschiedene Browser gehen unterschiedlich damit um. In Chromium-basierten Browsern können Sie nur Zahlen eingeben. Sie können jedoch in Firefox und Safari jedes beliebige Symbol eingeben, allerdings wird dort ein Fehler-Popup angezeigt.
Komplexität. Gültige Zahlen sind nicht nur Ziffern. Die Zahleneingabe ermöglicht negative (-100) und Gleitkommawerte (0,01) sowie wissenschaftliche Notation (-2,3e4). Das ist manchmal hilfreich, aber nicht immer.
Unerwartetes Verhalten. Bei der Zahleneingabe wird der als ungültig erachtete Wert nicht gemeldet. Stattdessen wird eine leere Zeichenfolge gemeldet. Außerdem gelten Werte, die höherwertige Ziffern als das Schrittattribut haben, als ungültig.
Glücklicherweise können wir mit HTML die meisten dieser Probleme beheben. Erstellen wir also eine bessere Zahleneingabe. Hier ist die Liste der zu unterstützenden Grundfunktionen.
Numerische Eingabefunktionen
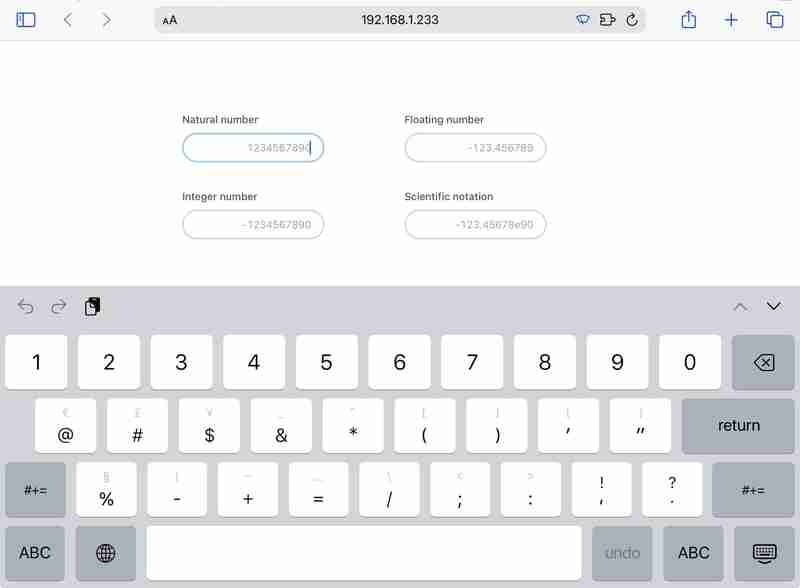
Überprüft Benutzereingaben in allen modernen Browsern konsistent.
Legt den Dezimal-Eingabemodus für Bildschirmtastaturen fest.
Kann erhöht und verringert werden, wenn die Auf- oder Ab-Taste gedrückt wird.
Eingabeattribute festlegen
Als Erstes wenden wir native Eingabeattribute an, damit es wie gewünscht funktioniert. Ich werde das Musterattribut verwenden, um die Texteingabe des Benutzers zu bereinigen.
Verfügbare Muster
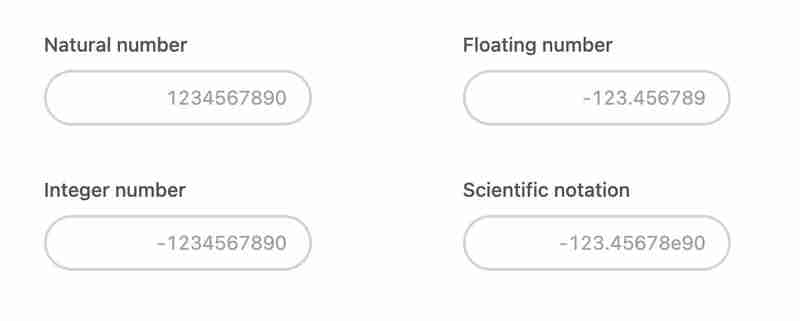
(?:0|[1-9]\d*) – Nur Ziffern zulassen, 1234567890
[ \-]?(?:0|[1-9]\d*) – Positive und negative ganze Zahlen zulassen, z. B. 1, -2, 3
[ \-]?(?:0|[1-9]\d*)(?:\.\d )? - Fließkommazahlen zulassen, z.B. 1,001, -123,9
[ \-]?(?:0|[1-9]\d*)(?:\.\d )?(?:[eE][ \-]?\d )? - Wissenschaftliche Notation zulassen, z.B. -1.314e12
So sollte unser HTML jetzt aussehen.
inputMode="decimal" legt die richtige Tastatur für Touch-Geräte fest.

autoComplete="off" wird benötigt, um die störende automatische Vervollständigung des Browsers zu deaktivieren. Normalerweise wird eine solche Funktionalität für namensähnliche Eingaben benötigt.
React-Komponentenschnittstelle
// List of available numeric modes
enum Modes {
natural = 'natural',
integer = 'integer',
floating = 'floating',
scientific = 'scientific',
}
type Value = string;
export type Props = {
/** Set controlled value */
value?: Value;
/** Provide a callback to capture changes */
onChange?: (value?: Value) => void;
/**
* Define a number to increase or decrease input value
* when user clicks arrow keys
*/
step?: number;
/** Set a maximum value available for arrow stepping */
max?: number;
/** Set a minimum value available for arrow stepping */
min?: number;
/** Select a mode of numeric input */
mode?: keyof typeof Modes;
};
export const InputNumeric: FC = ({
value,
step = 1,
max = Infinity,
min = -Infinity,
onChange = () => {},
mode = Modes.scientific,
}) => {
//...
}
Jetzt müssen wir das Musterattribut entsprechend der Moduseinstellung verwalten.
const patternMapping = {
[Modes.natural]: '(?:0|[1-9]\\d*)',
[Modes.integer]: '[ \\-]?(?:0|[1-9]\\d*)',
[Modes.floating]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?',
[Modes.scientific]: '[ \\-]?(?:0|[1-9]\\d*)(?:\\.\\d )?(?:[eE][ \\-]?\\d )?',
};
const pattern = patternMapping[mode];

Behandeln Sie Tastenanschläge
Hier erfahren Sie, wie Sie mit Pfeiltastendrücken umgehen.
const handleKeyDown = useCallback(
(event: KeyboardEvent) => {
const inputValue = (event.target as HTMLInputElement).value;
// handle increment
if (event.key === 'ArrowUp') {
// empty input value has to be normalized to zero
const nextValue = Number(inputValue || 0) step;
if (nextValue = min) {
onChange(nextValue.toString());
}
}
},
[max, min, onChange, step]
);
Validierung der Benutzereingaben
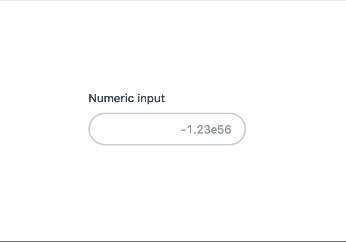
Wir werden den Benutzer über die Farbe des Eingaberahmens und den Optionshinweis unter der Eingabe über erwartete Verstöße gegen das Zahlenformat informieren.

Wir werden Tailwind CSS verwenden, um dieses Design und die Fehlerberichtsfunktion zu erstellen.
Der Name der Peer-Klasse ist erforderlich, um einen CSS-Selektor für eine Eingabefehlermeldung unten zu erstellen. invalid:border-red-600 Klassenname malt den Rand rot, wenn die Eingabe ungültig ist.
Die Klasse „invisible“ legt standardmäßig „visibility:hidden“ für die Hinweisnachricht fest. Die peer-[:invalid]:visible-Klasse entpackt sich in den folgenden Selektor .peer:invalid ~ .peer-\[\:invalid\]\:visible, wodurch der Hinweis sichtbar wird, wenn ihm der input.peer im :invalid-Zustand vorangestellt wird.
export const InputNumeric: FC = () => {
const id = useId();
return (
);
}
Hier ist der vollständige numerische Eingabecode:
Viel Spaß beim Codieren!
-
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-02-19
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich in einer MySQL -Tabelle zuverlässig auf die Existenz von Spalten prüfen?bestimmen die Existenz der Spalte in einer mySQL -Tabelle in mySQL und überprüf Andere Datenbanksysteme. Die häufig versuchte Methode: IF EXI...Programmierung Gepostet am 2025-02-19
Wie kann ich in einer MySQL -Tabelle zuverlässig auf die Existenz von Spalten prüfen?bestimmen die Existenz der Spalte in einer mySQL -Tabelle in mySQL und überprüf Andere Datenbanksysteme. Die häufig versuchte Methode: IF EXI...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-02-19
Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-02-19 -
 Wie sortiere ich Daten nach Stringlänge in MySQL mit char_length ()?Unterschied zwischen char_length () und Länge () char_length () : Gibt die Nummer der Zeichen in einem Zeichenfolge zurück, unter Berücksi...Programmierung Gepostet am 2025-02-19
Wie sortiere ich Daten nach Stringlänge in MySQL mit char_length ()?Unterschied zwischen char_length () und Länge () char_length () : Gibt die Nummer der Zeichen in einem Zeichenfolge zurück, unter Berücksi...Programmierung Gepostet am 2025-02-19 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-02-19
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-02-19 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem präsentierten Code -Snippet: action='' Die Absicht ist, die Eingabe aus dem Textfeld z...Programmierung Gepostet am 2025-02-19
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem präsentierten Code -Snippet: action='' Die Absicht ist, die Eingabe aus dem Textfeld z...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich sicherstellen, dass Hibernate -Konfiten -Enum -Werte beim Zuordnen einer MySQL -Enum -Spalte erhalten?Erhalt von Enum -Werten in Hibernate: Fehlerbehebung falscher Spalten Typ im Bereich der Datenpersistenz, die Kompatibilität zwischen Datenmod...Programmierung Gepostet am 2025-02-19
Wie kann ich sicherstellen, dass Hibernate -Konfiten -Enum -Werte beim Zuordnen einer MySQL -Enum -Spalte erhalten?Erhalt von Enum -Werten in Hibernate: Fehlerbehebung falscher Spalten Typ im Bereich der Datenpersistenz, die Kompatibilität zwischen Datenmod...Programmierung Gepostet am 2025-02-19 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?` github.com/coreos/etcd/client getestet von github.com/coreos/etcd/client. Testimporte github.com/coreos/etcd/integration Imports github.com...Programmierung Gepostet am 2025-02-19
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?` github.com/coreos/etcd/client getestet von github.com/coreos/etcd/client. Testimporte github.com/coreos/etcd/integration Imports github.com...Programmierung Gepostet am 2025-02-19 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-02-19
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich MySQL auf Ubuntu ohne Passwortaufforderung installieren?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for E...Programmierung Gepostet am 2025-02-19
Wie kann ich MySQL auf Ubuntu ohne Passwortaufforderung installieren?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for E...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich Android -Gerätevibrationen mit unterschiedlichen Frequenzen steuern?kontrollieren Android -Gerätevibrationen mit Frequenzvariationen Möchten Sie Ihrer Android -App ein taktiles Element hinzufügen? Es ist entschei...Programmierung Gepostet am 2025-02-19
Wie kann ich Android -Gerätevibrationen mit unterschiedlichen Frequenzen steuern?kontrollieren Android -Gerätevibrationen mit Frequenzvariationen Möchten Sie Ihrer Android -App ein taktiles Element hinzufügen? Es ist entschei...Programmierung Gepostet am 2025-02-19 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-02-19
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-02-19 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standardeinstellung oder auf Aktualisierung von Klauseln in MySQL -Version war ein...Programmierung Gepostet am 2025-02-19
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standardeinstellung oder auf Aktualisierung von Klauseln in MySQL -Version war ein...Programmierung Gepostet am 2025-02-19 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhengrenzen für vertikale Scrolling -Elemente in einer interaktiv Zugänglichkeit. Ein solches Szenario besteht darin, den...Programmierung Gepostet am 2025-02-19
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhengrenzen für vertikale Scrolling -Elemente in einer interaktiv Zugänglichkeit. Ein solches Szenario besteht darin, den...Programmierung Gepostet am 2025-02-19 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach Verwendung von Firefox -Back -Button Firefox -Benutzer möglicherweise auf ein Problem ...Programmierung Gepostet am 2025-02-19
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach Verwendung von Firefox -Back -Button Firefox -Benutzer möglicherweise auf ein Problem ...Programmierung Gepostet am 2025-02-19
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























