Tailwind als Designsystem konfigurieren
Für Designsysteme sind Konsistenz und Verständnis alles. Ein gutes Designsystem gewährleistet die Konsistenz der Implementierung durch die Konfiguration des Codes, der sie implementiert. Es muss sein:
- leicht zu verstehen, ohne auf die Nuancen zu verzichten, die gutes Design erfordert;
- skalierbar und wartbar, ohne die Konsistenz zu beeinträchtigen.
Anhand meines Standardstapels von React with Tailwind zeige ich Ihnen, dass das Festlegen Ihrer eigenen Standardeinstellungen für Typografie, Farbe und Abstände nicht nur der Ausgangspunkt für die Differenzierung des Erscheinungsbilds Ihrer App ist. Noch wichtiger ist, dass dadurch der Code, den wir schreiben und pflegen müssen, drastisch reduziert wird, was die mentale Belastung durch die systematische, konsistente und fehlerfreie Implementierung von Stilen verringert.
Ich beginne mit einem Hauptkritikpunkt, den ich ständig sehe, und erläutere dann eine Reihe von Konfigurationsschritten, mit denen ich ihn löse.
Benutzerfreundlichkeit ist nicht gleichbedeutend mit einfacher Kenntnis
Tailwind erleichtert Entwicklern das Schreiben von Stilen, was sich hervorragend für schnelles Prototyping eignet. Aber diese Einfachheit garantiert kein gutes Design oder ein skalierbares, wartbares Designsystem.
Standardeinstellungen und Zero-Config-Tools wie Tailwind sind die Infrastruktur-Tempo-Ebene, die mehr Zeit für den Aufbau schafft. Aber wenn Sie eine App skalieren, die ein Designsystem nutzt, um sich von anderen abzuheben, können Sie sich nicht ausschließlich auf „kostenlos wie in der Mittagspause“-Standardkonfigurationen verlassen.
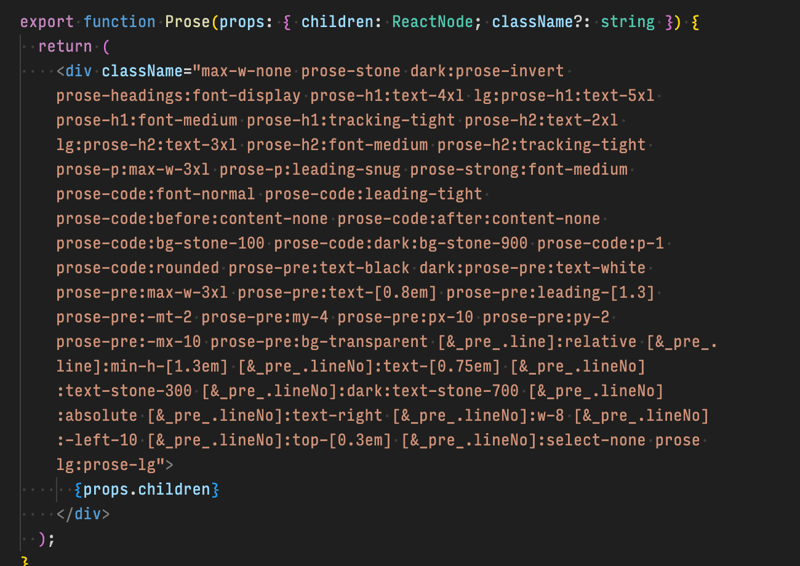
Wenn Sie mit der standardmäßigen Tailwind-Konfiguration arbeiten und die Stilverwaltung auf die Anwendung von Klassen auf Komponenten übertragen, ist das Ergebnis oft ein Durcheinander von schwer zu begründenden Klassen, die über Komponenten verteilt sind und sich als Designsystem tarnen.

Oben ist ein Paradebeispiel. Es ist fast unleserlich und erfordert viel Zeit, es zu verstehen, geschweige denn zu manipulieren. Versuche, dies zu tun, führen höchstwahrscheinlich zu Duplikaten und Fehlern und beeinträchtigen die Designkonsistenz in der gesamten App.
Es ist einfach, Ihre Designklassen in einem einzigen Klassennamen zusammenzufassen. Aber es gibt keine Leichtigkeit, dies zu tun.
Konfigurieren Sie Ihr System für eine einfache Kenntnis
Benutzerfreundlichkeit geht mit Kompromissen einher. Den Standard eines anderen zu verwenden bedeutet, sich auf dessen Know-how zu verlassen. Das kann von Vorteil sein, aber auch eine Falle sein. Lassen Sie uns einen Schritt zurücktreten und darüber nachdenken, woraus die Grundlagen eines Designsystems bestehen:
- Typografie
- Farbe
- Abstand
- Reaktionsfähigkeit (einschließlich Farbmodus)
Im Kontext von React with Tailwind werden diese und viele andere Designsystemelemente in der Tailwind-Konfiguration festgelegt, die wir anpassen können.
{/* prettier-ignore */}
const config = {
theme: {
fontSize: { /* ... */ },
colors: { /* ... */ },
spacing: { /* ... */ },
},
};
Typografische Vorgaben
Haben Sie jemals Schwierigkeiten gehabt, sich den richtigen Buchstabenabstand für Ihren kleinen Text zu merken? Was wäre, wenn Sie es einmal einstellen und dann vergessen könnten?
Wir können Zeilenabstand (Zeilenhöhe) und Nachlauf (Buchstabenabstand) als Parameter für jedes Schriftgrößen-Tupel direkt in tailwind.config festlegen. Das bedeutet, dass wir weder Zeilenabstand noch Zeilenabstand festlegen müssen, wenn wir eine Schriftgrößenklasse verwenden. Sie müssen sich nicht merken (oder nicht nachschlagen), wie groß der Buchstabenabstand bei kleinem Text ist.
fontSize: {
small: [
"13px",
{ lineHeight: 1.5, letterSpacing: "0.015em" },
],
base: [
"16px",
{ lineHeight: 1.5, letterSpacing: 0 },
],
}
Mit text-small werden jetzt Schriftgröße, Zeilenhöhe und Buchstabenabstand festgelegt. Durch das Zusammenfassen des typografischen Kerntupels in einer Klasse wird die Implementierung dieser Werte in der Konfiguration zentralisiert und nicht in einer Codebasis. Ein großer Gewinn für die Wartbarkeit.
/* 13px/1.5 with 0.015em letter-spacing */
Farbvorgaben
Wir können CSS-Variablen verwenden, um reaktionsfähige Farben in den Bereichen :root und html.dark festzulegen. Das bedeutet, dass wir eine Klasse schreiben und verwalten, wie zum Beispiel bg-canvas, statt zwei, wie zum Beispiel bg-gray-100 dark:bg-gray-800.
@import "@radix-ui/colors/gray.css";
@import "@radix-ui/colors/gray-dark.css";
:root {
--color-gray-base: var(--gray-1);
--color-gray-bg: var(--gray-3);
--color-gray-line: var(--gray-4);
--color-gray-border: var(--gray-5);
--color-gray-solid: var(--gray-10);
--color-gray-fill: var(--gray-12);
}
Da ich hier Radix Colors verwende, muss ich den .dark-Bereich nicht festlegen, da dies für mich bereits erledigt ist. Wenn Ihnen die Radix-Farben nicht gefallen, können Sie sie anpassen, eine andere Bibliothek verwenden oder Ihre eigene schreiben.
Dann legen Sie die CSS-Variablen in der Tailwind-Konfiguration fest.
colors: {
canvas: "var(--color-gray-base)",
background: "var(--color-gray-bg)",
line: "var(--color-gray-line)",
border: "var(--color-gray-border)",
solid: "var(--color-gray-solid)",
fill: "var(--color-gray-fill-contrast)",
}
Die Verwendung von bg-canvas stellt jetzt die entsprechende Farbe im Hell- oder Dunkelmodus ein. Durch das Entfernen dieser Duplizierung in einer Codebasis wird das Farbmanagement in unserer Konfiguration zentralisiert, anstatt es auf die Implementierung von Klassen in Komponenten zu verteilen. Ein großer Gewinn für Erkenntnis und Wartbarkeit.
/* sets --gray-1 as #fcfcfc on :root or #111111 on html.dark */
Semantische Benennung
Ich befürworte semantische Namen für Farben und Schriftgrößen, da die semantische Benennung eine erzwingende Funktion ist, die die Bedeutung mit der Verwendung verknüpft. Dadurch entfällt das Rätselraten bei der Implementierung und die Fehlerquote wird reduziert.
Ich habe unzählige Projekte gesehen, bei denen inkonsistente Grautöne 50, Grau 100 oder Grau 200 für Hintergründe verwendet wurden. Dies lässt sich leicht lösen, indem man eine Farbe namens Hintergrund definiert.
Auf die gleiche Weise ist es einfacher, sich die Namen für dunkle und helle Textfarben zu merken, wenn sie als „Füllung“ und „Vollton“ bezeichnet werden. Schwieriger und fehleranfälliger ist es, wenn sie „Gray-900“ und „Gray-600“ heißen, weil man dann genau bedenken muss, dass es sich nicht um „Gray-950“ und „Gray-500“ oder „Gray-800“ und „Gray-700“ handelt.
Aber Dinge zu benennen – und sich auf die Benennung zu einigen – ist schwer. Im Sinne von Zero-Config schlage ich vor, das Hintergründe-, Rahmen-, Volumen- und Füllungsparadigma von Radix Color zu übernehmen. Oder diese Palettensemantik.
Und sobald Sie dies in tailwind.config festgelegt haben, wird Typescript Ihr Gedächtnis mit der automatischen Vervollständigung auf Trab halten.
Vermeiden Sie Namespace-Konflikte
Wenn Sie ein Tailwind-Theme erweitern und kein eigenes schreiben, verwenden Sie keinen Skalenschlüssel, der bereits verwendet wurde. Möglicherweise überschreiben Sie versehentlich eine Klasse, die Sie verwenden müssen.
Sie werden im vorherigen Farbkonfigurationsbeispiel bemerken, dass ich die Variable --color-gray-base auf Canvas und nicht auf Base gesetzt habe. Wenn ich „base“ verwenden würde, würde die Verwendung dieser Farbskala als Textfarbe (text-base) mit dem standardmäßigen Basiswert für die Schriftgröße kollidieren, der ebenfalls text-base ist.
Dies ist kein Nachteil der Anpassung der Tailwind-Konfiguration, sondern ein Vermächtnis der Themenbenennung: Das Festlegen von Schriftgröße oder Farbklassen in Tailwind verwendet beide text-*.1
Abstandsvorgaben
Wir können auch CSS-Variablen verwenden, um Abstände festzulegen.
:root {
--height-nav: 80px;
--height-tab: 54px;
--space-inset: 20px;
--container-text-px: 660px;
--container-hero-px: 1000px;
}
spacing: {
em: "1em", /* relate icon size to parent font-size */
nav: "var(--height-nav)",
inset: "var(--space-inset)",
text: "var(--container-text)",
hero: "var(--container-hero)",
}
Man könnte argumentieren, dass dies ein Over-Engineering ist. Wenn es jedoch an der Zeit ist, komplexe interaktive Layouts wie Sticky-Header, Scroll-Ränder usw. zu berechnen, sorgt diese Vorab-Konfigurationsarbeit dafür, dass alles unkompliziert und fehlerfrei ist, bis auf den Pixel.
/* ... */
Beachten Sie noch einmal, dass die Verwendung semantischer Benennung das Erinnern und Verwenden erleichtert.
Erweitern Sie Ihre Tailwind-Konfiguration
Wir haben jetzt Typografie-, Farb- und Abstands-Tokens so konfiguriert, dass sie leicht zu verstehen und an einem einzigen, zentralen Ort zu verwalten sind. Und wir müssen nicht so viele Klassen schreiben, um das System zu implementieren. Gewinnen. Und wir können weitere Schritte unternehmen, um diesen Implementierungsaufwand zu reduzieren.
Clamp() Ihre Klassen
Was wäre, wenn ich Ihnen sagen würde, dass es eine Möglichkeit gibt, das Schreiben von text-lg lg:text-xl xl:text-2xl p-2 md:p-4 lg:p-8 überall zu vermeiden?
Wir können das Festlegen responsiver Schriftgrößenklassen vermeiden, indem wir „clamp“ als Schriftgrößenwert in tailwind.config verwenden. Hier ist die einfache Klemmfunktion, die ich verwende.
fontSize: {
title: [
/* clamp(17px, 14.1429px 0.5714vw, 21px) */
generateClampSize(500, 1200, 17, 21),
{ lineHeight: 1.5, letterSpacing: "-0.015em" },
];
}
Anstatt also text-lg lg:text-xl xl:text-2xl zu schreiben, können wir einfach text-title schreiben. Noch einmal: Indem wir die Reaktionsfähigkeit der Schriftgröße auf einen Klammerwert heben, vermeiden wir erneut die „Implementierungsklassen“-Falle und sparen so mentalen Aufwand, Fehler und Debugging-Zeit.
Beachten Sie, dass wir durch die richtige Konfiguration von Tailwind von text-lg lg:text-xl xl:text-2xlleading-none tracking-wide zu text-title übergegangen sind. Gewinnen!
/* 17px at 500px, 21px at 1200, fluidly calculated inbetween */ /* …with default line-height and letter-spacing also specified */Heading copy
Wir können dies auch für den Abstand tun. Wenn ich ein Thema erweitere, stelle ich diesen Tasten ein d für „dynamisch“ voran, um es von der Standard-Abstandsskala zu unterscheiden.
spacing: {
/* lower value is 2/3 of upper value */
d4: generateClampSize(500, 1200, 10.5, 16),
d8: generateClampSize(500, 1200, 21, 32),
d16: generateClampSize(500, 1200, 43, 64),
d24: generateClampSize(500, 1200, 64, 96),
d64: generateClampSize(500, 1200, 171, 256),
}
Dadurch können wir py-d24 anstelle von py-16 md:py-20 lg:py-24 schreiben. Dies erleichtert uns die Last, für jede Medienanfrage eine Reihe von Website-Versionen im Kopf zu haben. Stattdessen ermutigt es uns, uns flüssig reagierende Layouts vorzustellen, bei denen Maße nicht so wichtig sind wie konsistente Beziehungen.
/* ... */ /* ... */
Zusammenfassung
Eine gut gestaltete Benutzeroberfläche ist Ihre letzte Verteidigung gegen die kommende Welle unvorsichtiger KI-Apps. So können Sie durch die Anpassung von Tailwind Zeit und Kopfschmerzen sparen, sodass Sie sich auf die irrationale Sorgfalt konzentrieren können, die erforderlich ist, um eine Benutzeroberfläche zu erstellen, die im Handumdrehen funktioniert:
- Nutzen Sie tailwind.config in vollem Umfang. Zentralisieren und gruppieren Sie Ihre Design-Tokens und vermeiden Sie die Falle „Klassen überall implementieren“.
- Verwenden Sie „clamp()“ für flüssige Typografie und Abstände.
- Setzen Sie Farbvariablen auf :root und .dark für mühelosen Dunkelmodus.
- Farben und Abstände semantisch benennen: Der Hintergrund übertrifft jeden Tag Grau-100.
- Symbole mit size-em an die Textgröße anpassen.
Ja, es fallen im Voraus Zeitkosten an. Aber es zahlt sich in Hülle und Fülle aus: weniger Code, weniger Fehler, größere Designkonsistenz und ein Team, das das System tatsächlich versteht.
Als nächstes werden wir untersuchen, wie man mit Class Variance Authority eine kugelsichere Styling-API mit semantischen Requisiten erstellt, die von Tailwind stammen. Bleiben Sie dran.
-
Das ist auch der Grund, warum ich tailwind-merge nicht gerne verwende, um doppelte Tailwind-Klassen in JSX zu entfernen. Meistens entferne ich eine Textfarbe zugunsten einer Textschriftgröße, wenn beide benötigt werden. Ich bin überrascht, dass nicht mehr Entwickler dieses Problem ansprechen. ↩
-
 VLONE Clothing: Die Streetwear-Marke, die urbane Mode neu definiertVLONE ist ein Beispiel für einige der wenigen Marken mit Leistungen, die alles übertreffen, was die Streetwear-Branche in einem sich schnell verändern...Programmierung Veröffentlicht am 07.11.2024
VLONE Clothing: Die Streetwear-Marke, die urbane Mode neu definiertVLONE ist ein Beispiel für einige der wenigen Marken mit Leistungen, die alles übertreffen, was die Streetwear-Branche in einem sich schnell verändern...Programmierung Veröffentlicht am 07.11.2024 -
 Wie frage ich eine einzelne Spalte in einer einzelnen Zeile mit PDO ab?Abfragen einer einzelnen Spalte in einer einzelnen Zeile mit PDOBeim Umgang mit SQL-Abfragen, die auf eine bestimmte Spalte in einer einzelnen Zeile a...Programmierung Veröffentlicht am 07.11.2024
Wie frage ich eine einzelne Spalte in einer einzelnen Zeile mit PDO ab?Abfragen einer einzelnen Spalte in einer einzelnen Zeile mit PDOBeim Umgang mit SQL-Abfragen, die auf eine bestimmte Spalte in einer einzelnen Zeile a...Programmierung Veröffentlicht am 07.11.2024 -
 Wie ich PeerSplit entwickelt habe: Eine kostenlose Peer-to-Peer-App zur Kostenteilung – von der Idee bis zur Markteinführung in nur wenigen SekundenIch habe PeerSplit erstellt – eine kostenlose Peer-to-Peer-Alternative zu Splitwise – in nur zwei Wochen, von der Idee bis zum Start! PeerSplit ist ei...Programmierung Veröffentlicht am 07.11.2024
Wie ich PeerSplit entwickelt habe: Eine kostenlose Peer-to-Peer-App zur Kostenteilung – von der Idee bis zur Markteinführung in nur wenigen SekundenIch habe PeerSplit erstellt – eine kostenlose Peer-to-Peer-Alternative zu Splitwise – in nur zwei Wochen, von der Idee bis zum Start! PeerSplit ist ei...Programmierung Veröffentlicht am 07.11.2024 -
 Wie analysiert man Stammdomänennamen aus Subdomänen in PHP?Parsen von Domänennamen aus Subdomänen in PHPIn PHP ist das Extrahieren des Stammdomänennamens aus einer Subdomäne eine häufige Aufgabe. Dies ist nütz...Programmierung Veröffentlicht am 07.11.2024
Wie analysiert man Stammdomänennamen aus Subdomänen in PHP?Parsen von Domänennamen aus Subdomänen in PHPIn PHP ist das Extrahieren des Stammdomänennamens aus einer Subdomäne eine häufige Aufgabe. Dies ist nütz...Programmierung Veröffentlicht am 07.11.2024 -
 Erstellen von Echtzeitanwendungen mit Socket.ioEinführung Socket.io ist eine JavaScript-Bibliothek, die die Echtzeitkommunikation zwischen Web-Clients und Servern ermöglicht. Es ermöglicht...Programmierung Veröffentlicht am 07.11.2024
Erstellen von Echtzeitanwendungen mit Socket.ioEinführung Socket.io ist eine JavaScript-Bibliothek, die die Echtzeitkommunikation zwischen Web-Clients und Servern ermöglicht. Es ermöglicht...Programmierung Veröffentlicht am 07.11.2024 -
 Wie wirkt sich das Überschreiben von „hashCode()“ und „equals()“ auf die HashMap-Leistung aus?Verstehen, wie equal und hashCode in einer HashMap funktionierenHashMap in Java verwendet eine Kombination aus den Methoden hashCode() und equal(), um...Programmierung Veröffentlicht am 07.11.2024
Wie wirkt sich das Überschreiben von „hashCode()“ und „equals()“ auf die HashMap-Leistung aus?Verstehen, wie equal und hashCode in einer HashMap funktionierenHashMap in Java verwendet eine Kombination aus den Methoden hashCode() und equal(), um...Programmierung Veröffentlicht am 07.11.2024 -
 Erstellen eines interaktiven XY-Bildplots mit Google Apps Script und Leaflet.jsGoogle Maps has a ton of features for plotting points on a map, but what if you want to plot points on an image? These XY Image Plot maps are commonly...Programmierung Veröffentlicht am 07.11.2024
Erstellen eines interaktiven XY-Bildplots mit Google Apps Script und Leaflet.jsGoogle Maps has a ton of features for plotting points on a map, but what if you want to plot points on an image? These XY Image Plot maps are commonly...Programmierung Veröffentlicht am 07.11.2024 -
 Zustandsvariablen in React verstehen: Warum und wieBevor wir uns mit Zustandsvariablen befassen, wollen wir aufschlüsseln, was eine React-Komponente ausmacht! Was ist eine Reaktionskomponente?...Programmierung Veröffentlicht am 07.11.2024
Zustandsvariablen in React verstehen: Warum und wieBevor wir uns mit Zustandsvariablen befassen, wollen wir aufschlüsseln, was eine React-Komponente ausmacht! Was ist eine Reaktionskomponente?...Programmierung Veröffentlicht am 07.11.2024 -
 Tage von Miva: Tag 4Es ist Tag 4 der 100-tägigen Miva-Coding-Challenge. Ich habe den Bericht über Tag 3 übersprungen, da ich bei meinem Webdesign-Projekt feststeckte und...Programmierung Veröffentlicht am 07.11.2024
Tage von Miva: Tag 4Es ist Tag 4 der 100-tägigen Miva-Coding-Challenge. Ich habe den Bericht über Tag 3 übersprungen, da ich bei meinem Webdesign-Projekt feststeckte und...Programmierung Veröffentlicht am 07.11.2024 -
 TailGrids React: + Tailwind CSS React UI-KomponentenWir freuen uns, Ihnen TailGrids React vorzustellen, Ihr neues Toolkit für die einfache Erstellung beeindruckender, reaktionsfähiger Weboberflächen. Ta...Programmierung Veröffentlicht am 07.11.2024
TailGrids React: + Tailwind CSS React UI-KomponentenWir freuen uns, Ihnen TailGrids React vorzustellen, Ihr neues Toolkit für die einfache Erstellung beeindruckender, reaktionsfähiger Weboberflächen. Ta...Programmierung Veröffentlicht am 07.11.2024 -
 Wie können Sie ein Wörterbuch mit Listenwerten umkehren?Wörterbücher mit Listenwerten umkehren: Eine LösungIn diesem Artikel untersuchen wir die Herausforderung der Umkehrung eines Wörterbuchs mit Listenwer...Programmierung Veröffentlicht am 07.11.2024
Wie können Sie ein Wörterbuch mit Listenwerten umkehren?Wörterbücher mit Listenwerten umkehren: Eine LösungIn diesem Artikel untersuchen wir die Herausforderung der Umkehrung eines Wörterbuchs mit Listenwer...Programmierung Veröffentlicht am 07.11.2024 -
 Moderne Webentwicklungs-Frameworks: Vergleich beliebter Frameworks und ihrer AnwendungsfälleIn der sich schnell entwickelnden Landschaft der Webentwicklung kann die Wahl des richtigen Frameworks erheblichen Einfluss auf den Projekterfolg habe...Programmierung Veröffentlicht am 07.11.2024
Moderne Webentwicklungs-Frameworks: Vergleich beliebter Frameworks und ihrer AnwendungsfälleIn der sich schnell entwickelnden Landschaft der Webentwicklung kann die Wahl des richtigen Frameworks erheblichen Einfluss auf den Projekterfolg habe...Programmierung Veröffentlicht am 07.11.2024 -
 Wie kann ich JSON mit generischen Typen in Go 1.18 sicher entmarshalieren?Generische Verwendung in Unmarshal (Go 1.18)Bei der Verwendung von Generika in Go 1.18, z. B. beim Erstellen eines Containers zur Aufnahme verschieden...Programmierung Veröffentlicht am 07.11.2024
Wie kann ich JSON mit generischen Typen in Go 1.18 sicher entmarshalieren?Generische Verwendung in Unmarshal (Go 1.18)Bei der Verwendung von Generika in Go 1.18, z. B. beim Erstellen eines Containers zur Aufnahme verschieden...Programmierung Veröffentlicht am 07.11.2024 -
 Optionssequenzierung in Effect-TS verstehenBeispiel 1: Ignorieren des ersten Werts mit O.andThen Konzept Mit der Funktion O.andThen können Sie eine Folge von zwei Optionen ausf...Programmierung Veröffentlicht am 07.11.2024
Optionssequenzierung in Effect-TS verstehenBeispiel 1: Ignorieren des ersten Werts mit O.andThen Konzept Mit der Funktion O.andThen können Sie eine Folge von zwei Optionen ausf...Programmierung Veröffentlicht am 07.11.2024 -
 Ein Leitfaden für Anfänger zum Reagieren: Erste Schritte mit den GrundlagenReact ist zu einem Eckpfeiler der modernen Webentwicklung geworden und wird für seine Effizienz, Flexibilität und sein robustes Ökosystem gefeiert. Re...Programmierung Veröffentlicht am 07.11.2024
Ein Leitfaden für Anfänger zum Reagieren: Erste Schritte mit den GrundlagenReact ist zu einem Eckpfeiler der modernen Webentwicklung geworden und wird für seine Effizienz, Flexibilität und sein robustes Ökosystem gefeiert. Re...Programmierung Veröffentlicht am 07.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























