Oh CommonJS! Warum chattest du mit mir?! Gründe, CommonJS aufzugeben
Es war ein normaler Patch-Tag. Ich habe meine NPM-Abhängigkeiten gepatcht und aktualisiert, ohne Codeänderungen vorzunehmen, und plötzlich schlugen einige meiner Komponententests fehl.

Wtf!

Meine Tests sind fehlgeschlagen, weil Jest auf ein unerwartetes Token gestoßen ist; Sie scheiterten, weil Jest standardmäßig keine reinen ESM-Pakete verarbeiten kann. Tatsächlich ist Jest in CommonJS geschrieben.
Aber was bedeutet das? Dazu müssen wir verstehen, warum CommonJS und ESM existieren.
Warum brauchen wir Modulsysteme?
In den Anfängen der Webentwicklung wurde JavaScript hauptsächlich zur Manipulation des Document Object Model (DOM) mit Bibliotheken wie jQuery verwendet. Die Einführung von Node.js führte jedoch auch dazu, dass JavaScript für die serverseitige Programmierung verwendet wurde. Diese Verschiebung erhöhte die Komplexität und Größe der JavaScript-Codebasen. Infolgedessen entstand Bedarf an einer strukturierten Methode zum Organisieren und Verwalten von JavaScript-Code. Um diesem Bedarf gerecht zu werden, wurden Modulsysteme eingeführt, die es Entwicklern ermöglichen, ihren Code in verwaltbare, wiederverwendbare Einheiten zu unterteilen1.
Die Entstehung von CommonJS
CommonJS wurde 2009 gegründet und hieß ursprünglich ServerJS2. Es wurde für serverseitiges JavaScript entwickelt und bietet Konventionen zum Definieren von Modulen. Node.js hat CommonJS als Standardmodulsystem übernommen und ist damit bei Backend-JavaScript-Entwicklern weit verbreitet. CommonJS verwendet require zum Importieren und module.exports zum Exportieren von Modulen. Alle Vorgänge in CommonJS sind synchron, d. h. jedes Modul wird einzeln geladen.
Der Aufstieg von ESM (ECMAScript-Module)
Im Jahr 2015 führte ECMAScript ein neues Modulsystem namens ECMAScript Modules (ESM) ein, das hauptsächlich auf die clientseitige Entwicklung abzielt. ESM verwendet Import- und Exportanweisungen und seine Vorgänge sind asynchron, sodass Module parallel geladen werden können3. Ursprünglich war ESM für Browser gedacht, während CommonJS für Server konzipiert war. Es wurde immer mehr zum Standard für das JS-Ökosystem. Heutzutage unterstützen moderne JavaScript-Laufzeiten beide Modulsysteme. Browser haben 2017 damit begonnen, ESM nativ zu unterstützen. Sogar Typescript hat die ESM-Syntax angepasst, und wann immer Sie es lernen, lernen Sie ESM auch unbewusst.

CommonJS ist hier, um zu bleiben
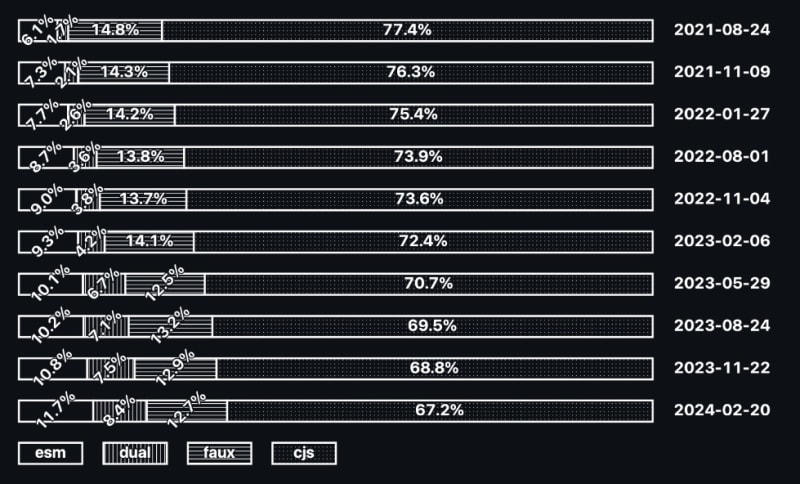
Die Wahrheit ist, dass es viel mehr reine CommonJS (CJS)-Pakete als reine ESM-Pakete gibt4.

Es gibt jedoch einen klaren Trend. Die Zahl der reinen ESM- oder Dual-Modul-Pakete nimmt zu, während weniger reine CJS-Pakete erstellt werden. Dieser Trend unterstreicht die wachsende Präferenz für ESM und wirft die Frage auf, wie viele der reinen CJS-Pakete aktiv gepflegt werden.
Vergleich
Ein interessanter Vergleich zwischen CommonJS und ESM betrifft Leistungsbenchmarks. Aufgrund seiner synchronen Natur ist CommonJS schneller, wenn die Anweisungen require und import direkt verwendet werden. Betrachten wir das folgende Beispiel:
// CommonJS -> s3-get-files.cjs
const s3 = require('@aws-sdk/client-s3');
new s3.S3Client({ region: 'eu-central-1' });
// ESM -> s3-get-files.mjs
import { S3Client } from '@aws-sdk/client-s3';
new S3Client({ region: 'eu-central-1' });
Ich habe den aws-sdk S3-Client verwendet, da er Dual-Modul-Unterstützung bietet. Hier instanziieren wir den Client und führen ihn dann mit node:
aus
hyperfine --warmup 10 --style color 'node s3-get-files.cjs' 'node s3-get-files.mjs' Benchmark 1: node s3-get-files.cjs Time (mean ± σ): 82.6 ms ± 3.7 ms [User: 78.5 ms, System: 16.7 ms] Range (min … max): 78.0 ms … 93.6 ms 37 runs Benchmark 2: node s3-get-files.mjs Time (mean ± σ): 93.9 ms ± 4.0 ms [User: 98.3 ms, System: 18.1 ms] Range (min … max): 88.1 ms … 104.8 ms 32 runs Summary node s3-get-files.cjs ran 1.14 ± 0.07 times faster than node s3-get-files.mjs
Wie Sie sehen, laufen die s3-get-files.cjs und damit CommonJS schneller.
Ich habe mich von Buns Blogpost inspirieren lassen.
Wenn Sie Ihre JS-Bibliothek jedoch produzieren möchten, müssen Sie sie bündeln. Andernfalls versenden Sie alle node_modules. Esbuild wird verwendet, da es eine Bündelung zu CJS und ESM ermöglicht. Lassen Sie uns nun denselben Benchmark mit der gebündelten Version ausführen.
hyperfine --warmup 10 --style color 'node s3-bundle.cjs' 'node s3-bundle.mjs'
Benchmark 1: node s3-bundle.cjs
Time (mean ± σ): 62.1 ms ± 2.5 ms [User: 53.8 ms, System: 6.7 ms]
Range (min … max): 59.5 ms … 74.5 ms 45 runs
Warning: Statistical outliers were detected. Consider re-running this benchmark on a quiet system without any interferences from other programs. It might help to use the '--warmup' or '--prepare' options.
Benchmark 2: node s3-bundle.mjs
Time (mean ± σ): 45.3 ms ± 2.2 ms [User: 38.1 ms, System: 5.6 ms]
Range (min … max): 43.0 ms … 59.2 ms 62 runs
Warning: Statistical outliers were detected. Consider re-running this benchmark on a quiet system without any interferences from other programs. It might help to use the '--warmup' or '--prepare' options.
Summary
node s3-bundle.mjs ran
1.37 ± 0.09 times faster than node s3-bundle.cjs
Wie Sie sehen können, ist s3-bundle.mjs jetzt schneller als s3-bundle.cjs. Die ESM-Datei ist jetzt noch schneller als die entbündelte CommonJS-Datei, da sie aufgrund des effizienten Tree-Shaking zu kleineren Dateigrößen und schnelleren Ladezeiten führt – einem Prozess, der ungenutzten Code entfernt.
Umfassen Sie ESM!
Die Zukunft der JavaScript-Module tendiert zweifellos zu ESM. Dies beginnt beim Erstellen eines neuen NodeJS-Projekts oder sogar eines React-Projekts. Jedes Tutorial und jeder Artikel verwendet die import-Anweisung, also ESM. Trotz zahlreicher vorhandener CommonJS-Pakete ändert sich der Trend, da immer mehr Entwickler und Betreuer ESM aufgrund seiner Leistungsvorteile und modernen Syntax übernehmen. Eine andere Frage ist auch, wie viele dieser reinen CJS-Projekte noch gepflegt werden.
ESM ist ein Standard, der in jeder Laufzeit, wie NodeJS, Bun oder Deno, und im Browser funktioniert, ohne auf einem Server ausgeführt zu werden. Eine Konvertierung über Babel nach CommonJS ist nicht erforderlich, da der Browser ESM versteht. Sie können Babel weiterhin zum Konvertieren in eine andere ECMAScript-Version verwenden, sollten jedoch nicht in CJS konvertieren.
Sie sollten nur in ESM entwickeln, da jede aktuelle Laufzeit und jeder Browser neuer als 2017 ESM versteht.
Wenn Ihr Code kaputt geht, liegen möglicherweise ältere Probleme vor. Erwägen Sie die Verwendung anderer Tools oder Pakete. Sie können beispielsweise von Jest zu vitest oder von ExpressJS zu h3 migrieren. Die Syntax bleibt gleich; Der einzige Unterschied ist die Importanweisung.
Die zentralen Thesen:
- Kleinere Bundles: ESM erstellt durch Tree-Shaking kleinere Bundles, was zu schnelleren Ladezeiten führt.
- Universelle Unterstützung: ESM wird nativ von Browsern und JavaScript-Laufzeiten (Node.js, Bun, Deno) unterstützt.
- Zukunftssicher: Durch die kontinuierliche Einführung positioniert sich ESM als Standard für moderne JavaScript-Module.
Um zu beginnen, können Sie diesem Gist folgen oder hier inspirierende Informationen erhalten.
Für eine bessere JavaScript-Zukunft nutzen Sie ESM!
Die Präsentation
Mehr Ressourcen
- https://dev.to/logto/migrate-a-60k-loc-typescript-nodejs-repo-to-esm-and-testing-become-4x-faster-22-4a4k
- https://jakearchibald.com/2017/es-modules-in-browsers/
- https://gist.github.com/joepie91/bca2fda868c1e8b2c2caf76af7dfcad3
- https://gist.github.com/joepie91/bca2fda868c1e8b2c2caf76af7dfcad3
-
https://www.freecodecamp.org/news/javascript-es-modules-and-module-bundlers/#why-use-modules ↩
-
https://deno.com/blog/commonjs-is-hurting-javascript ↩
-
https://tc39.es/ecma262/#sec-overview ↩
-
https://twitter.com/wooorm/status/1759918205928194443 ↩
-
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 18.12.2024
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 18.12.2024 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 18.12.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 18.12.2024 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeitaktualisierungen erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erf...Programmierung Veröffentlicht am 18.12.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeitaktualisierungen erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erf...Programmierung Veröffentlicht am 18.12.2024 -
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 18.12.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 18.12.2024 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 18.12.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 18.12.2024 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 18.12.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 18.12.2024 -
 Stellen CSS3-Übergänge Ereignisse zur Erkennung von Start- und Endpunkten bereit?Verstehen von CSS3-ÜbergangsereignissenCSS3-Übergänge ermöglichen reibungslose Animationen und visuelle Effekte auf Webelementen. Um das Benutzererleb...Programmierung Veröffentlicht am 18.12.2024
Stellen CSS3-Übergänge Ereignisse zur Erkennung von Start- und Endpunkten bereit?Verstehen von CSS3-ÜbergangsereignissenCSS3-Übergänge ermöglichen reibungslose Animationen und visuelle Effekte auf Webelementen. Um das Benutzererleb...Programmierung Veröffentlicht am 18.12.2024 -
 Können Sie Speicher in Java manuell freigeben?Manuelle Speicherfreigabe vs. Garbage Collection in JavaAnders als in C verwendet Java ein verwaltetes Speicherframework, in dem die Speicherzuweisung...Programmierung Veröffentlicht am 18.12.2024
Können Sie Speicher in Java manuell freigeben?Manuelle Speicherfreigabe vs. Garbage Collection in JavaAnders als in C verwendet Java ein verwaltetes Speicherframework, in dem die Speicherzuweisung...Programmierung Veröffentlicht am 18.12.2024 -
 Wie kann man in Java 1.6 zuverlässig feststellen, ob eine Datei ein symbolischer Link ist?Überprüfen symbolischer Links in Java 1.6Das Ermitteln des Vorhandenseins symbolischer Links kann für verschiedene Dateiverarbeitungsvorgänge von ents...Programmierung Veröffentlicht am 17.12.2024
Wie kann man in Java 1.6 zuverlässig feststellen, ob eine Datei ein symbolischer Link ist?Überprüfen symbolischer Links in Java 1.6Das Ermitteln des Vorhandenseins symbolischer Links kann für verschiedene Dateiverarbeitungsvorgänge von ents...Programmierung Veröffentlicht am 17.12.2024 -
 Wie mache ich eine Hintergrundfarbe transparent, während der Text undurchsichtig bleibt?Deckkraft für Hintergrundfarbe ohne Auswirkungen auf den TextIn der Welt der Webentwicklung ist das Erreichen von Transparenz oft entscheidend für die...Programmierung Veröffentlicht am 17.12.2024
Wie mache ich eine Hintergrundfarbe transparent, während der Text undurchsichtig bleibt?Deckkraft für Hintergrundfarbe ohne Auswirkungen auf den TextIn der Welt der Webentwicklung ist das Erreichen von Transparenz oft entscheidend für die...Programmierung Veröffentlicht am 17.12.2024 -
 PHP-String-Vergleich: „==“, „===“ oder „strcmp()“ – Welchen Operator sollten Sie verwenden?String-Vergleich in PHP: '==', '===' oder 'strcmp()'?String-Vergleich in PHP kann mit verschiedenen Operatoren wie „==“, „===“...Programmierung Veröffentlicht am 17.12.2024
PHP-String-Vergleich: „==“, „===“ oder „strcmp()“ – Welchen Operator sollten Sie verwenden?String-Vergleich in PHP: '==', '===' oder 'strcmp()'?String-Vergleich in PHP kann mit verschiedenen Operatoren wie „==“, „===“...Programmierung Veröffentlicht am 17.12.2024 -
 Wie passen Sie die Schaltflächen und das Erscheinungsbild Ihrer Aktionsleiste an?Anpassen der Schaltflächen und des Erscheinungsbilds Ihrer AktionsleisteBerücksichtigen Sie die folgenden Schritte, um das gewünschte benutzerdefinier...Programmierung Veröffentlicht am 17.12.2024
Wie passen Sie die Schaltflächen und das Erscheinungsbild Ihrer Aktionsleiste an?Anpassen der Schaltflächen und des Erscheinungsbilds Ihrer AktionsleisteBerücksichtigen Sie die folgenden Schritte, um das gewünschte benutzerdefinier...Programmierung Veröffentlicht am 17.12.2024 -
 Wir stellen den Lebenslauf-Parser/CV-Parser für Laravel vorFoto von Mohammad Rahmani auf Unsplash Aufgrund der Beliebtheit unseres Lebenslauf-/CV-Parsing-AI-API-Endpunkts haben wir eine spezielle, leichtgewich...Programmierung Veröffentlicht am 17.12.2024
Wir stellen den Lebenslauf-Parser/CV-Parser für Laravel vorFoto von Mohammad Rahmani auf Unsplash Aufgrund der Beliebtheit unseres Lebenslauf-/CV-Parsing-AI-API-Endpunkts haben wir eine spezielle, leichtgewich...Programmierung Veröffentlicht am 17.12.2024 -
 Wie formatiere ich Datumsangaben in PHP für eine benutzerfreundliche Anzeige neu?Datumsangaben in PHP neu formatierenBeim Arbeiten mit in einer Datenbank gespeicherten Datumsangaben ist es oft notwendig, diese für eine benutzerfreu...Programmierung Veröffentlicht am 17.12.2024
Wie formatiere ich Datumsangaben in PHP für eine benutzerfreundliche Anzeige neu?Datumsangaben in PHP neu formatierenBeim Arbeiten mit in einer Datenbank gespeicherten Datumsangaben ist es oft notwendig, diese für eine benutzerfreu...Programmierung Veröffentlicht am 17.12.2024 -
 Warum kann ich einer Java-Sammlung keine Elemente mit einem generischen Platzhaltertyp („? erweitert übergeordnetes Element“) hinzufügen?Typsicherheit und Wildcard-Generika: Den verbotenen Modifikator verstehenBei der Arbeit mit generischen Sammlungen in Java kann das Konzept der Wildca...Programmierung Veröffentlicht am 17.12.2024
Warum kann ich einer Java-Sammlung keine Elemente mit einem generischen Platzhaltertyp („? erweitert übergeordnetes Element“) hinzufügen?Typsicherheit und Wildcard-Generika: Den verbotenen Modifikator verstehenBei der Arbeit mit generischen Sammlungen in Java kann das Konzept der Wildca...Programmierung Veröffentlicht am 17.12.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























