 Titelseite > Programmierung > Erstellen einer benutzerdefinierten Befehlspalette mit React: Ein tiefer Einblick in React-Portale, Observables und Event-Listener
Titelseite > Programmierung > Erstellen einer benutzerdefinierten Befehlspalette mit React: Ein tiefer Einblick in React-Portale, Observables und Event-Listener
Erstellen einer benutzerdefinierten Befehlspalette mit React: Ein tiefer Einblick in React-Portale, Observables und Event-Listener
Einführung
Als ich auf Kbar stieß, faszinierte es mich, dasselbe mit meinen Aromen zu kreieren.
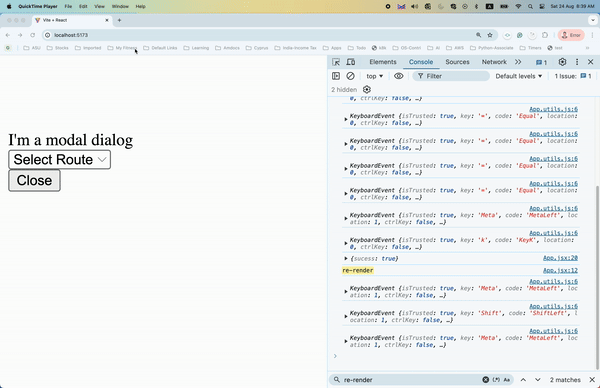
Ich habe eine benutzerdefinierte Befehlspalette entwickelt, die mit Cmd D auf Mac oder Strg D unter Windows/Linux ausgelöst werden kann.
Diese Befehlspalette fungiert als Portal und ermöglicht Benutzern die Navigation zu allen vordefinierten statischen Routen innerhalb der Anwendung.
Es kann mit der Esc-Taste geschlossen werden, und zu Demonstrationszwecken habe ich ein Modal mit einer Schaltfläche zum Schließen eingefügt.
In diesem Artikel werde ich Sie durch die Schlüsselkomponenten und Designentscheidungen dieses Projekts führen, einschließlich der Verwendung von React Portals, des Observable-Musters und Window Event Listeners.
Verwendete Schlüsseltechnologien und Muster
1. Reagieren Sie auf Portale
ICH. Um sicherzustellen, dass die Befehlspalette das Root-DOM nicht beeinträchtigt, habe ich mich für die Verwendung von React Portals entschieden.
II. Mit Portalen können Sie die untergeordneten Elemente einer Komponente in einen anderen Teil der DOM-Hierarchie außerhalb der übergeordneten Komponente rendern.
III. Dies war entscheidend, um die DOM-Struktur der Befehlspalette vom Rest der Anwendung zu isolieren und sicherzustellen, dass das Root-DOM unberührt bleibt.
2. Beobachtbares Muster
ICH. Ich habe ein Observable-Muster ähnlich dem RxJS von Angular implementiert. Der Hauptgrund für die Übernahme dieses Musters bestand darin, die Statusverwaltungs- und Ereignisverarbeitungslogik von der Komponente selbst zu entkoppeln.
II. Anstatt Ereignis-Listener direkt in die Komponente einzubetten und den Status dort zu verwalten, habe ich ein Observable erstellt. Wenn eine bestimmte Bedingung erfüllt ist (z. B. ein Tastendruckereignis), sendet das Observable eine Nachricht, sodass der Rest der Anwendung entsprechend reagieren kann.
III. Dieses Muster verbessert die Modularität und Wartbarkeit der Codebasis.
IV. Darüber hinaus habe ich dafür gesorgt, dass Observables ordnungsgemäß abgemeldet werden, wenn sie nicht mehr benötigt werden, wodurch die Leistung der Anwendung optimiert wird, indem potenzielle Speicherlecks verhindert werden.
3. Ereignis-Listener
ICH. Um Benutzerinteraktionen zu erkennen, habe ich Window Event Listeners verwendet. Diese Listener überwachen, wann bestimmte Tastaturkürzel (wie Cmd D oder Strg D) gedrückt werden.
II. Beim Erkennen dieser Tastendrücke wird die entsprechende Bedingung überprüft, und wenn sie erfüllt ist, sendet das Observable das Ereignis.
Warum nicht Web Worker verwenden?
ICH. Sie fragen sich vielleicht, warum ich mich gegen die Verwendung von Web Workern entschieden habe.
II. Während sich Web Worker hervorragend dazu eignen, schwere Rechenaufgaben vom Hauptthread zu entlasten, eignen sie sich nicht gut für DOM-bezogene Ereignis-Listener.
III. Da der Schwerpunkt dieses Projekts auf der effizienten Handhabung von DOM-Ereignissen lag, war das Observable-Muster die geeignetere Wahl.
Zusammenarbeit und nächste Schritte
ICH. Die aktuelle Implementierung ist lightweight, mit einer Codebasis von etwa 900 Bytes. Ich bin offen für die Zusammenarbeit mit jedem, der daran interessiert ist, dieses Projekt weiter zu verfeinern oder es sogar als NPM-Bibliothek zu verpacken.
II. Fühlen Sie sich frei, den Code zu erkunden und uns zu kontaktieren, wenn Sie dazu beitragen möchten!
*GitHub-Link:- *(https://github.com/Ashutoshsarangi/react-portal)

Referenz
https://github.com/timc1/kbar?tab=readme-ov-file
-
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-06
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-06
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-06
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-06 -
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-04-06
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-04-06 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-06
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich UTF-8-Dateinamen in den Dateisystemfunktionen von PHP bewältigen?Lösung: URL codieren Dateinamen , um dieses Problem zu beheben. Verwenden Sie die Urlencode-Funktion, um den gewünschten Ordnernamen in ein U...Programmierung Gepostet am 2025-04-06
Wie kann ich UTF-8-Dateinamen in den Dateisystemfunktionen von PHP bewältigen?Lösung: URL codieren Dateinamen , um dieses Problem zu beheben. Verwenden Sie die Urlencode-Funktion, um den gewünschten Ordnernamen in ein U...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-04-06
Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-04-06 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-06
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-06 -
 Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-06
Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-06 -
 Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-06
Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-06 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-06
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-06 -
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-04-06
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-04-06 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-06
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-06 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-06
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-06 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-06
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-06
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























