Erstellen eines ActivityRenderers
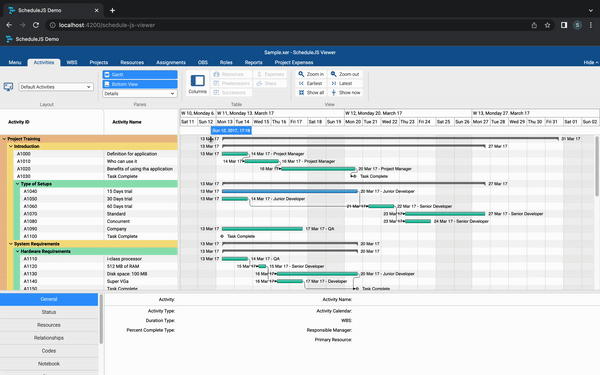
Der Gantt-Aktivitätsrenderer ist der Hauptrenderer des ScheduleJS Viewer. In diesem Artikel wird erläutert, wie er aufgebaut ist und welche Besonderheiten dieser Aktivitätsrenderer aufweist.
So erstellen Sie eine benutzerdefinierte Renderer-Klasse
Der erste Schritt zum Erstellen einer Renderer-Klasse besteht darin, Attribute und Methoden durch Erweitern einer Framework-Klasse höherer Ordnung zu erben.
Wir möchten Aufgaben nur durch ihre Start- und Endzeitdimensionen darstellen. Die ScheduleJS-Basis-Renderer-Klasse hierfür ist die Klasse ActivityBarRenderer.
Wir müssen die benutzerdefinierten Typargumente für die Klasse ActivityBarRenderer bereitstellen, damit auf die Attribute und Methoden unserer benutzerdefinierten Klassen Row und Activity zugegriffen werden kann unter Verwendung der Basisklassen-API.
Lassen Sie uns die Klasse ScheduleJsViewerTaskActivityRenderer erstellen, um jede ScheduleJsViewerTaskActivity in ihrer jeweiligen ScheduleJsViewerTaskRow zu zeichnen.
// Import the base ActivityBarRenderer class from ScheduleJS
import {ActivityBarRenderer} from "schedule";
// Import our custom Activity and Row types
import {ScheduleJsViewerTaskActivity} from "...";
import {ScheduleJsViewerTaskRow} from "...";
// Create our custom renderer by extending the ActivityBarRenderer class
export class ScheduleJsViewerTaskActivityRenderer extends ActivityBarRenderer { }
So wie es ist, kann der Renderer bereits registriert werden, um unsere Aktivitäten mit dem Standardverhalten des ActivityBarRenderer zu zeichnen. Lassen Sie uns nun näher darauf eingehen, wie Sie es anpassen können.
Die Basisarchitektur
In ScheduleJS ist ein ActivityRenderer eine Klasse, die wir programmgesteuert mithilfe der Grafik-API registrieren, um eine bestimmte Aktivität in ihrer Zeile zu zeichnen. Um unseren ScheduleJsViewerTaskActivityRenderer zu organisieren, werden wir seinen Code in drei Abschnitte unterteilen:
- Die Attribute enthalten Variablen, mit denen wir das Verhalten für einen bestimmten Zeichenvorgang ändern können.
- Mit dem Konstruktor können wir einen Standardstatus für den Renderer definieren.
- Die Zeichenmethoden enthalten alle Anweisungen zum Zeichnen unserer Aktivitäten auf der Leinwand.
Attribute
Attribute sind Konstanten, die im gesamten Renderer wiederverwendet werden. So wie sie sind, werden diese Eigenschaften nur direkt im Renderer-Code bearbeitet. Wir können uns einen bestimmten Bildschirm vorstellen, auf dem der Benutzer diese Einstellungen direkt in der Benutzeroberfläche ändern kann.
// Attributes // Pixels sizings private readonly _parentActivityTrianglesWidthPx: number = 5; private readonly _parentActivityTrianglesHeightPx: number = 8; private readonly _defaultLineWidthPx: number = 0.5; // Colors palette private readonly _parentActivityColor: string = Color.GRAY.toCssString(); private readonly _strokeColor: string = Color.BLACK.toCssString(); private readonly _defaultActivityGreen: Color = Color.rgb(28, 187, 158); private readonly _defaultActivityBlue: Color = Color.rgb(53, 152, 214); private readonly _onHoverFillColor: string = Color.ORANGE.toCssString(); // Opacity ratio for baseline activities private readonly _baselineOpacityRatio: number = 0.6;
Konstrukteur
Der Konstruktor ist eng mit unserer Renderer-Lebenszyklusmethode verknüpft. Im ScheduleJS Viewer haben wir beschlossen, den Renderer immer dann zu instanziieren, wenn der Benutzer den Bildschirm wechselt, um Besonderheiten zu definieren und unseren Code in jeder Registerkarte wiederzuverwenden, die diesen Renderer implementiert. Dies bedeutet, dass die Konstruktorfunktion jedes Mal ausgeführt wird, wenn der Benutzer einen Bildschirm mit diesem Renderer auswählt.
// Constructor // The renderer requires the graphics and the current tab variable constructor(graphics: GraphicsBase, private _currentRibbonMenuTab: ScheduleJsViewerRibbonMenuTabsEnum) { // The ActivityBarRenderer class requires the graphics and a name for the renderer super(graphics, ScheduleJsViewerRenderingConstants.taskActivityRendererName); // Default fill color when hovering an activity this.setFillHover(Color.web(this._onHoverFillColor)); // Default stroke color when hovering an activity this.setStrokeHover(Color.BLACK); // Default stroke color this.setStroke(Color.BLACK); // Default thickness this.setLineWidth(this._defaultLineWidthPx); // Default bar height this.setBarHeight(8); // Default fill color based on current tab switch (_currentRibbonMenuTab) { // Change color for the WBS tab case ScheduleJsViewerRibbonMenuTabsEnum.WBS: this._parentActivityColor = ScheduleJsViewerColors.brown; this.setFill(this._defaultActivityBlue); break; default: this._parentActivityColor = Color.GRAY.toCssString(); this.setFill(this._defaultActivityGreen); break; } }
SetFill, setStroke, setFillHover, setStrokeHover, setLineWidth und setBarHeight werden geerbt und verwendet, um die Standard-Rendering-Eigenschaften der ActivityBarRenderer-Klasse zu ändern.
Die Standardfunktionen dieses Renderers sind die folgenden:
- Eine benutzerdefinierte Farbe beim Bewegen der Maus über Aktivitäten
- Ein schwarzer Strich (für Aktivitätsgrenzen)
- Eine Strichlinienstärke von 0,5 Pixel
- Eine Aktivitätsleistenhöhe von 8 Pixeln
- Eine bedingte Füllfarbe: Blau für Kinder und Braun für Eltern im WBS-Tab Grün für Kinder und Grau für Eltern in den anderen Registerkarten
Zeichnung
Das Framework ruft automatisch die Methode drawActivity auf, um unsere Aktivitäten auf der Leinwand darzustellen. Alle Parameter werden dynamisch gefüllt, sodass Sie in Echtzeit auf den aktuellen Stand Ihrer Aktivitäten reagieren können.
// Main drawing method drawActivity(activityRef: ActivityRef, position: ViewPosition, ctx: CanvasRenderingContext2D, x: number, y: number, w: number, h: number, selected: boolean, hover: boolean, highlighted: boolean, pressed: boolean ): ActivityBounds { // This method has to return ActivityBounds // True if current activity includes a comparison task const hasModifications = !!activityRef.getActivity().diffTask; // True if current row has children const isParent = activityRef.getRow().getChildren().length; // Set colors dynamically this._setActivityColor(activityRef, hasModifications); // Draw text this._drawActivityText(activityRef, ctx, x, y, w, h, hasModifications); // Run a custom method to draw parent activities or delegate to the default method return isParent ? this._drawParentActivity(activityRef, ctx, x, y, w, h, hover, hasModifications) : super.drawActivity(activityRef, position, ctx, x, y, w, h, selected, hover, highlighted, pressed); }
Die Zeichnung erfolgt folgendermaßen:
- Informationen zur aktuellen Aktivität und zur Zeile mithilfe der ActivityRef-API erhalten
- Farben dynamisch mit unserer _setActivityColor-Methode festlegen
- Zeichnen Sie Aktivitätstext mit unserer _drawActivityText-Methode
- Zeichnen Sie die Aktivität selbst basierend auf zwei Methoden: Die _drawParentActivity-Methode zum Zeichnen von Eltern Die super.drawActivity-Standardmethode ActivityBarRenderer zum Zeichnen von untergeordneten Elementen
Benutzerdefinierte Methoden zum Zeichnen von Aktivitäten
Sehen wir uns genauer an, wie Sie Ihre Aktivität frei zeichnen können, indem Sie Ihre eigenen Methoden mit der _drawParentActivity-Methode entwerfen.
// Draw the parent activity private _drawParentActivity(activityRef: ActivityRef, ctx: CanvasRenderingContext2D, x: number, y: number, w: number, h: number, hover: boolean, hasModifications: boolean ): ActivityBounds { // Set padding const topPadding = h / 3.5; const leftPadding = 1; // Set CanvasRenderingContext2D ctx.lineWidth = this._defaultLineWidthPx; if (hover) { ctx.fillStyle = this._onHoverFillColor; ctx.strokeStyle = ScheduleJsViewerColors.brown; } else if (hasModifications) { ctx.fillStyle = Color.web(this._parentActivityColor).withOpacity(this._baselineOpacityRatio).toCssString(); ctx.strokeStyle = `rgba(0,0,0,${this._baselineOpacityRatio})`; } else { ctx.fillStyle = this._parentActivityColor; ctx.strokeStyle = this._strokeColor; } // Draw elements ScheduleJsViewerTaskActivityRenderer._drawParentActivityStartTriangle(ctx, x leftPadding, y topPadding, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx); ScheduleJsViewerTaskActivityRenderer._drawParentActivityBody(ctx, x leftPadding, y topPadding, w, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx); ScheduleJsViewerTaskActivityRenderer._drawParentActivityEndTriangle(ctx, x leftPadding, y topPadding, w, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx); // Return positions to update where your activity should be responsive return new ActivityBounds(activityRef, x, y, w, h); }
Hier verwenden wir direkt die HTMLCanvas-API, um unsere Zeichenstrategie zu definieren, indem wir den CanvasRenderingContex2D einrichten. Der einzige Framework-bezogene Vorgang, der in dieser Methode durchgeführt wird, ist das Erstellen einiger neuer ActivityBounds für die aktuelle übergeordnete Activity.
Das Framework erstellt eine Karte mit ActivityBounds unter der Haube, um alle Aktivitäten auf dem Bildschirm zu registrieren. Diese Karte hilft dem Entwickler, indem sie eine elementartige Logik bereitstellt, um erweiterte Benutzererlebnisse auf der Grundlage genauer Informationen zu erstellen und gleichzeitig die Leistung der HTMLCanvas-API zu nutzen.
Die Methoden zum Zeichnen von Elementen wie _drawParentActivityStartTriangle basieren auf der CanvasRenderingContext2D-API, um auf Pixelebene zu zeichnen.
// Draw the start triangle element of the parent activity
private static _drawParentActivityStartTriangle(ctx: CanvasRenderingContext2D,
x: number,
y: number,
triangleWidth: number,
triangleHeight: number): void {
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(x , y triangleHeight);
ctx.lineTo(x triangleWidth, y);
ctx.lineTo(x, y);
ctx.fill();
ctx.stroke();
ctx.closePath();
}
Endergebnis
Um Ihren brandneuen Renderer zu registrieren, verwenden Sie die Graphics.setActivityRenderer-Methode:
// Register the renderer graphics.setActivityRenderer(ScheduleJsViewerTaskActivity, GanttLayout, new ScheduleJsViewerTaskActivityRenderer(graphics, currentRibbonMenuTab));

Um das Video des Endergebnisses zu sehen, gehen Sie zu: Erstellen eines ActivityRenderer
-
 Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-08
Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-08 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-07-08
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-07-08 -
 Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-07-08
Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-07-08 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-07-08
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-07-08 -
 Tipps für schwimmende Bilder auf der rechten Seite des Bodens und um den Text umwickelnschweben ein Bild nach unten mit dem Text, der sich um im Webdesign einwickelt, manchmal wünschenswert, ein Bild in die untere rechte Ecke ein...Programmierung Gepostet am 2025-07-08
Tipps für schwimmende Bilder auf der rechten Seite des Bodens und um den Text umwickelnschweben ein Bild nach unten mit dem Text, der sich um im Webdesign einwickelt, manchmal wünschenswert, ein Bild in die untere rechte Ecke ein...Programmierung Gepostet am 2025-07-08 -
 Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-07-08
Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-07-08 -
 Wie kann man leere Arrays in PHP effizient erfassen?prüfen Array -Leere in php Ein leeres Array kann in Php durch verschiedene Ansätze bestimmt werden. Wenn das Vorhandensein eines Array -Elemen...Programmierung Gepostet am 2025-07-08
Wie kann man leere Arrays in PHP effizient erfassen?prüfen Array -Leere in php Ein leeres Array kann in Php durch verschiedene Ansätze bestimmt werden. Wenn das Vorhandensein eines Array -Elemen...Programmierung Gepostet am 2025-07-08 -
 Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-07-08
Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-07-08 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-08
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-08 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-08
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-08 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-07-08
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-07-08 -
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-07-08
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-07-08 -
 PHP -Zukunft: Anpassung und InnovationDie Zukunft von PHP wird erreicht, indem sich an neue Technologietrends angepasst und innovative Funktionen eingeführt werden: 1) Anpassung an Cloud ...Programmierung Gepostet am 2025-07-08
PHP -Zukunft: Anpassung und InnovationDie Zukunft von PHP wird erreicht, indem sich an neue Technologietrends angepasst und innovative Funktionen eingeführt werden: 1) Anpassung an Cloud ...Programmierung Gepostet am 2025-07-08 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-07-08
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-07-08 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-08
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-08
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























