 Titelseite > Programmierung > Erstellen Sie mit Vue.js einen vielseitigen Store Status Switcher: Ein projektbasierter Ansatz
Titelseite > Programmierung > Erstellen Sie mit Vue.js einen vielseitigen Store Status Switcher: Ein projektbasierter Ansatz
Erstellen Sie mit Vue.js einen vielseitigen Store Status Switcher: Ein projektbasierter Ansatz
Nutzen Sie die Leistungsfähigkeit von Vue.js und erstellen Sie eine dynamische Anwendung zum Wechseln des Geschäftsstatus, mit der Benutzer nahtlos zwischen den Modi „Öffnen“ und „Schließen“ wechseln können. Dieser projektbasierte Kurs „Erstellen eines Vue.js Store Status Switcher“ führt Sie Schritt für Schritt durch den Prozess der Erstellung einer optisch ansprechenden und funktionalen Anwendung.

Tauchen Sie ein in das Projekt
In diesem spannenden Projekt begeben Sie sich auf eine Reise, um die Grundlagen der Vue.js-Entwicklung zu beherrschen. Von der Einrichtung der Projektstruktur bis zur Implementierung der Umschaltfunktion sammeln Sie praktische Erfahrungen bei der Erstellung einer reaktionsfähigen und benutzerfreundlichen Oberfläche.
Wichtige Erkenntnisse
Durch den Abschluss dieses Projekts werden Sie:
Schaffen Sie eine solide Vue.js-Grundlage: Erfahren Sie, wie Sie ein Vue.js-Projekt mit den erforderlichen Ordnern und Dateien einrichten und so den Grundstein für Ihre Anwendung legen.
Reaktives Zustandsmanagement nutzen: Entdecken Sie die Leistungsfähigkeit der Ref-Funktion zum Erstellen reaktiver Zustandsvariablen und definieren Sie benutzerdefinierte Funktionen zur Handhabung der Umschaltfunktion.
Nahtlose UI-Integration: Implementieren Sie die HTML-Struktur und CSS-Stile, um den Geschäftsstatus des Shops und die intuitive Umschalttaste anzuzeigen und so eine optisch ansprechende Benutzeroberfläche zu gewährleisten.
Reibungslose Funktionalität: Integrieren Sie die Umschaltfunktion, sodass Benutzer den Geschäftsstatus des Shops mühelos mit einem einfachen Klick ändern können.
Praktische Anwendungsentwicklung: Wenden Sie Ihr neu gewonnenes Wissen an, um eine reale Anwendung zu erstellen, die Ihre Vue.js-Fähigkeiten unter Beweis stellt.
Erweitern Sie Ihre Vue.js-Expertise
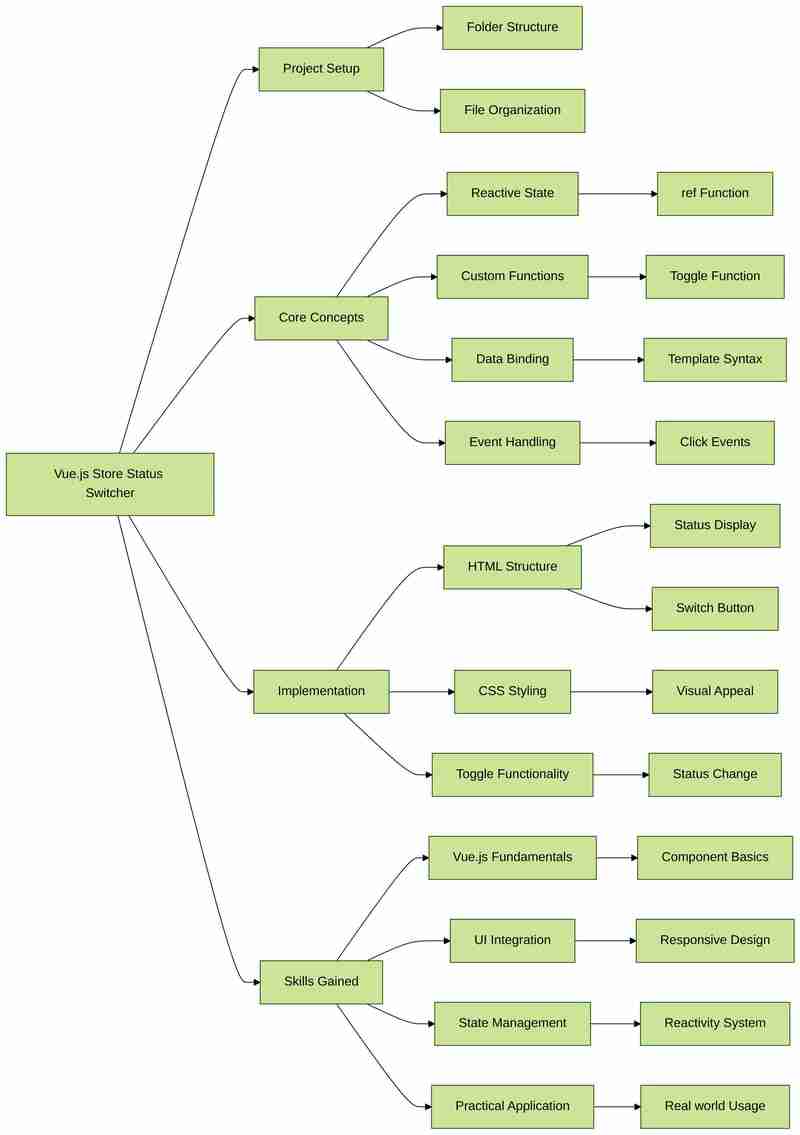
Während des Kurses tauchen Sie in die Feinheiten der Vue.js-Entwicklung ein und behandeln Themen wie:
- Projektstruktur und Organisation
- Reaktives Zustandsmanagement mit Ref
- Benutzerdefinierte Funktionsdefinition und Verwendung
- Datenbindung und Ereignisbehandlung in der HTML-Vorlage
- CSS-Styling für eine optisch ansprechende Benutzeroberfläche
Am Ende dieses Projekts verfügen Sie über das Selbstvertrauen und die Fähigkeiten, komplexere Vue.js-Anwendungen in Angriff zu nehmen, was Sie zu einem vielseitigen und gefragten Front-End-Entwickler macht.
Bereit für diese aufregende Reise? Melden Sie sich noch heute für das Projekt „Building a Vue.js Store Status Switcher“ an und entfalten Sie Ihr volles Potenzial als Vue.js-Entwickler.
Stärken Sie Lernende mit interaktiven Spielplätzen und geführten Tutorials
LabEx ist eine renommierte Programmier-Lernplattform, die sich durch ihre immersiven Online-Experimentierumgebungen auszeichnet. Jeder auf LabEx angebotene Kurs wird von einem speziellen Spielplatz begleitet, auf dem Lernende aktiv an praktischen Übungen und Experimenten teilnehmen können.
LabEx berücksichtigt die Bedürfnisse von Anfängern und bietet Schritt-für-Schritt-Anleitungen, die Lernende durch den Lernprozess führen. Diese Tutorials sind so konzipiert, dass sie intuitiv und leicht zu befolgen sind, wobei jeder Schritt durch automatisierte Verifizierungsmechanismen unterstützt wird. Dadurch wird sichergestellt, dass die Lernenden rechtzeitig Feedback zu ihren Fortschritten erhalten, sodass sie etwaige Verständnislücken erkennen und beheben können.
Um das Lernerlebnis weiter zu verbessern, hat LabEx einen KI-gestützten Lernassistenten integriert. Dieser intelligente Begleiter bietet wertvolle Dienste wie Codefehlerkorrektur und Konzepterklärung und befähigt Lernende, Herausforderungen zu meistern und ihr Verständnis für die Materie zu vertiefen.
Durch die nahtlose Kombination interaktiver Playgrounds, strukturierter Tutorials und KI-gestützter Unterstützung schafft LabEx eine ganzheitliche Lernumgebung, die den unterschiedlichen Bedürfnissen sowohl von Anfängern als auch von erfahrenen Programmierern gerecht wird. Begeben Sie sich mit LabEx auf Ihre Programmierreise und schöpfen Sie das volle Potenzial Ihrer Programmierkenntnisse aus.
Möchten Sie mehr erfahren?
- ? Erkunde 20 Fähigkeitsbäume
- ? Üben Sie Hunderte von Programmierprojekten
- ? Treten Sie unserem Discord bei oder twittern Sie uns @WeAreLabEx
-
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-26
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-26 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-26
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-26 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-26
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-26 -
 Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-04-26
Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-04-26 -
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-04-26
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-04-26 -
 LösenmySql ERROR 1153: Fehlerbehebung hat ein Paket, das größer ist als 'max_allowed_packet' bytes dem ättigmatischen MySQL -Fehler 1153 wä...Programmierung Gepostet am 2025-04-26
LösenmySql ERROR 1153: Fehlerbehebung hat ein Paket, das größer ist als 'max_allowed_packet' bytes dem ättigmatischen MySQL -Fehler 1153 wä...Programmierung Gepostet am 2025-04-26 -
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-26
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-26 -
 Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-04-26
Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-04-26 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-04-26
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-04-26 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-26
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-04-26 -
 Wie füge ich PNG -Dateien in Java Achsen und Tags hinzu?wie man eine png -Datei mit Axten und Labels in java addiert, das ein vorhandenes PNG -Bild hinzufügt, kann eine Herausforderung sein. Anstatt...Programmierung Gepostet am 2025-04-26
Wie füge ich PNG -Dateien in Java Achsen und Tags hinzu?wie man eine png -Datei mit Axten und Labels in java addiert, das ein vorhandenes PNG -Bild hinzufügt, kann eine Herausforderung sein. Anstatt...Programmierung Gepostet am 2025-04-26 -
 Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-04-26
Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-04-26 -
 Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-04-26
Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-04-26 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-26
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-26 -
 Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-26
Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-26
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























