 Titelseite > Programmierung > So erstellen Sie einen Reaktions-Hook, der sequentielle Anfragen verarbeitet
Titelseite > Programmierung > So erstellen Sie einen Reaktions-Hook, der sequentielle Anfragen verarbeitet
So erstellen Sie einen Reaktions-Hook, der sequentielle Anfragen verarbeitet
Wenn Sie schnell auf Benutzeraktionen reagieren und die neuesten Daten vom Backend abrufen müssen, benötigen Sie möglicherweise einen React Hook, der sequentielle Anfragen unterstützt. Dieser Hook kann frühere Anfragen abbrechen, wenn sie noch laufen, und nur die neuesten Daten zurückgeben. Dies verbessert nicht nur die Leistung, sondern verbessert auch das Benutzererlebnis.
Erstellen eines einfachen React-Hooks für sequentielle Anfragen
Beginnen wir mit der Erstellung eines einfachen sequentiellen Request-React-Hooks:
import { useCallback, useRef } from 'react';
const buildCancelableFetch = (
requestFn: (signal: AbortSignal) => Promise,
) => {
const abortController = new AbortController();
return {
run: () =>
new Promise((resolve, reject) => {
if (abortController.signal.aborted) {
reject(new Error('CanceledError'));
return;
}
requestFn(abortController.signal).then(resolve, reject);
}),
cancel: () => {
abortController.abort();
},
};
};
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const currentRequest = useRef void } | null>(null);
return useCallback(async () => {
if (currentRequest.current) {
currentRequest.current.cancel();
}
const { run, cancel } = buildCancelableFetch(requestFnRef.current);
currentRequest.current = { cancel };
return run().finally(() => {
if (currentRequest.current?.cancel === cancel) {
currentRequest.current = null;
}
});
}, [requestFnRef]);
}
Die Schlüsselidee hier stammt aus dem Artikel „How to Annul Promises in JavaScript.“ Sie können es so verwenden:
import { useSequentialRequest } from './useSequentialRequest';
export function App() {
const run = useSequentialRequest((signal: AbortSignal) =>
fetch('http://localhost:5000', { signal }).then((res) => res.text()),
);
return ;
}
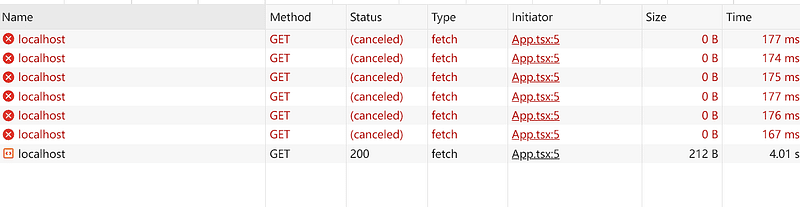
Wenn Sie auf diese Weise mehrmals schnell auf die Schaltfläche klicken, erhalten Sie nur die Daten der letzten Anfrage und frühere Anfragen werden verworfen.

Erstellen eines optimierten sequentiellen Request-React-Hooks
Wenn wir einen umfassenderen React Hook für sequentielle Anfragen benötigen, gibt es im obigen Code Raum für Verbesserungen. Zum Beispiel:
Wir können die Erstellung eines AbortControllers verschieben, bis er tatsächlich benötigt wird, wodurch unnötige Erstellungskosten reduziert werden.
Wir können Generika verwenden, um jede Art von Anforderungsargumenten zu unterstützen.
Hier ist die aktualisierte Version:
import { useCallback, useRef } from 'react';
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal, ...args: Args) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const running = useRef(false);
const abortController = useRef(null);
return useCallback(
async (...args: Args) => {
if (running.current) {
abortController.current?.abort();
abortController.current = null;
}
running.current = true;
const controller = abortController.current ?? new AbortController();
abortController.current = controller;
return requestFnRef.current(controller.signal, ...args).finally(() => {
if (controller === abortController.current) {
running.current = false;
}
});
},
[requestFnRef],
);
}
Beachten Sie, dass wir im „finally“-Block prüfen, ob der aktuelle Controller gleich abortController.current ist, um Race-Conditions zu verhindern. Dadurch wird sichergestellt, dass nur die aktive Anforderung den Ausführungsstatus ändern kann.
Umfassendere Nutzung:
import { useState } from 'react';
import { useSequentialRequest } from './useSequentialRequest';
export default function Home() {
const [data, setData] = useState('');
const run = useSequentialRequest(async (signal: AbortSignal, query: string) =>
fetch(`/api/hello?query=${query}`, { signal }).then((res) => res.text()),
);
const handleInput = async (queryStr: string) => {
try {
const res = await run(queryStr);
setData(res);
} catch {
// ignore errors
}
};
return (
{
handleInput(e.target.value);
}}
/>
Response Data: {data}
>
);
}
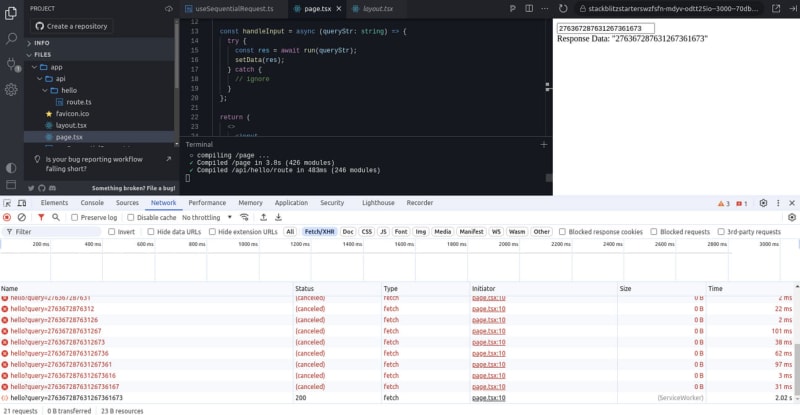
Sie können es online ausprobieren: Während Sie schnell tippen, werden die vorherigen Anfragen storniert und nur die letzte Antwort angezeigt.

Wenn Sie dies hilfreich fanden, erwägen Sie bitte, meinen Newsletter zu abonnieren für weitere nützliche Artikel und Tools zur Webentwicklung. Danke fürs Lesen!
-
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 16.11.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 16.11.2024 -
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 16.11.2024
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 16.11.2024 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 16.11.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 16.11.2024 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 16.11.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 16.11.2024 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 16.11.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 16.11.2024 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 16.11.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 16.11.2024 -
 Warum unterscheidet sich die Gleitkomma-Arithmetik zwischen x86 und x64 in Visual Studio 2010?Gleitkomma-Arithmetik-Diskrepanz zwischen x86 und x64In Visual Studio 2010 gibt es einen spürbaren Unterschied in der Gleitkomma-Arithmetik zwischen x...Programmierung Veröffentlicht am 15.11.2024
Warum unterscheidet sich die Gleitkomma-Arithmetik zwischen x86 und x64 in Visual Studio 2010?Gleitkomma-Arithmetik-Diskrepanz zwischen x86 und x64In Visual Studio 2010 gibt es einen spürbaren Unterschied in der Gleitkomma-Arithmetik zwischen x...Programmierung Veröffentlicht am 15.11.2024 -
 Wie kann ich die Leistung des MySQL-LIKE-Operators mit Platzhaltern verbessern?MySQL LIKE-Operator-OptimierungFrage: Kann die Leistung des MySQL LIKE-Operators verbessert werden, wenn Platzhalter verwendet werden (z. B. „%test%“)...Programmierung Veröffentlicht am 15.11.2024
Wie kann ich die Leistung des MySQL-LIKE-Operators mit Platzhaltern verbessern?MySQL LIKE-Operator-OptimierungFrage: Kann die Leistung des MySQL LIKE-Operators verbessert werden, wenn Platzhalter verwendet werden (z. B. „%test%“)...Programmierung Veröffentlicht am 15.11.2024 -
 Wie kann ich mit PHP Daten per POST an eine externe Website senden?Umleiten und Senden von Daten per POST in PHPIn PHP kann es vorkommen, dass Sie einen Benutzer an einen externen Benutzer umleiten müssen Website und ...Programmierung Veröffentlicht am 15.11.2024
Wie kann ich mit PHP Daten per POST an eine externe Website senden?Umleiten und Senden von Daten per POST in PHPIn PHP kann es vorkommen, dass Sie einen Benutzer an einen externen Benutzer umleiten müssen Website und ...Programmierung Veröffentlicht am 15.11.2024 -
 Wie kann ich mithilfe von GCC Segmentierungsfehler in Linux erkennen?Abfangen von Segmentierungsfehlern unter LinuxF: Ich erlebe Segmentierungsfehler in einer Bibliothek eines Drittanbieters, kann dies aber nicht das zu...Programmierung Veröffentlicht am 15.11.2024
Wie kann ich mithilfe von GCC Segmentierungsfehler in Linux erkennen?Abfangen von Segmentierungsfehlern unter LinuxF: Ich erlebe Segmentierungsfehler in einer Bibliothek eines Drittanbieters, kann dies aber nicht das zu...Programmierung Veröffentlicht am 15.11.2024 -
 Wie kann ich auf den Typ einer Go-Struktur zugreifen, ohne eine Instanz zu erstellen?Zugriff auf Reflect.Type ohne physische StrukturerstellungIn Go erfordert das dynamische Laden von Problemlösungen den Zugriff auf die Art von Struktu...Programmierung Veröffentlicht am 15.11.2024
Wie kann ich auf den Typ einer Go-Struktur zugreifen, ohne eine Instanz zu erstellen?Zugriff auf Reflect.Type ohne physische StrukturerstellungIn Go erfordert das dynamische Laden von Problemlösungen den Zugriff auf die Art von Struktu...Programmierung Veröffentlicht am 15.11.2024 -
 Wie konvertiert man Ganzzahlen in Java effizient in Byte-Arrays?Effiziente Konvertierung von Ganzzahlen in Byte-Arrays in JavaDie Konvertierung einer Ganzzahl in ein Byte-Array kann für verschiedene Zwecke nützlich...Programmierung Veröffentlicht am 15.11.2024
Wie konvertiert man Ganzzahlen in Java effizient in Byte-Arrays?Effiziente Konvertierung von Ganzzahlen in Byte-Arrays in JavaDie Konvertierung einer Ganzzahl in ein Byte-Array kann für verschiedene Zwecke nützlich...Programmierung Veröffentlicht am 15.11.2024 -
 Wie sortiere ich ein Segment von Strukturen nach mehreren Feldern in Go?Slice-Objekte nach mehreren Feldern sortierenSortierung nach mehreren KriterienBerücksichtigen Sie die folgenden übergeordneten und untergeordneten St...Programmierung Veröffentlicht am 15.11.2024
Wie sortiere ich ein Segment von Strukturen nach mehreren Feldern in Go?Slice-Objekte nach mehreren Feldern sortierenSortierung nach mehreren KriterienBerücksichtigen Sie die folgenden übergeordneten und untergeordneten St...Programmierung Veröffentlicht am 15.11.2024 -
 Qt-Threads vs. Python-Threads: Welche sollte ich in PyQt-Anwendungen verwenden?Threading in PyQt-Anwendungen: Qt-Threads vs. Python-ThreadsEntwickler, die reaktionsfähige GUI-Anwendungen mit PyQt erstellen möchten, stehen häufig ...Programmierung Veröffentlicht am 15.11.2024
Qt-Threads vs. Python-Threads: Welche sollte ich in PyQt-Anwendungen verwenden?Threading in PyQt-Anwendungen: Qt-Threads vs. Python-ThreadsEntwickler, die reaktionsfähige GUI-Anwendungen mit PyQt erstellen möchten, stehen häufig ...Programmierung Veröffentlicht am 15.11.2024 -
 Warum löst meine PHP-Senden-Schaltfläche keine Echos und keine Tabellenanzeige aus?PHP-Senden-Schaltflächen-Dilemma: Nicht verfügbare Echos und TabelleIhr Code beabsichtigt, Echos und eine Tabelle anzuzeigen, wenn auf die Schaltfläch...Programmierung Veröffentlicht am 15.11.2024
Warum löst meine PHP-Senden-Schaltfläche keine Echos und keine Tabellenanzeige aus?PHP-Senden-Schaltflächen-Dilemma: Nicht verfügbare Echos und TabelleIhr Code beabsichtigt, Echos und eine Tabelle anzuzeigen, wenn auf die Schaltfläch...Programmierung Veröffentlicht am 15.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























