 Titelseite > Programmierung > Erstellen Sie einen professionellen E-Mail-Dienst: Gmail OAuth Express + Webhooks
Titelseite > Programmierung > Erstellen Sie einen professionellen E-Mail-Dienst: Gmail OAuth Express + Webhooks
Erstellen Sie einen professionellen E-Mail-Dienst: Gmail OAuth Express + Webhooks
E-Mail-Benachrichtigungen sind für moderne Webanwendungen von entscheidender Bedeutung. In diesem Leitfaden erstellen wir einen sicheren E-Mail-Benachrichtigungsdienst mithilfe von Express.js und der OAuth2-Authentifizierung von Gmail. Unser Dienst akzeptiert Webhook-Anfragen und versendet automatisch E-Mails basierend auf den eingehenden Daten.
Was wir bauen
Wir erstellen einen Express-Server, der:
- Empfangt Webhook-Daten über POST-Anfragen
- Authentifizierung bei Gmail mit OAuth2
- Sendet benutzerdefinierte E-Mails basierend auf der Webhook-Nutzlast
- Behandelt Fehler ordnungsgemäß
Voraussetzungen
- Node.js auf Ihrem Computer installiert
- Ein Google Cloud Console-Projekt mit aktivierter Gmail-API
- OAuth2-Anmeldeinformationen (Client-ID, Client-Geheimnis, Aktualisierungstoken)
- Grundlegendes Verständnis von Express.js und async/await
Projekt-Setup
Installieren Sie zunächst die erforderlichen Pakete:
npm install express body-parser nodemailer googleapis dotenv
Erstellen Sie eine .env-Datei mit Ihren Anmeldeinformationen:
CLIENT_ID=your_client_id CLIENT_SECRET=your_client_secret REDIRECT_URI=your_redirect_uri REFRESH_TOKEN=your_refresh_token [email protected]
Wenn Sie wie ich auf Schwierigkeiten beim Einrichten dieser Anmeldeinformationen stoßen, können Sie die folgenden Schritte ausführen ...
Schritt 1: Erstellen Sie ein neues Google Cloud-Projekt:
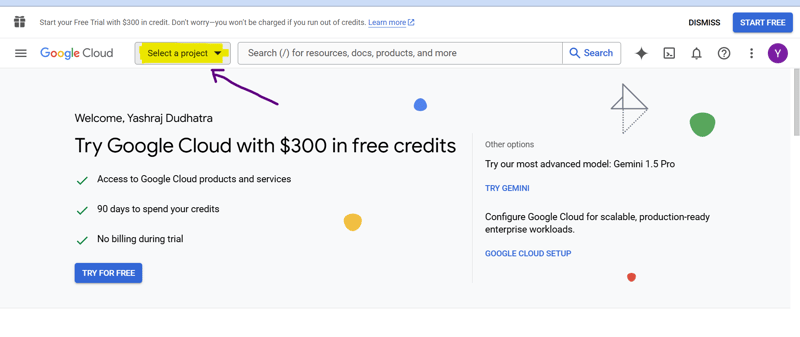
A. Gehen Sie zu https://console.cloud.google.com/
B. Klicken Sie oben auf der Seite auf das Projekt-Dropdown-Menü
C. Klicken Sie auf „Neues Projekt“
D. Geben Sie einen Projektnamen ein und klicken Sie auf „Erstellen“

Schritt 2: Aktivieren Sie die Gmail-API:
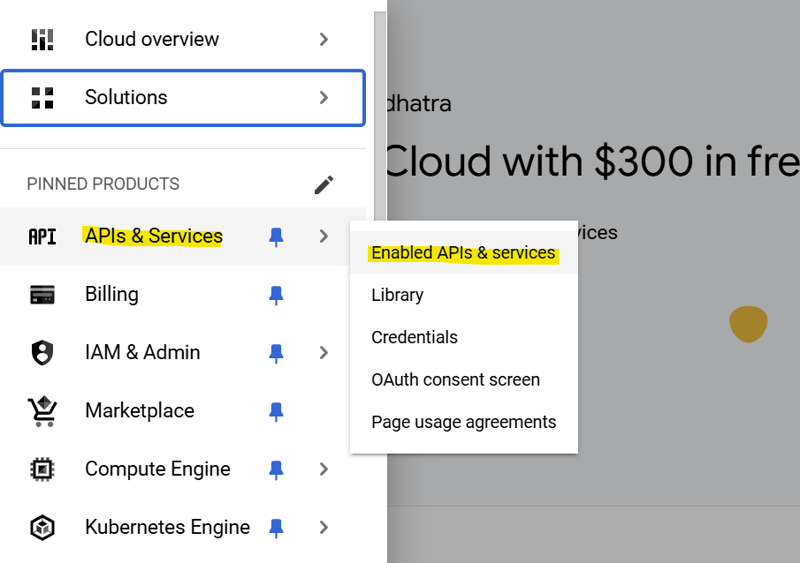
A. Gehen Sie in der linken Seitenleiste zu „APIs & Dienste“ > „Bibliothek“
B. Suchen Sie nach „Gmail API“
C. Klicken Sie auf „Gmail API“ und dann auf „Aktivieren“

Schritt 3: Konfigurieren Sie den OAuth-Zustimmungsbildschirm:
A. Gehen Sie zu „APIs & Dienste“ > „OAuth-Zustimmungsbildschirm“
B. Wählen Sie als Benutzertyp „Extern“ und klicken Sie auf „Erstellen“
C. Füllen Sie die erforderlichen Felder aus:
- App-Name: [Ihr App-Name]
- E-Mail des Benutzersupports: [Ihre E-Mail]
- Kontaktinformationen des Entwicklers: [Ihre E-Mail]
D. Klicken Sie auf „Speichern und fortfahren“
e. Klicken Sie auf der Seite „Bereiche“ auf „Bereiche hinzufügen oder entfernen“
F. Suchen Sie den Bereich „https://mail.google.com/“ und wählen Sie ihn aus
G. Klicken Sie auf „Aktualisieren“ und dann auf „Speichern und fortfahren“
H. Klicken Sie auf der Seite „Benutzer testen“ auf „Benutzer hinzufügen“
ich. Fügen Sie Ihre Gmail-Adresse hinzu und klicken Sie auf „Speichern und fortfahren“
J. Überprüfen Sie die Zusammenfassung und klicken Sie auf „Zurück zum Dashboard“
Schritt 4: OAuth2-Anmeldeinformationen erstellen:
A. Gehen Sie zu „APIs & Dienste“ > „Anmeldeinformationen“
B. Klicken Sie auf „Anmeldeinformationen erstellen“ > „OAuth-Client-ID“
C. Wählen Sie als Anwendungstyp „Webanwendung“
D. Name: [Name Ihrer App]
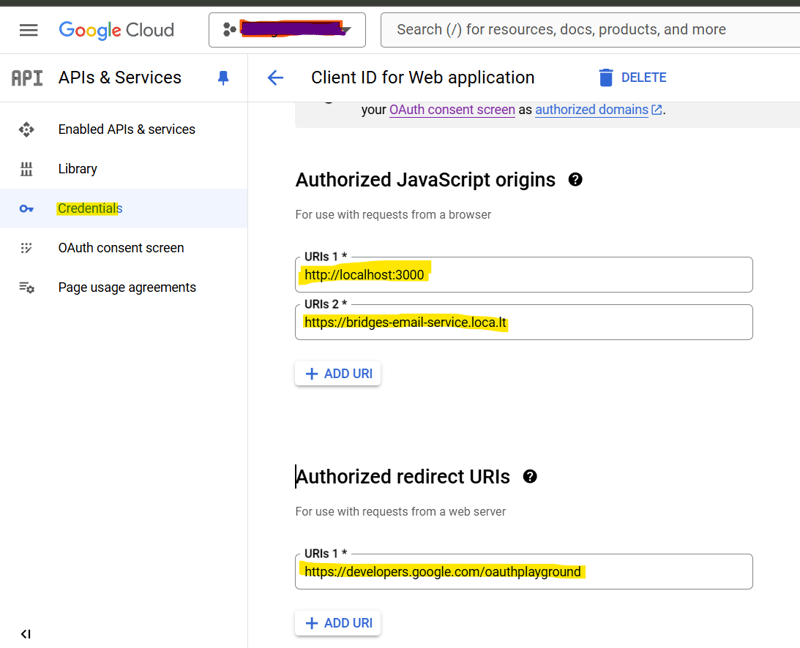
e. Autorisierte JavaScript-Ursprünge: Fügen Sie die Domäne Ihres Servers hinzu (z. B. http://localhost:3000 für lokale Entwicklung)

F. Autorisierte Weiterleitungs-URIs:
- Hinzufügen: https://developers.google.com/oauthplayground
- Fügen Sie die Rückruf-URL Ihres Servers hinzu, falls Sie eine haben (z. B. http://localhost:3000/auth/google/callback)
G. Klicken Sie auf „Erstellen“
H. In einem Popup werden Ihre Kunden-ID und Ihr Kundengeheimnis angezeigt. Bewahren Sie diese sicher auf.
Schritt 5: Holen Sie sich ein neues Aktualisierungs-Token:
A. Gehen Sie zu https://developers.google.com/oauthplayground/

B. Klicken Sie oben rechts auf das Zahnradsymbol (Gefällt mir-Einstellungen)
C. Klicken Sie auf das Kontrollkästchen „Eigene OAuth-Anmeldeinformationen verwenden“
D. Geben Sie Ihre neue Kunden-ID und Ihr neues Kundengeheimnis ein
e. Schließen Sie die Einstellungen
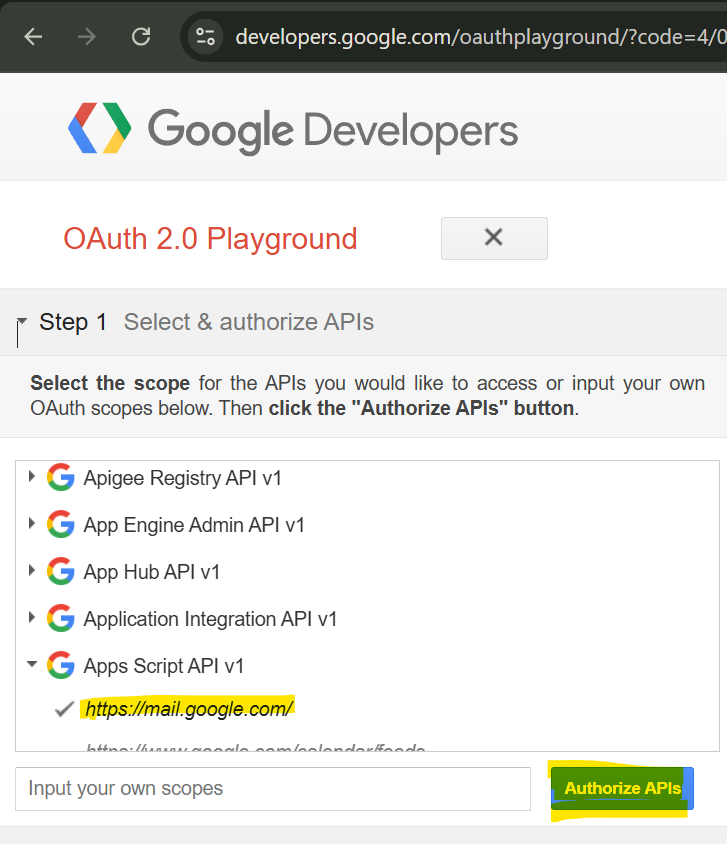
F. Suchen Sie in der linken Seitenleiste nach „Gmail API v1“
G. Wählen Sie https://mail.google.com/
H. Klicken Sie auf „APIs autorisieren“
ich. Wählen Sie Ihr Google-Konto und erteilen Sie die angeforderten Berechtigungen
J. Klicken Sie im nächsten Bildschirm auf „Autorisierungscode gegen Token eintauschen“
k. Kopieren Sie das „Aktualisierungstoken“ aus der Antwort
Wenn während dieses Vorgangs oder beim Testen der E-Mail-Funktionalität Probleme auftreten, geben Sie bitte die spezifischen Fehlermeldungen oder das Verhalten an, die Sie in den Kommentaren sehen.
Der Kodex erklärt
Lassen Sie uns die Implementierung Schritt für Schritt aufschlüsseln:
1. Ersteinrichtung und Abhängigkeiten
const express = require("express");
const bodyParser = require("body-parser");
const nodemailer = require("nodemailer");
const { google } = require("googleapis");
require("dotenv").config();
const app = express();
app.use(bodyParser.json());
In diesem Abschnitt wird unser Express-Server eingerichtet und die erforderlichen Abhängigkeiten importiert. Wir verwenden body-parser zum Parsen von JSON-Anfragen und dotenv zum Verwalten von Umgebungsvariablen.
2. OAuth2-Konfiguration
const oAuth2Client = new google.auth.OAuth2(
CLIENT_ID,
CLIENT_SECRET,
REDIRECT_URI
);
oAuth2Client.setCredentials({ refresh_token: REFRESH_TOKEN });
Wir erstellen einen OAuth2-Client mithilfe der Authentifizierungsbibliothek von Google. Dies übernimmt die Tokenaktualisierung und Authentifizierung mit der Gmail-API.
3. E-Mail-Versandfunktion
async function sendEmail(webhookData) {
const {
receiver_email, //change data based on your needs
} = webhookData;
try {
const accessToken = await oAuth2Client.getAccessToken();
const transport = nodemailer.createTransport({
service: "gmail",
auth: {
type: "OAuth2",
user: process.env.EMAIL_USER,
clientId: CLIENT_ID,
clientSecret: CLIENT_SECRET,
refreshToken: REFRESH_TOKEN,
accessToken: accessToken,
},
});
const mailOptions = {
from: `Your Name `,
to: receiver_email,
subject: ``, //Add Subject of Email
html: ``, // Add your HTML template here
};
return await transport.sendMail(mailOptions);
} catch (error) {
console.error("Error in sendMail function:", error);
throw error;
}
}
Diese Funktion:
- Extrahiert Daten aus der Webhook-Nutzlast, Sie können die Nutzlast je nach Bedarf ändern
- Erhält ein neues Zugriffstoken
- Erstellt einen Transport mit OAuth2-Authentifizierung
- Sendet die E-Mail mit benutzerdefiniertem Inhalt
4. Webhook-Endpunkt
app.post("/webhook", async (req, res) => {
try {
const webhookData = req.body;
await sendEmail(webhookData);
res.status(200).send("Email sent successfully");
} catch (error) {
console.error("Error processing webhook:", error);
res.status(500).send("Error processing webhook");
}
});
Unser Webhook-Endpunkt:
- Erhält POST-Anfragen
- Verarbeitet die Webhook-Daten
- Sendet E-Mails
- Gibt entsprechende Antworten zurück
Testen
Testen Sie Ihren Webhook mit Curl oder Postman:
curl -X POST http://localhost:4000/webhook \
-H "Content-Type: application/json" \
-d '{
"receiver_email": "[email protected]",
}'
Fehlerbehebung
Häufige Probleme und Lösungen:
- Authentifizierungsfehler: Überprüfen Sie Ihre OAuth2-Anmeldeinformationen
- Token-Ablauf: Stellen Sie sicher, dass das Aktualisierungstoken gültig ist
- Fehlende Daten: Webhook-Nutzlast validieren
Abschluss
Sie verfügen jetzt über ein sicheres, OAuth2-authentifiziertes E-Mail-Benachrichtigungssystem! Diese Implementierung bietet eine solide Grundlage für den Aufbau komplexerer Benachrichtigungssysteme bei gleichzeitiger Wahrung von Sicherheit und Zuverlässigkeit.
Ich hoffe, dieser Beitrag hilft Ihnen beim Einrichten des E-Mail-Dienstes.
Viel Spaß beim Codieren! ?
-
 Aktualisiert `exec ()` lokale Variablen in Python 3 und wenn nicht, wie kann es dazu gebracht werden?The Python 3 Dilemma In Python 3 kann der folgende Code -Snippet eine lokale Variable nicht erwarten: def f (): a = 1 exec ("...Programmierung Gepostet am 2025-02-19
Aktualisiert `exec ()` lokale Variablen in Python 3 und wenn nicht, wie kann es dazu gebracht werden?The Python 3 Dilemma In Python 3 kann der folgende Code -Snippet eine lokale Variable nicht erwarten: def f (): a = 1 exec ("...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich MySQL auf Ubuntu ohne Passwortaufforderung installieren?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for E...Programmierung Gepostet am 2025-02-19
Wie kann ich MySQL auf Ubuntu ohne Passwortaufforderung installieren?Non-Interactive Installation of MySQL on UbuntuThe standard method of installing MySQL server on Ubuntu using sudo apt-get install mysql prompts for E...Programmierung Gepostet am 2025-02-19 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-02-19
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-02-19 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standardeinstellung oder auf Aktualisierung von Klauseln in MySQL -Version war ein...Programmierung Gepostet am 2025-02-19
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standardeinstellung oder auf Aktualisierung von Klauseln in MySQL -Version war ein...Programmierung Gepostet am 2025-02-19 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-02-19
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-02-19 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-02-19
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich in einer MySQL -Tabelle zuverlässig auf die Existenz von Spalten prüfen?bestimmen die Existenz der Spalte in einer mySQL -Tabelle in mySQL und überprüf Andere Datenbanksysteme. Die häufig versuchte Methode: IF EXI...Programmierung Gepostet am 2025-02-19
Wie kann ich in einer MySQL -Tabelle zuverlässig auf die Existenz von Spalten prüfen?bestimmen die Existenz der Spalte in einer mySQL -Tabelle in mySQL und überprüf Andere Datenbanksysteme. Die häufig versuchte Methode: IF EXI...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-02-19
Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-02-19 -
 Wie sortiere ich Daten nach Stringlänge in MySQL mit char_length ()?Unterschied zwischen char_length () und Länge () char_length () : Gibt die Nummer der Zeichen in einem Zeichenfolge zurück, unter Berücksi...Programmierung Gepostet am 2025-02-19
Wie sortiere ich Daten nach Stringlänge in MySQL mit char_length ()?Unterschied zwischen char_length () und Länge () char_length () : Gibt die Nummer der Zeichen in einem Zeichenfolge zurück, unter Berücksi...Programmierung Gepostet am 2025-02-19 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem präsentierten Code -Snippet: action='' Die Absicht ist, die Eingabe aus dem Textfeld z...Programmierung Gepostet am 2025-02-19
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem präsentierten Code -Snippet: action='' Die Absicht ist, die Eingabe aus dem Textfeld z...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich sicherstellen, dass Hibernate -Konfiten -Enum -Werte beim Zuordnen einer MySQL -Enum -Spalte erhalten?Erhalt von Enum -Werten in Hibernate: Fehlerbehebung falscher Spalten Typ im Bereich der Datenpersistenz, die Kompatibilität zwischen Datenmod...Programmierung Gepostet am 2025-02-19
Wie kann ich sicherstellen, dass Hibernate -Konfiten -Enum -Werte beim Zuordnen einer MySQL -Enum -Spalte erhalten?Erhalt von Enum -Werten in Hibernate: Fehlerbehebung falscher Spalten Typ im Bereich der Datenpersistenz, die Kompatibilität zwischen Datenmod...Programmierung Gepostet am 2025-02-19 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?` github.com/coreos/etcd/client getestet von github.com/coreos/etcd/client. Testimporte github.com/coreos/etcd/integration Imports github.com...Programmierung Gepostet am 2025-02-19
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?` github.com/coreos/etcd/client getestet von github.com/coreos/etcd/client. Testimporte github.com/coreos/etcd/integration Imports github.com...Programmierung Gepostet am 2025-02-19 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-02-19
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-02-19 -
 Wie kann ich Android -Gerätevibrationen mit unterschiedlichen Frequenzen steuern?kontrollieren Android -Gerätevibrationen mit Frequenzvariationen Möchten Sie Ihrer Android -App ein taktiles Element hinzufügen? Es ist entschei...Programmierung Gepostet am 2025-02-19
Wie kann ich Android -Gerätevibrationen mit unterschiedlichen Frequenzen steuern?kontrollieren Android -Gerätevibrationen mit Frequenzvariationen Möchten Sie Ihrer Android -App ein taktiles Element hinzufügen? Es ist entschei...Programmierung Gepostet am 2025-02-19 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-02-19
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-02-19
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























