So erstellen Sie eine Landing Page mit Dualite
Ich habe mehrere Stunden damit verbracht, ein Figma-Design einer Landingpage zu erstellen. Jede Farbe stimmt, jedes Pixel ist vorhanden und sorgt für einen nahtlosen Benutzerfluss, aber jetzt kommt der entmutigende Teil der eigentlichen Codierung dieser Landingpage.
Das Erstellen eines Figma-Designs ist eine riesige Aufgabe. Dort lernte ich Dualite kennen, das Figma-Designs mithilfe von KI in tatsächlichen Code übersetzt und Entwicklern wie mir dabei hilft, den Aufwand für das eigentliche Codieren zu minimieren. Mal sehen, wie ich Dualite verwendet habe, um meine Zielseite in tatsächlichen Code umzuwandeln
Was ist Dualit?
Dualite ist ein innovatives, KI-gestütztes Figma-Plugin, das die Lücke zwischen Design und Entwicklung schließen soll. Der Schwerpunkt liegt auf der Konvertierung von Figma-Designs in hochwertigen, wiederverwendbaren Code mit Unterstützung beliebter Technologien wie Reactjs, TailwindCSS und mehr.
Mit Dualite können Sie jedes Figma-Design oder jede Figma-Animation mit einem einzigen Klick in effizienten Code umwandeln, den Sie entsprechend Ihrem Projekt anpassen können. Es verfügt über aufregende Funktionen, lassen Sie mich eine Zusammenfassung darüber geben:
-
Modi: Dualite bietet zwei Modi, Komponentenmodus und Seitenmodus, ideal für Entwickler und Designer, um ihr Design in generierten Code umzuwandeln. Diese Modi stellen sicher, dass Layout, Interaktivität, Animationen und mehr genau vom Design in den Code übersetzt werden.
- Komponentenmodus: Konzentriert sich auf einzelne Designelemente und ermöglicht die Erstellung wiederverwendbarer Komponenten.
- Seitenmodus: Konvertiert ganze Seiten und behält dabei das Gesamtlayout und die Struktur bei.
- Erfahren Sie mehr über Modi in diesem Blog
-
Erweiterte Funktionen:
- Dualite bietet erweiterte Einstellungen, in denen Benutzer weitere technische Informationen zu ihrem Design bereitstellen können. Dadurch wird sichergestellt, dass der generierte Code reaktionsschnell und genau ist.
- Diese erweiterten Einstellungen geben Designern und Entwicklern mehr Möglichkeiten und ermöglichen ihnen, die Ausgabe an spezifische Projektanforderungen anzupassen. Diese Funktion ist besonders nützlich für komplexe Designs, die eine präzise Kontrolle über den endgültigen Code erfordern, wie zum Beispiel responsive Layouts oder komplexe Animationen. Um schnell mit Dualite zu beginnen, können Sie deren Dokumentation folgen
Figma-Design
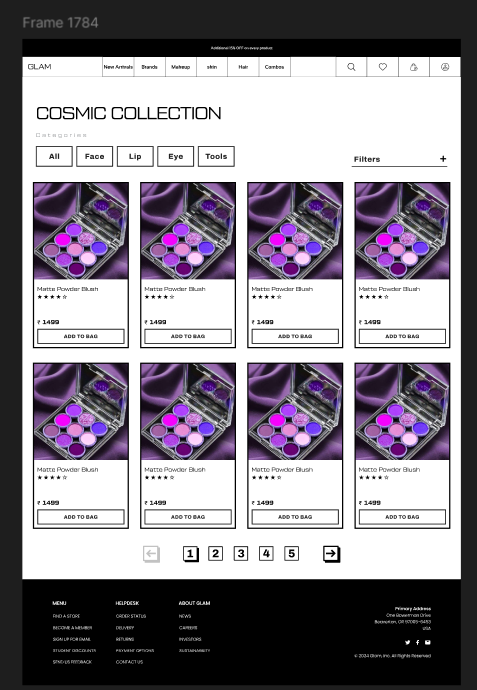
Beginnen wir mit einem Figma-Design einer Landingpage, siehe unten:

Dualite verfügt also über eine Modusfunktion, mit der Sie zwischen Seitenmodus und Komponentenmodus wechseln können
Grundsätzlich dient der Seitenmodus der Konvertierung des gesamten Designs im Handumdrehen und der Komponentenmodus dient der Erstellung separater Komponenten, die wir in unser Projekt integrieren können. Weitere Informationen zu Komponenten finden Sie in den Dokumenten.
Wir werden den Komponentenmodus verwenden, um Code für alle im Design vorhandenen Komponenten zu generieren und sie dann in ein einziges Projekt zu integrieren
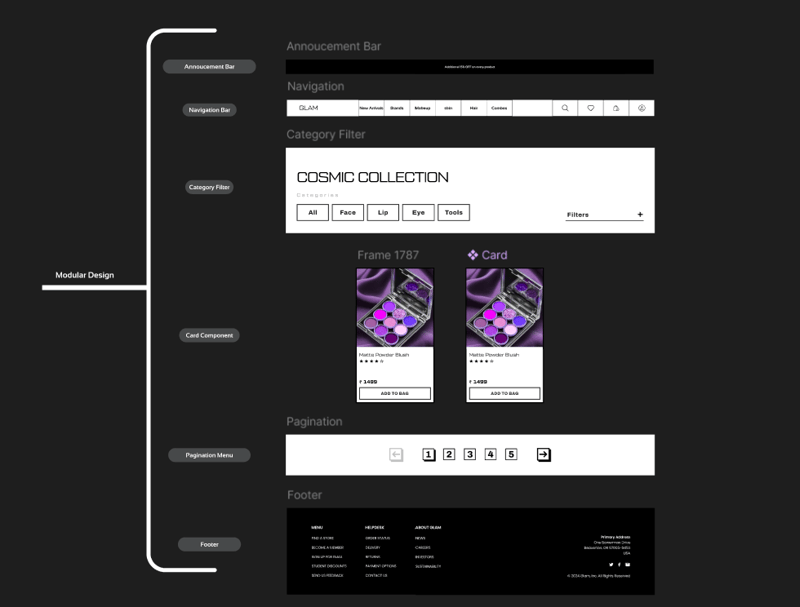
Beginnen wir mit der Aufteilung der Zielseite in Komponenten, siehe unten:

Ersteinrichtung des Projekts
Ich werde Reactjs und Tailwind in Dualite verwenden, um Code zu generieren, also richten wir zuerst das Projekt ein:
- Reactjs-App: Erstellen Sie eine React-App mit Vite oder einem anderen Tool. Vite ist eine beliebte Wahl zum Erstellen von Javascript-Apps
- Tailwind einrichten: Befolgen Sie die Tailwind-Dokumente, um Tailwind in einer Reactjs-App ohne unnötige Fehler einzurichten. Stellen Sie sicher, dass Sie auch die Abhängigkeiten wie PostCSS und Autoprefixer hinzufügen, um ein reibungsloses Tailwind-Setup zu gewährleisten.
- Konfigurationsdateien: Erstellen Sie tailwind.config.js und postcss.config.css im Stammverzeichnis des Projekts. tailwind.config.js ist möglicherweise vorhanden, wenn Sie alle Schritte aus den Tailwind-Dokumenten befolgt haben. Wenn es bereits vorhanden ist, aktualisieren Sie es entsprechend
- Javascript verwenden: Dualite unterstützt Typescript derzeit nicht. Stellen Sie daher sicher, dass Sie die Reactjs-App nur mit Javascript erstellen
Beginnen Sie mit der Konvertierung von Komponenten in Dualite
Ersteinrichtung:
- Modus: Wir werden den Komponentenmodus verwenden. Verwenden Sie die Umschalttaste in der oberen rechten Ecke, um zwischen Seitenmodus und Komponentenmodus zu wechseln
- Frameworks: Wenn Sie ein Design zum Konvertieren in Code auswählen, werden Ihnen mehrere Sprach- und Framework-Optionen angezeigt. Ich werde Reactjs und Tailwind verwenden, um Code zu generieren.
- Um schnell mit der Verwendung von Dualite zu beginnen, lesen Sie dies
Jetzt beginnen wir mit der Konvertierung des Designs in eine Komponente:
Ankündigungsleistenkomponente: Überprüfen Sie den generierten Code hier
Navigationsleistenkomponente: Überprüfen Sie den generierten Code hier
Kategoriefilterkomponente: Überprüfen Sie den generierten Code hier
Kartenkomponentenkomponente: Überprüfen Sie den generierten Code hier
Paginierungskomponente: Überprüfen Sie den generierten Code hier
Fußzeilenkomponente: Überprüfen Sie den generierten Code hier
Anpassungen
- Komponenten kopieren:
- Kopieren Sie nun den Komponentenordner aus dem gesamten oben generierten Code und fügen Sie ihn in einem Komponentenordner in das Projekt ein
- Vielleicht ist Ihnen aufgefallen, dass alle Komponentennamen nur „Komponente“ lauten. Benennen wir also alle Komponenten entsprechend. Beispiel: Die Ankündigungsleistenkomponente erhält den Namen „AnnouncementBar“. Sehen Sie hier, wie ich es gemacht habe
- Alle Komponenten rendern:
- Jetzt importieren Sie alle Komponenten gemäß dem Design in der App.jsx-Datei
- Führen Sie das Projekt aus und Sie sehen die Ausgabe. Überprüfen Sie die App.jsx-Datei hier
- Sie haben vielleicht bemerkt, dass einige Komponenten repariert werden müssen. Beginnen wir mit den Anpassungen
- Komponentenstile korrigieren:
-
Schriftarten:
- Wie Sie am Design sehen können, haben wir unsere eigenen Schriftarten. Ich füge sie in den Assets-Ordnern hinzu, damit ich die Schriftart überall im Projekt verwenden kann.
- Außerdem muss @font-face für alle Schriftarten erstellt werden, die wir in der Datei index.css verwenden, in der Tailwind-Anweisungen vorhanden sind
-
Navigationsleistenkomponente:
- Layout ist ungenau, daher muss der Stil korrigiert werden
-
Kartenkomponente:
- Sternsymbol: Sternsymbole im Grafikordner hinzugefügt
- Text.js: Text.js-Datei aktualisiert, um die Schaltflächenbeschriftung und anderen Text der Komponente zu korrigieren
- Stile: Aktualisierte Stile, um die Schriftstärke zu bestimmten Textelementen und Schaltflächenbeschriftungen hinzuzufügen
-
Kartenkomponentenlogik:
- Card Component rendert nur eine einzelne Komponente, da es sich nur um eine einzelne Komponente handelt.
- Um mehrere Kartenkomponenten zu rendern, muss ich einige Demodaten hinzufügen, um sie zuzuordnen und mehrere Karten zu rendern
-
Schriftarten:
Hinweis: Alle Änderungen und der Code können hier auf CodeSandBox eingesehen werden
Ausgabe
Sobald ich alle diese Anpassungen und Änderungen im Projekt vorgenommen habe, kann ich eine bessere Version meines Designs sehen, den Code und die Ausgabe hier überprüfen
War Dualite hilfreich?
Lassen Sie es uns richtig verstehen: Alle Komponenten, die wir mit Dualite generiert haben, waren gebrauchsfertig. Ja, wir haben einige Anpassungen am Code vorgenommen, um ihn so nah wie möglich an das Design anzupassen, trotzdem alle Stile der Komponenten, alle Die Hierarchie der Komponenten mit den Daten in separaten Dateien wird von Dualite generiert.
Anstatt zu viel Zeit mit dem Erstellen der Benutzeroberfläche zu verbringen, kann ich dafür Dualite verwenden.
Im Vergleich zur manuellen Codierung hätte dies lange genug gedauert. Die Ausgabe aller Komponenten war wirklich gut, nichts kann 100 % korrekt sein, jeder Code braucht einen letzten Schliff durch den Entwickler und das haben wir hier getan
Ja, Dualite war sehr hilfreich und schnell bei der Codegenerierung für meine Komponenten.
Abschluss
Da haben Sie es, eine effiziente Möglichkeit, Code Ihrer Figma-Designs mit sehr wenig manuellem Codieren zu generieren. Der eigentliche Prozess des Codierens der Designs ist eine Achterbahnfahrt, die weniger kompliziert sein kann, wenn Sie Dualite verwenden und den Code an Ihre Bedürfnisse und das Projekt anpassen.
-
 Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-04-21
Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-04-21 -
 Warum wird Matplotlib-Echtzeitdiagramm in Schleife nicht aktualisiert?in einer Weile Schleife: Eine Fehlerbehebung Anleitung Wenn Sie versuchen, Echtzeit-Pläne zu erstellen, ist es wichtig zu verstehen, warum die...Programmierung Gepostet am 2025-04-21
Warum wird Matplotlib-Echtzeitdiagramm in Schleife nicht aktualisiert?in einer Weile Schleife: Eine Fehlerbehebung Anleitung Wenn Sie versuchen, Echtzeit-Pläne zu erstellen, ist es wichtig zu verstehen, warum die...Programmierung Gepostet am 2025-04-21 -
 Wie extrahiere ich Elemente aus dem 2D -Array? Verwenden Sie einen anderen Array -IndexVerwenden von Numpy -Array als Indizes für die 2. Dimension eines anderen Array um bestimmte Elemente aus einem 2D -Array zu extrahieren, das ...Programmierung Gepostet am 2025-04-21
Wie extrahiere ich Elemente aus dem 2D -Array? Verwenden Sie einen anderen Array -IndexVerwenden von Numpy -Array als Indizes für die 2. Dimension eines anderen Array um bestimmte Elemente aus einem 2D -Array zu extrahieren, das ...Programmierung Gepostet am 2025-04-21 -
 `console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-04-21
`console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-04-21 -
 Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-04-21
Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-04-21 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-21
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-21 -
 PHP Kurz Tag -Nutzungshandbuch: Soll ich es verwenden?sind Php Short Tags akzeptabel? Während ihre Bequemlichkeit ansprechend erscheinen mag, ist es wichtig, die zugrunde liegenden Gründe zu verstehe...Programmierung Gepostet am 2025-04-21
PHP Kurz Tag -Nutzungshandbuch: Soll ich es verwenden?sind Php Short Tags akzeptabel? Während ihre Bequemlichkeit ansprechend erscheinen mag, ist es wichtig, die zugrunde liegenden Gründe zu verstehe...Programmierung Gepostet am 2025-04-21 -
 Was ist der Unterschied zwischen Rohwerten und referenzierten Werten in JavaScript?primitive vs Referenzwerte in javaScript In der Programmierung können Variablen zwei Arten von Werten speichern: primitive Werte und Referenzw...Programmierung Gepostet am 2025-04-21
Was ist der Unterschied zwischen Rohwerten und referenzierten Werten in JavaScript?primitive vs Referenzwerte in javaScript In der Programmierung können Variablen zwei Arten von Werten speichern: primitive Werte und Referenzw...Programmierung Gepostet am 2025-04-21 -
 Flachung und Ravel: Numpy -Funktionsauswahlhandbuchden Unterschied zwischen Numpys Flach- und Ravel-Funktionen verstehen Die numpy-Bibliothek bietet zwei Methoden, flach und ravel, um mehrdimen...Programmierung Gepostet am 2025-04-21
Flachung und Ravel: Numpy -Funktionsauswahlhandbuchden Unterschied zwischen Numpys Flach- und Ravel-Funktionen verstehen Die numpy-Bibliothek bietet zwei Methoden, flach und ravel, um mehrdimen...Programmierung Gepostet am 2025-04-21 -
 Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-04-21
Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-04-21 -
 Tipps zur Verwendung von CSS -Größe Einheiten Verwendung zur Verbesserung des WebdesignsWenn Sie eine Webdesign -Reise beginnen, wird eins klar: Beherrschen, wie Elemente auf verschiedenen Bildschirmen ordnungsgemäß skalieren und Größ...Programmierung Gepostet am 2025-04-21
Tipps zur Verwendung von CSS -Größe Einheiten Verwendung zur Verbesserung des WebdesignsWenn Sie eine Webdesign -Reise beginnen, wird eins klar: Beherrschen, wie Elemente auf verschiedenen Bildschirmen ordnungsgemäß skalieren und Größ...Programmierung Gepostet am 2025-04-21 -
 Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-04-21
Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-04-21 -
 Wann werden `_tmain () und main () in C ++ verwendet? `Unterschied zwischen _tmain () und main () in C In C ist die primäre Methode zur Definition des Einstiegspunkts des Programms Main (), die norma...Programmierung Gepostet am 2025-04-21
Wann werden `_tmain () und main () in C ++ verwendet? `Unterschied zwischen _tmain () und main () in C In C ist die primäre Methode zur Definition des Einstiegspunkts des Programms Main (), die norma...Programmierung Gepostet am 2025-04-21 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-21
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-21 -
 Wie bekomme ich die tatsächliche gerenderte Schriftart in JavaScript, wenn das CSS -Schriftart undefiniert ist?Zugriff auf die tatsächliche gerenderte Schriftart, wenn sie in CSS bei Zugriff auf die Schriftart eines Elements zugreifen. Dies bedeutet jed...Programmierung Gepostet am 2025-04-21
Wie bekomme ich die tatsächliche gerenderte Schriftart in JavaScript, wenn das CSS -Schriftart undefiniert ist?Zugriff auf die tatsächliche gerenderte Schriftart, wenn sie in CSS bei Zugriff auf die Schriftart eines Elements zugreifen. Dies bedeutet jed...Programmierung Gepostet am 2025-04-21
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























