Erstellen Sie mit ReactJS einen kostenlosen KI-Bildgenerator
Hallo Entwickler,
Heute zeige ich Ihnen, wie Sie mit ReactJS einen Bildgenerator erstellen, und die Nutzung ist dank Black Forest Labs und Together AI kostenlos.
Schritt 1: Einrichten des Projekts
Für dieses Tutorial verwenden wir Vite zum Initialisieren der App und Shadcn für die Benutzeroberfläche. Ich gehe davon aus, dass Sie das Projekt bereits eingerichtet und Shadcn installiert haben.
Schritt 2: Installieren Sie das Together AI-Paket
Wir müssen das Together AI-Paket installieren, um auf das kostenlose Flux-Modell für die Bildgenerierung zuzugreifen.
Führen Sie den folgenden Befehl in Ihrem Terminal aus
npm i together-ai
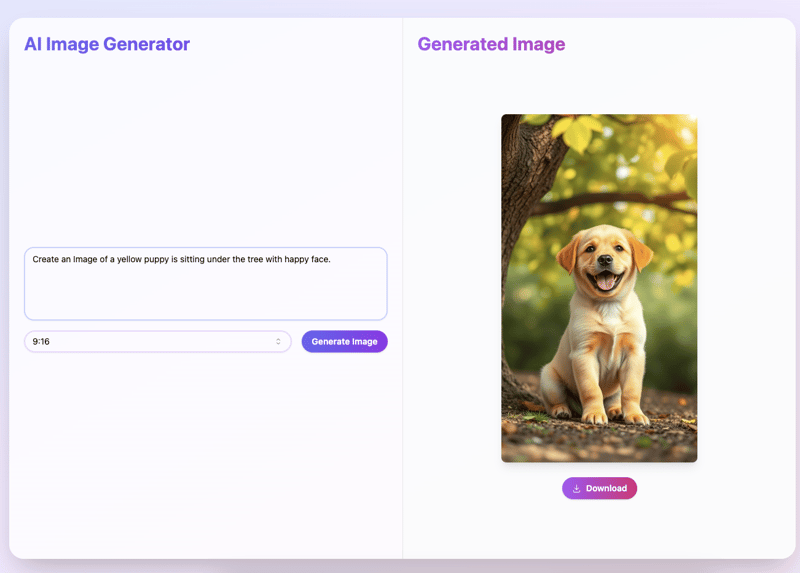
Schritt 3: Erstellen der Benutzeroberfläche
Jetzt erstellen wir die Benutzeroberfläche für unsere App. Unten finden Sie den vollständigen Code für die Bildgeneratorkomponente. Es enthält eine Texteingabe für Eingabeaufforderungen. ein Dropdown-Menü zur Auswahl des Seitenverhältnisses.
Denken Sie daran, dass wir „black-forest-labs/FLUX.1-schnell-Free“ verwenden müssen, da es kostenlos ist.
import { useRef, useState } from "react";
import Together from "together-ai";
import { ImagesResponse } from "together-ai";
import { Button } from "@/components/ui/button";
import {
Select,
SelectContent,
SelectItem,
SelectTrigger,
SelectValue,
} from "@/components/ui/select";
import { Textarea } from "@/components/ui/textarea";
import { motion } from "framer-motion";
import { Separator } from "@/components/ui/separator";
import { DownloadIcon } from "@radix-ui/react-icons";
import { save } from "@tauri-apps/plugin-dialog";
import { writeFile } from "@tauri-apps/plugin-fs";
function App() {
const [input, setInput] = useState("");
const [imageUrl, setImageUrl] = useState("");
const [ratio, setRatio] = useState("9:16");
const [isLoading, setIsLoading] = useState(false);
const [downloading, setDownloading] = useState(false);
const imageRef = useRef(null);
const hRatio = ratio.split(":").map(Number)[0];
const vRatio = ratio.split(":").map(Number)[1];
const width = hRatio === 1 ? 512 : hRatio * 64;
const height = vRatio === 1 ? 512 : vRatio * 64;
const together = new Together({
apiKey: import.meta.env.VITE_TOGETHER_API_KEY,
});
const handleGenerateImage = async () => {
setIsLoading(true);
try {
console.log(width, height);
const response: ImagesResponse = await together.images.create({
model: "black-forest-labs/FLUX.1-schnell-Free",
prompt: input,
width: width,
height: height,
// @ts-expect-error response_format is not defined in the type
response_format: "b64_json",
});
const base64Image = response.data[0].b64_json;
const dataUrl = `data:image/png;base64,${base64Image}`;
setImageUrl(dataUrl);
} catch (error) {
console.error("Error generating image:", error);
// You might want to add some error handling UI here
} finally {
setIsLoading(false);
}
};
const handleDownloadImage = async () => {
if (imageUrl) {
setDownloading(true);
try {
// Remove the data URL prefix
const base64Data = imageUrl.replace(/^data:image\/\w ;base64,/, "");
// Convert base64 to binary
const imageBuffer = Uint8Array.from(atob(base64Data), (c) =>
c.charCodeAt(0)
);
// Open a save dialog
const filePath = await save({
filters: [
{
name: "Image",
extensions: ["png"],
},
],
});
if (filePath) {
// Write the file
await writeFile(filePath, imageBuffer);
console.log("File saved successfully");
}
} catch (error) {
console.error("Error saving image:", error);
} finally {
setDownloading(false);
}
}
};
return (
AI Image Generator for "Thảo"
Generated Image
{imageUrl ? (

) : (
Your generated image will appear here
)}
);
}
export default App;


Letzte Gedanken
Mit diesem Setup verfügen Sie jetzt über eine einfache ReactJS-App, die KI-generierte Bilder generieren und herunterladen kann.
Danke fürs Lesen! Wenn Sie denken, dass dieser Beitrag interessant ist, zögern Sie nicht, ihm ein „Gefällt mir“ zu geben. Viel Spaß beim Codieren!
-
 Warum HTML keine Seitenzahlen und Lösungen drucken kannkönnen Seitenzahlen auf html pages nicht drucken? Gebraucht: @page { Marge: 10%; @Top-Center { Schriftfamilie: Sans-Serif; Schriftge...Programmierung Gepostet am 2025-04-27
Warum HTML keine Seitenzahlen und Lösungen drucken kannkönnen Seitenzahlen auf html pages nicht drucken? Gebraucht: @page { Marge: 10%; @Top-Center { Schriftfamilie: Sans-Serif; Schriftge...Programmierung Gepostet am 2025-04-27 -
 PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-04-27
PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-04-27 -
 Wie extrahiere ich Elemente aus dem 2D -Array? Verwenden Sie einen anderen Array -IndexVerwenden von Numpy -Array als Indizes für die 2. Dimension eines anderen Array um bestimmte Elemente aus einem 2D -Array zu extrahieren, das ...Programmierung Gepostet am 2025-04-27
Wie extrahiere ich Elemente aus dem 2D -Array? Verwenden Sie einen anderen Array -IndexVerwenden von Numpy -Array als Indizes für die 2. Dimension eines anderen Array um bestimmte Elemente aus einem 2D -Array zu extrahieren, das ...Programmierung Gepostet am 2025-04-27 -
 Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-04-27
Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-04-27 -
 Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-04-27
Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-04-27 -
 Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-04-27
Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-04-27 -
 Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-04-27
Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-04-27 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-27
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-27 -
 Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-04-27
Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-04-27 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-27
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-27 -
 Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-04-27
Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-04-27 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-27
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-27 -
 Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-04-27
Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-04-27 -
 `console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-04-27
`console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-04-27 -
 Gründe, warum Python keine Fehler beim Schneiden des Hyperscope -Substring meldetsubstring schneiden mit index außerhalb von Bereich: Dualität und leere Sequenzen In Python, Zugriff auf Elemente einer Sequenz mit dem Slicin...Programmierung Gepostet am 2025-04-27
Gründe, warum Python keine Fehler beim Schneiden des Hyperscope -Substring meldetsubstring schneiden mit index außerhalb von Bereich: Dualität und leere Sequenzen In Python, Zugriff auf Elemente einer Sequenz mit dem Slicin...Programmierung Gepostet am 2025-04-27
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























