So verwenden Sie die Broadcast Channel API in React
In heutigen Webanwendungen kann die Aktualisierung der Informationen über mehrere Registerkarten oder Fenster hinweg das Benutzererlebnis erheblich verbessern. Wenn sich beispielsweise ein Benutzer auf einer Registerkarte abmeldet, soll diese Aktion auf allen anderen Registerkarten widergespiegelt werden. Die Broadcast Channel API macht dies einfach, indem sie die Kommunikation zwischen verschiedenen Browsing-Kontexten desselben Ursprungs ermöglicht. In diesem Artikel erfahren Sie, wie Sie diese API in einer React-Anwendung verwenden.
Was ist die Broadcast Channel API?
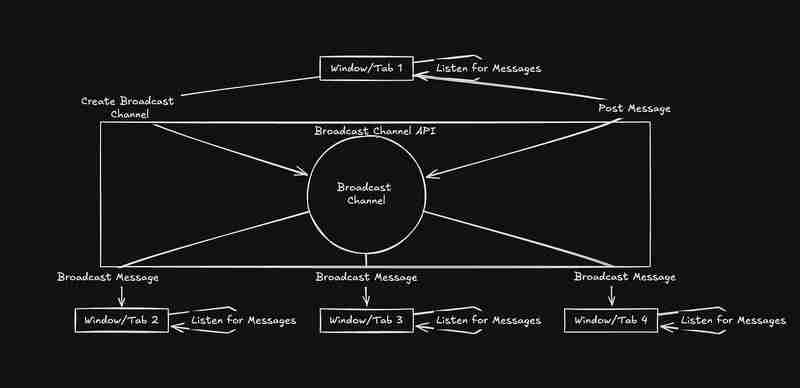
Die Broadcast Channel API ist eine einfache Methode, um die Kommunikation zwischen verschiedenen Registerkarten, Fenstern oder Iframes derselben Website zu ermöglichen. Es ermöglicht Ihnen, Nachrichten an alle anderen Kontexte zu senden, die denselben Kanal hören, was es ideal für Aktualisierungen und Synchronisierung in Echtzeit macht.

Warum es verwenden?
• Echtzeitaktualisierungen: Synchronisieren Sie Daten wie Benutzersitzungen über verschiedene Registerkarten hinweg.
• Einfache Integration: Einfaches Hinzufügen zu Ihrer vorhandenen React-App.
• Keine zusätzlichen Bibliotheken: Funktioniert nativ in modernen Browsern ohne zusätzliche Abhängigkeiten.
Einrichten der Broadcast Channel API in React
Sehen wir uns an, wie Sie die Broadcast Channel API in einer React-Anwendung verwenden, indem Sie einen benutzerdefinierten Hook zum Verwalten der Kommunikation erstellen.
Benutzerdefinierten Hook erstellen
Erstellen Sie zunächst einen benutzerdefinierten Hook mit dem Namen useBroadcastChannel, um die Broadcast-Channel-Logik zu kapseln.
import { useEffect, useState } from 'react';
const useBroadcastChannel = (channelName) => {
const [message, setMessage] = useState(null);
const channel = new BroadcastChannel(channelName);
useEffect(() => {
const handleMessage = (event) => {
setMessage(event.data);
};
channel.onmessage = handleMessage;
// Clean up the channel when the component unmounts
return () => {
channel.close();
};
}, [channel]);
const sendMessage = (msg) => {
channel.postMessage(msg);
};
return { message, sendMessage };
};
export default useBroadcastChannel;
Dieser Hook erstellt einen neuen BroadcastChannel, lauscht auf eingehende Nachrichten und stellt eine Funktion zum Senden von Nachrichten bereit.
Verwenden Sie den Hook in einer React-Komponente
Lassen Sie uns unseren benutzerdefinierten Hook in einer React-Komponente verwenden, um Anmeldesitzungen über verschiedene Registerkarten hinweg zu verwalten.
import React, { useEffect } from 'react';
import useBroadcastChannel from './useBroadcastChannel';
const AuthManager = () => {
const { message, sendMessage } = useBroadcastChannel('auth_channel');
const handleLogin = () => {
// Notify all tabs that the user has logged in
sendMessage({ type: 'login', user: 'JohnDoe' });
};
const handleLogout = () => {
// Notify all tabs that the user has logged out
sendMessage({ type: 'logout' });
};
useEffect(() => {
if (message) {
if (message.type === 'logout') {
alert('You have been logged out in another tab!');
}
}
}, [message]);
return (
Authentication Manager
);
};
export default AuthManager;
Diese AuthManager-Komponente verwendet den useBroadcastChannel-Hook, um den Benutzerauthentifizierungsstatus über mehrere Registerkarten hinweg zu verwalten. Wenn sich ein Benutzer an- oder abmeldet, wird eine Nachricht an alle anderen Registerkarten im Kanal auth_channel gesendet. Wenn in einer Registerkarte eine Abmeldenachricht empfangen wird, wird eine Warnung ausgelöst, um den Benutzer zu benachrichtigen.
Abschluss
Die Broadcast Channel API bietet eine einfache Möglichkeit, Daten über mehrere Registerkarten oder Fenster in Ihren Webanwendungen hinweg zu synchronisieren. Durch die Verwendung eines benutzerdefinierten React-Hooks können Sie Echtzeitnachrichten einfach verwalten und die Benutzererfahrung verbessern. Unabhängig davon, ob Sie Anmeldestatus verwalten oder andere Datentypen synchronisieren, vereinfacht die Broadcast Channel API die tabübergreifende Kommunikation.
Weiterführende Literatur
• MDN-Webdokumente zur Broadcast Channel API
Verbinden Sie sich mit mir
LinkedIn
Twitter
GitHub
-
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-04-09
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-04-09 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-04-09
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-04-09 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-09
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-09 -
 Wie kann ich in Java Eingabeaufforderungsbefehle, einschließlich Verzeichnisänderungen, ausführen?Lösung: , um Eingabeaufforderung und Änderungsverzeichnisse mit Java auszuführen, nutzen A -ProcessBuilder. Dieser Ansatz ermöglicht es Ihnen...Programmierung Gepostet am 2025-04-09
Wie kann ich in Java Eingabeaufforderungsbefehle, einschließlich Verzeichnisänderungen, ausführen?Lösung: , um Eingabeaufforderung und Änderungsverzeichnisse mit Java auszuführen, nutzen A -ProcessBuilder. Dieser Ansatz ermöglicht es Ihnen...Programmierung Gepostet am 2025-04-09 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-09
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-09 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-09
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-09 -
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-09
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-04-09 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-09
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-09 -
 Wie kann ich PytSeract für einstellige Erkennung mit Zahlenausgabe konfigurieren?pytesseract OCR mit einzelnen Ziffernerkennung und nur Zahlenbeschränkungen im Kontext der Pytesseract, konfigurieren Tesseract, um einzelne Z...Programmierung Gepostet am 2025-04-09
Wie kann ich PytSeract für einstellige Erkennung mit Zahlenausgabe konfigurieren?pytesseract OCR mit einzelnen Ziffernerkennung und nur Zahlenbeschränkungen im Kontext der Pytesseract, konfigurieren Tesseract, um einzelne Z...Programmierung Gepostet am 2025-04-09 -
 Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-04-09
Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-04-09 -
 Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-09
Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-09 -
 Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-09
Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-09 -
 Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-04-09
Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-04-09 -
 Wie sende ich eine Roh Postanforderung mit Curl in PHP?Wie sende ich eine rohe Postanfrage mit curl in php in php, curl ist eine beliebte Bibliothek für das Senden von HTTP -Anfragen. In diesem Art...Programmierung Gepostet am 2025-04-09
Wie sende ich eine Roh Postanforderung mit Curl in PHP?Wie sende ich eine rohe Postanfrage mit curl in php in php, curl ist eine beliebte Bibliothek für das Senden von HTTP -Anfragen. In diesem Art...Programmierung Gepostet am 2025-04-09 -
 Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-09
Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-09
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























