Babyschritte lernen Laravel
Willkommen zurück, Entwickler! ✨
In diesem Kapitel unserer Laravel-Reise (denken Sie daran, ich lerne, während ich diese Artikel schreibe, daher wird dies eine der realistischsten Tutorialreihen sein, die Sie finden können!), tauchen wir in unser Laravel-Projekt ein. Wir werden die Projektstruktur erkunden, uns mit Migrationen vertraut machen und die MVC-Architektur auf die einfachste Art und Weise aufschlüsseln.
? Die heutige Tagesordnung:
-
Erkundung unserer Projektstruktur ?️
- Verstehen Sie das Verzeichnislayout und navigieren Sie reibungslos darin.
-
Eine Datenbank einrichten und mehr über Migrationen erfahren ?️
- Konfigurieren Sie unsere Datenbank und machen Sie sich mit Migrationen vertraut.
-
MVC verstehen und einige MVC-Elemente erstellen ?
- Erfahren Sie, wie die MVC-Architektur funktioniert und basteln Sie an Migrationen.
Was machen also all diese Verzeichnisse? ?
Bei Ihrem ersten Start von VSCode in Ihrem neu erstellten Laravel-Projekt könnten Sie die Verzeichnisstruktur etwas einschüchternd finden. Hier ist ein kurzer Überblick darüber, was jedes Schlüsselverzeichnis tut:
- app/: Enthält Anwendungslogik (Controller, Modelle).
- resources/views/: Wo Ihre Blade-Vorlagen leben.
- routes/: Enthält Routendefinitionen.
- config/: Konfigurationsdateien für verschiedene Aspekte von Laravel.
- database/: Migrationen, Seeder und SQLite-Datenbank (falls verwendet).
- public/: Einstiegspunkt für Webanfragen, einschließlich Assets wie CSS und JS.
Gute Nachrichten: Sie müssen jetzt nicht alles wissen. Halten Sie diesen Spickzettel griffbereit!
Schlechte Nachrichten: Sie müssen im Verlauf der Serie mehr darüber erfahren. Ich füge „Wissenskontrollpunkte“ hinzu, um Sie an ihren Zweck zu erinnern.
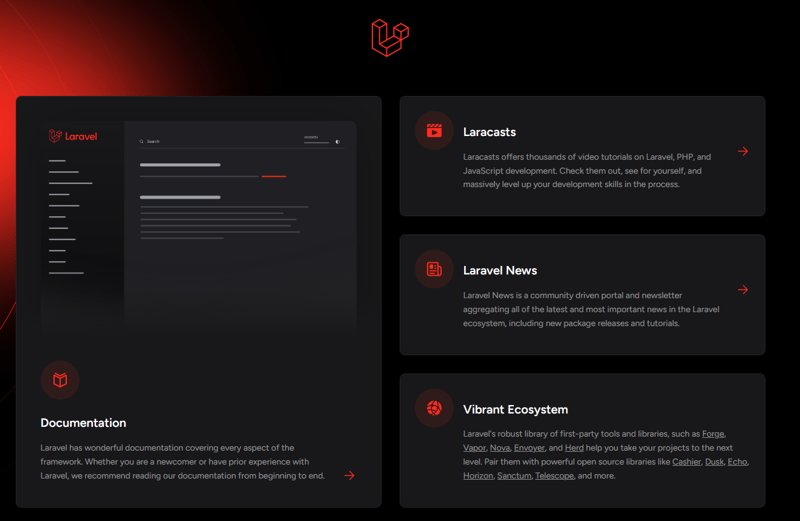
Anzeigen Ihrer Web-App im Browser?
Lass uns einen Vorgeschmack auf Laravel bekommen! Öffnen Sie Ihr Terminal und geben Sie Folgendes ein:
php artisan serve
Gehen Sie dann zu Ihrem Browser und besuchen Sie localhost:8000. Sie sollten etwa Folgendes sehen:

Wichtig: Stellen Sie sicher, dass Ihr Server und Ihre Datenbank laufen (bei Verwendung von XAMPP, wie in meinem vorherigen Artikel erläutert).
Was ist handwerklich? ?
Wenn Sie mit JavaScript vertraut sind, stellen Sie sich PHP Artisan Serve als ähnlich wie NPM Run Dev vor.
Artisan ist ein leistungsstarkes Befehlszeilentool, das mit Laravel geliefert wird und verschiedene Aufgaben einfach und schnell erledigt. Der Befehl „serve“ startet einen lokalen Entwicklungsserver. Wir werden Artisan im Laufe der Zeit häufiger nutzen, also machen Sie sich im Moment keine allzu großen Sorgen.
Konfigurieren Sie unsere Datenbank?
Eine Web-App ist im Wesentlichen ein Wrapper für eine Datenbank. Laravel unterstützt verschiedene Datenbanken:
- SQLite: Standard, Nullkonfiguration – ideal für kleine bis mittlere Projekte.
- MySQL: Für größere Projekte, obwohl SQLite in den meisten Fällen funktionieren wird.
SQLite einrichten
Sie müssen es nicht konfigurieren; Es ist die Standarddatenbank.
Einrichten von MySQL (bei Verwendung von XAMPP)
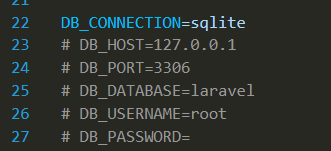
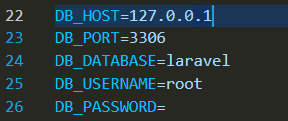
Bearbeiten Sie Ihre .env-Datei, um die MySQL-Konfiguration zu kommentieren:
SQLite-Konfiguration

MySQL-Konfiguration

Die .env-Datei ist wie eine Schalttafel zum Ein- und Ausschalten von Konfigurationen.
? Sneak Peek into MVC: Baby-Beispiele?
Bevor wir in zukünftigen Artikeln tiefer in MVC eintauchen, verschaffen wir uns einen kurzen Überblick mit einigen kleinen Beispielen.
Was ist MVC? ?
MVC steht für Model-View-Controller. Es handelt sich um ein Entwurfsmuster, das Bedenken in Ihrer Anwendung trennt:
- Modell: ?️ Verwaltet die Daten und Geschäftslogik.
- Ansicht: ?️ Zeigt dem Benutzer Daten an.
- Controller: ?️ Verbindet das Modell und die Ansicht und verarbeitet Eingaben und Datenfluss.
?️ Baby-Beispiel: Eine einfache „Hallo Welt“-App
1. Modell
Hier ist ein Begrüßungsmodell zum Speichern von Nachrichten:
// app/Models/Greeting.php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Greeting extends Model
{
protected $table = 'greetings';
protected $fillable = ['message'];
}
2. Ansicht
Die Ansicht zeigt die Begrüßungsnachricht an:
Greeting
{{ $message }}
3. Controller
Der Controller ruft die Begrüßungsnachricht ab und übergibt sie an die Ansicht:
// app/Http/Controllers/GreetingController.php
namespace App\Http\Controllers;
use App\Models\Greeting;
use Illuminate\Http\Request;
class GreetingController extends Controller
{
public function show()
{
$greeting = Greeting::first();
return view('greeting', ['message' => $greeting->message]);
}
}
Wie alles zusammenwirkt
- Modell: Verwaltet Daten (Begrüßungsklasse).
- Ansicht: Präsentiert Daten (greeting.blade.php).
- Controller: Verbindet Modell und Ansicht (GreetingController).
In diesem Setup:
- Das Modell verarbeitet die Daten.
- Die Ansicht präsentiert die Daten.
- Der Controller verbindet die beiden.
In zukünftigen Artikeln werden wir uns eingehender mit den einzelnen Komponenten befassen und komplexere Beispiele untersuchen. Bleiben Sie dran! ?
-
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-07
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-07 -
 Wie kann ich in Java Eingabeaufforderungsbefehle, einschließlich Verzeichnisänderungen, ausführen?Lösung: , um Eingabeaufforderung und Änderungsverzeichnisse mit Java auszuführen, nutzen A -ProcessBuilder. Dieser Ansatz ermöglicht es Ihnen...Programmierung Gepostet am 2025-04-07
Wie kann ich in Java Eingabeaufforderungsbefehle, einschließlich Verzeichnisänderungen, ausführen?Lösung: , um Eingabeaufforderung und Änderungsverzeichnisse mit Java auszuführen, nutzen A -ProcessBuilder. Dieser Ansatz ermöglicht es Ihnen...Programmierung Gepostet am 2025-04-07 -
 Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-07
Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-07 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-07
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-07 -
 Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-07
Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-07 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-07
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-07 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-07
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-07 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-07
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-07 -
 Wie kann ich UTF-8-Dateinamen in den Dateisystemfunktionen von PHP bewältigen?Lösung: URL codieren Dateinamen , um dieses Problem zu beheben. Verwenden Sie die Urlencode-Funktion, um den gewünschten Ordnernamen in ein U...Programmierung Gepostet am 2025-04-07
Wie kann ich UTF-8-Dateinamen in den Dateisystemfunktionen von PHP bewältigen?Lösung: URL codieren Dateinamen , um dieses Problem zu beheben. Verwenden Sie die Urlencode-Funktion, um den gewünschten Ordnernamen in ein U...Programmierung Gepostet am 2025-04-07 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-07
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-07 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-04-07
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-04-07 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-07
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-04-07 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-07
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-07 -
 Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-04-07
Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-04-07 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-07
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-07
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























