Verwenden Sie AskUI und Cucumber zusammen
Verwenden Sie AskUI und Cucumber zusammen
Durch die Definition des Verhaltens eines Systems in einem strukturierten Format wie Gherkin ermöglicht Behavior-Driven Development (BDD) Teams, die Lücke zwischen Stakeholdern, Testern und Entwicklern zu schließen, Missverständnisse zu vermeiden und Nacharbeiten zu reduzieren. Als kollaborativer Ansatz ermutigt BDD alle Parteien, von Anfang an zusammenzuarbeiten und sicherzustellen, dass alle auf dem Laufenden sind
die gleiche Seite und dass die Anforderungen genau erfasst werden.
In diesem Prozess ist Cucumber ein beliebtes Tool zur Implementierung von BDD, das es Teams ermöglicht, klare, ausführbare Tests zu schreiben, die sicherstellen, dass sich das System wie erwartet verhält.
In diesem Blogbeitrag zeigen wir Ihnen, wie Sie Cucumber in Verbindung mit AskUI einrichten, um AskUI-Workflows mithilfe von BDD-Prinzipien zu definieren.

Voraussetzungen
AskUI auf Ihrem System installiert und konfiguriert (Windows, Linux, macOS)
askui_example/my-first-askui-test-suite.test.ts nach der Initialisierung löschen
Bereiten Sie das Setup vor
Cucumber funktioniert noch nicht gut mit dem Standard-Setup von AskUI (Version 0.20.3). Damit AskUI gut mit Cucumber zusammenspielt, müssen Sie zwei kleine Vorbereitungen treffen, da AskUI Jest als Runner verwendet.
1. Ändern Sie die testEnvironmentOptions von Jest
In der Datei askui_example/helpers/jest.config.ts müssen Sie deaktivieren, dass Code in den Laufbericht einbezogen wird. Dies erreichen Sie, indem Sie eine testEnvironmentOptions-Eigenschaft hinzufügen, wobei die addCodeInReport-Eigenschaft auf false gesetzt ist.
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
};
...
2. Teilen Sie Jest mit, wo die Implementierung für die Schrittdefinitionen zu finden ist
Auch in askui_example/helpers/jest.config.ts müssen Sie die Standardeigenschaft testMatch erweitern. Es muss Dateien enthalten, die auf „step.ts“ enden, da wir die Implementierung dort speichern.
...
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
testMatch: [ "**/__tests__/**/*.[jt]s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
};
...
s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
};
...
Installieren Sie Scherzgurke
Der einfachste Weg, Jest zusammen mit Cucumber zu verwenden, ist das npm-Paket jest-cucumber. Installieren wir es mit dem folgenden Befehl:
npm install --save-dev jest-cucumbernpm install --save-dev jest-cucumber
Erstellen Sie eine Datei mit grundlegenden Funktionen
Erstellen Sie einen Ordner „features“ und darin eine Datei „Feature
“ NavigateToWebsite.feature
npm install --save-dev jest-cucumberProjektstammverzeichnis/ ├─ askui_example/ ├─ Funktionen/ ├─ NavigateToWebsite.feature ├─ node_modules/ ├─ ...
Schreiben Sie die folgende grundlegende Funktion
in diese Datei:
npm install --save-dev jest-cucumberFunktion: Navigieren Sie zu einer Website Szenario: Eingabe der richtigen URL in die Adressleiste des Browsers Vorausgesetzt, ich befinde mich auf der Google-Suchseite Wenn ich die URL für die AskUI-Übungsseite eingebe Dann lande ich auf der Webseite
Erstellen Sie die Implementierungen der Schrittdefinitionen
Erstellen Sie die Schrittdefinitionsdatei askui_example/navigate-to-url.step.ts, in der jeder Test einem bestimmten Szenario zugeordnet ist.
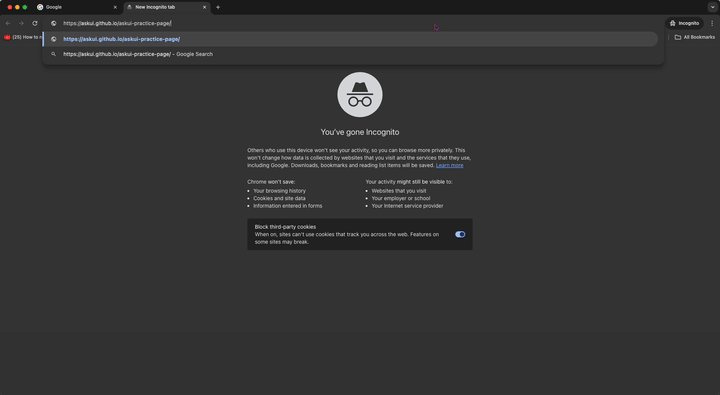
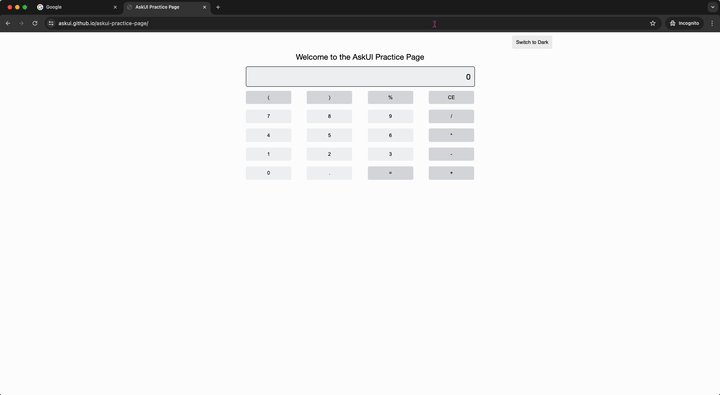
npm install --save-dev jest-cucumberimport { defineFeature, loadFeature } from 'jest-cucumber'; import { aui } from './helpers/askui-helper'; // Die Feature-Datei laden const feature = loadFeature('features/NavigateToWebsite.feature'); defineFeature(feature, test => { // Wird „Scenario“ in Ihrer Feature-Datei zugeordnet test('Eingabe der richtigen URL in die Adressleiste des Browsers', ({ gegeben, wann, dann }) => { gegeben('Ich bin auf der Google-Suchseite', async () => { Warten Sie auf aui.moveMouse(500, 500).exec(); Warten Sie auf aui.mouseLeftClick().exec(); Warten Sie auf aui.pressTwoKeys('command', 't').exec(); }); when('Ich gebe die URL für die AskUI-Übungsseite ein', async () => { wait aui.typeIn('https://askui.github.io/askui-practice-page/').textfield().exec(); Warten Sie auf aui.pressKey('enter').exec(); }); then('Ich werde auf der Webseite landen', async () => { wait aui.expect().text('Willkommen auf der AskUI-Übungsseite').exists().exec(); }); }); });
Führen Sie den Workflow aus
Öffnen Sie Ihren Browser im Vollbildmodus und starten Sie den Workflow mit:
npm install --save-dev jest-cucumbernpm run askui
Sie sollten sehen, dass die Workflow-Ausführung einen neuen Tab öffnet und zur Übungsseite von AskUI navigiert.
Abschluss
Durch die Kombination von AskUI mit Cucumber können Sie AskUI-Workflows im BDD-Stil schreiben. Wenn Sie Ihre Tests wie ein echter menschlicher Benutzer ausführen, werden sie für alle Beteiligten realistischer.
-
 Anleitung zur SQL Links-Join-Vorfiltertabelleeffizient sql linksjoining, vorfiltertabelle data ] Bei der Bearbeitung mehrerer Tabellen ist normalerweise erforderlich, um einen der Tabellen...Programmierung Gepostet am 2025-04-21
Anleitung zur SQL Links-Join-Vorfiltertabelleeffizient sql linksjoining, vorfiltertabelle data ] Bei der Bearbeitung mehrerer Tabellen ist normalerweise erforderlich, um einen der Tabellen...Programmierung Gepostet am 2025-04-21 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-21
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-04-21 -
 Schnelle Überprüfungsmethode, ob PHP -Variablen festgelegt wurden本篇PHP技巧快速指南将讲解如何检查变量是否已设置,以及如果已设置,其值是什么——这是编程中非常常见的任务。 在PHP中检查变量是否已设置时,我们的第一反应可能是使用isset()函数。虽然这在大多数情况下都能奏效,但如果我们查看isset()函数的定义,我们会看到以下内容: isset(): 判...Programmierung Gepostet am 2025-04-21
Schnelle Überprüfungsmethode, ob PHP -Variablen festgelegt wurden本篇PHP技巧快速指南将讲解如何检查变量是否已设置,以及如果已设置,其值是什么——这是编程中非常常见的任务。 在PHP中检查变量是否已设置时,我们的第一反应可能是使用isset()函数。虽然这在大多数情况下都能奏效,但如果我们查看isset()函数的定义,我们会看到以下内容: isset(): 判...Programmierung Gepostet am 2025-04-21 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-21
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-21 -
 Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-04-21
Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-04-21 -
 Warum wird Matplotlib-Echtzeitdiagramm in Schleife nicht aktualisiert?in einer Weile Schleife: Eine Fehlerbehebung Anleitung Wenn Sie versuchen, Echtzeit-Pläne zu erstellen, ist es wichtig zu verstehen, warum die...Programmierung Gepostet am 2025-04-21
Warum wird Matplotlib-Echtzeitdiagramm in Schleife nicht aktualisiert?in einer Weile Schleife: Eine Fehlerbehebung Anleitung Wenn Sie versuchen, Echtzeit-Pläne zu erstellen, ist es wichtig zu verstehen, warum die...Programmierung Gepostet am 2025-04-21 -
 Wie extrahiere ich Elemente aus dem 2D -Array? Verwenden Sie einen anderen Array -IndexVerwenden von Numpy -Array als Indizes für die 2. Dimension eines anderen Array um bestimmte Elemente aus einem 2D -Array zu extrahieren, das ...Programmierung Gepostet am 2025-04-21
Wie extrahiere ich Elemente aus dem 2D -Array? Verwenden Sie einen anderen Array -IndexVerwenden von Numpy -Array als Indizes für die 2. Dimension eines anderen Array um bestimmte Elemente aus einem 2D -Array zu extrahieren, das ...Programmierung Gepostet am 2025-04-21 -
 `console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-04-21
`console.log` zeigt den Grund für die modifizierte Objektwertausnahme anobjekte und console.log: Eine Kuriosität enträtselte Wenn Sie mit Objekten und Console.log arbeiten, können Sie ein merkwürdiges Verhalten auf...Programmierung Gepostet am 2025-04-21 -
 Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-04-21
Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-04-21 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-21
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-21 -
 PHP Kurz Tag -Nutzungshandbuch: Soll ich es verwenden?sind Php Short Tags akzeptabel? Während ihre Bequemlichkeit ansprechend erscheinen mag, ist es wichtig, die zugrunde liegenden Gründe zu verstehe...Programmierung Gepostet am 2025-04-21
PHP Kurz Tag -Nutzungshandbuch: Soll ich es verwenden?sind Php Short Tags akzeptabel? Während ihre Bequemlichkeit ansprechend erscheinen mag, ist es wichtig, die zugrunde liegenden Gründe zu verstehe...Programmierung Gepostet am 2025-04-21 -
 Was ist der Unterschied zwischen Rohwerten und referenzierten Werten in JavaScript?primitive vs Referenzwerte in javaScript In der Programmierung können Variablen zwei Arten von Werten speichern: primitive Werte und Referenzw...Programmierung Gepostet am 2025-04-21
Was ist der Unterschied zwischen Rohwerten und referenzierten Werten in JavaScript?primitive vs Referenzwerte in javaScript In der Programmierung können Variablen zwei Arten von Werten speichern: primitive Werte und Referenzw...Programmierung Gepostet am 2025-04-21 -
 Flachung und Ravel: Numpy -Funktionsauswahlhandbuchden Unterschied zwischen Numpys Flach- und Ravel-Funktionen verstehen Die numpy-Bibliothek bietet zwei Methoden, flach und ravel, um mehrdimen...Programmierung Gepostet am 2025-04-21
Flachung und Ravel: Numpy -Funktionsauswahlhandbuchden Unterschied zwischen Numpys Flach- und Ravel-Funktionen verstehen Die numpy-Bibliothek bietet zwei Methoden, flach und ravel, um mehrdimen...Programmierung Gepostet am 2025-04-21 -
 Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-04-21
Was ist der Unterschied zwischen verschachtelten Funktionen und Schließungen in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programmierung Gepostet am 2025-04-21 -
 Tipps zur Verwendung von CSS -Größe Einheiten Verwendung zur Verbesserung des WebdesignsWenn Sie eine Webdesign -Reise beginnen, wird eins klar: Beherrschen, wie Elemente auf verschiedenen Bildschirmen ordnungsgemäß skalieren und Größ...Programmierung Gepostet am 2025-04-21
Tipps zur Verwendung von CSS -Größe Einheiten Verwendung zur Verbesserung des WebdesignsWenn Sie eine Webdesign -Reise beginnen, wird eins klar: Beherrschen, wie Elemente auf verschiedenen Bildschirmen ordnungsgemäß skalieren und Größ...Programmierung Gepostet am 2025-04-21
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























