Apple Notes ist mein CMS
Einführung
Vielleicht sind Sie bereits auf dieses Meme und die Überlegenheit von Apple Notes gestoßen.
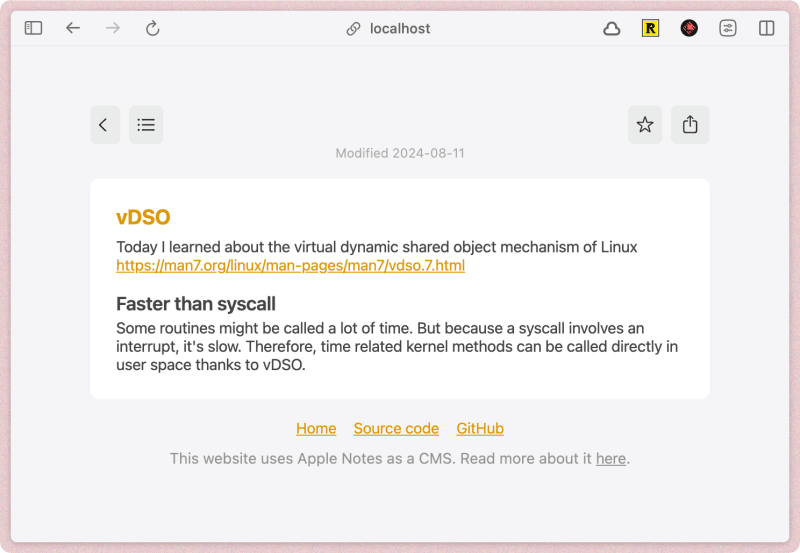
Was wäre, wenn Sie es als CMS verwenden könnten, um den Inhalt Ihres Blogs zu verwalten? Das wollte ich für meine Website „Today I Learned“ ausprobieren. Hier ist das Endergebnis unter https://til.julienc.me

Apple Notes abfragen
Wir brauchen eine Möglichkeit, die Notizen aus Apple Notes abzurufen. Dazu verwenden wir Anyquery, eine SQL-Datenbank, die fast alles abfragen kann, einschließlich Apple Notes.
- Installieren Sie Anyquery unter https://anyquery.dev/docs/#installation
- Installieren Sie das Apple Notes-Plugin: AnyQuery-Installationshinweise
-
Fragen Sie unsere Notizen mit SQL ab und speichern Sie sie in JSON (in meinem Fall befinden sich meine Notizen im Ordner TIL)
anyquery -q "SELECT name, html_body, modification_date FROM notes_items WHERE folder = 'TIL';" --json > notes.json
Sie haben jetzt eine Datei „notes.json“, die alle Ihre Notizen in einem Array von Objekten enthält. Jedes Objekt hat drei Eigenschaften:
- Der Name der Notiz (Name)
- Die letzte Änderungszeit (Änderungsdatum)
- Die Textnotiz in HTML (html_body)
Zum Beispiel:
[
{
"name": "Example",
"modification_date": "2024-08-11T00:00:00Z",
"html_body": "Example
This is an example
"
}
]
Unsere letzte Aufgabe besteht darin, die Website damit zu verbinden
Anbindung der Website
Ich persönlich verwende Astro.JS. Unsere erste Aufgabe besteht darin, den statischen Pfad für jeden Eintrag zu generieren.
Dazu kann ich einfach Notizen aus „../../notes.json“ importieren; und übergeben Sie es an die Exportfunktion getStaticPaths(). Ich verwende außerdem eine Slugify-Funktion, um sicherzustellen, dass die generierten URLs gültig sind.
// [...blog].astro
import notes from "../../notes.json";
function slugify(string: string) {
return string
.toLowerCase()
.replace(/\s /g, "-")
.replace(/[^a-z0-9-]/g, "");
}
export function getStaticPaths() {
return notes.map((note) => {
return {
params: {
blog: slugify(note.name),
},
};
});
}
const { blog } = Astro.params;
const note = notes.find((note) => slugify(note.name) === blog);
Sobald die Pfade generiert sind, müssen wir ein wenig CSS schreiben, um dem Apple Notes-Stil zu entsprechen:
article.notes {
color: #454545;
font-size: 0.9rem;
font-style: normal;
font-weight: 400;
line-height: normal;
letter-spacing: -0.015rem;
}
article.notes > div:first-child > h1 {
color: #de9807;
margin-bottom: 0.5rem;
}
... truncated (retrieve the full CSS in the repository at src/styles.css)
Wir sind jetzt fertig!
Abschluss
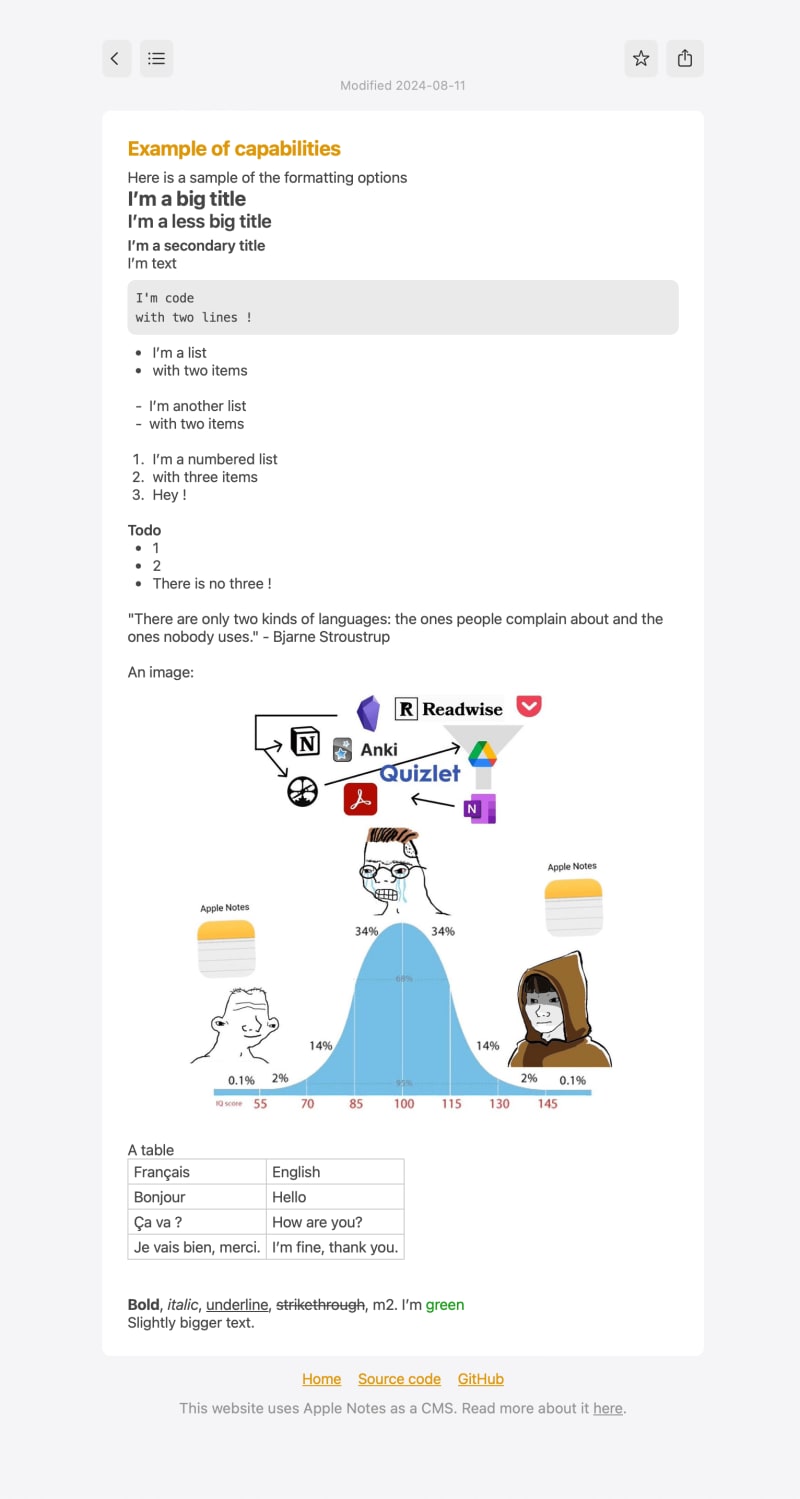
Herzlichen Glückwunsch, Sie verwenden jetzt Apple Notes als CMS. Es handelt sich um ein leistungsstarkes, kollaboratives CMS, das nur an die Speichergrenzen Ihrer iCloud gebunden ist. Sie können Bilder, Tabellen, formatierten Text, Code usw. hinzufügen.
Hier ist ein Beispiel für die Formatierungsoptionen:
https://til.julienc.me/example-of-capabilities
Sie können Ihr eigenes Blog von Apple Notes in Vercel bereitstellen, indem Sie Folgendes tun:
- Klonen Sie das Repository Git Clone https://github.com/julien040/apple-notes-cms
- Führen Sie npm install oder pnpm install aus
- Führen Sie chmod u xploy.sh aus
- Führen Sie Vercel aus, um das Projekt zu initiieren und zu verbinden
- Führen Sie ./deploy.sh aus, um das Projekt zu erstellen und an Vercel zu übertragen
Links
Quellcode: https://github.com/julien040/apple-notes-cms
Ergebnis: https://til.julienc.me/
-
 Polyfills – ein Füller oder ein klaffendes Loch? (Teil-1)Vor ein paar Tagen erhielten wir im Teams-Chat unserer Organisation eine Prioritätsnachricht mit der Aufschrift: Sicherheitslücke gefunden – Polyfill-...Programmierung Veröffentlicht am 05.11.2024
Polyfills – ein Füller oder ein klaffendes Loch? (Teil-1)Vor ein paar Tagen erhielten wir im Teams-Chat unserer Organisation eine Prioritätsnachricht mit der Aufschrift: Sicherheitslücke gefunden – Polyfill-...Programmierung Veröffentlicht am 05.11.2024 -
 Verschiebungsoperatoren und bitweise Kurzzuweisungen1. Bitverschiebungsoperatoren : Nach rechts verschieben. >>>: Rechtsverschiebung ohne Vorzeichen (mit Nullen aufgefüllt). 2. Allgemeine Syntax von Sch...Programmierung Veröffentlicht am 05.11.2024
Verschiebungsoperatoren und bitweise Kurzzuweisungen1. Bitverschiebungsoperatoren : Nach rechts verschieben. >>>: Rechtsverschiebung ohne Vorzeichen (mit Nullen aufgefüllt). 2. Allgemeine Syntax von Sch...Programmierung Veröffentlicht am 05.11.2024 -
 Wie stelle ich mithilfe von VBA eine Verbindung zu einer MySQL-Datenbank aus Excel her?Wie kann VBA eine Verbindung zur MySQL-Datenbank in Excel herstellen?Herstellen einer Verbindung zu einer MySQL-Datenbank mithilfe von VBAEs wird vers...Programmierung Veröffentlicht am 05.11.2024
Wie stelle ich mithilfe von VBA eine Verbindung zu einer MySQL-Datenbank aus Excel her?Wie kann VBA eine Verbindung zur MySQL-Datenbank in Excel herstellen?Herstellen einer Verbindung zu einer MySQL-Datenbank mithilfe von VBAEs wird vers...Programmierung Veröffentlicht am 05.11.2024 -
 Testautomatisierung: Leitfaden zu Selenium mit Java und TestNGTestautomatisierung ist zu einem integralen Bestandteil des Softwareentwicklungsprozesses geworden und ermöglicht es Teams, die Effizienz zu steigern,...Programmierung Veröffentlicht am 05.11.2024
Testautomatisierung: Leitfaden zu Selenium mit Java und TestNGTestautomatisierung ist zu einem integralen Bestandteil des Softwareentwicklungsprozesses geworden und ermöglicht es Teams, die Effizienz zu steigern,...Programmierung Veröffentlicht am 05.11.2024 -
 Meine Meinung zu einer Landing Page für DuckDuckGo„Warum googeln Sie es nicht?“ ist eine häufige Antwort, die ich in Gesprächen bekomme. Die Allgegenwart von Google hat sogar zu dem neuen Verb „zu Goo...Programmierung Veröffentlicht am 05.11.2024
Meine Meinung zu einer Landing Page für DuckDuckGo„Warum googeln Sie es nicht?“ ist eine häufige Antwort, die ich in Gesprächen bekomme. Die Allgegenwart von Google hat sogar zu dem neuen Verb „zu Goo...Programmierung Veröffentlicht am 05.11.2024 -
 Warum liest „cin“ von Turbo C++ nur das erste Wort?Die „cin“-Einschränkung von Turbo C: Nur das erste Wort lesenIn Turbo C hat der „cin“-Eingabeoperator eine Einschränkung beim Umgang mit Zeichenarrays...Programmierung Veröffentlicht am 05.11.2024
Warum liest „cin“ von Turbo C++ nur das erste Wort?Die „cin“-Einschränkung von Turbo C: Nur das erste Wort lesenIn Turbo C hat der „cin“-Eingabeoperator eine Einschränkung beim Umgang mit Zeichenarrays...Programmierung Veröffentlicht am 05.11.2024 -
 Erstellen eines Docker-Images der Spring Boot-Anwendung mithilfe von BuildpacksEinführung Sie haben eine Spring Boot-Anwendung erstellt. Es funktioniert hervorragend auf Ihrem lokalen Computer und jetzt müssen Sie die An...Programmierung Veröffentlicht am 05.11.2024
Erstellen eines Docker-Images der Spring Boot-Anwendung mithilfe von BuildpacksEinführung Sie haben eine Spring Boot-Anwendung erstellt. Es funktioniert hervorragend auf Ihrem lokalen Computer und jetzt müssen Sie die An...Programmierung Veröffentlicht am 05.11.2024 -
 Wie schützt man PHP-Code vor unbefugtem Zugriff?PHP-Code vor unbefugtem Zugriff schützenDer Schutz des geistigen Eigentums hinter Ihrer PHP-Software ist entscheidend, um Missbrauch oder Diebstahl zu...Programmierung Veröffentlicht am 05.11.2024
Wie schützt man PHP-Code vor unbefugtem Zugriff?PHP-Code vor unbefugtem Zugriff schützenDer Schutz des geistigen Eigentums hinter Ihrer PHP-Software ist entscheidend, um Missbrauch oder Diebstahl zu...Programmierung Veröffentlicht am 05.11.2024 -
 React: Das Ereignissystem von React verstehenOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...Programmierung Veröffentlicht am 05.11.2024
React: Das Ereignissystem von React verstehenOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...Programmierung Veröffentlicht am 05.11.2024 -
 Warum erhalte ich den Fehler „301 Moved Permanently“, wenn ich Multipart-/Form-Data-POST-Anfragen verwende?Multipart/Form-Data POSTsBeim Versuch, Daten mithilfe von Multipart/Form-Data zu POSTEN, kann es zu Fehlermeldungen wie der bereitgestellten kommen an...Programmierung Veröffentlicht am 05.11.2024
Warum erhalte ich den Fehler „301 Moved Permanently“, wenn ich Multipart-/Form-Data-POST-Anfragen verwende?Multipart/Form-Data POSTsBeim Versuch, Daten mithilfe von Multipart/Form-Data zu POSTEN, kann es zu Fehlermeldungen wie der bereitgestellten kommen an...Programmierung Veröffentlicht am 05.11.2024 -
 Wie bestimme ich zeitliche Grenzen in PHP mithilfe von Datums- und Zeitobjekten?Bestimmen zeitlicher Grenzen in PHPIn diesem Programmierszenario haben wir die Aufgabe festzustellen, ob eine bestimmte Zeit in einen vordefinierten B...Programmierung Veröffentlicht am 05.11.2024
Wie bestimme ich zeitliche Grenzen in PHP mithilfe von Datums- und Zeitobjekten?Bestimmen zeitlicher Grenzen in PHPIn diesem Programmierszenario haben wir die Aufgabe festzustellen, ob eine bestimmte Zeit in einen vordefinierten B...Programmierung Veröffentlicht am 05.11.2024 -
 Wie behebe ich jQuery-Probleme beim Ziehen/Ändern der Größe mit CSS Transform Scale?jQuery Ziehen/Größe ändern mit CSS-TransformationsskalierungProblem: Beim Anwenden einer CSS-Transformation, insbesondere transform: Matrix (0,5, 0, 0...Programmierung Veröffentlicht am 05.11.2024
Wie behebe ich jQuery-Probleme beim Ziehen/Ändern der Größe mit CSS Transform Scale?jQuery Ziehen/Größe ändern mit CSS-TransformationsskalierungProblem: Beim Anwenden einer CSS-Transformation, insbesondere transform: Matrix (0,5, 0, 0...Programmierung Veröffentlicht am 05.11.2024 -
 Wie behebt man den Fehler „ValueError: Failed to Convert NumPy Array to Tensor (Unsupported Object Type Float)“ in TensorFlow?TensorFlow: Behebung von „ValueError: Failed to Convert NumPy Array to Tensor (Unsupported Object Type Float)“Ein häufiger Fehler, der beim Arbeiten a...Programmierung Veröffentlicht am 05.11.2024
Wie behebt man den Fehler „ValueError: Failed to Convert NumPy Array to Tensor (Unsupported Object Type Float)“ in TensorFlow?TensorFlow: Behebung von „ValueError: Failed to Convert NumPy Array to Tensor (Unsupported Object Type Float)“Ein häufiger Fehler, der beim Arbeiten a...Programmierung Veröffentlicht am 05.11.2024 -
 Wie lässt sich das Vorhandensein eines lokalen Speicherelements effizient feststellen?Bestimmen der Existenz eines lokalen SpeicherelementsBei der Arbeit mit Webspeicher ist es wichtig, die Existenz bestimmter Elemente zu überprüfen, be...Programmierung Veröffentlicht am 05.11.2024
Wie lässt sich das Vorhandensein eines lokalen Speicherelements effizient feststellen?Bestimmen der Existenz eines lokalen SpeicherelementsBei der Arbeit mit Webspeicher ist es wichtig, die Existenz bestimmter Elemente zu überprüfen, be...Programmierung Veröffentlicht am 05.11.2024 -
 Was ist ein Atomic in Java? Atomarität und Thread-Sicherheit in Java verstehen1. Einführung in Atomic in Java 1.1 Was ist ein Atomic in Java? In Java bietet das Paket java.util.concurrent.atomic eine Reihe von K...Programmierung Veröffentlicht am 05.11.2024
Was ist ein Atomic in Java? Atomarität und Thread-Sicherheit in Java verstehen1. Einführung in Atomic in Java 1.1 Was ist ein Atomic in Java? In Java bietet das Paket java.util.concurrent.atomic eine Reihe von K...Programmierung Veröffentlicht am 05.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























