 Titelseite > Programmierung > So fügen Sie benutzerdefinierte Schriftarten zu Tailwind hinzu – für Web- und lokal heruntergeladene Schriftarten
Titelseite > Programmierung > So fügen Sie benutzerdefinierte Schriftarten zu Tailwind hinzu – für Web- und lokal heruntergeladene Schriftarten
So fügen Sie benutzerdefinierte Schriftarten zu Tailwind hinzu – für Web- und lokal heruntergeladene Schriftarten
Beim Erstellen einer Webanwendung ist die Einbeziehung Ihrer bevorzugten Schriftart wie das Tüpfelchen auf dem i. Schriftarten verbessern den Text, machen die Website ansprechender und sorgen für ein besseres Benutzererlebnis. Designer und Entwickler lieben und hassen manche Schriftarten, und die Verwendung der Standardschriftart könnte ihre Kreativität einschränken. Das Hinzufügen benutzerdefinierter Schriftarten gibt Entwicklern die Freiheit, ihrer Anwendung eine externe Schriftart hinzuzufügen.
Voraussetzungen
In diesem Tutorial empfehle ich dringend, dass Sie über Grundkenntnisse von Tailwind CSS verfügen.
Ich gehe davon aus, dass der Leser mit Tailwind CSS vertraut ist und weiß, wie man Tailwind in eine Anwendung integriert. Wenn Sie Tailwind noch nicht kennen, finden Sie in der offiziellen Dokumentation Anweisungen zur Installation.
Was ist eine benutzerdefinierte Schriftart?
Benutzerdefinierte Schriftarten sind Schriftarten, die standardmäßig nicht zur Verwendung verfügbar sind. Benutzerdefinierte Schriftarten sind in Ihrem System nicht vorhanden und stehen bei Bedarf nicht sofort zur Verfügung. Dazu gehören Schriftarten, die Sie kaufen, online beziehen, selbst erstellen oder speziell gebrandete Schriftarten, die Ihr Unternehmen verwendet. Ein beliebtes Beispiel für eine benutzerdefinierte Schriftart ist die Google-Schriftart.
Hinzufügen benutzerdefinierter Schriftarten zu Ihrem Projekt
Wenn Sie Tailwind in Ihrem Projekt installieren, wird eine Datei mit dem Namen tailwind.config hinzugefügt. In der Datei tailwind.config fügen wir benutzerdefinierte Schriftarten, Farben, Rasterlayoutvorlagen, Schriftgrößen usw. hinzu. Um benutzerdefinierte Schriftarten hinzuzufügen, platzieren Sie die benutzerdefinierten Eigenschaften zwischen dem Erweiterungsobjekt. Sehen Sie unten, wie die Datei tailwind.config aussieht:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
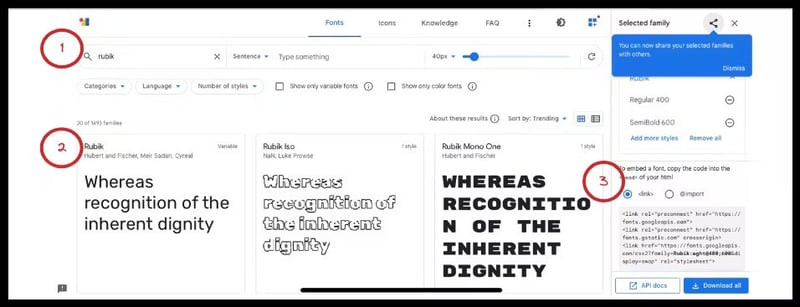
Um eine benutzerdefinierte Schriftart hinzuzufügen, verwende ich Google Fonts. Gehen Sie zur Google-Font-Website, klicken Sie auf „Stile auswählen“ und wählen Sie dann Ihre bevorzugte Schriftart aus. Für dieses Tutorial verwende ich diese Rubik's-Schriftart. Sehen Sie sich die bildliche Darstellung der Google-Font-Website unten an, mit eingekreisten Zahlen als Orientierung:

Um den Google-Link an Ihre HTML-Datei anzuhängen, führen Sie die folgenden Schritte aus:
Kopieren Sie den Link von Google.
Gehen Sie zur Datei index.html.
Suchen Sie das Head-Tag und fügen Sie den Link von Google Fonts ein.
React App
Benutzerdefinierte Schriftarten verwenden
Nachdem Sie Rubik-Schriftarten in die Datei index.html eingefügt haben, sollte die Rubik-Schriftart in Ihrem Projekt verfügbar sein, aber Sie können sie noch nicht verwenden.
Um es zu verwenden:
Gehen Sie zur Datei tailwind.config.
Fügen Sie die Schriftartfamilie innerhalb des Erweiterungsobjekts hinzu.
Innerhalb der Schriftfamilie werde ich der Schriftart einen Namen geben, in diesem Fall lautet der Name rub. Es kann einen beliebigen Namen haben. Öffnen Sie eine Klammer, fügen Sie den Schriftartnamen („Rubik“) und eine Ersatzschriftart hinzu.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind erkennt Rubiks Schriftart, aber ich habe sie nicht verwendet. Gehen Sie zu der Datei oder Komponente, für die Sie die Schriftart verwenden möchten, und fügen Sie die Schriftart von Rubik zu ihren class=''/className=''-Attributen hinzu. Um die benutzerdefinierte Schriftart auf Ihr Projekt anzuwenden, verwenden Sie Rub und nicht Rubik. Siehe das Beispiel unten:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default Font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
Verwendung lokal heruntergeladener Schriftarten
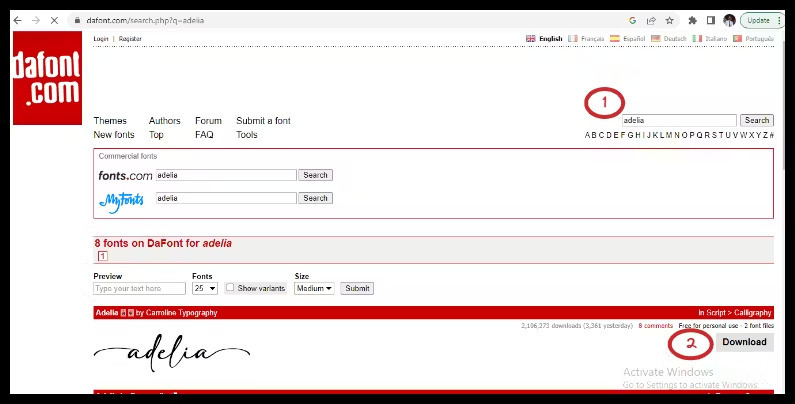
Um lokal heruntergeladene Schriftarten zu verwenden, wähle ich eine zufällige Website aus. Sie können jede Website Ihrer Wahl ausprobieren. Gehen Sie zur Dafont-Website, suchen Sie in der Suchleiste nach einer Schriftart und laden Sie sie dann auf Ihren lokalen Computer herunter. Sehen Sie sich die bildliche Darstellung der Dafont-Website unten an, mit eingekreisten Zahlen als Orientierung:

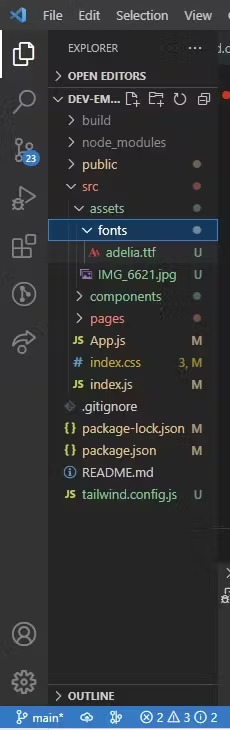
Extrahieren Sie die ZIP-Datei (ich verwende WinRAR zum Extrahieren), kopieren Sie die extrahierte Datei und fügen Sie sie in einen Ordner in Ihrem Projekt ein. Siehe das Beispiel unten:

Der nächste Schritt besteht darin, zur Datei /index.css zu navigieren und @font-face einzufügen, um die benutzerdefinierte Schriftart in das Projekt zu integrieren. Ich werde ADELIA für die Schriftfamilie und src: verwenden, um anzugeben, wo die Schriftart verfügbar ist.
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
Um die Rubik-Schriftart zu integrieren, navigieren Sie zur Datei tailwind.config und führen Sie die folgenden Schritte aus:
Fügen Sie einen benutzerdefinierten Dienstprogrammklassennamen hinzu.
Eine Klammer öffnen
Fügen Sie „ADELIA“ und „cursive“ als Ersatzschriftart ein.
Hier ist ein Beispiel:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
Wir können jetzt die Schriftart in unserem Projekt verwenden:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
Abschluss
Sie können die benutzerdefinierte Schriftart in jeder Komponente oder Datei verwenden. Es gibt keine Beschränkungen auf eine bestimmte Datei oder Komponente; Sie können es in mehreren Komponenten oder Dateien in Ihrem Projekt verwenden. Außerdem können Sie der Konfigurationsdatei mehr als eine benutzerdefinierte Schriftart hinzufügen. Ich hoffe, der Artikel war hilfreich. Liken, kommentieren und teilen Sie, damit andere etwas lernen können. Gracias.
-
 Warum erhalte ich die Fehlermeldung „connect ECONNREFUSED“, wenn ich in meiner Node.js-Anwendung eine Verbindung zu MySQL herstelle?Node.js MySQL: Beheben des Fehlers „connect ECONNREFUSED“Bei der Bereitstellung einer Node.js-Anwendung auf einem Remote-Server können Sie Folgendes t...Programmierung Veröffentlicht am 08.11.2024
Warum erhalte ich die Fehlermeldung „connect ECONNREFUSED“, wenn ich in meiner Node.js-Anwendung eine Verbindung zu MySQL herstelle?Node.js MySQL: Beheben des Fehlers „connect ECONNREFUSED“Bei der Bereitstellung einer Node.js-Anwendung auf einem Remote-Server können Sie Folgendes t...Programmierung Veröffentlicht am 08.11.2024 -
 Erstellen eines Passwort-Managers in GoAls Softwareentwickler war ich schon immer von der Schnittstelle zwischen Sicherheit und Benutzerfreundlichkeit fasziniert. Vor kurzem habe ich beschl...Programmierung Veröffentlicht am 08.11.2024
Erstellen eines Passwort-Managers in GoAls Softwareentwickler war ich schon immer von der Schnittstelle zwischen Sicherheit und Benutzerfreundlichkeit fasziniert. Vor kurzem habe ich beschl...Programmierung Veröffentlicht am 08.11.2024 -
 So verwenden Sie das HTML-Ruby-Element für erweiterte Textanmerkungen in HTMLIn diesem Tutorial erfahren Sie, wie Sie das HTML-Element effektiv nutzen können, um erweiterte Textanmerkungen zu erstellen. Das -Element in HTML5 d...Programmierung Veröffentlicht am 08.11.2024
So verwenden Sie das HTML-Ruby-Element für erweiterte Textanmerkungen in HTMLIn diesem Tutorial erfahren Sie, wie Sie das HTML-Element effektiv nutzen können, um erweiterte Textanmerkungen zu erstellen. Das -Element in HTML5 d...Programmierung Veröffentlicht am 08.11.2024 -
 Wie implementiert man einen JSONP-Rückruf für domänenübergreifendes JavaScript?JSONP Callback Implementation for Cross-Domain JavaScriptUm die Kommunikation zwischen verschiedenen Domänen zu erleichtern, wurde JSONP (JSON with Pa...Programmierung Veröffentlicht am 08.11.2024
Wie implementiert man einen JSONP-Rückruf für domänenübergreifendes JavaScript?JSONP Callback Implementation for Cross-Domain JavaScriptUm die Kommunikation zwischen verschiedenen Domänen zu erleichtern, wurde JSONP (JSON with Pa...Programmierung Veröffentlicht am 08.11.2024 -
 Wöchentlicher Blog: Vier interessante Dinge, die mir diese Woche begegnet sind1. Vermeidung verwirrender Dateinamen im VS-Code Beim Schreiben von C-Dateien in VS-Code habe ich eine Datei zuerst.c.cpp genannt. Nach Absch...Programmierung Veröffentlicht am 08.11.2024
Wöchentlicher Blog: Vier interessante Dinge, die mir diese Woche begegnet sind1. Vermeidung verwirrender Dateinamen im VS-Code Beim Schreiben von C-Dateien in VS-Code habe ich eine Datei zuerst.c.cpp genannt. Nach Absch...Programmierung Veröffentlicht am 08.11.2024 -
![Was ist der Unterschied zwischen „\d“ und „[0-9]“ in regulären Python-Ausdrücken?](/style/images/moren/moren.png) Was ist der Unterschied zwischen „\d“ und „[0-9]“ in regulären Python-Ausdrücken?[Zeichen]: \d in Regex Die Zeichenklasse „\d“ in regulären Ausdrücken im Python-Stil wird zum Abgleichen von Ziffern verwendet. Eine Ziffer wird norma...Programmierung Veröffentlicht am 08.11.2024
Was ist der Unterschied zwischen „\d“ und „[0-9]“ in regulären Python-Ausdrücken?[Zeichen]: \d in Regex Die Zeichenklasse „\d“ in regulären Ausdrücken im Python-Stil wird zum Abgleichen von Ziffern verwendet. Eine Ziffer wird norma...Programmierung Veröffentlicht am 08.11.2024 -
 Wie kann ich in Golang an den Anfang eines Bytes.Buffer schreiben?Präfixpufferschreibvorgänge in GolangIn Golang ist der bytes.Buffer ein Typ, der für die effiziente Verkettung und Manipulation von Zeichenfolgen entw...Programmierung Veröffentlicht am 08.11.2024
Wie kann ich in Golang an den Anfang eines Bytes.Buffer schreiben?Präfixpufferschreibvorgänge in GolangIn Golang ist der bytes.Buffer ein Typ, der für die effiziente Verkettung und Manipulation von Zeichenfolgen entw...Programmierung Veröffentlicht am 08.11.2024 -
 Temporäre URLs für lokale Dateien in Laravel erstellenDas Arbeiten mit privaten Dateien in Laravel erfordert normalerweise die Einbeziehung von Drittanbieterdiensten wie S3 oder DigitalOcean. Aber was ist...Programmierung Veröffentlicht am 08.11.2024
Temporäre URLs für lokale Dateien in Laravel erstellenDas Arbeiten mit privaten Dateien in Laravel erfordert normalerweise die Einbeziehung von Drittanbieterdiensten wie S3 oder DigitalOcean. Aber was ist...Programmierung Veröffentlicht am 08.11.2024 -
 Erfahren Sie, wie Sie eine API-gestützte Zelda BOTW-Monstergalerie-Webkomponente erstellenModulo-Tutorials sind zurück! Hallo zusammen! Nach einer Sommerpause bin ich mit den Modulo-Tutorials zurück. Ich habe noch eine Menge weiter...Programmierung Veröffentlicht am 08.11.2024
Erfahren Sie, wie Sie eine API-gestützte Zelda BOTW-Monstergalerie-Webkomponente erstellenModulo-Tutorials sind zurück! Hallo zusammen! Nach einer Sommerpause bin ich mit den Modulo-Tutorials zurück. Ich habe noch eine Menge weiter...Programmierung Veröffentlicht am 08.11.2024 -
 Wie kann ich eine jQuery-Funktion auf mehrere Elemente mit derselben ID anwenden?Zugriff auf Elemente mit derselben ID mit jQueryIn HTML sollte jedes Element eine eindeutige ID haben. Es kann jedoch Szenarios geben, in denen Sie ei...Programmierung Veröffentlicht am 08.11.2024
Wie kann ich eine jQuery-Funktion auf mehrere Elemente mit derselben ID anwenden?Zugriff auf Elemente mit derselben ID mit jQueryIn HTML sollte jedes Element eine eindeutige ID haben. Es kann jedoch Szenarios geben, in denen Sie ei...Programmierung Veröffentlicht am 08.11.2024 -
 Pakete und CLASSPATH findenSpiegelung von Paketen nach Verzeichnissen: Java-Pakete werden Verzeichnissen im Dateisystem zugeordnet. Drei Möglichkeiten für die Java Runtime, Pake...Programmierung Veröffentlicht am 08.11.2024
Pakete und CLASSPATH findenSpiegelung von Paketen nach Verzeichnissen: Java-Pakete werden Verzeichnissen im Dateisystem zugeordnet. Drei Möglichkeiten für die Java Runtime, Pake...Programmierung Veröffentlicht am 08.11.2024 -
 Methodenüberladung in JavaScriptJavaScript, Methodenüberladung (wie in Sprachen wie Java oder C#) wird nicht direkt unterstützt, da Funktionen nur eine Definition haben können. Da Ja...Programmierung Veröffentlicht am 08.11.2024
Methodenüberladung in JavaScriptJavaScript, Methodenüberladung (wie in Sprachen wie Java oder C#) wird nicht direkt unterstützt, da Funktionen nur eine Definition haben können. Da Ja...Programmierung Veröffentlicht am 08.11.2024 -
 Wie kann ich die Thread-Priorität mithilfe von pthreads in einer Linux-Umgebung effektiv verbessern?Erhöhen der Thread-Priorität in pthreads: Eine umfassende AnleitungBei der Verwendung von pthreads in einer Linux-Umgebung ist es oft notwendig, die T...Programmierung Veröffentlicht am 08.11.2024
Wie kann ich die Thread-Priorität mithilfe von pthreads in einer Linux-Umgebung effektiv verbessern?Erhöhen der Thread-Priorität in pthreads: Eine umfassende AnleitungBei der Verwendung von pthreads in einer Linux-Umgebung ist es oft notwendig, die T...Programmierung Veröffentlicht am 08.11.2024 -
 Unit-Test-Generierung mit früher KIBeschleunigen Sie die Generierung von Unit-Tests und verbessern Sie die Codequalität Vor kurzem hatte ich die Gelegenheit, tief in Early einz...Programmierung Veröffentlicht am 08.11.2024
Unit-Test-Generierung mit früher KIBeschleunigen Sie die Generierung von Unit-Tests und verbessern Sie die Codequalität Vor kurzem hatte ich die Gelegenheit, tief in Early einz...Programmierung Veröffentlicht am 08.11.2024 -
 Wie konvertiere ich in Java ein Zeichenarray in einen String?Konvertieren eines Char-Arrays in einen StringIn Java kann die Rückkonvertierung eines Char-Arrays in einen String mithilfe des String-Konstruktors er...Programmierung Veröffentlicht am 08.11.2024
Wie konvertiere ich in Java ein Zeichenarray in einen String?Konvertieren eines Char-Arrays in einen StringIn Java kann die Rückkonvertierung eines Char-Arrays in einen String mithilfe des String-Konstruktors er...Programmierung Veröffentlicht am 08.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning















![Was ist der Unterschied zwischen „\d“ und „[0-9]“ in regulären Python-Ausdrücken?](http://www.luping.net/uploads/20241108/1731036984672d87381abc1.jpg)








