Abstrakter Textinhalt in Angular
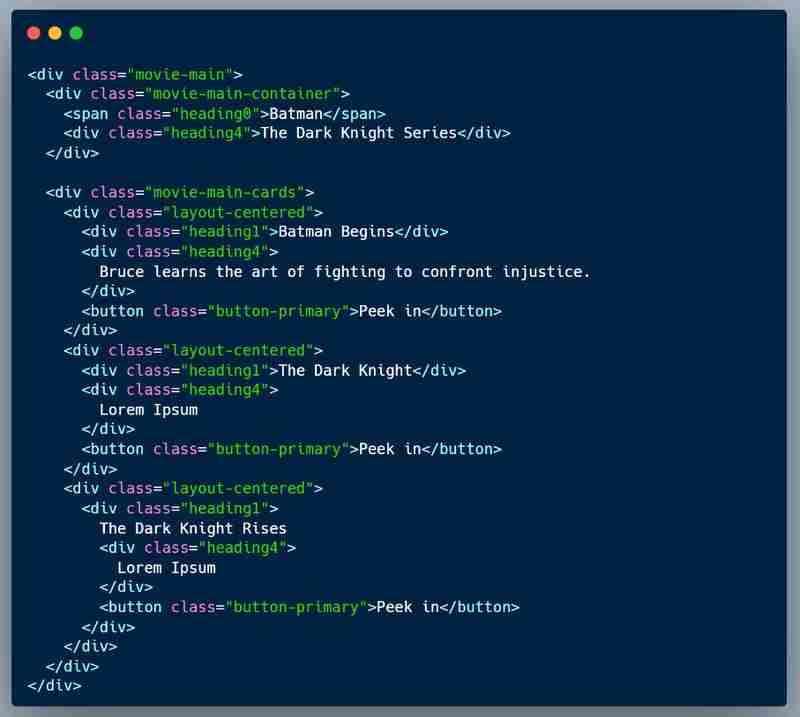
Wenn Sie Websites entwickeln, schreiben Sie wahrscheinlich viel Text in die Komponentenvorlagen:

Das Schreiben von Texten wie diesem ist nicht kaputt oder fehlerhaft, sondern eher mühsam in der Pflege für lang laufende Projekte. Um dies zu verbessern, können Sie eine Datei erstellen, die den gesamten Text für eine bestimmte Funktion enthält, und diese in der gesamten App wiederverwenden, indem Sie die richtigen Schlüssel importieren.
Diese Datei kann sein:
- JSON-Datei
- TypeScript-Datei
Ich werde die Vor- und Nachteile beider Ansätze beschreiben.
I) JSON-Übersetzungsdatei
(1) Erstellen Sie eine JSON-Datei
Gehen Sie im Stammverzeichnis Ihres Projekts zu src/assets und erstellen Sie einen neuen Ordner (wording) und eine JSON-Datei (wording.json):
? src |__ ? assets |_____ ? wording |_______ wording.json
Und fügen Sie Ihre Übersetzungen hinzu:
{
"APP": {
"TITLE": "Movies App",
"DESCRIPTION": "The best site for movies"
},
"COMMON": {
"BUTTON": "Peek In"
},
"MOVIES": {
"BATMAN": {
"TITLE": "Batman",
"SERIES": {
"THE_DARK_KNIGHT": {
"TITLE": "The Dark Knight Series",
"MOVIES": {
"BATMAN_BEGINS": {
"TITLE": "Batman Begins",
"DESCRIPTION": "Bruce learns the art of fighting to confront injustice."
},
"THE_DARK_KNIGHT": {
"TITLE": "The Dark Knight",
"DESCRIPTION": "Lorem Ipsum"
},
"THE_DARK_KNIGHT_RISES": {
"TITLE": "The Dark Knight Rises",
"DESCRIPTION": "Lorem Ipsum"
}
}
}
}
}
}
}
(2) TSConfig aktualisieren
Fügen Sie bei Bedarf „resolveJsonModule: true“ zu „tsconfig.json CompilerOptions“ hinzu, um den Import von JSON-Dateien in ECMAScript-Module zu ermöglichen:
{
"compilerOptions": {
"resolveJsonModule": true, // Add this line to tsconfig.json
}
}
(3) Verwenden Sie die JSON-Datei
Importieren Sie die Datei direkt in die Komponente
// component file
import wording from '../../assets/wording/wording.json';
@Component({...})
export class HomeComponent implements OnInit {
public pageText!: any;
ngOnInit(): void {
this.pageText = wording.MOVIES.BATMAN;
}
}
Oder erstellen Sie einen Dienst, der alle Formulierungen global importiert:
// translations.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class TranslationsService {
public wording!: any;
constructor(private http: HttpClient) {
this.setTranslations();
}
private setTranslations() {
this.http.get('./assets/wording/wording.json').subscribe(data => {
this.wording = data;
});
}
}
Und fügen Sie dann den Dienst in Ihre Komponente ein.
@Component({...})
export class HomeComponent implements OnInit {
public pageText!: any;
constructor(private readonly translationsService: TranslationsService) {}
ngOnInit(): void {
this.pageText = this.translationsService.wording.MOVIES.BATMAN;
}
}
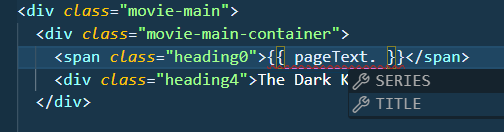
Der Nachteil dieses Ansatzes besteht jedoch darin, dass Sie kein intelligentes Gespür für den Textinhalt haben.
{{ pageText.TITLE }}{{ pageText.HELLO_WORLD }}
Um dieses Problem zu beheben, müssen Sie einen benutzerdefinierten Typ oder eine Schnittstelle um die gesamte Datei „wording.json“ oder das bestimmte Objekt („Batman“) erstellen, das Sie in der Komponente verwenden.
II) TypeScript-Übersetzungsdatei
Eine andere Möglichkeit, dies zu tun, besteht darin, die JSON-Datei wegzulassen und stattdessen eine Typescript-Datei zu erstellen.
(1)
Erstellen Sie irgendwo in src/app eine neue Datei „wording.ts“
// wording.ts
const WORDING = {
APP: {
TITLE: 'Movies App',
DESCRIPTION: 'The best site for movies',
},
COMMON: {
BUTTON: 'Peek In',
},
MOVIES: {
BATMAN: {
TITLE: 'Batman',
SERIES: {
THE_DARK_KNIGHT: {
TITLE: 'The Dark Knight Series',
MOVIES: {
BATMAN_BEGINS: {
TITLE: 'Batman Begins',
DESCRIPTION:
'Bruce learns the art of fighting to confront injustice.',
},
THE_DARK_KNIGHT: {
TITLE: 'The Dark Knight',
DESCRIPTION: 'Lorem Ipsum',
},
THE_DARK_KNIGHT_RISES: {
TITLE: 'The Dark Knight Rises',
DESCRIPTION: 'Lorem Ipsum',
},
},
},
},
},
},
};
export default WORDING;
(2) Erstellen Sie eine Klasse, die aus dieser Datei liest
Sie können eine neue Datei „wordings.ts“ in jede gewünschte Komponente importieren. Ich erstelle jedoch gerne eine benutzerdefinierte Klasse (UseWording), die aus dieser Datei liest.
// use-wording.ts
import WORDING from './wording';
/**
* Wrapper for translation wording
*/
export default class UseWording {
get useWording() {
return WORDING
}
}
(3) Ineritieren Sie die UseWording-Klasse in Ihren Komponenten
import { Component } from '@angular/core';
import UseWording from '../../../shared/translations/use-wording';
@Component({...})
export class HomeComponent extends UseWording {
readonly pageText = this.useWording.MOVIES.BATMAN
}
Damit können Sie sofort den Intellisense in der Vorlage sehen.

Darüber hinaus können Sie weitere Klasseneigenschaften erstellen, die auf bestimmte Schlüssel im Wortlautobjekt abzielen:
@Component({...})
export class HomeComponent extends UseWording {
readonly pageText = this.useWording.MOVIES.BATMAN;
readonly movies = this.useWording.MOVIES.BATMAN.SERIES.THE_DARK_KNIGHT.MOVIES;
readonly common = this.useWording.COMMON;
}
{{ pageText.TITLE }}{{ pageText.SERIES.THE_DARK_KNIGHT.TITLE }}{{ movies.BATMAN_BEGINS.TITLE }}{{ movies.BATMAN_BEGINS.DESCRIPTION }}{{ movies.THE_DARK_KNIGHT.TITLE }}{{ movies.THE_DARK_KNIGHT.DESCRIPTION }}{{ movies.THE_DARK_KNIGHT_RISES.TITLE }}{{ movies.THE_DARK_KNIGHT_RISES.DESCRIPTION }}
Beachten Sie, dass, wenn Ihre Klassenkomponente Abhängigkeiten über den Konstruktor einfügt, der Konstruktor einen „Super“-Aufruf enthalten muss.
export class MyComponent extends UseWording {
searchAccountsForm!: FormGroup;
constructor(
private fb: FormBuilder
) {
super(); //
Und genau wie bei JSON können Sie, wenn Sie einen Titel oder eine Beschreibung ändern müssen, dies an einer Stelle (wording.ts) tun, anstatt mehrere Dateien/Komponenten zu ändern.
Einpacken
Dieser Artikel zeigt zwei Möglichkeiten zur Verwendung von Formulierungen in Angular-Komponenten. Beide Methoden haben Vor- und Nachteile.
Die Verwendung der TypeScript-Datei beschleunigt die Arbeit und sorgt für Intellisense, ist jedoch möglicherweise nicht für die Arbeit mit mehreren Sprachen geeignet.
Die Verwendung der JSON-Datei erfordert einige zusätzliche Arbeit, ist jedoch von Vorteil, wenn die genauen Übersetzungen in verschiedenen Apps verwendet werden, die mit unterschiedlichen Technologien erstellt wurden (die das JSON-Format unterstützen).
Wenn Sie etwas Neues gelernt haben, vergessen Sie nicht, auf die Schaltfläche „Folgen“ zu klicken. Folgen Sie mir auch auf Twitter, um über meine kommenden Inhalte auf dem Laufenden zu bleiben.
Bis bald ?
-
 Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-04-06
Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-04-06 -
 Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit einer dynamischen Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, o...Programmierung Gepostet am 2025-04-06
Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit einer dynamischen Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, o...Programmierung Gepostet am 2025-04-06 -
 Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-04-06
Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich UTF-8-Dateinamen in den Dateisystemfunktionen von PHP bewältigen?Lösung: URL codieren Dateinamen , um dieses Problem zu beheben. Verwenden Sie die Urlencode-Funktion, um den gewünschten Ordnernamen in ein U...Programmierung Gepostet am 2025-04-06
Wie kann ich UTF-8-Dateinamen in den Dateisystemfunktionen von PHP bewältigen?Lösung: URL codieren Dateinamen , um dieses Problem zu beheben. Verwenden Sie die Urlencode-Funktion, um den gewünschten Ordnernamen in ein U...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-04-06
Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-04-06 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-06
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-06 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-06
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-04-06 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-04-06
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-04-06 -
 Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-04-06
Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-04-06 -
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-04-06
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-04-06
Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-04-06 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-06
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-06 -
 Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-04-06
Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-04-06
Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-04-06 -
 Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-04-06
Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-04-06
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























