Web Worker Vs Service Worker
Introduction
When I first heard about these terms I thought, okay they are doing around the same things with their separate thread. Then Why we need these 2 terms?
But to tell you the truth there are huge differences between these 2 terms and how they behave.
Will try to explain in detail.
Common ground Between these 2 is
- They are running in a separate thread, with out blocking the main single thread of Javascript.
Web Worker
- Here the worker thread can perform tasks without interfering the main thread.
- These are used for tasks that required significant amount of CPU, such as image manipulation/processing, heavy calculation and data processing .
- It don't have capabilities to access DOM, and they can't intersept the network requests.
- It does not have a life cycle
Service Worker
- It is a type of web worker with additional capabilities.
- It can run separate from the Browser / even when the Browser is closed.
- It is a core component of PWA, Because they used to enable features like offline support, background sync and push notifications.
- It act like a proxy server that sits between the browser and the network.
Life Cycle of Service Worker
1. Registration
- Here we will tell the browser where our service worker javascript file exist.
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
2. Installation
- When the browser considers the service worker to be new, the install event is triggered.
the below code we need to write it in service-worker.js
self.addEventListener('install', (event) => {
// do your operations
})
3. Activation
- After the installation it will jump here
self.addEventListener('activate', (event) => {
// Do your Operation
})
4. Idle
- When service worker is not doing anything, it is in idle state.
5. fetch/Message
- Whenever a network request / message is made, the service worker wakes up and takes control
self.addEventListener('fetch', (event) => {
// Do your Opeation
})
6. Termination
- If not in use, the browser will terminate the service worker to save the memory. But when we don't know.
It will keep the service workers for very long time.
Example:-
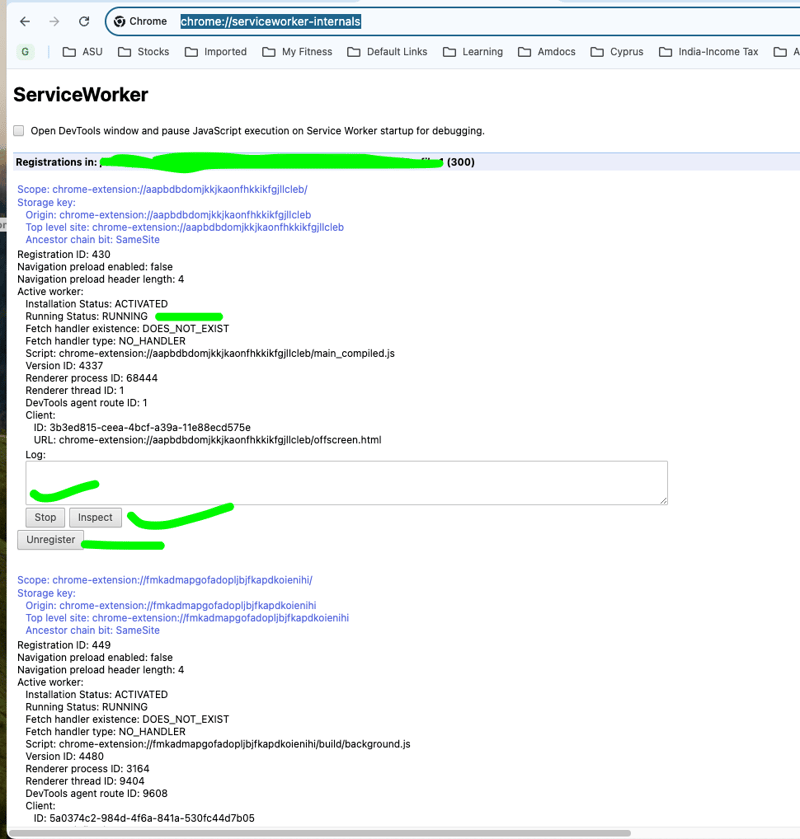
in chrome Open this link there you will see lots of service worker hanging, and you can do lot of stuff like, Inspecting/starting and sending a message.
chrome://serviceworker-internals/

How we can Wake Up Service workers even the Browser is closesed.
Note:-
For this specific we can use push to wake up, but for this use must give Notification permission to the Browser, else there is no way.
Other ways are relevant when the browser is still open
1. fetch Event
- This event is fired whenever a fetch request is made.
self.addEventListener('fetch', event => {
// Handle fetch event
});
2. Message
- This Event is fired when a message is received from another script. (Communication happening Service Worker Other Javascript files)
self.addEventListener('message', (event) => {
// Handle message Event
})
3. Push
- This event is fired when a push message is received
self.addEventListener('push', (event) => {
// Handle Push Event
})
4. Sync Event
- This Event is fired when a background Sync event is received.
self.addEventListener('sync', (event) => {
// handle background Sync Event
})
Reference
- https://frontendmasters.com/courses/background-javascript
-
 Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-12-29
Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-12-29 -
 How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-12-29
How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-12-29 -
 How to Check for NaN (Not a Number) in Python?Checking for NaN (Not a Number)In Python, NaN (not a number) is represented by float('nan'). It's used to represent values that cannot be ...Programming Published on 2024-12-29
How to Check for NaN (Not a Number) in Python?Checking for NaN (Not a Number)In Python, NaN (not a number) is represented by float('nan'). It's used to represent values that cannot be ...Programming Published on 2024-12-29 -
 How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-12-29
How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-12-29 -
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-12-29
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-12-29 -
 What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-12-29
What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-12-29 -
 How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-12-29
How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-12-29 -
 How Can I Conditionally Apply Class Attributes in React?Conditionally Apply Class Attributes in ReactIn React, it's common to show or hide elements based on props passed from parent components. To achie...Programming Published on 2024-12-28
How Can I Conditionally Apply Class Attributes in React?Conditionally Apply Class Attributes in ReactIn React, it's common to show or hide elements based on props passed from parent components. To achie...Programming Published on 2024-12-28 -
 How to Execute System Commands and Interact with Other Applications in Java?Running Processes in JavaIn Java, the ability to launch processes is a crucial feature for executing system commands and interacting with other applic...Programming Published on 2024-12-28
How to Execute System Commands and Interact with Other Applications in Java?Running Processes in JavaIn Java, the ability to launch processes is a crucial feature for executing system commands and interacting with other applic...Programming Published on 2024-12-28 -
 How Can I Create Multi-Line String Literals in C++?Multi-Line String Literals in C In C , defining a multi-line string literal is not as straightforward as it is in some other languages like Perl. Ho...Programming Published on 2024-12-28
How Can I Create Multi-Line String Literals in C++?Multi-Line String Literals in C In C , defining a multi-line string literal is not as straightforward as it is in some other languages like Perl. Ho...Programming Published on 2024-12-28 -
 How Can I Accurately Pivot Data with Distinct Records to Avoid Losing Information?Pivoting Distinct Records EffectivelyPivot queries play a crucial role in transforming data into a tabular format, enabling easy data analysis. Howeve...Programming Published on 2024-12-27
How Can I Accurately Pivot Data with Distinct Records to Avoid Losing Information?Pivoting Distinct Records EffectivelyPivot queries play a crucial role in transforming data into a tabular format, enabling easy data analysis. Howeve...Programming Published on 2024-12-27 -
 Why Do C and C++ Ignore Array Lengths in Function Signatures?Passing Arrays to Functions in C and C Question:Why do C and C compilers allow array length declarations in function signatures, such as int dis(ch...Programming Published on 2024-12-26
Why Do C and C++ Ignore Array Lengths in Function Signatures?Passing Arrays to Functions in C and C Question:Why do C and C compilers allow array length declarations in function signatures, such as int dis(ch...Programming Published on 2024-12-26 -
 How Can I Remove Accents in MySQL to Improve Autocomplete Search?Removing Accents in MySQL for Efficient Auto-Complete SearchWhen managing a large database of place names, it's crucial to ensure accurate and eff...Programming Published on 2024-12-26
How Can I Remove Accents in MySQL to Improve Autocomplete Search?Removing Accents in MySQL for Efficient Auto-Complete SearchWhen managing a large database of place names, it's crucial to ensure accurate and eff...Programming Published on 2024-12-26 -
 How to Implement Composite Foreign Keys in MySQL?Implementing Composite Foreign Keys in SQLOne common database design involves establishing relationships between tables using composite keys. A compos...Programming Published on 2024-12-26
How to Implement Composite Foreign Keys in MySQL?Implementing Composite Foreign Keys in SQLOne common database design involves establishing relationships between tables using composite keys. A compos...Programming Published on 2024-12-26 -
 Why Are My JComponents Hidden Behind a Background Image in Java?Debugging JComponents Hidden by Background ImageWhen working with JComponents, such as JLabels, in a Java application, it's essential to ensure pr...Programming Published on 2024-12-26
Why Are My JComponents Hidden Behind a Background Image in Java?Debugging JComponents Hidden by Background ImageWhen working with JComponents, such as JLabels, in a Java application, it's essential to ensure pr...Programming Published on 2024-12-26
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























