Web Graphics Tutorial: Learn by doing!
Alright guys. I created a simple guide today on how to use clip-paths, svgs, and loops and arrays to create some fun and exciting front end stuff. I made this with basic html/css/javascript so it should be easy for everyone to understand, even if front end is not your thing.
This is my first go at a tutorial-format website. By making a tutorial I also got to brush up on basic skills. You can view the full website here.

It's exciting to be able to hop on the code editor and buzz along without too much googling.

I had a lot of fun making this and I hope you like it as much as I do!
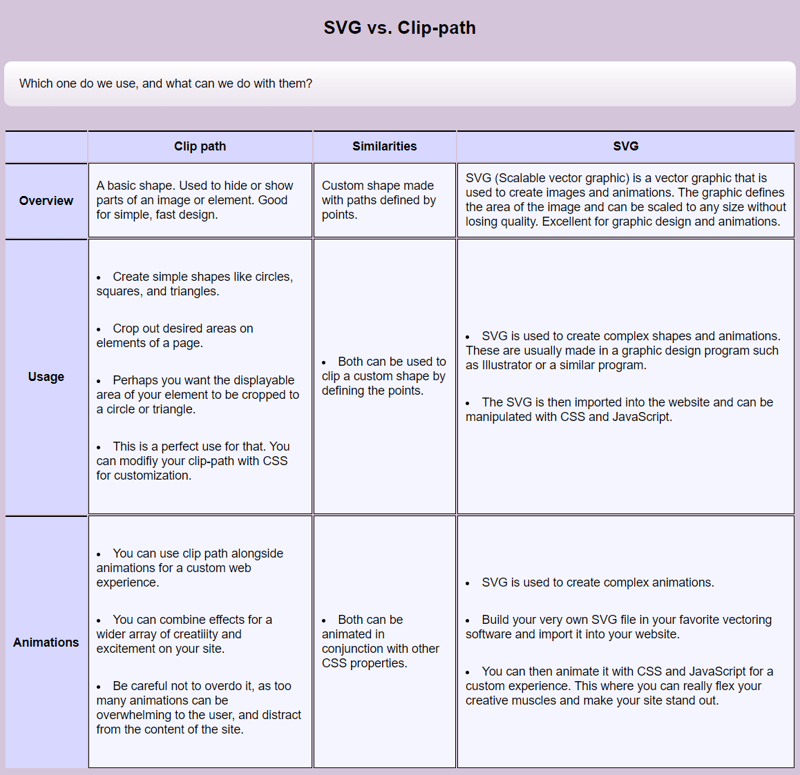
I felt like clip-paths and svgs had many uses in common in a broader sense and I wanted to investigate. A comparison of when to use svg vs clip path is below!

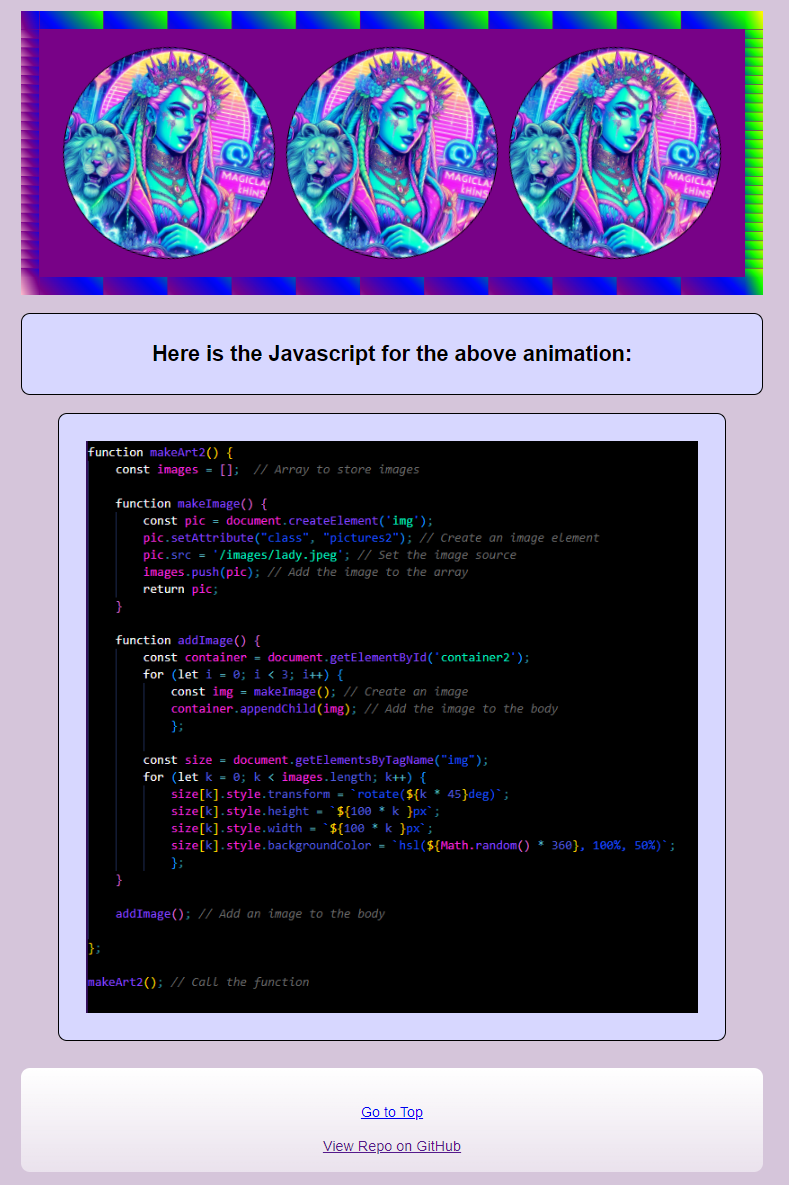
And lastly, on the arrays page we come to see that the possibilities are really endless.

Let me know what you think! There may be some imperfections and redundancies, but it's working. Right now that's what's important to me!
-
 Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-12-28
Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-12-28 -
 How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-12-28
How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-12-28 -
 How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-12-28
How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-12-28 -
 What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-12-28
What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-12-28 -
 How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-12-28
How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-12-28 -
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-12-28
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-12-28 -
 How Can I Accurately Pivot Data with Distinct Records to Avoid Losing Information?Pivoting Distinct Records EffectivelyPivot queries play a crucial role in transforming data into a tabular format, enabling easy data analysis. Howeve...Programming Published on 2024-12-27
How Can I Accurately Pivot Data with Distinct Records to Avoid Losing Information?Pivoting Distinct Records EffectivelyPivot queries play a crucial role in transforming data into a tabular format, enabling easy data analysis. Howeve...Programming Published on 2024-12-27 -
 Why Do C and C++ Ignore Array Lengths in Function Signatures?Passing Arrays to Functions in C and C Question:Why do C and C compilers allow array length declarations in function signatures, such as int dis(ch...Programming Published on 2024-12-26
Why Do C and C++ Ignore Array Lengths in Function Signatures?Passing Arrays to Functions in C and C Question:Why do C and C compilers allow array length declarations in function signatures, such as int dis(ch...Programming Published on 2024-12-26 -
 How Can I Remove Accents in MySQL to Improve Autocomplete Search?Removing Accents in MySQL for Efficient Auto-Complete SearchWhen managing a large database of place names, it's crucial to ensure accurate and eff...Programming Published on 2024-12-26
How Can I Remove Accents in MySQL to Improve Autocomplete Search?Removing Accents in MySQL for Efficient Auto-Complete SearchWhen managing a large database of place names, it's crucial to ensure accurate and eff...Programming Published on 2024-12-26 -
 How to Implement Composite Foreign Keys in MySQL?Implementing Composite Foreign Keys in SQLOne common database design involves establishing relationships between tables using composite keys. A compos...Programming Published on 2024-12-26
How to Implement Composite Foreign Keys in MySQL?Implementing Composite Foreign Keys in SQLOne common database design involves establishing relationships between tables using composite keys. A compos...Programming Published on 2024-12-26 -
 Why Are My JComponents Hidden Behind a Background Image in Java?Debugging JComponents Hidden by Background ImageWhen working with JComponents, such as JLabels, in a Java application, it's essential to ensure pr...Programming Published on 2024-12-26
Why Are My JComponents Hidden Behind a Background Image in Java?Debugging JComponents Hidden by Background ImageWhen working with JComponents, such as JLabels, in a Java application, it's essential to ensure pr...Programming Published on 2024-12-26 -
 How to Convert All Types of Smart Quotes in PHP?Convert All Types of Smart Quotes in PHPSmart quotes are typographic marks used in place of regular straight quotes (' and "). They give a mo...Programming Published on 2024-12-26
How to Convert All Types of Smart Quotes in PHP?Convert All Types of Smart Quotes in PHPSmart quotes are typographic marks used in place of regular straight quotes (' and "). They give a mo...Programming Published on 2024-12-26 -
 What are the Different Ways to Loop Through a JavaScript Array?Looping Through an Array Using JavaScriptIterating through the elements of an array is a common task in JavaScript. There are several approaches avail...Programming Published on 2024-12-26
What are the Different Ways to Loop Through a JavaScript Array?Looping Through an Array Using JavaScriptIterating through the elements of an array is a common task in JavaScript. There are several approaches avail...Programming Published on 2024-12-26 -
 How to Efficiently Pause Selenium WebDriver Execution in Python?Waiting and Conditional Statements in Selenium WebDriverQuestion: How can I pause Selenium WebDriver execution for milliseconds in Python?Answer:While...Programming Published on 2024-12-26
How to Efficiently Pause Selenium WebDriver Execution in Python?Waiting and Conditional Statements in Selenium WebDriverQuestion: How can I pause Selenium WebDriver execution for milliseconds in Python?Answer:While...Programming Published on 2024-12-26 -
 Should C++ Assignment Operators Be Virtual?Virtual Assignment Operator and Its Necessities in C While assignment operators can be defined as virtual in C , it's not a mandatory requiremen...Programming Published on 2024-12-26
Should C++ Assignment Operators Be Virtual?Virtual Assignment Operator and Its Necessities in C While assignment operators can be defined as virtual in C , it's not a mandatory requiremen...Programming Published on 2024-12-26
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























