ust-Know Advanced Tailwind CSS Utilities for Enhancing Dev Experience
Tailwind CSS is well-known for its utility-first approach, enabling developers to create highly customizable designs directly in their HTML. Beyond the basics, mastering advanced utilities can significantly enhance your development workflow, making it faster and more efficient. Here, we'll explore six advanced Tailwind CSS utilities that every developer should know, with a side-by-side code editor comparison to highlight their effectiveness.
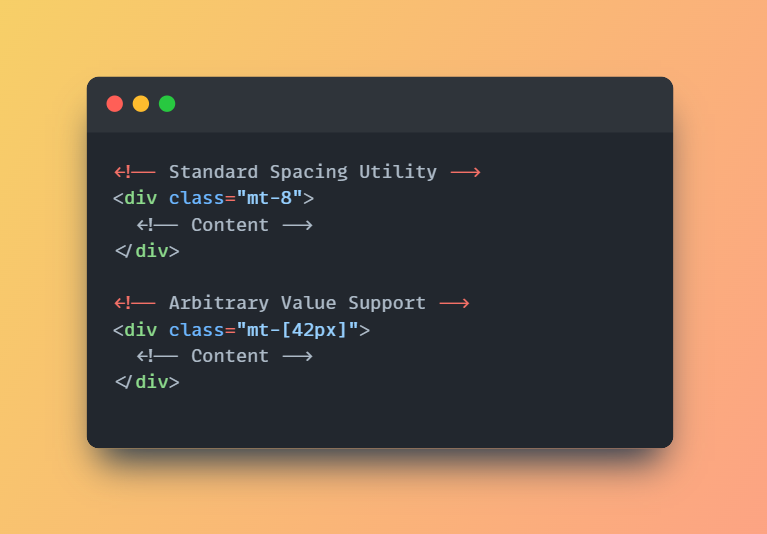
1. Arbitrary Value Support '[value]' vs. Standard Spacing Utilities
Tailwind CSS provides a wide range of spacing utilities, but sometimes, you need a specific value that's not covered by the standard classes. Tailwind's arbitrary value support allows you to use any custom value by wrapping it in square brackets.
Example:

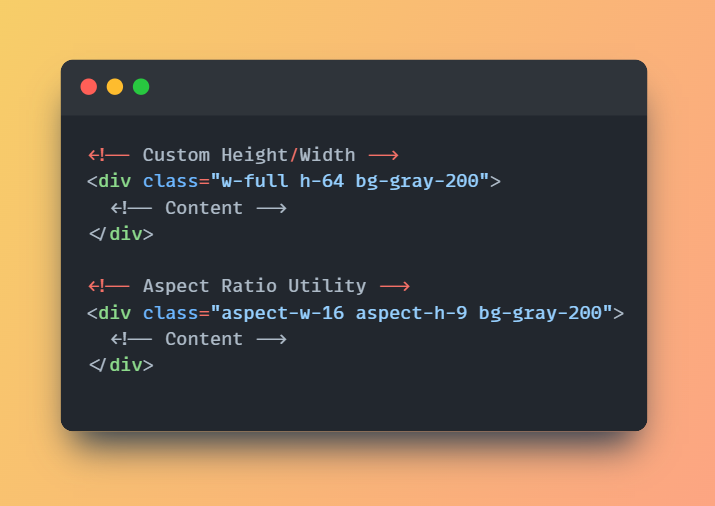
2. Aspect Ratio ('aspect-w' / 'aspect-h') vs. Custom Height/Width
The 'aspect-ratio' utility helps you maintain a consistent aspect ratio for elements like videos or images without needing custom height or width values.
Example:

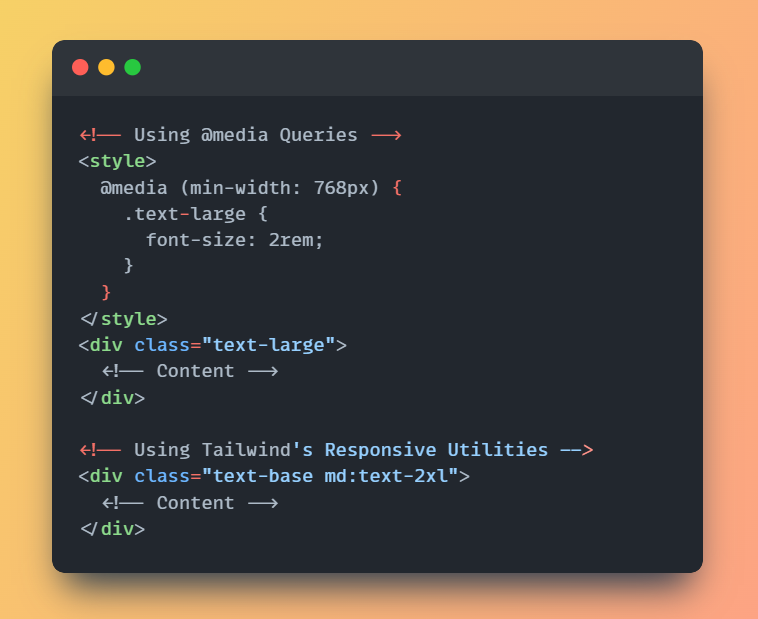
3. Responsive Design with 'sm:', 'md:', 'lg:' vs. '@media' Queries
Tailwind's responsive design utilities allow you to apply styles conditionally based on screen size without writing custom '@media' queries.
Example:

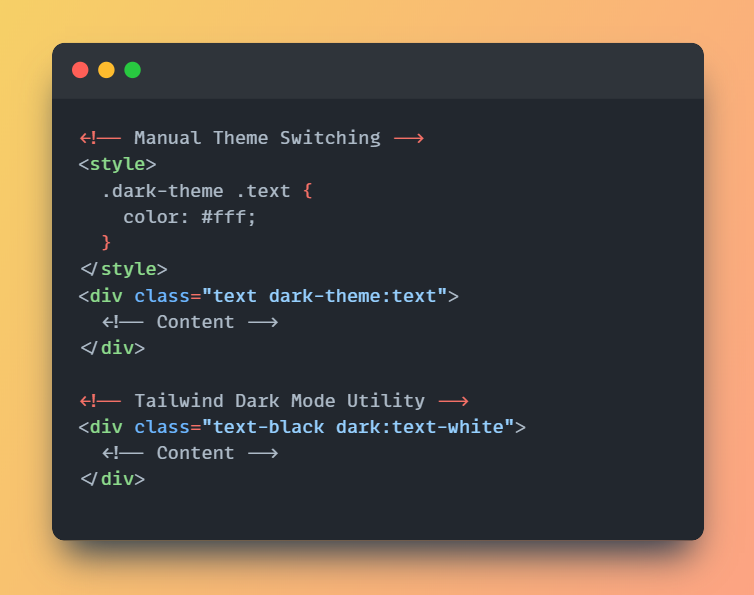
4. Dark Mode ('dark:') vs. Manual Theme Switching
Tailwind's dark mode utility provides a seamless way to add dark theme support with minimal effort, compared to manually handling theme switching.
Example:

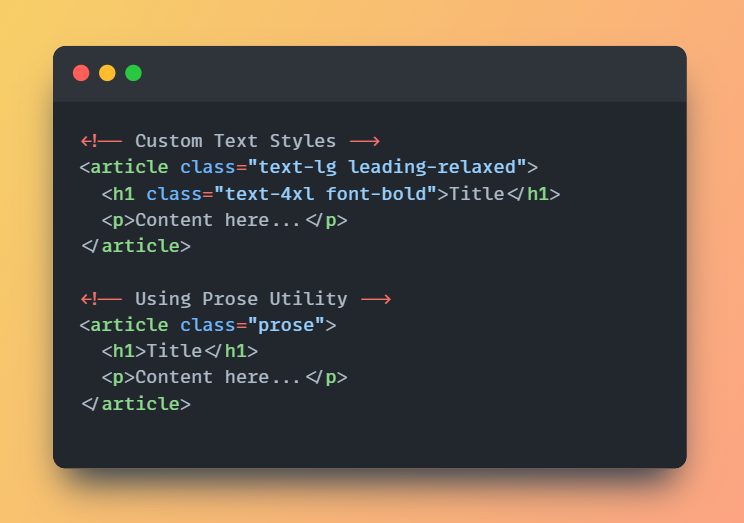
5. Typography Plugin ('prose') vs. Custom Text Styles
Tailwind's typography plugin ('prose') is designed to style rich content like blog posts or documentation with minimal effort, compared to manually adding text styles.
Example:

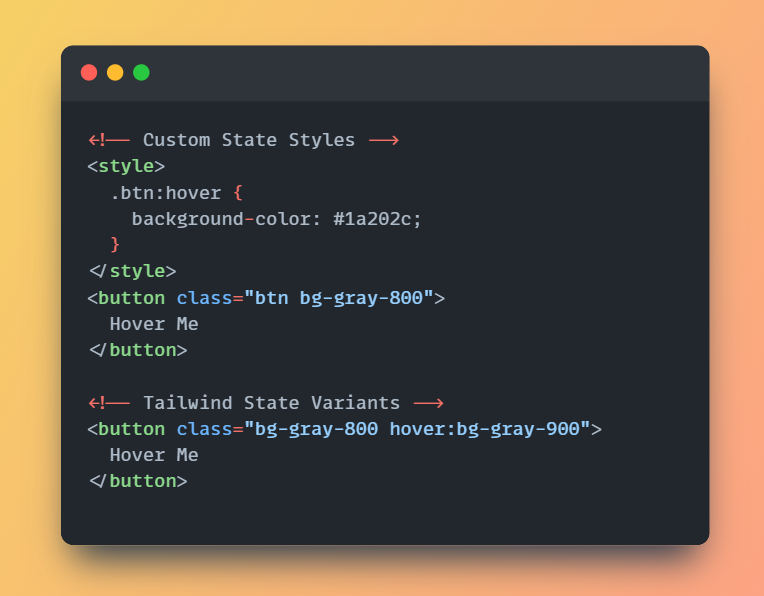
6. State Variants ('hover:', 'focus:', 'active:') vs. Custom States
State variants in Tailwind provide an easy way to handle states like 'hover', 'focus', and 'active' directly in your classes without additional CSS.
Example:

Conclusion:
These six advanced Tailwind CSS utilities can greatly enhance your development experience by providing more flexibility, speeding up the coding process, and reducing the need for custom CSS. Whether you're working on complex layouts, responsive designs, or theme management, mastering these utilities will help you build more efficient and scalable applications.
-
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-12
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-12 -
 Laravel to Go: My Journey and the Creation of a Fiber API BoilerplateAfter spending more than four years immersed in Laravel, I’ve become very familiar with the MVC (Model-View-Controller) architecture. Its simplicity a...Programming Posted on 2025-03-12
Laravel to Go: My Journey and the Creation of a Fiber API BoilerplateAfter spending more than four years immersed in Laravel, I’ve become very familiar with the MVC (Model-View-Controller) architecture. Its simplicity a...Programming Posted on 2025-03-12 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-12
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-12 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-12
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-12 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-12
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-12 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-12
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-12 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-12
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-12 -
 How Can I Effectively Create One-to-One Relationships in SQL Server?Modeling One-to-One Relationships in SQL Server: A Practical Guide SQL Server doesn't directly support true one-to-one relationships where the ex...Programming Posted on 2025-03-12
How Can I Effectively Create One-to-One Relationships in SQL Server?Modeling One-to-One Relationships in SQL Server: A Practical Guide SQL Server doesn't directly support true one-to-one relationships where the ex...Programming Posted on 2025-03-12 -
 Beyond Type Safety: TypeScript runtime selector in-depth analysisDisclaimer Hey, before we get started, let me clarify something: while I’ll be talking a lot about my package, ts-runtime-picker, this isn’t a promoti...Programming Posted on 2025-03-12
Beyond Type Safety: TypeScript runtime selector in-depth analysisDisclaimer Hey, before we get started, let me clarify something: while I’ll be talking a lot about my package, ts-runtime-picker, this isn’t a promoti...Programming Posted on 2025-03-12 -
 Why My CSS @font-face Fails in Firefox (and How to Fix It!)CSS @font-face Not Rendering in FirefoxDespite functioning correctly in Google Chrome and Internet Explorer, the CSS @font-face rule is not working in...Programming Posted on 2025-03-12
Why My CSS @font-face Fails in Firefox (and How to Fix It!)CSS @font-face Not Rendering in FirefoxDespite functioning correctly in Google Chrome and Internet Explorer, the CSS @font-face rule is not working in...Programming Posted on 2025-03-12 -
 Vue.js framework selection guide: Is it suitable for your next project?Vue.js: A lightweight, flexible and easy to use JavaScript framework ] Vue.js is ideal for small and large projects with its progressive features and...Programming Posted on 2025-03-12
Vue.js framework selection guide: Is it suitable for your next project?Vue.js: A lightweight, flexible and easy to use JavaScript framework ] Vue.js is ideal for small and large projects with its progressive features and...Programming Posted on 2025-03-12 -
 C# string comparison: When are String.Equals() and == equivalent?C# Confuses in string comparison: Are the String.Equals() method and the == operator interchangeable? In C#, string comparisons sometimes produce un...Programming Posted on 2025-03-12
C# string comparison: When are String.Equals() and == equivalent?C# Confuses in string comparison: Are the String.Equals() method and the == operator interchangeable? In C#, string comparisons sometimes produce un...Programming Posted on 2025-03-12 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-12
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-12 -
 How Can I Differentiate Between Default and Explicitly Set Zero Values in Go Structs?Default Values and Distinguishing Uninitialized Fields in GoIn Go, primitive types have default values. For instance, integers (int) are initialized t...Programming Posted on 2025-03-12
How Can I Differentiate Between Default and Explicitly Set Zero Values in Go Structs?Default Values and Distinguishing Uninitialized Fields in GoIn Go, primitive types have default values. For instance, integers (int) are initialized t...Programming Posted on 2025-03-12 -
 How to Fix Incomplete Data Retrieval with State Machines (Commands & Responses)Sending a sequence of commands and waiting for a responseIn your scenario, a thread is responding to a blocking read/write method, waiting until it de...Programming Posted on 2025-03-12
How to Fix Incomplete Data Retrieval with State Machines (Commands & Responses)Sending a sequence of commands and waiting for a responseIn your scenario, a thread is responding to a blocking read/write method, waiting until it de...Programming Posted on 2025-03-12
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























