How to make a URL Shortener from scratch
Making applications from scratch is my favorite way to learn how they work. This post will be discussing on how to make a URL Shortener from scratch.

URL shortener is extremely easy to make, great way to learn a language as a beginner in my opinion. The harder part is adding custom domains, analytics, grouping links and other features added on top of the URL shortener service. So here is how you can make one from scratch.
In this tutorial we will be using hono (nodejs), drizzle orm and postgres, but it can be done with any language and framework, check out my sveltekit/golang implementation kon.sh, source code in github.
Start by creating a new hono project
npm create hono@latest
Then fill in the following information
[email protected] Ok to proceed? (y) create-hono version 0.13.1 ? Target directory url-shortener ? Which template do you want to use? nodejs ? Do you want to install project dependencies? yes ? Which package manager do you want to use? npm
Make sure you have your postgres database ready and create a new database called url-shortener.
Under src/ folder there should be a index.ts file, this file contains the code to run your api server. Here we need to add 2 api routes.
- create shortener
- catch-all route to redirect incoming requests
src/index.ts
app.post("/api/shortener", async (c) => {
// create shortener route
return c.text("Not yet implemented");
});
app.get("/:code", async (c) => {
// redirect
return c.text("Not yet implemented");
});
Now we can install drizzle orm and initialize our database. First, install the required packages
npm i drizzle-orm postgres npm i -D drizzle-kit
Then we need to create a new db folder under the src folder, and add index.ts for initializing the db client, and schema.ts for the database schema.
src/db/schema.ts
import { pgTable, text, varchar } from "drizzle-orm/pg-core";
export const shortener = pgTable("shortener", {
id: text("id").primaryKey(),
link: varchar("link", { length: 255 }).notNull(),
code: varchar("code", { length: 255 }).notNull().unique(),
});
src/db/index.ts
import { drizzle } from "drizzle-orm/postgres-js";
import postgres from "postgres";
import * as schema from "./schema";
const queryClient = postgres(
"postgres://postgres:[email protected]:5432/url-shortener"
);
export const db = drizzle(queryClient, { schema });
Then create a drizzle.config.ts file at the root folder.
drizzle.config.ts
// drizzle.config.ts
import { defineConfig } from "drizzle-kit";
export default defineConfig({
schema: "./src/db/schema.ts",
out: "./drizzle",
dialect: "postgresql",
dbCredentials: {
url: "postgres://postgres:[email protected]:5432/url-shortener",
},
});
Run npx drizzle-kit push to push the schema to the database.
npx drizzle-kit push
After all the setup, we can finally work on the api, run npm run dev to start the server
npm run dev
First make a random string generator. Create a new folder under src named utils, then create a index.ts file.
index.ts
export function generateId(length: number) {
let result = "";
const characters =
"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
const charactersLength = characters.length;
for (let i = 0; i
Then update the create shortener route.
app.post("/api/shortener", async (c) => {
const body = await c.req.json();
const link = body.link;
const code = generateId(6);
await db.insert(shortener).values({
id: generateId(8),
link,
code,
});
return c.json({ code });
});
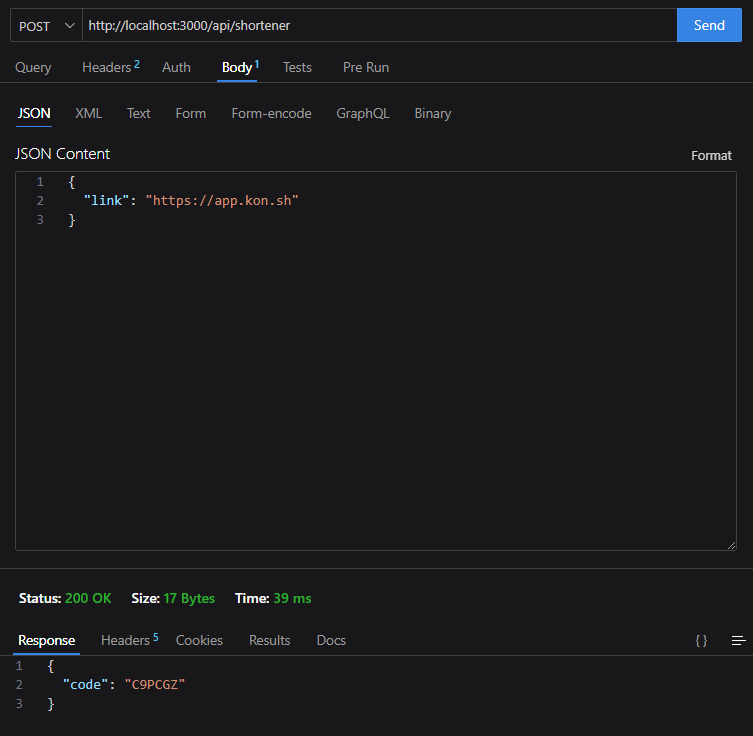
Then you can make a post request to the endpoint containing the link to generate a new shortener. Here's an example using Thunder Client in my VSCode:

Finally, update the redirect api.
app.get("/:code", async (c) => {
const code = c.req.param("code");
const link = await db
.select()
.from(shortener)
.where(eq(shortener.code, code));
if (link.length === 0) {
return c.text("Invalid code");
}
return c.redirect(link[0].link);
});
Then navigate to http://localhost:3000/{code} on your browser and you will be redirected to the original link.
That's it. URL shortener is a great way to start learning a new language, you get to use the language's popular backend framework and learn to communicate with database with the language.
There are so much more to explore, such as generating QR code for your shortener, recording redirects for analytics, custom domains and more. These are not covered in this tutorial.
Check out my github to see my works, all my projects are open source and free for anyone to learn and contribute.
I am also open for new ideas, although my current skill may not match the difficulty. Feel free to share them in the comments.
-
 The compiler error "usr/bin/ld: cannot find -l" solutionError Encountered: "usr/bin/ld: cannot find -l"When attempting to compile a program, you may encounter the following error message:usr/bin/l...Programming Posted on 2025-04-22
The compiler error "usr/bin/ld: cannot find -l" solutionError Encountered: "usr/bin/ld: cannot find -l"When attempting to compile a program, you may encounter the following error message:usr/bin/l...Programming Posted on 2025-04-22 -
 How Can I Efficiently Read a Large File in Reverse Order Using Python?Reading a File in Reverse Order in PythonIf you're working with a large file and need to read its contents from the last line to the first, Python...Programming Posted on 2025-04-22
How Can I Efficiently Read a Large File in Reverse Order Using Python?Reading a File in Reverse Order in PythonIf you're working with a large file and need to read its contents from the last line to the first, Python...Programming Posted on 2025-04-22 -
 CSS strongly typed language analysisOne of the ways you can classify a programming language is by how strongly or weakly typed it is. Here, “typed” means if variables are known at compil...Programming Posted on 2025-04-22
CSS strongly typed language analysisOne of the ways you can classify a programming language is by how strongly or weakly typed it is. Here, “typed” means if variables are known at compil...Programming Posted on 2025-04-22 -
 Solve MySQL error 1153: Packet exceeds 'max_allowed_packet' limitMySQL Error 1153: Troubleshooting Got a Packet Bigger Than 'max_allowed_packet' BytesFacing the enigmatic MySQL Error 1153 while importing a d...Programming Posted on 2025-04-22
Solve MySQL error 1153: Packet exceeds 'max_allowed_packet' limitMySQL Error 1153: Troubleshooting Got a Packet Bigger Than 'max_allowed_packet' BytesFacing the enigmatic MySQL Error 1153 while importing a d...Programming Posted on 2025-04-22 -
 Why can't Java create generic arrays?Generic Array Creation ErrorQuestion:When attempting to create an array of generic classes using an expression like:public static ArrayList<myObjec...Programming Posted on 2025-04-22
Why can't Java create generic arrays?Generic Array Creation ErrorQuestion:When attempting to create an array of generic classes using an expression like:public static ArrayList<myObjec...Programming Posted on 2025-04-22 -
 How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-04-22
How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-04-22 -
 How do Java's Map.Entry and SimpleEntry simplify key-value pair management?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...Programming Posted on 2025-04-22
How do Java's Map.Entry and SimpleEntry simplify key-value pair management?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...Programming Posted on 2025-04-22 -
 How Can I Programmatically Select All Text Within a DIV on Mouse Click?Programmatically Selecting DIV Text on Mouse ClickQuestionGiven a DIV element with text content, how can the user programmatically select the entire t...Programming Posted on 2025-04-22
How Can I Programmatically Select All Text Within a DIV on Mouse Click?Programmatically Selecting DIV Text on Mouse ClickQuestionGiven a DIV element with text content, how can the user programmatically select the entire t...Programming Posted on 2025-04-22 -
 How to pass exclusive pointers as function or constructor parameters in C++?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programming Posted on 2025-04-22
How to pass exclusive pointers as function or constructor parameters in C++?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programming Posted on 2025-04-22 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-04-22
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-04-22 -
 Solve the \\"String value error\\" exception when MySQL inserts EmojiResolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...Programming Posted on 2025-04-22
Solve the \\"String value error\\" exception when MySQL inserts EmojiResolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...Programming Posted on 2025-04-22 -
 How to efficiently insert data into multiple MySQL tables in one transaction?MySQL Insert into Multiple TablesAttempting to insert data into multiple tables with a single MySQL query may yield unexpected results. While it may s...Programming Posted on 2025-04-22
How to efficiently insert data into multiple MySQL tables in one transaction?MySQL Insert into Multiple TablesAttempting to insert data into multiple tables with a single MySQL query may yield unexpected results. While it may s...Programming Posted on 2025-04-22 -
 Why do left joins look like intra-connections when filtering in the WHERE clause in the right table?Left Join Conundrum: Witching Hours When It Turns Into an Inner JoinIn a database wizard's realm, performing complex data retrievals using left jo...Programming Posted on 2025-04-22
Why do left joins look like intra-connections when filtering in the WHERE clause in the right table?Left Join Conundrum: Witching Hours When It Turns Into an Inner JoinIn a database wizard's realm, performing complex data retrievals using left jo...Programming Posted on 2025-04-22 -
 Why do images still have borders in Chrome? `border: none;` invalid solutionRemoving the Image Border in ChromeOne frequent issue encountered when working with images in Chrome and IE9 is the appearance of a persistent thin bo...Programming Posted on 2025-04-22
Why do images still have borders in Chrome? `border: none;` invalid solutionRemoving the Image Border in ChromeOne frequent issue encountered when working with images in Chrome and IE9 is the appearance of a persistent thin bo...Programming Posted on 2025-04-22 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-04-22
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-04-22
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























