How to use Unsplash Images in your code
As a developer working on a new SaaS project, I needed to link some Unsplash images directly through their URLs.
Initially, I came across an article (link) recommending the use of the https://source.unsplash.com/ API. However, this method no longer works, and simply copying the link from the URL field didn't provide the direct image URL needed for embedding.
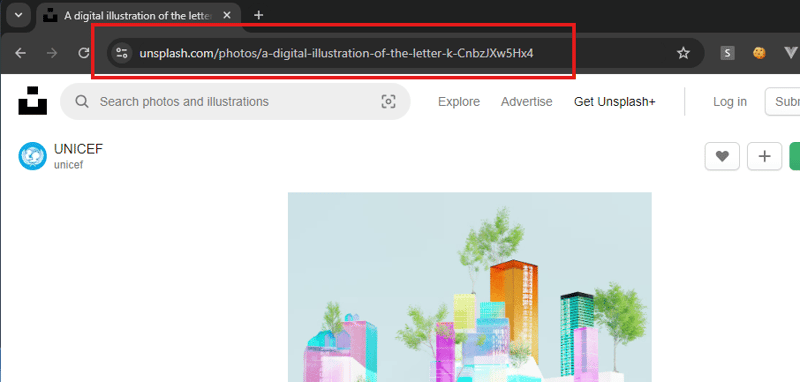
https://unsplash.com/photos/a-digital-illustration-of-the-letter-k-CnbzJXw5Hx4
Unsplash Image URLs
The next option I tried was copying the image URL by right-clicking on it. However, this URL was filled with unnecessary parameters that I didn't need, requiring manual removal every time. For example:
https://images.unsplash.com/photo-1725610588086-b9e38da987f7?q=80&w=3500&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA==
As a lazy developer who values efficiency, I found this process frustrating. I didn't want to manually clean up URLs every time I wanted to use an image.
The Lightbulb Moment: Building my first Chrome Extension
So, after wasting way too much time doing this manually, I did what any lazy developer with an aversion to repetitive tasks would do—I built a Chrome extension. Introducing "CopySplash", the Chrome extension you never knew you needed but now can't live without!
And the best part? It’s an open-source project! (GitHub) Feel free to dive into the code, contribute, suggest features, or even just tell me how much you love it or not?. Compliments are always appreciated.
What Does "CopySplash" Do?
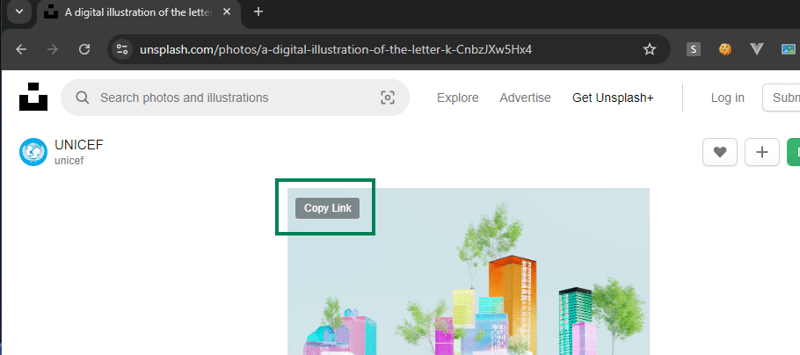
- Provides a convenient "Copy Link" button overlay on Unsplash images, allowing users to quickly copy the image URL to their clipboard with a single click.

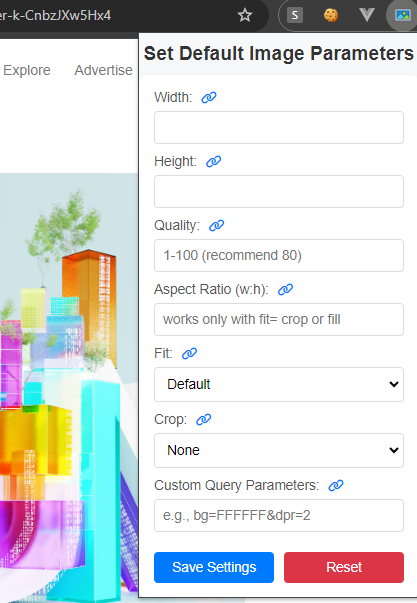
- Set custom parameters to adjust the size, quality, cropping, and more, tailored to your specific needs and save them.

But Wait… What’s the Deal with Unsplash and Imgix?
Unsplash uses the Imgix rendering API (link), a powerful image processing service that dynamically resizes, crops, and optimizes images for web delivery. Every image URL from Unsplash is processed through Imgix, which is why the URLs are often filled with parameters.
Check out the rendering API documentation to set your custom settings that will be integrated in the copied URL
Conclusion: No More Unsplash URL Drama!
If you’re a developer who frequently uses Unsplash images, "CopySplash" can save you a lot of time and effort. Give it a try, and Whether you have an idea for a new feature, want to improve the code, or help with documentation, your input is welcome!
Links:
- CopySplash Extension
- CopySplash Code
- Imgix
- Unsplash
-
 How to Read JSON Files into Server Memory in Node.js?Reading JSON Files into Server Memory in Node.jsTo enhance server-side code performance, you may need to read a JSON object from a file into memory fo...Programming Published on 2024-11-03
How to Read JSON Files into Server Memory in Node.js?Reading JSON Files into Server Memory in Node.jsTo enhance server-side code performance, you may need to read a JSON object from a file into memory fo...Programming Published on 2024-11-03 -
 AI can helpI just realized that AI can be of great help for a dev. It will not take over our jobs soon because it is still pretty dumb, but, can be used as a gre...Programming Published on 2024-11-03
AI can helpI just realized that AI can be of great help for a dev. It will not take over our jobs soon because it is still pretty dumb, but, can be used as a gre...Programming Published on 2024-11-03 -
 Shadcn UI Kit - Admin Dashboard and Website TemplatesThe Shadcn UI Kit is a comprehensive collection of pre-designed, multi-purpose dashboards, website templates, and components. It goes beyond the stand...Programming Published on 2024-11-03
Shadcn UI Kit - Admin Dashboard and Website TemplatesThe Shadcn UI Kit is a comprehensive collection of pre-designed, multi-purpose dashboards, website templates, and components. It goes beyond the stand...Programming Published on 2024-11-03 -
 How to Capture Multiline Text Blocks with Regular Expressions?Regular Expression for Matching Multiline Text BlocksMatching text that spans multiple lines can present challenges in regular expression construction...Programming Published on 2024-11-03
How to Capture Multiline Text Blocks with Regular Expressions?Regular Expression for Matching Multiline Text BlocksMatching text that spans multiple lines can present challenges in regular expression construction...Programming Published on 2024-11-03 -
 The Power of Well-Structured Logs in Software DevelopmentLogs are the key to understanding what happens under the hood of your application. Simply printing all values using console.log isn’t the most effecti...Programming Published on 2024-11-03
The Power of Well-Structured Logs in Software DevelopmentLogs are the key to understanding what happens under the hood of your application. Simply printing all values using console.log isn’t the most effecti...Programming Published on 2024-11-03 -
 How to Execute Multi-Line Python Statements in a Single Command-Line Command?Executing Multi-Line Python Statements in a Single Command-Line CommandThe Python -c option allows for one-liner loop execution, but importing modules...Programming Published on 2024-11-03
How to Execute Multi-Line Python Statements in a Single Command-Line Command?Executing Multi-Line Python Statements in a Single Command-Line CommandThe Python -c option allows for one-liner loop execution, but importing modules...Programming Published on 2024-11-03 -
 Find the Duplicate Elements in an Array/ListGiven an array of integers, find all the elements that are duplicated. Example: Input: [1, 2, 3, 4, 3, 2, 5] Output: [2, 3] Hint: You can use a HashSe...Programming Published on 2024-11-03
Find the Duplicate Elements in an Array/ListGiven an array of integers, find all the elements that are duplicated. Example: Input: [1, 2, 3, 4, 3, 2, 5] Output: [2, 3] Hint: You can use a HashSe...Programming Published on 2024-11-03 -
 When Are JavaScript Callbacks Asynchronous?JavaScript Callbacks: Asynchronous or Not?JavaScript callbacks are not universally asynchronous. In certain scenarios, such as the example you provide...Programming Published on 2024-11-03
When Are JavaScript Callbacks Asynchronous?JavaScript Callbacks: Asynchronous or Not?JavaScript callbacks are not universally asynchronous. In certain scenarios, such as the example you provide...Programming Published on 2024-11-03 -
 The following are English question and answer titles generated based on the article content you provided: Why does `char` behave differently from integer types in template instantiation when comparing `char`, `signed char`, and `unsigned char`?differences in behavior between char, signed char and unsigned charThe code below compiles successfully, but char behaves differently than integer ty...Programming Published on 2024-11-03
The following are English question and answer titles generated based on the article content you provided: Why does `char` behave differently from integer types in template instantiation when comparing `char`, `signed char`, and `unsigned char`?differences in behavior between char, signed char and unsigned charThe code below compiles successfully, but char behaves differently than integer ty...Programming Published on 2024-11-03 -
 How to Set a Default Selection in a Dynamically Generated Drop-Down Box?Determining the Selected Item in a Drop-Down BoxWhen using a tag to create a drop-down list, you may encounter the need to set a specific option as t...Programming Published on 2024-11-03
How to Set a Default Selection in a Dynamically Generated Drop-Down Box?Determining the Selected Item in a Drop-Down BoxWhen using a tag to create a drop-down list, you may encounter the need to set a specific option as t...Programming Published on 2024-11-03 -
 Tailwind CSS: Customizing ConfigurationIntroduction Tailwind CSS is a popular open-source CSS framework that has gained immense popularity among web developers in recent years. It ...Programming Published on 2024-11-03
Tailwind CSS: Customizing ConfigurationIntroduction Tailwind CSS is a popular open-source CSS framework that has gained immense popularity among web developers in recent years. It ...Programming Published on 2024-11-03 -
 Using jQueryWhat is jQuery? jQuery is a fast Javascript library full of features designed to simplify tasks like HTML document traversal, manipulation, event han...Programming Published on 2024-11-03
Using jQueryWhat is jQuery? jQuery is a fast Javascript library full of features designed to simplify tasks like HTML document traversal, manipulation, event han...Programming Published on 2024-11-03 -
 How Can CONCAT() Enhance Your MySQL Search Capabilities for Complete Name Matching?Efficient Search with MySQL CONCAT() Function in WHERE ClauseOne common database operation is searching for data across multiple columns. However, whe...Programming Published on 2024-11-03
How Can CONCAT() Enhance Your MySQL Search Capabilities for Complete Name Matching?Efficient Search with MySQL CONCAT() Function in WHERE ClauseOne common database operation is searching for data across multiple columns. However, whe...Programming Published on 2024-11-03 -
![[Daily Package] ms](/style/images/moren/moren.png) [Daily Package] msms ms converts various time formats to milliseconds and vice versa. /* time format to milliseconds */ ms('2 days') // 172800000 ms('1d') ...Programming Published on 2024-11-03
[Daily Package] msms ms converts various time formats to milliseconds and vice versa. /* time format to milliseconds */ ms('2 days') // 172800000 ms('1d') ...Programming Published on 2024-11-03 -
 hings to consider migrating WordPress database from local to productionMigrating a database from local environment to production server can feel overwhelming, but with the right approach, it doesn’t have to be. In this gu...Programming Published on 2024-11-03
hings to consider migrating WordPress database from local to productionMigrating a database from local environment to production server can feel overwhelming, but with the right approach, it doesn’t have to be. In this gu...Programming Published on 2024-11-03
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning














![[Daily Package] ms](http://www.luping.net/uploads/20241006/17282235656702994dea8b1.jpg)










