Understanding the JWT
What Is JWT?
JWT stands for json web token, it’s open stander use to transmit information between parties as a JSON object. It is compact, URL-safe, and used extensively in web applications for authentication and information exchange.
JWTs are digitally signed using keys and secrets. We verify the JWT with these keys and the signature to authenticate the user. Most web systems use JWTs to authorize users to access certain resources.
Token Components
A JWT has three main components: the header, the payload, and the signature. When we create a token, we pass the header and payload, and then the token generates the signature.
Headre - The header of a JWT contains metadata about the token. It includes three values: alg, typ, and kid. The alg specifies the algorithm used to sign the token, typ indicates the token type, and kid is an optional parameter used to identify the key. Whether to include kid depends on your use case.
{
"alg": "RS256", // allow [HS256,RS256,ES256]
"typ": "JWT", // Specific Type Of token
"kid": "12345" // Used to indicate which key was used to sign
the JWT. This is particularly useful when multiple keys are in use
}
Payload - In Payload we specify some custom data mostly add user specific data into payload like user id and role.
{
"sub": "1234567890",
"name": "John Doe",
"iat": 1516239022
}
Signature - The signature is generated by encoding the header and payload with a secret key (for HS256) or signing them with a private key (for RSA), and then hashing the result. This signature is used to verify the token.
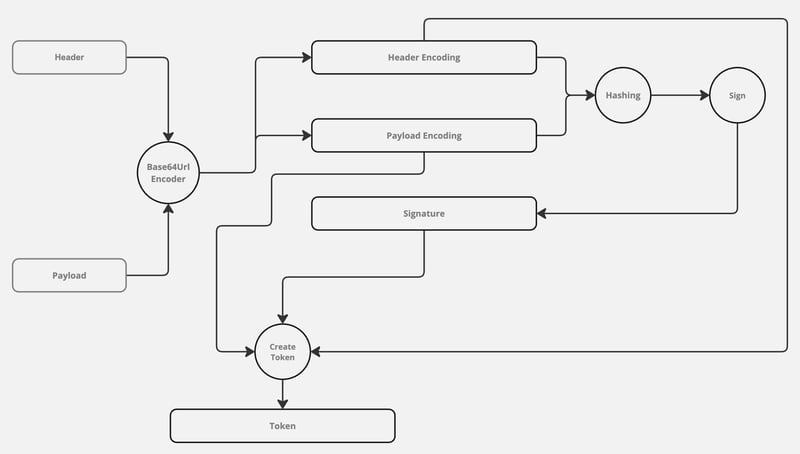
How Token Is Created
As we discussed, a JWT has three components: the header, the payload, and the signature. We provide the header and payload, and the signature is generated from them. After combining all these components, we create the token.
// Header Encoding
Base64Url Encode({
"alg": "RS256",
"typ": "JWT"
}) → eyJhbGciOiAiUlMyNTYiLCAidHlwIjogIkpXVCJ9
// Payload Encoding
Base64Url Encode({
"sub": "1234567890",
"name": "John Doe",
"iat": 1516239022
}) → eyJzdWIiOiAiMTIzNDU2Nzg5MCIsICJuYW1lIjogIkpvaG4gRG9lIiwgImlhdCI6IDE1MTYyMzkwMjJ9
// Concatenate Encoded header and payload
ConcatenatedHash = Base64Url Encode(Header) "." Base64Url Encode(Payload)
//Create Signature
Hash = SHA-256(ConcatenatedHash)
Signature = RSA Sign(Hash with Private Key) or HS256 Sign(Hash with secrate)
// Create Token
Token = Base64UrlEncode(Header) "." Base64UrlEncode(Payload) "." Signature
So, the process to create a JWT is as follows: we encode the payload and headers, then generate the signature from them.

Verifying JWT Tokens
Earlier, we discussed how to create a JWT. Now, let's discuss how to verify a JWT. The verification process is essentially the reverse of token creation. First, we decrypt the token using a secret or public key. Then, we concatenate the header and payload to generate a signature. If the generated hash matches the signature, the token is valid; otherwise, it is not valid.
// Token we recive in this formate Token = Base64UrlEncode(Header) "." Base64UrlEncode(Payload) "." Signature // Decrypt Signature TokenHash = RSA Decrypt(Hash with Public Key) or HS256 Sign(Hash with secrate) // Generate Hash From Encoded Header and Payload Hash = SHA-256(Base64UrlEncode(Header) "." Base64UrlEncode(Payload)) // Compare Hash if(TokenHash == Hash) "Valid" else "Not Valid"
Benefits of Using JWT
- Security - JWTs are digitally signed, ensuring the integrity and authenticity of the data
- Compact - JWTs are small in size, making them efficient to transmit over the network.
- Self-Contained - JWTs contain all the necessary information about the user, reducing the need to query the database multiple times.
JWT provides all the above benefits, making it a popular choice for most authentication mechanisms to authorize users. Additionally, JWT can be used with various authentication techniques, such as DPoP and others.
How to Use JWT in Your Code
To use JWT in code, we utilize the jsonwebtoken npm package. There are two methods for working with JWTs: the straightforward method using a secret key and the key pair method (using public and private keys).
Using Secret
import jwt from 'jsonwebtoken';
// Define the type for the payload
interface Payload {
userId: number;
username: string;
}
// Secret key for signing the JWT
const secretKey: string = 'your-very-secure-secret';
// Payload to be included in the JWT
const payload: Payload = {
userId: 123,
username: 'exampleUser'
};
// Sign the JWT
const token: string = jwt.sign(payload, secretKey, { expiresIn: '1h' });
console.log('Generated Token:', token);
import jwt from 'jsonwebtoken';
// Secret key for signing the JWT
const secretKey: string = 'your-very-secure-secret';
// Verify the JWT
try {
const decoded = jwt.verify(token, secretKey) as Payload;
console.log('Decoded Payload:', decoded);
} catch (err) {
console.error('Token verification failed:', (err as Error).message);
}
Using KeyPair Method
import * as jwt from 'jsonwebtoken';
import { readFileSync } from 'fs';
// Load your RSA private key
const privateKey = readFileSync('private_key.pem', 'utf8');
// Define your payload
const payload = {
sub: '1234567890',
name: 'John Doe',
iat: Math.floor(Date.now() / 1000) // Issued at
};
// Define JWT sign options
const signOptions: jwt.SignOptions = {
algorithm: 'RS256',
expiresIn: '1h' // Token expiration time
};
// Generate the JWT
const token = jwt.sign(payload, privateKey, signOptions);
console.log('Generated JWT:', token);
import * as jwt from 'jsonwebtoken';
import { readFileSync } from 'fs';
// Load your RSA public key
const publicKey = readFileSync('public_key.pem', 'utf8');
// Define JWT verify options
const verifyOptions: jwt.VerifyOptions = {
algorithms: ['RS256'] // Specify the algorithm used
};
try {
// Verify the JWT
const decoded = jwt.verify(token, publicKey, verifyOptions) as jwt.JwtPayload;
console.log('Decoded Payload:', decoded);
} catch (error) {
console.error('Error verifying token:', error);
}
Conclusion
In summary, JSON Web Tokens (JWTs) securely transmit information between parties using a compact format. RSA signing and verification involve using a private key for signing and a public key for verification. The TypeScript examples illustrate generating a JWT with a private RSA key and verifying it with a public RSA key, ensuring secure token-based authentication and data integrity.
-
 Database Sharding in MySQL: A Comprehensive GuideEfficiently controlling performance and scaling arises as databases get bigger and more intricate. Database sharding is one method used to overcome th...Programming Published on 2024-11-06
Database Sharding in MySQL: A Comprehensive GuideEfficiently controlling performance and scaling arises as databases get bigger and more intricate. Database sharding is one method used to overcome th...Programming Published on 2024-11-06 -
 How to Convert Python Datetime Objects to Seconds?Converting Datetime Objects to Seconds in PythonWhen working with datetime objects in Python, it often becomes necessary to convert them to seconds fo...Programming Published on 2024-11-06
How to Convert Python Datetime Objects to Seconds?Converting Datetime Objects to Seconds in PythonWhen working with datetime objects in Python, it often becomes necessary to convert them to seconds fo...Programming Published on 2024-11-06 -
 How to Effectively Optimize CRUD Operations Using Laravel Eloquent\'s firstOrNew() Method?Optimizing CRUD Operations with Laravel EloquentWhen working with a database in Laravel, it's common to insert or update records. To achieve this,...Programming Published on 2024-11-06
How to Effectively Optimize CRUD Operations Using Laravel Eloquent\'s firstOrNew() Method?Optimizing CRUD Operations with Laravel EloquentWhen working with a database in Laravel, it's common to insert or update records. To achieve this,...Programming Published on 2024-11-06 -
 Why Does Overriding Method Parameters in PHP Violate Strict Standards?Overriding Method Parameters in PHP: A Violation of Strict StandardsIn object-oriented programming, the Liskov Substitution Principle (LSP) dictates t...Programming Published on 2024-11-06
Why Does Overriding Method Parameters in PHP Violate Strict Standards?Overriding Method Parameters in PHP: A Violation of Strict StandardsIn object-oriented programming, the Liskov Substitution Principle (LSP) dictates t...Programming Published on 2024-11-06 -
 Why Does \"Table Doesn\'t Exist in Engine\" #1932 Error Occur After XAMPP Relocation?Programming Published on 2024-11-06
Why Does \"Table Doesn\'t Exist in Engine\" #1932 Error Occur After XAMPP Relocation?Programming Published on 2024-11-06 -
 Which PHP Library Provides Superior SQL Injection Prevention: PDO or mysql_real_escape_string?PDO vs. mysql_real_escape_string: A Comprehensive GuideQuery escaping is crucial for preventing SQL injections. While mysql_real_escape_string offers ...Programming Published on 2024-11-06
Which PHP Library Provides Superior SQL Injection Prevention: PDO or mysql_real_escape_string?PDO vs. mysql_real_escape_string: A Comprehensive GuideQuery escaping is crucial for preventing SQL injections. While mysql_real_escape_string offers ...Programming Published on 2024-11-06 -
 Getting Started with React: A Beginner’s RoadmapHey, everyone! ? I’ve just started my journey into learning React.js. It’s been an exciting (and sometimes challenging!) adventure, and I wanted to sh...Programming Published on 2024-11-06
Getting Started with React: A Beginner’s RoadmapHey, everyone! ? I’ve just started my journey into learning React.js. It’s been an exciting (and sometimes challenging!) adventure, and I wanted to sh...Programming Published on 2024-11-06 -
 How Can I Reference Internal Values within a JavaScript Object?How to Reference Internal Values within a JavaScript ObjectIn JavaScript, accessing values within an object that refer to other values within the same...Programming Published on 2024-11-06
How Can I Reference Internal Values within a JavaScript Object?How to Reference Internal Values within a JavaScript ObjectIn JavaScript, accessing values within an object that refer to other values within the same...Programming Published on 2024-11-06 -
 A Quick Guide to Python List Methods with ExamplesIntroduction Python lists are versatile and come with a variety of built-in methods that help in manipulating and processing data efficiently...Programming Published on 2024-11-06
A Quick Guide to Python List Methods with ExamplesIntroduction Python lists are versatile and come with a variety of built-in methods that help in manipulating and processing data efficiently...Programming Published on 2024-11-06 -
 When Is a User-Defined Copy Constructor Essential in C++?When Is a User-Defined Copy Constructor Required?Copy constructors are integral to C object-oriented programming, providing a means to initialize ob...Programming Published on 2024-11-06
When Is a User-Defined Copy Constructor Essential in C++?When Is a User-Defined Copy Constructor Required?Copy constructors are integral to C object-oriented programming, providing a means to initialize ob...Programming Published on 2024-11-06 -
 Try...Catch V/s Safe Assignment (?=): A Boon or a Curse for Modern Development?Recently, I discovered the new Safe Assignment Operator (?.=) introduced in JavaScript, and I’m really fascinated by its simplicity. ? The Safe Assign...Programming Published on 2024-11-06
Try...Catch V/s Safe Assignment (?=): A Boon or a Curse for Modern Development?Recently, I discovered the new Safe Assignment Operator (?.=) introduced in JavaScript, and I’m really fascinated by its simplicity. ? The Safe Assign...Programming Published on 2024-11-06 -
 How to Optimize Fixed Width File Parsing in Python?Optimizing Fixed Width File ParsingTo efficiently parse fixed-width files, one may consider leveraging Python's struct module. This approach lever...Programming Published on 2024-11-06
How to Optimize Fixed Width File Parsing in Python?Optimizing Fixed Width File ParsingTo efficiently parse fixed-width files, one may consider leveraging Python's struct module. This approach lever...Programming Published on 2024-11-06 -
 FlyweightOne of the structural patterns aims to reduce memory usage by sharing as much data as possible with similar objects. It is particularly useful when de...Programming Published on 2024-11-06
FlyweightOne of the structural patterns aims to reduce memory usage by sharing as much data as possible with similar objects. It is particularly useful when de...Programming Published on 2024-11-06 -
 Unlock Your MySQL Mastery: The MySQL Practice Labs CourseElevate your MySQL skills and become a database expert with the comprehensive MySQL Practice Labs Course. This hands-on learning experience is designe...Programming Published on 2024-11-06
Unlock Your MySQL Mastery: The MySQL Practice Labs CourseElevate your MySQL skills and become a database expert with the comprehensive MySQL Practice Labs Course. This hands-on learning experience is designe...Programming Published on 2024-11-06 -
 Portfolio? ? Hey everyone, I'm Nick ?? Elevate Your Projects with Expert Engineering Solutions Explore my portfolio to see how I blend cutting-edge technol...Programming Published on 2024-11-06
Portfolio? ? Hey everyone, I'm Nick ?? Elevate Your Projects with Expert Engineering Solutions Explore my portfolio to see how I blend cutting-edge technol...Programming Published on 2024-11-06
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























