Understanding and Using Javascript Console API in Detail
If you like my articles, you can buy me a coffee :)

The console API is used for debugging, printing messages, and transferring various information to the console, especially in JavaScript runtimes such as browsers and Node.js. But in order to use the console api correctly, you need to know exactly what the console API is.
In this article, I will explain the console API to you. Console API is an object. This object has keys, and when you write a console method, you access the value of a key in the console object.
Now, I will explain to you by coding my own console object so that you can understand the logic of how the log method works in the console API.
const customConsole = {
log: function(message) {
const timestamp = new Date().toISOString();
const output = `[${timestamp}] LOG: ${message}`;
alert(output); // Displaying the output (replace with console.log in a real scenario)
}
};
customConsole.log("Hello, this is a custom console log!");
Try to read the code. As can be seen in the code, I created a custom console object and defined a key for this object, and the value of this key is a function. Then I accessed the log key of this object.
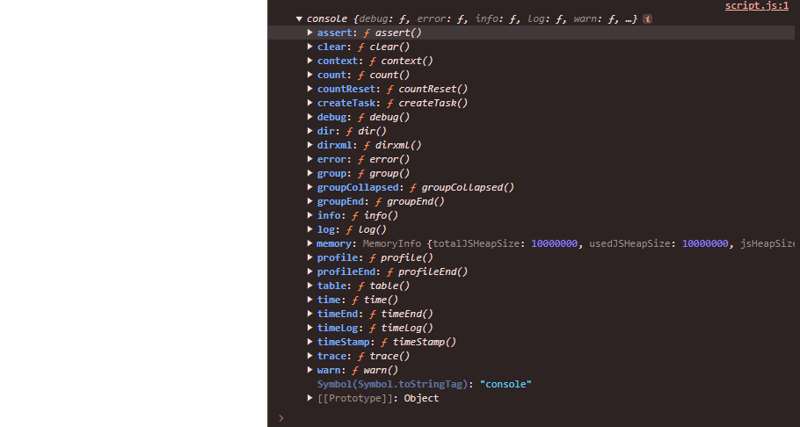
As a result, the console API doesn't just have a "log" method. So how many are there? Let's find out now.

As seen in the photo, the console object has more than one key and the values of these keys. These values are functions.
We can access these functions with the console object.
console.error() console.warn()
Now let's learn what some of these functions do.
1. console.debug()
console.debug , a function in JavaScript used for debugging purposes in the browser console. By default, output from the console.debug() method will not be visible in Chrome developer tools.
Example :
function subtract(a, b) {
console.debug("subtract function called:", { a, b });
const result = a - b;
if (result > 0) {
console.debug("Result is positive.");
} else if (result
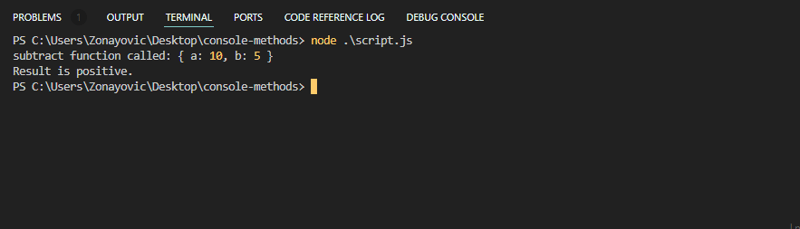
Output :

output from the console.debug() method will not be visible in Chrome developer tools.
2. console.error()
It is a method used in JavaScript to print error messages to the console. It is used to facilitate debugging when an error occurs. the message may receive special formatting, such as red colors and a error icon.
Example :
async function fetchData(ıd) {
try {
const response = await fetch(`https://jsonplaceholder.typicode.com/posts/${ıd}`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
console.log("posts data fetched successfully:", data);
return data;
} catch (error) {
console.error(" error posts data :", error.message);
}
}
fetchData(1);
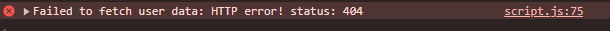
If there is an error while fetching data, this is the output :

3. console.warn()
It is a method used in JavaScript to print potential problems or situations that require attentionthe console. It is used to facilitate debugging when an error occurs. the message may receive special formatting, such as yellow colors and a warning icon.
Example :
if (password.length
4. console.dir()
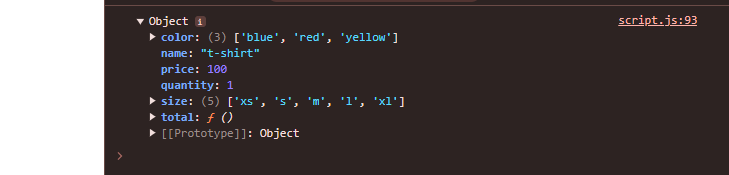
The console.dir() method displays a list of the properties of the specified JavaScript object. In browser consoles, the output is presented as a hierarchical listing with disclosure triangles that let you see the contents of child objects.
Example :
const basket = {
name : "t-shirt",
price : 100,
quantity : 1,
color : [ "blue" , "red" , "yellow"],
size : [ "xs" , "s" , "m" , "l" , "xl"],
total : function() {
return this.price * this.quantity;
}
}
console.dir(basket)
,
size : ,
total : function() {
return this.price * this.quantity;
}
}
console.dir(basket)
Output : 
5. console.dirxml()
The console.dirxml() method displays an interactive tree of the descendant elements of the specified XML/HTML element. If it is not possible to display as an element the
JavaScript Object view is shown instead. The output is presented as a hierarchical listing of expandable nodes that let you see the contents of child nodes.
Example
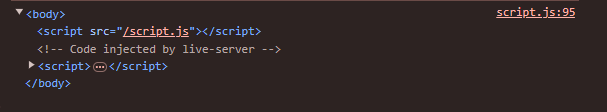
:console.dirxml(document.body);
console.dirxml(document.body);
Output :
6. console.assert()
The
console.assert() method writes an error message to the console if the assertion is false. If the assertion is true, nothing happens.
Example
:console.dirxml(document.body);
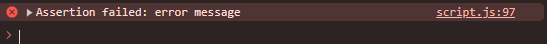
consolle.assert("a" === "f" , error message)
Output : 
7. console.count()
The console.count() method logs the number of times that this particular call to
count() has been called.
Example
:console.dirxml(document.body);
function greet(user) {
console.count();
return `hi ${user}`;
}
greet("micheal");
greet("roman");
greet();
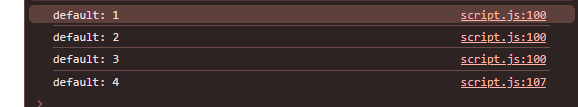
console.count();
Output : 
Conclusion
If a condition is not true, it prints an error message. If the condition is true, it won't print anything.
-
 How Can I Efficiently Generate URL-Friendly Slugs from Unicode Strings in PHP?Crafting a Function for Efficient Slug GenerationCreating slugs, simplified representations of Unicode strings used in URLs, can be a challenging task...Programming Posted on 2025-04-02
How Can I Efficiently Generate URL-Friendly Slugs from Unicode Strings in PHP?Crafting a Function for Efficient Slug GenerationCreating slugs, simplified representations of Unicode strings used in URLs, can be a challenging task...Programming Posted on 2025-04-02 -
 How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-04-02
How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-04-02 -
 How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-02
How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-02 -
 How to Bypass Website Blocks with Python's Requests and Fake User Agents?How to Simulate Browser Behavior with Python's Requests and Fake User AgentsPython's Requests library is a powerful tool for making HTTP reque...Programming Posted on 2025-04-02
How to Bypass Website Blocks with Python's Requests and Fake User Agents?How to Simulate Browser Behavior with Python's Requests and Fake User AgentsPython's Requests library is a powerful tool for making HTTP reque...Programming Posted on 2025-04-02 -
 Why Am I Getting a \"Class \'ZipArchive\' Not Found\" Error After Installing Archive_Zip on My Linux Server?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...Programming Posted on 2025-04-02
Why Am I Getting a \"Class \'ZipArchive\' Not Found\" Error After Installing Archive_Zip on My Linux Server?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...Programming Posted on 2025-04-02 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-04-02
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-04-02 -
 Why Am I Getting a "Could Not Find an Implementation of the Query Pattern" Error in My Silverlight LINQ Query?Query Pattern Implementation Absence: Resolving "Could Not Find" ErrorsIn a Silverlight application, an attempt to establish a database conn...Programming Posted on 2025-04-02
Why Am I Getting a "Could Not Find an Implementation of the Query Pattern" Error in My Silverlight LINQ Query?Query Pattern Implementation Absence: Resolving "Could Not Find" ErrorsIn a Silverlight application, an attempt to establish a database conn...Programming Posted on 2025-04-02 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-04-02
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-04-02 -
 How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-02
How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-02 -
 How Can I Efficiently Create Dictionaries Using Python Comprehension?Python Dictionary ComprehensionIn Python, dictionary comprehensions offer a concise way to generate new dictionaries. While they are similar to list c...Programming Posted on 2025-04-02
How Can I Efficiently Create Dictionaries Using Python Comprehension?Python Dictionary ComprehensionIn Python, dictionary comprehensions offer a concise way to generate new dictionaries. While they are similar to list c...Programming Posted on 2025-04-02 -
 How Can I Handle UTF-8 Filenames in PHP's Filesystem Functions?Handling UTF-8 Filenames in PHP's Filesystem FunctionsWhen creating folders containing UTF-8 characters using PHP's mkdir function, you may en...Programming Posted on 2025-04-02
How Can I Handle UTF-8 Filenames in PHP's Filesystem Functions?Handling UTF-8 Filenames in PHP's Filesystem FunctionsWhen creating folders containing UTF-8 characters using PHP's mkdir function, you may en...Programming Posted on 2025-04-02 -
 How Can I Maintain Custom JTable Cell Rendering After Cell Editing?Maintaining JTable Cell Rendering After Cell EditIn a JTable, implementing custom cell rendering and editing capabilities can enhance the user experie...Programming Posted on 2025-04-02
How Can I Maintain Custom JTable Cell Rendering After Cell Editing?Maintaining JTable Cell Rendering After Cell EditIn a JTable, implementing custom cell rendering and editing capabilities can enhance the user experie...Programming Posted on 2025-04-02 -
 How Do I Efficiently Select Columns in Pandas DataFrames?Selecting Columns in Pandas DataframesWhen dealing with data manipulation tasks, selecting specific columns becomes necessary. In Pandas, there are va...Programming Posted on 2025-04-02
How Do I Efficiently Select Columns in Pandas DataFrames?Selecting Columns in Pandas DataframesWhen dealing with data manipulation tasks, selecting specific columns becomes necessary. In Pandas, there are va...Programming Posted on 2025-04-02 -
 Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-04-02
Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-04-02 -
 How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-04-02
How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-04-02
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























