What Happens When You Type a URL Into a Browser?
Have you ever wondered what happens behind the scenes when you type a URL into your browser and hit Enter? The process is more intricate than you might think, involving several steps that work together seamlessly to deliver the web page you requested. In this article, we'll explore the journey from entering a URL to viewing a fully loaded web page, shedding light on the technology and protocols that make it all possible.

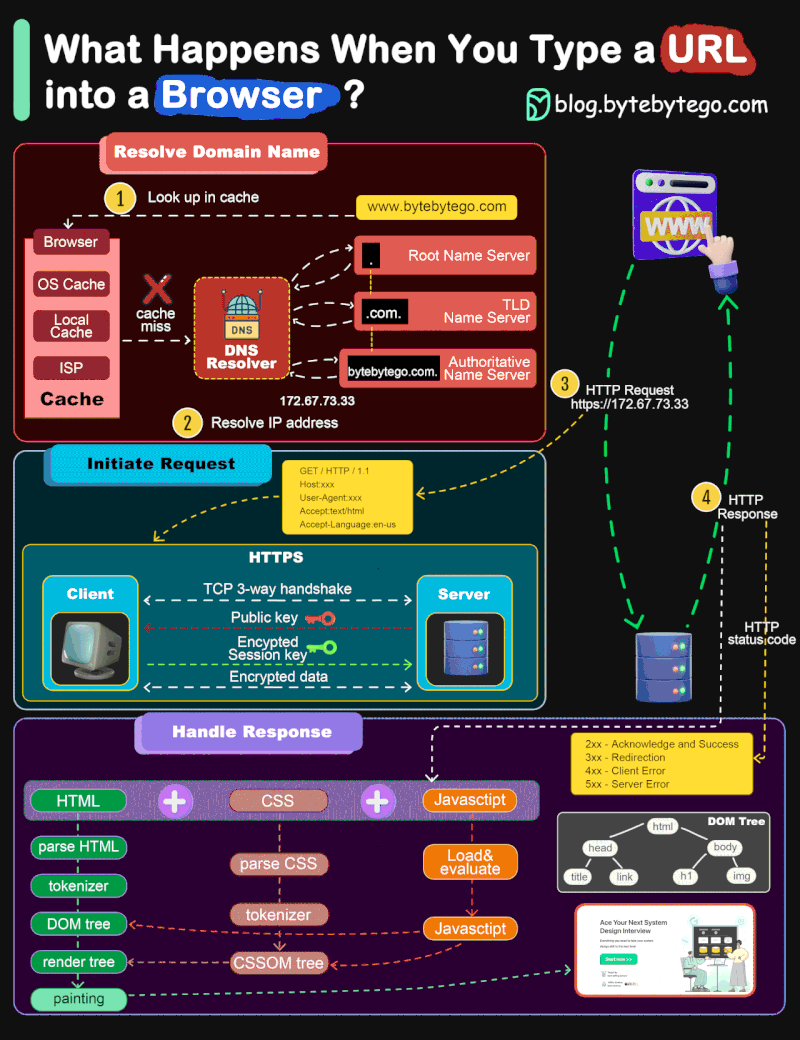
Step 1: Entering a URL and Translating it to an IP Address
The journey begins when you type a URL (e.g., www.example.com) into your browser. The first task for the browser is to translate this human-readable URL into an IP address—the numerical address of the server hosting the website. This translation is crucial because while we use domain names, computers communicate using numerical addresses like 192.0.2.1.
To find the IP address, the browser checks several caches to speed up the process:
- Browser Cache: Stores previous IP addresses to avoid repeated lookups.
- Operating System (OS) Cache: If not found in the browser cache, it checks the OS cache.
- Router or Local Cache: The browser may check the router's cache or a local network cache.
- ISP Cache: Finally, your Internet Service Provider (ISP) keeps a cache of IP addresses.
If none of these caches contain the IP address, the browser performs a DNS (Domain Name System) lookup.
Step 2: DNS Lookup and Resolving the IP Address
When the IP address isn't found in any cache, the browser initiates a DNS lookup. Think of DNS as the internet's phonebook—it translates domain names into IP addresses through several steps:
- Recursive DNS Lookup: The DNS resolver makes recursive queries to various DNS servers until it finds the requested IP address.
- Root DNS Server: The resolver first queries a root DNS server, which directs it to a TLD (Top Level Domain) DNS server (like .com or .org).
- Authoritative DNS Server: The TLD server then points to the authoritative DNS server for the domain (e.g., example.com), which provides the correct IP address.
With this information in hand, your browser can proceed to establish a connection with the web server.
Step 3: Establishing a TCP Connection and HTTPS Handshake
Once your browser has the IP address, it sends an HTTP (or HTTPS) request to initiate communication with the web server. However, before any data is exchanged, a TCP (Transmission Control Protocol) connection must be established through a process known as the TCP 3-way handshake:
- SYN: The client sends a SYN (synchronize) message to request a connection.
- SYN-ACK: The server responds with a SYN-ACK (synchronize-acknowledge) message.
- ACK: Finally, the client sends an ACK (acknowledge) message back to establish the connection.
If you're accessing a website via HTTPS, an additional step occurs—the SSL/TLS handshake—which ensures that data exchanged between your browser and server is encrypted:
- The server sends its public key to your browser.
- Your browser encrypts a session key using this public key and sends it back.
- The server decrypts this session key using its private key.
- Both parties use this session key for secure communication moving forward.
Step 4: Sending the HTTP Request
With a secure connection established, your browser sends an HTTP request to access specific resources on the server. This request includes details such as your browser type and what page you're trying to access. Here’s what an HTTP request might look like:
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Accept: text/html
The server processes this request and prepares to send back the requested resource.
Step 5: Server Processes the Request and Sends the Response
After processing your request, the server generates an HTTP response containing resources like HTML, CSS, JavaScript, and images necessary for rendering the page. Ideally, this response will have a status code of 200 OK, indicating that everything went smoothly.
Here’s an example of what that response might look like:
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 3485
Example Page
Welcome to Example.com!
Step 6: Rendering the Page
Once your browser receives this response, it begins rendering the page by parsing HTML and CSS files while executing any JavaScript code included in those files. This process involves creating a Document Object Model (DOM), which represents how elements on your webpage are structured.
The rendering engine takes care of painting pixels on your screen based on this DOM structure and CSS styles applied to it.
Conclusion
Understanding what happens when you enter a URL into your browser reveals just how complex yet efficient modern web technology is. From translating domain names into IP addresses to establishing secure connections and rendering pages seamlessly, each step plays an essential role in delivering content quickly and securely.
Next time you browse online, take a moment to appreciate all these behind-the-scenes processes working together so you can enjoy smooth navigation on your favorite websites!
Further Reading
For those interested in deepening their knowledge about how web technologies work or looking for more technical insights:
- How DNS Works
- Understanding TCP/IP
- The HTTPS Connection
By exploring these resources, you'll gain even more insight into how our digital world operates!
-
 How Can I Efficiently Generate URL-Friendly Slugs from Unicode Strings in PHP?Crafting a Function for Efficient Slug GenerationCreating slugs, simplified representations of Unicode strings used in URLs, can be a challenging task...Programming Posted on 2025-04-03
How Can I Efficiently Generate URL-Friendly Slugs from Unicode Strings in PHP?Crafting a Function for Efficient Slug GenerationCreating slugs, simplified representations of Unicode strings used in URLs, can be a challenging task...Programming Posted on 2025-04-03 -
 How to Simplify JSON Parsing in PHP for Multi-Dimensional Arrays?Parsing JSON with PHPTrying to parse JSON data in PHP can be challenging, especially when dealing with multi-dimensional arrays. To simplify the proce...Programming Posted on 2025-04-03
How to Simplify JSON Parsing in PHP for Multi-Dimensional Arrays?Parsing JSON with PHPTrying to parse JSON data in PHP can be challenging, especially when dealing with multi-dimensional arrays. To simplify the proce...Programming Posted on 2025-04-03 -
 Why Am I Getting a \"Class \'ZipArchive\' Not Found\" Error After Installing Archive_Zip on My Linux Server?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...Programming Posted on 2025-04-03
Why Am I Getting a \"Class \'ZipArchive\' Not Found\" Error After Installing Archive_Zip on My Linux Server?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...Programming Posted on 2025-04-03 -
 How Do I Efficiently Select Columns in Pandas DataFrames?Selecting Columns in Pandas DataframesWhen dealing with data manipulation tasks, selecting specific columns becomes necessary. In Pandas, there are va...Programming Posted on 2025-04-03
How Do I Efficiently Select Columns in Pandas DataFrames?Selecting Columns in Pandas DataframesWhen dealing with data manipulation tasks, selecting specific columns becomes necessary. In Pandas, there are va...Programming Posted on 2025-04-03 -
 Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-04-03
Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-04-03 -
 How Can I Execute Command Prompt Commands, Including Directory Changes, in Java?Execute Command Prompt Commands in JavaProblem:Running command prompt commands through Java can be challenging. Although you may find code snippets th...Programming Posted on 2025-04-03
How Can I Execute Command Prompt Commands, Including Directory Changes, in Java?Execute Command Prompt Commands in JavaProblem:Running command prompt commands through Java can be challenging. Although you may find code snippets th...Programming Posted on 2025-04-03 -
 Do I Need to Explicitly Delete Heap Allocations in C++ Before Program Exit?Explicit Deletion in C Despite Program ExitWhen working with dynamic memory allocation in C , developers often wonder if it's necessary to manu...Programming Posted on 2025-04-03
Do I Need to Explicitly Delete Heap Allocations in C++ Before Program Exit?Explicit Deletion in C Despite Program ExitWhen working with dynamic memory allocation in C , developers often wonder if it's necessary to manu...Programming Posted on 2025-04-03 -
 How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-03
How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-03 -
 How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-04-03
How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-04-03 -
 How Can I Programmatically Select All Text Within a DIV on Mouse Click?Programmatically Selecting DIV Text on Mouse ClickQuestionGiven a DIV element with text content, how can the user programmatically select the entire t...Programming Posted on 2025-04-03
How Can I Programmatically Select All Text Within a DIV on Mouse Click?Programmatically Selecting DIV Text on Mouse ClickQuestionGiven a DIV element with text content, how can the user programmatically select the entire t...Programming Posted on 2025-04-03 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-04-03
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-04-03 -
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-04-03
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-04-03 -
 How Can I Customize Compilation Optimizations in the Go Compiler?Customizing Compilation Optimizations in Go CompilerThe default compilation process in Go follows a specific optimization strategy. However, users may...Programming Posted on 2025-04-03
How Can I Customize Compilation Optimizations in the Go Compiler?Customizing Compilation Optimizations in Go CompilerThe default compilation process in Go follows a specific optimization strategy. However, users may...Programming Posted on 2025-04-03 -
 How Can I Synchronously Iterate and Print Values from Two Equal-Sized Arrays in PHP?Synchronously Iterating and Printing Values from Two Arrays of the Same SizeWhen creating a selectbox using two arrays of equal size, one containing c...Programming Posted on 2025-04-03
How Can I Synchronously Iterate and Print Values from Two Equal-Sized Arrays in PHP?Synchronously Iterating and Printing Values from Two Arrays of the Same SizeWhen creating a selectbox using two arrays of equal size, one containing c...Programming Posted on 2025-04-03 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-04-03
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-04-03
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























