TOP React Liabraries and tools you Need

1. React PDF Render
React PDF render libraries help you create and display PDF documents directly within your React applications. Imagine building invoices, reports, or forms that look professional and can be saved or printed as PDFs. These libraries provide tools to structure your PDF content using React components, style them with CSS-like syntax, and then convert the result into a PDF file. Think of it as building a webpage that magically transforms into a printable document!
Learn More

2. React Big Calender
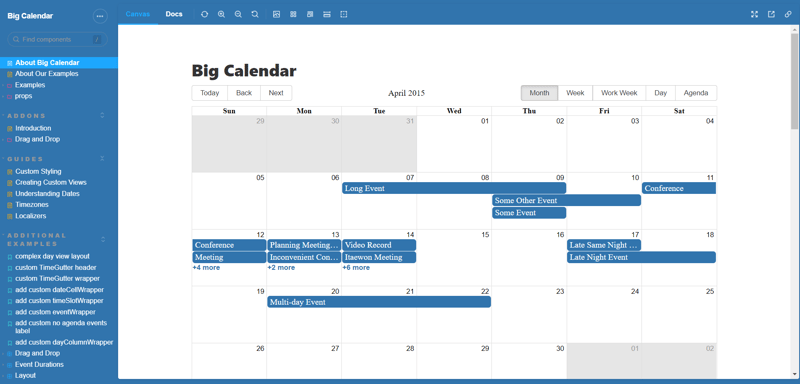
React Big Calendar is a powerful and customizable component library for building interactive calendars within your React applications. It offers various views like day, week, month, and agenda, making it adaptable to different use cases. You can easily integrate events, handle time zones, and customize the appearance to match your project's design. It's a popular choice for scheduling apps, event management systems, and other calendar-based functionalities.
Learn More

3. React Confetti
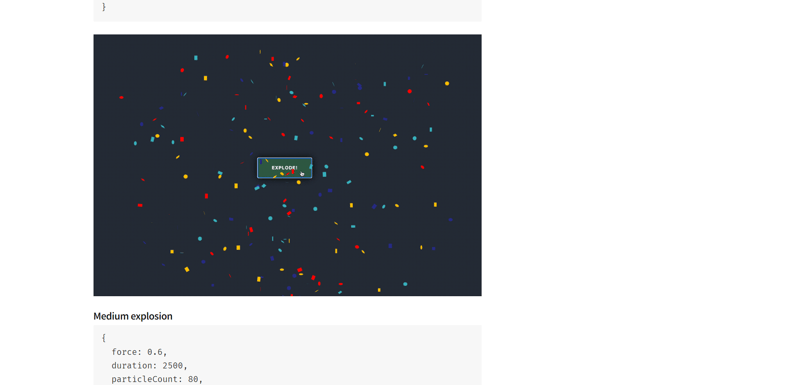
React Confetti is a library that adds a touch of celebration to your React applications. It creates a fun and festive confetti effect with customizable colors, shapes, and animation styles. Imagine adding a burst of confetti when a user completes a task, wins a game, or achieves a goal. It's a simple way to enhance user experience and make your app more engaging.
Learn More

4. React-Webcam
React Webcam is a library that lets you easily integrate webcam functionality into your React applications. You can capture images or videos from a user's webcam, display the video feed, and even take snapshots. It's commonly used for features like video calls, photo uploads, facial recognition, and augmented reality experiences.
Learn More

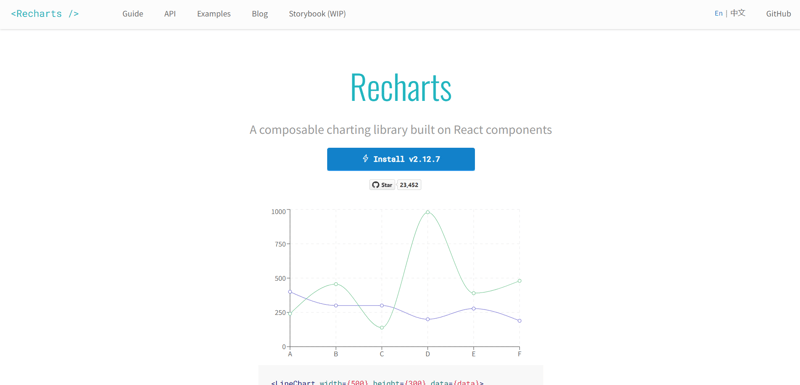
5. Recharts
Recharts is a library that makes creating charts in React applications a breeze. It offers a variety of chart types like line, bar, pie, area, and more. You can easily customize the look and feel of your charts to match your app's design. Think of it as a powerful tool to visualize your data in a clear and visually appealing way.
Learn More

6. Swiper
Swiper is a powerful library for creating smooth and responsive sliders or carousels in your web applications. It's perfect for showcasing product images, displaying content in a compact space, or creating interactive slideshows. Swiper offers a wide range of customization options, including different transition effects, navigation controls, and automatic slide progression. Whether you're building a mobile app or a website, Swiper can help you create engaging and interactive user experiences.
Learn More
-
 How Can I Configure Pytesseract for Single Digit Recognition with Number-Only Output?Pytesseract OCR with Single Digit Recognition and Number-Only ConstraintsIn the context of Pytesseract, configuring Tesseract to recognize single digi...Programming Posted on 2025-04-18
How Can I Configure Pytesseract for Single Digit Recognition with Number-Only Output?Pytesseract OCR with Single Digit Recognition and Number-Only ConstraintsIn the context of Pytesseract, configuring Tesseract to recognize single digi...Programming Posted on 2025-04-18 -
 The difference between PHP and C++ function overload processingPHP Function Overloading: Unraveling the Enigma from a C PerspectiveAs a seasoned C developer venturing into the realm of PHP, you may encounter t...Programming Posted on 2025-04-18
The difference between PHP and C++ function overload processingPHP Function Overloading: Unraveling the Enigma from a C PerspectiveAs a seasoned C developer venturing into the realm of PHP, you may encounter t...Programming Posted on 2025-04-18 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-04-18
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-04-18 -
 Why Does PHP's DateTime::modify('+1 month') Produce Unexpected Results?Modifying Months with PHP DateTime: Uncovering the Intended BehaviorWhen working with PHP's DateTime class, adding or subtracting months may not a...Programming Posted on 2025-04-18
Why Does PHP's DateTime::modify('+1 month') Produce Unexpected Results?Modifying Months with PHP DateTime: Uncovering the Intended BehaviorWhen working with PHP's DateTime class, adding or subtracting months may not a...Programming Posted on 2025-04-18 -
 When to use "try" instead of "if" to detect variable values in Python?Using "try" vs. "if" to Test Variable Value in PythonIn Python, there are situations where you may need to check if a variable has...Programming Posted on 2025-04-18
When to use "try" instead of "if" to detect variable values in Python?Using "try" vs. "if" to Test Variable Value in PythonIn Python, there are situations where you may need to check if a variable has...Programming Posted on 2025-04-18 -
 How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-18
How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-18 -
 `console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-04-18
`console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-04-18 -
 How Can I Customize Compilation Optimizations in the Go Compiler?Customizing Compilation Optimizations in Go CompilerThe default compilation process in Go follows a specific optimization strategy. However, users may...Programming Posted on 2025-04-18
How Can I Customize Compilation Optimizations in the Go Compiler?Customizing Compilation Optimizations in Go CompilerThe default compilation process in Go follows a specific optimization strategy. However, users may...Programming Posted on 2025-04-18 -
 Call Python function from C/C++ and get the return value methodExtracting Return Value from a Python Function Called in C/C Calling a custom Python function from C/C allows for extended functionality, but extra...Programming Posted on 2025-04-18
Call Python function from C/C++ and get the return value methodExtracting Return Value from a Python Function Called in C/C Calling a custom Python function from C/C allows for extended functionality, but extra...Programming Posted on 2025-04-18 -
 Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-04-18
Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-04-18 -
 Tips for converting string time to Go time structureConverting String Time to Go Time StructureIn Go, you may encounter situations where you need to convert a string time value into a time.Time structur...Programming Posted on 2025-04-18
Tips for converting string time to Go time structureConverting String Time to Go Time StructureIn Go, you may encounter situations where you need to convert a string time value into a time.Time structur...Programming Posted on 2025-04-18 -
 How to prevent duplicate submissions after form refresh?Preventing Duplicate Submissions with Refresh HandlingIn web development, it's common to encounter the issue of duplicate submissions when a page ...Programming Posted on 2025-04-18
How to prevent duplicate submissions after form refresh?Preventing Duplicate Submissions with Refresh HandlingIn web development, it's common to encounter the issue of duplicate submissions when a page ...Programming Posted on 2025-04-18 -
 How to Simplify JSON Parsing in PHP for Multi-Dimensional Arrays?Parsing JSON with PHPTrying to parse JSON data in PHP can be challenging, especially when dealing with multi-dimensional arrays. To simplify the proce...Programming Posted on 2025-04-18
How to Simplify JSON Parsing in PHP for Multi-Dimensional Arrays?Parsing JSON with PHPTrying to parse JSON data in PHP can be challenging, especially when dealing with multi-dimensional arrays. To simplify the proce...Programming Posted on 2025-04-18 -
 How to Send a Raw POST Request with cURL in PHP?How to Send a Raw POST Request Using cURL in PHPIn PHP, cURL is a popular library for sending HTTP requests. This article will demonstrate how to use ...Programming Posted on 2025-04-18
How to Send a Raw POST Request with cURL in PHP?How to Send a Raw POST Request Using cURL in PHPIn PHP, cURL is a popular library for sending HTTP requests. This article will demonstrate how to use ...Programming Posted on 2025-04-18 -
 How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-18
How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-18
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























