How to Use the Sui TypeScript SDK
Sui is the chain of the moment, and although Move is the holy grail for writing smart contracts on Sui, the TypeScript support is significant. You can interact with and use Sui and most of the DeFi apps on the ecosystem with TypeScript.
In this tutorial, I’ll teach you how to interact with the Sui network via TypeScript. You’ll learn how to read the state of the blockchain, write transactions to the chain from your TypeScript programs.
Getting Started With Sui and TypeScript
The only prerequisite is that you’ll need basic JS/TS knowledge to run this tutorial smoothly. I’ll walk you through everything else.
First, create a new TypeScript project in your terminal and initialize a new Node.js project.
mkdir SuiTS cd SuiTS npm init -y
Install TypeScript as a development dependency if you don’t have it already.
npm install typescript --save-dev npm install ts-node //runs TS without the need for transpiling
Now, you can initialize a new TypeScript project. This command will create a tsconfig.json file with default options that you can customize for your project.
npx tsc --init
Open the tsconfig.json and paste these configurations.
{
"compilerOptions": {
"target": "ES2020",
"module": "CommonJS",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"types": ["node"],
"resolveJsonModule": true
},
"exclude": ["node_modules"],
"scripts": {
"build": "tsc",
"start": "node dist/index.js"
}
}
Create a src directory where you’ll add your TypeScript files.
mkdir src touch src/index.ts
Finally, install the Sui TypeScript SDK with this command.
npm i @mysten/sui.js
You’re all set. You can start writing TypeScript programs that interact with the Sui blockchain.
Connecting to the Sui Blockchain
You must connect to a Sui blockchain to interact with the chain.
First, import getFullnodeUrl and SuiClient from the SDK client module.
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
Now, depending on your desired connection, you can use getFullnodeUrl to retrieve the full node URL of the Sui testnet, mainnet, localnet, or devnet; then, use the SuiClient to connect to the client instance.
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl('mainnet');
const client = new SuiClient({ url: rpcUrl });
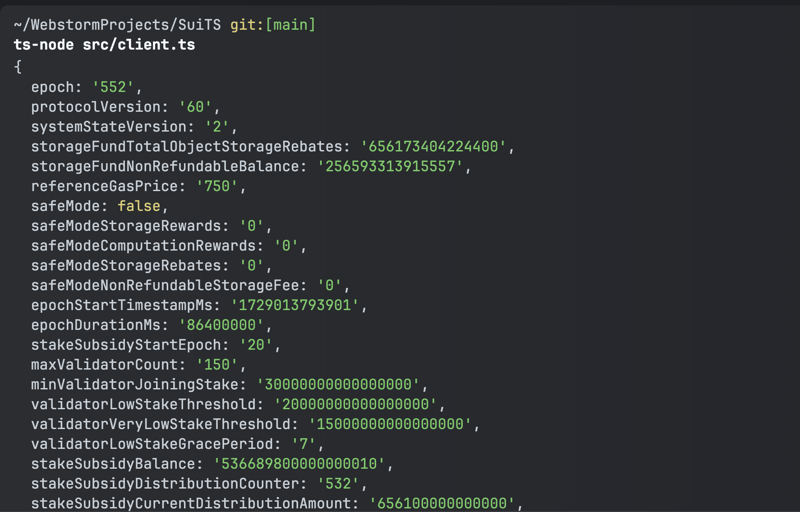
To test your connection, You can use the getLatestSuiSystemState to retrieve the latest state of the network.
// index.ts
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
async function getNetworkStatus() {
const currentEpoch = await client.getLatestSuiSystemState();
console.log(currentEpoch)
}
getNetworkStatus();
Now, transpile the TypeScript code to JavaScript and run it with this command:
ts-node index.ts
You should expect an output similar to this when you execute the command.

Creating a Sui Wallet
Creating a wallet is another popular operation that might be handy if you build on the Sui Network.
Here’s how to generate Sui wallet keypairs and retrieve the private and public keys from the Keypair.
import { Ed25519Keypair } from '@mysten/sui/keypairs/ed25519';
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
// random Keypair
const keypair = new Ed25519Keypair();
const publicKey = keypair.getPublicKey();
const privatekey = keypair.getSecretKey();
console.log(privatekey.toString());
console.log(publicKey.toSuiAddress());
The Ed25519Keypair function creates a new key pair. The getPublicKey and getPrivateKey methods give you access to the public and private keys, respectively.
Here’s the string output of the private and public keys I generated with the program:
suiprivkey1qq9r6rkysny207t5vr7m5025swh7w0wzra9p0553paprhn8zshqsx2rz64r New Sui Address: 0xbd46d7582ced464ef369114252704b10317436ef70f196a33fcf2c724991fcba
I’m funding this wallet with 0.25 Sui for the next set of operations. Feel free to verify and scan the wallet. Do not send any funds; it’s just a dummy wallet.
Reading Sui Wallet Balances
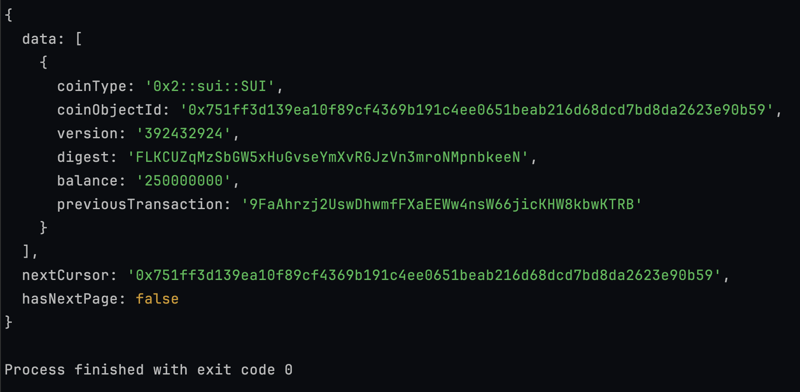
You can use the getCoins function on your client instance to retrieve details on the coins in a wallet address.
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
// use getFullnodeUrl to define the Devnet RPC location
const rpcUrl = getFullnodeUrl('mainnet');
// create a client connected to devnet
const client = new SuiClient({ url: rpcUrl });
async function getOwnedCoins() {
const coins = await client.getCoins({
owner: '0xbd46d7582ced464ef369114252704b10317436ef70f196a33fcf2c724991fcba',
});
console.log(coins);
}
getOwnedCoins();
The function returns details on the Sui coin alone and the details. The output is in MIST, the Sui gas token. 1 SUI equals 1 billion MIST.

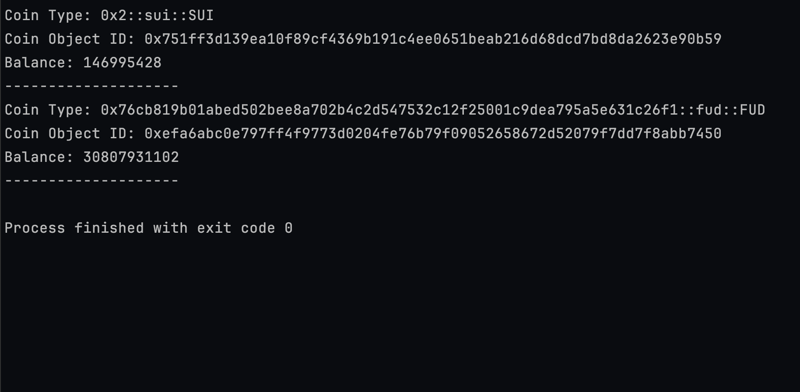
The getAllCoins function can be used in the same way to get a list of all the coins in a wallet.
async function getAllCoins() {
// Get the list of owned coins (tokens) for the given owner address
const ownedCoins = await client.getAllCoins({ owner: "0xbd46d7582ced464ef369114252704b10317436ef70f196a33fcf2c724991fcba" });
// Access the coin data
const coins = ownedCoins.data;
// Iterate through the coins and print their details
for (const coin of coins) {
console.log(`Coin Type: ${coin.coinType}`);
console.log(`Coin Object ID: ${coin.coinObjectId}`);
console.log(`Balance: ${coin.balance}`);
console.log('--------------------');
}
// If there is more data, handle pagination
if (ownedCoins.hasNextPage) {
console.log('More data available. Fetching next page...');
// You can handle the next page using ownedCoins.nextCursor if needed
}
}
getAllCoins();
For this example, I traded some Sui for $FUD on Hop Aggregator, and here’s the output after running the program.

Send Coins or Objects
Finally, the interesting part is that you’ll learn to send transactions on the blockchain.
Let’s send some $FUD tokens to another wallet. This works for any coins on the Sui Network.
import {getFullnodeUrl, SuiClient} from '@mysten/sui/client';
import {Ed25519Keypair} from '@mysten/sui/keypairs/ed25519';
import {Transaction} from '@mysten/sui/transactions';
// Set the RPC URL to connect to the Sui mainnet
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({url: rpcUrl});
// Create the keypair using the private key
const keypair = Ed25519Keypair.fromSecretKey("suiprivkey1qq9r6rkysny207t5vr7m5025swh7w0wzra9p0553paprhn8zshqsx2rz64r");
// FUD coin type
const FUD_TYPE = '0x76cb819b01abed502bee8a702b4c2d547532c12f25001c9dea795a5e631c26f1::fud::FUD';
async function sendFUD() {
const tx = new Transaction();
// Fetch FUD coins owned by the sender
const coins = await client.getCoins({owner: keypair.getPublicKey().toSuiAddress(), coinType: FUD_TYPE});
if (coins.data.length === 0) {
console.log("No FUD coins found in the wallet.");
return;
}
// Choose the first available FUD coin and split it for the transfer (adjust amount if needed)
const [coin] = tx.splitCoins(coins.data[0].coinObjectId, [100000000]);
tx.transferObjects([coin], '0xb0042cf2c5a16d0a240fc1391d570cd5fe06548f860583f1878c327db70f2a22');
const result = await client.signAndExecuteTransaction({signer: keypair, transaction: tx});
await client.waitForTransaction({digest: result.digest});
console.log("Transaction successful. Digest:", result.digest);
}
sendFUD().then(console.log).catch(console.error);
First, I checked that the wallet had some $FUD and split it for the transfer. The tx.transferObjects transfer the split coin to the specified address.
Finally, you need to sign the transaction with the client.signAndExecuteTransaction, and you can wait for the transaction with waitForTransaction to confirm the transaction went through
Conclusion
You’ve learned to interact with the Sui blockchain using the official TypeScript SDK. There’s so much you can build on Sui with your newly acquired knowledge, such as building wallets and bots.
You can take this further by learning how to interact with Move contracts on Sui to build more sophisticated dApps
-
 How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-09
How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-09 -
 How Can I Handle UTF-8 Filenames in PHP's Filesystem Functions?Handling UTF-8 Filenames in PHP's Filesystem FunctionsWhen creating folders containing UTF-8 characters using PHP's mkdir function, you may en...Programming Posted on 2025-04-09
How Can I Handle UTF-8 Filenames in PHP's Filesystem Functions?Handling UTF-8 Filenames in PHP's Filesystem FunctionsWhen creating folders containing UTF-8 characters using PHP's mkdir function, you may en...Programming Posted on 2025-04-09 -
 How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-09
How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-09 -
 Why Doesn't `body { margin: 0; }` Always Remove Top Margin in CSS?Addressing Body Margin Removal in CSSFor novice web developers, removing the margin of the body element can be a confusing task. Often, the code provi...Programming Posted on 2025-04-09
Why Doesn't `body { margin: 0; }` Always Remove Top Margin in CSS?Addressing Body Margin Removal in CSSFor novice web developers, removing the margin of the body element can be a confusing task. Often, the code provi...Programming Posted on 2025-04-09 -
 How to Redirect Multiple User Types (Students, Teachers, and Admins) to Their Respective Activities in a Firebase App?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...Programming Posted on 2025-04-09
How to Redirect Multiple User Types (Students, Teachers, and Admins) to Their Respective Activities in a Firebase App?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...Programming Posted on 2025-04-09 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-04-09
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-04-09 -
 How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-04-09
How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-04-09 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-04-09
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-04-09 -
 How to Capture and Stream stdout in Real Time for Chatbot Command Execution?Capturing stdout in Real Time from Command ExecutionIn the realm of developing chatbots capable of executing commands, a common requirement is the abi...Programming Posted on 2025-04-09
How to Capture and Stream stdout in Real Time for Chatbot Command Execution?Capturing stdout in Real Time from Command ExecutionIn the realm of developing chatbots capable of executing commands, a common requirement is the abi...Programming Posted on 2025-04-09 -
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-04-09
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-04-09 -
 How to Create a Smooth Left-Right CSS Animation for a Div Within Its Container?Generic CSS Animation for Left-Right MovementIn this article, we'll explore creating a generic CSS animation to move a div left and right, reachin...Programming Posted on 2025-04-09
How to Create a Smooth Left-Right CSS Animation for a Div Within Its Container?Generic CSS Animation for Left-Right MovementIn this article, we'll explore creating a generic CSS animation to move a div left and right, reachin...Programming Posted on 2025-04-09 -
 Which Method for Declaring Multiple Variables in JavaScript is More Maintainable?Declaring Multiple Variables in JavaScript: Exploring Two MethodsIn JavaScript, developers often encounter the need to declare multiple variables. Two...Programming Posted on 2025-04-09
Which Method for Declaring Multiple Variables in JavaScript is More Maintainable?Declaring Multiple Variables in JavaScript: Exploring Two MethodsIn JavaScript, developers often encounter the need to declare multiple variables. Two...Programming Posted on 2025-04-09 -
 How Can I Efficiently Create Dictionaries Using Python Comprehension?Python Dictionary ComprehensionIn Python, dictionary comprehensions offer a concise way to generate new dictionaries. While they are similar to list c...Programming Posted on 2025-04-09
How Can I Efficiently Create Dictionaries Using Python Comprehension?Python Dictionary ComprehensionIn Python, dictionary comprehensions offer a concise way to generate new dictionaries. While they are similar to list c...Programming Posted on 2025-04-09 -
 Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-04-09
Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-04-09 -
 How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-04-09
How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-04-09
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























