Simply understanding Bézier curves.
Imagine if you could only use straight lines, ellipses, and circles, wouldn't it be difficult to design a car with smooth lines and a complex appearance?
In 1962, the French engineer Pierre Bézier published the Bézier curve, which was initially used for the main body design of cars.

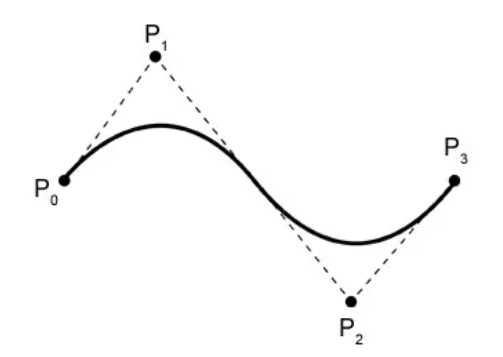
Bézier curves can define a smooth curve through a series of control points. The curve always passes through the first and last control points and is influenced by the shape of the intermediate control points. Additionally, Bézier curves have the property of convex hulls.
Bézier curves are widely used in computer graphics and image modeling, such as in animation, font design, and industrial design.
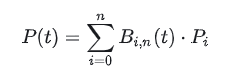
Formula

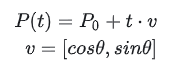
Let's understand this.
P(t) represents a point on the curve at t (t is a fraction, with a value from 0 to 1). What is a point on the curve at t? A common curve description is: y = f(x), and for now, let's understand P(t) as f(x). The difference is that P(t) is a parametric representation (and the calculation result is a "vector" like [x, y]), which will be explained in detail later.
Next, Pi represents the i-th control point (i starts from 0). Taking the above figure as an example, there are 4 control points, which are P0, P1, P2, P3. The n in the formula is the last index of the control points, that is, n = 3 (note that it is not the number of control points, but the count minus 1).
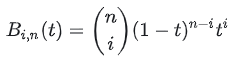
Bi,n(t) is the Bernstein basis function, also known as the basis function. For each specific (i, n), there is a different basis function corresponding to it. If you understand from a weighted perspective, you can consider the basis function as a weight function, indicating the "contribution" of the i-th control point Pi to the curve coordinates at the position of t.
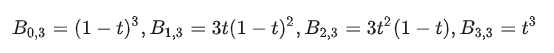
The formula for the basis function is as follows:

(in) Is the combination number (how many ways to choose i out of n?). As for why the basis function looks like this, it can be understood in connection with the De Casteljau algorithm (see later in the text)
Back to the P(t) formula, ∑i=0n is the summation symbol, indicating that the subsequent part ( Bi,n(t)⋅Pi ) is to be summed from i=0 to i=n.
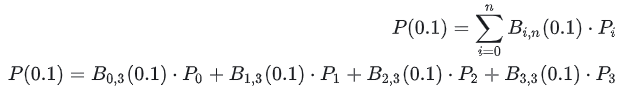
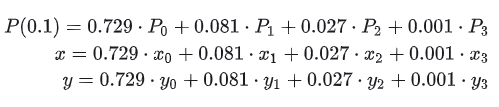
Taking the above figure as an example, assuming we want to calculate P(0.1), how to do it? It is expanded as follows:


Substitute t=0.1 to get:

Parametric representation of the curve
Here directly cites an article from a netizen (link)

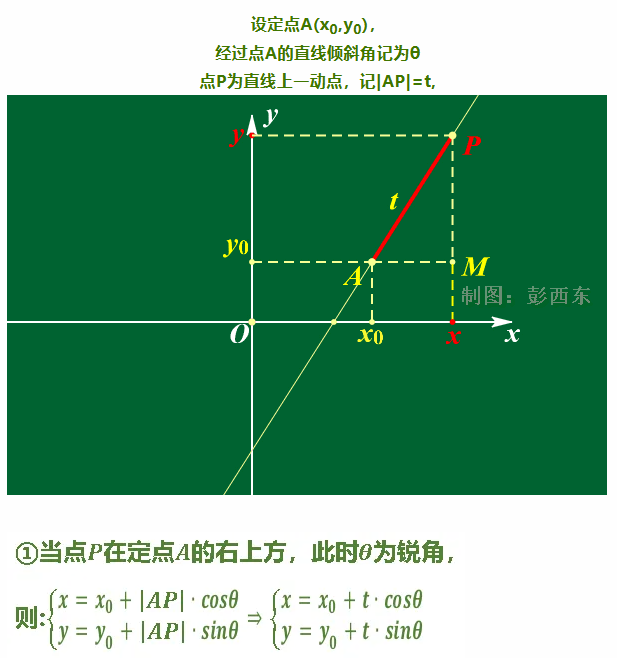
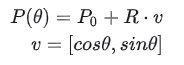
Let's focus on the formula above.
As shown in the figure above, the straight line we are familiar with can be understood from another perspective: using t (i.e., the length of |AP| from the point P to the known point (x0,y0)), then point P can be determined through the above trigonometric functions.
More generally, it can be written as:

Here, P0 is the vector [x0,y0]and v is also a vector. When added together, P(t)is the vector [x,y].
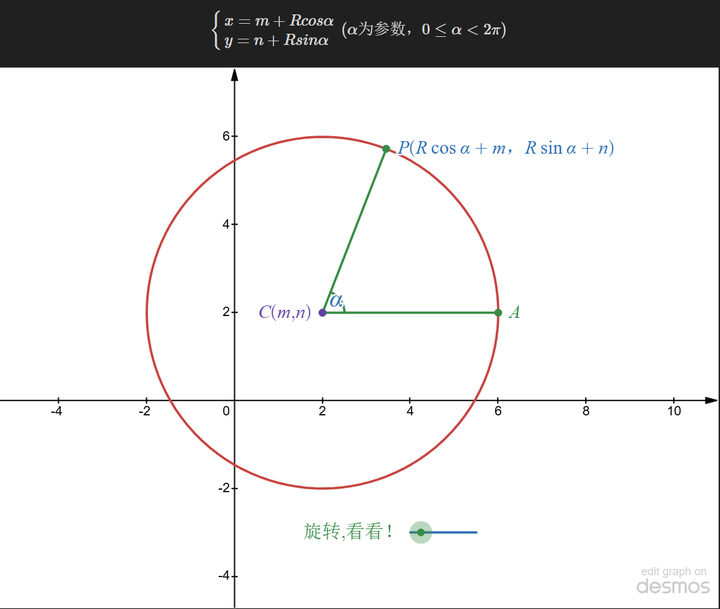
Looking at the circle again:

As shown in the diagram, the circle can be viewed as having a known center, with any point on the circle being determined by the rotation angle and the radius. It can also be written as:

The parametric equations maintain geometric invariance and can represent shapes like circles (where one x corresponds to multiple y values).
De Casteljau
The De Casteljau algorithm is a method used in practical applications to evaluate and approximate Bézier curves for drawing and other operations. Compared to the previous definition-based evaluation method, it is faster and more stable, and closer to the characteristics of Bézier curves.
Here, we refer to two articles: link1 and link2
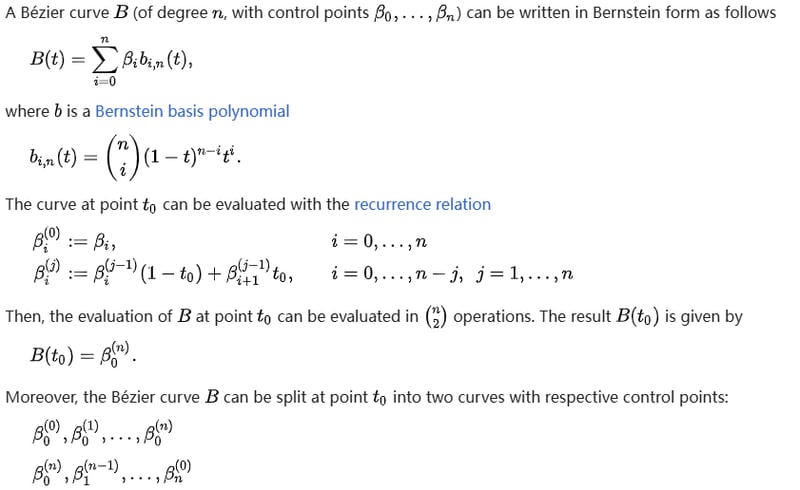
Firstly, the following is defined:

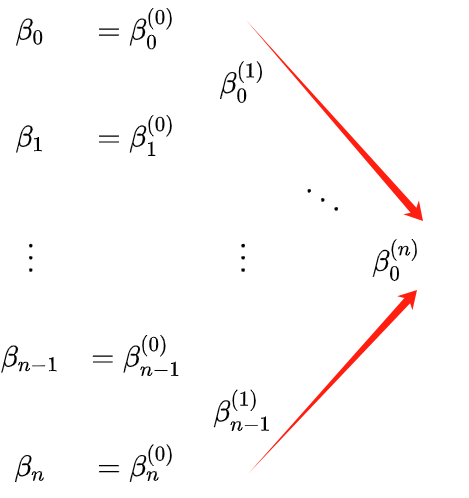
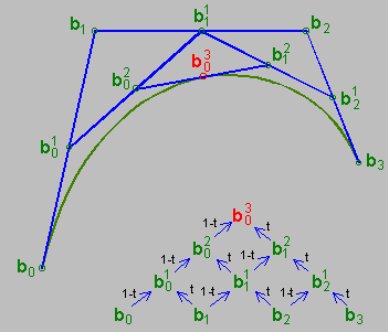
Look at the above β. It's a bit confusing with the superscripts and subscripts; you can use the following triangular recursion for understanding:

The red edges of the triangle in the above figure are the control points of the two segments divided by t0. To more vividly understand t0, P(t0) (i.e., β0(n) ), the control points of the two curves, you can refer to the following figure:

The figure above demonstrates the relationships between various points when t=0.5.
From the perspective of "interpolation," the calculation process can also be understood as:
- Finding the midpoints of each pair of adjacent control points (because t=0.5), that is, b01, b11, b21 (please forgive my notation; writing in LaTeX is too troublesome)
- Find the midpoint b02 on b01−b11, and find the midpoint b12 on b11-b21
- Find the midpoint b03 on b02−b12 In fact, the essence of the De Casteljau algorithm is interpolation and iteration.
Curve Drawing Based on De Casteljau
Currently, two methods are observed.
One method involves traversing t from 0 to 1 with small step increments(i.e. 0.01). Each time P(t) is sought, a recursive formula is used to determine β0(n) .
The other method involves seeking P(t=0.5), and then for the two divided curves, P(t=0.5) is sought respectively... This subdivision continues until the curve is approximated.
Implementation
It always feels unreal to just watch without practicing.
So I wrote my own implementation code for curve drawing and organized it into a toolkit: Compilelife's Toolkit
Corresponding core code is here
-
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-04-03
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-04-03 -
 How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-04-03
How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-04-03 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-04-03
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-04-03 -
 How to Send a Raw POST Request with cURL in PHP?How to Send a Raw POST Request Using cURL in PHPIn PHP, cURL is a popular library for sending HTTP requests. This article will demonstrate how to use ...Programming Posted on 2025-04-03
How to Send a Raw POST Request with cURL in PHP?How to Send a Raw POST Request Using cURL in PHPIn PHP, cURL is a popular library for sending HTTP requests. This article will demonstrate how to use ...Programming Posted on 2025-04-03 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-04-03
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-04-03 -
 Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-04-03
Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-04-03 -
 How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-03
How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-03 -
 How Can I Programmatically Select All Text Within a DIV on Mouse Click?Programmatically Selecting DIV Text on Mouse ClickQuestionGiven a DIV element with text content, how can the user programmatically select the entire t...Programming Posted on 2025-04-03
How Can I Programmatically Select All Text Within a DIV on Mouse Click?Programmatically Selecting DIV Text on Mouse ClickQuestionGiven a DIV element with text content, how can the user programmatically select the entire t...Programming Posted on 2025-04-03 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-04-03
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-04-03 -
 How Can I Efficiently Generate URL-Friendly Slugs from Unicode Strings in PHP?Crafting a Function for Efficient Slug GenerationCreating slugs, simplified representations of Unicode strings used in URLs, can be a challenging task...Programming Posted on 2025-04-03
How Can I Efficiently Generate URL-Friendly Slugs from Unicode Strings in PHP?Crafting a Function for Efficient Slug GenerationCreating slugs, simplified representations of Unicode strings used in URLs, can be a challenging task...Programming Posted on 2025-04-03 -
 How to Simplify JSON Parsing in PHP for Multi-Dimensional Arrays?Parsing JSON with PHPTrying to parse JSON data in PHP can be challenging, especially when dealing with multi-dimensional arrays. To simplify the proce...Programming Posted on 2025-04-03
How to Simplify JSON Parsing in PHP for Multi-Dimensional Arrays?Parsing JSON with PHPTrying to parse JSON data in PHP can be challenging, especially when dealing with multi-dimensional arrays. To simplify the proce...Programming Posted on 2025-04-03 -
 Why Am I Getting a \"Class \'ZipArchive\' Not Found\" Error After Installing Archive_Zip on My Linux Server?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...Programming Posted on 2025-04-03
Why Am I Getting a \"Class \'ZipArchive\' Not Found\" Error After Installing Archive_Zip on My Linux Server?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...Programming Posted on 2025-04-03 -
 How Do I Efficiently Select Columns in Pandas DataFrames?Selecting Columns in Pandas DataframesWhen dealing with data manipulation tasks, selecting specific columns becomes necessary. In Pandas, there are va...Programming Posted on 2025-04-03
How Do I Efficiently Select Columns in Pandas DataFrames?Selecting Columns in Pandas DataframesWhen dealing with data manipulation tasks, selecting specific columns becomes necessary. In Pandas, there are va...Programming Posted on 2025-04-03 -
 Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-04-03
Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-04-03 -
 How Can I Execute Command Prompt Commands, Including Directory Changes, in Java?Execute Command Prompt Commands in JavaProblem:Running command prompt commands through Java can be challenging. Although you may find code snippets th...Programming Posted on 2025-04-03
How Can I Execute Command Prompt Commands, Including Directory Changes, in Java?Execute Command Prompt Commands in JavaProblem:Running command prompt commands through Java can be challenging. Although you may find code snippets th...Programming Posted on 2025-04-03
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























