
Creating shepherd tour are super easy, just follow the below code:
const tour = new Shepherd.Tour({ defaultStepOptions: { cancelIcon: { enabled: true }, classes: \\'class-1 class-2\\', scrollTo: { behavior: \\'smooth\\', block: \\'center\\' } } }); tour.addStep({ title: \\'Creating a Shepherd Tour\\', text: \\'Creating a Shepherd tour is easy. Just create a \\\"Tour\\\" instance, and add as many steps as you want.\\', attachTo: { element: \\'.hero-example\\', on: \\'bottom\\' }, buttons: [ { action() { return this.back(); }, classes: \\'shepherd-button-secondary\\', text: \\'Back\\' }, { action() { return this.next(); }, text: \\'Next\\' } ], id: \\'creating\\' }); tour.start(); //starts the tour
The HTML that the ShepherdJS library injects into the page looks something like this:
Users seem to be down by 12.4%. Is that bad?
Therefore, making it easier to target elements (for example the arrow) with something like the below..
.shepherd-arrow { /* Some styles here... */}Also, if you noticed, when you added the steps, id is used. Therefore, that can also be used to target the description of a particular step.
The above ones are some basic properties. If someone wants to show the progress of the tour, they can do that too! Follow the below lines of code:
when: { show() { const currentStep = Shepherd.activeTour?.getCurrentStep(); const currentStepElement = currentStep?.getElement(); const header = currentStepElement?.querySelector(\\'.shepherd-header\\'); const progress = document.createElement(\\'span\\'); progress.style[\\'margin-right\\'] = \\'315px\\'; progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) 1}/${Shepherd.activeTour?.steps.length}`; header?.insertBefore(progress, currentStepElement.querySelector(\\'.shepherd-cancel-icon\\')); }}
You can get all the details in the Shepherd's Official Doc Page, link provided here: https://docs.shepherdpro.com/
Either attending a boring lecture, or having a serious conversation with your best-friend, or in any moment of life, we have played this game, tic-tac-toe.
An awesome project to support and re-alive this game has been made by Susheel Thapa. The project is OS. This project shows one of the best uses of Shepherd.
Live Demo: https://tictactoe.susheelthapa.com.np/
Github Link: https://github.com/SusheelThapa/Tic-Tac-Toe
Shepherd Implementation: https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

StudyMate is an innovative web application designed to enhance the learning experience by providing pagewise summaries of PDFs and generating interactive flashcards. With the integration of Shepherd.js, StudyMate offers a guided tour feature to help users navigate through the application's functionalities seamlessly. StudyMate makes it particularly useful for last-minute revision sessions, allowing users to quickly review key concepts and information in a structured manner.
This project is built by Subash Lamichhane.
Github Link: https://github.com/Subash-Lamichhane/StudyMate
Shepherd Implementation: https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

SeedLink is a frontend web application that lets you explore a diverse range of plants available at nearby nurseries and gardens ?. You can buy it, or research about it. That's it?? Naah, explore the app to learn more! ?
This project is built by Rohan Sharma (yes, I'm that creator)
Github Link: https://github.com/RS-labhub/SeedLink-Shepherd
Shepherd Implementation: https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

Shepherd is an open-source, fully featured, digital adoption platform (DAP) and user onboarding service.
Shepherd has also evolved into the pro version which is a paid service. Here is the list of features provided by Shepherd-Pro:
If you still haven't used this, at least visit it once! I promise, you won't regret ?
Star Shepherd on Github ⭐
","image":"http://www.luping.net/uploads/20240830/172500804466d188ac8272b.png","datePublished":"2024-08-30T16:54:04+08:00","dateModified":"2024-08-30T16:54:04+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}"A person who protects, guides, or watches over a sheep or flocks of sheep is called a Shepherd". But how devs can do shepherding?? Shepherd Js, one of the best OS tools to guide your users, and enable them to understand your application or a specific part of your application in a detailed and descriptive way.
Shepherd is a JavaScript library for guiding users through your app. It uses Floating UI, another open-source library, to render dialogs for each tour "step".
In short, guide your users through a tour of your app.
You can create custom user onboarding tours, training, and announcements to drive user adoption.
Shepherd enables you to guide users through a custom tour or journey within your app or website. Highly customizable with minimal styles, Shepherd allows for powerful customization while being easy to use. Various frameworks are supported including React, Ember, Angular, Vue.js, ES Modules, or plain JavaScript.
You can install shepherd directly using npm, yarn, pnpm, and bun by using the below command:
You can directly use the jsDelivr cdn too, to use shepherd.
Creating shepherd tour are super easy, just follow the below code:
const tour = new Shepherd.Tour({
defaultStepOptions: {
cancelIcon: {
enabled: true
},
classes: 'class-1 class-2',
scrollTo: { behavior: 'smooth', block: 'center' }
}
});
tour.addStep({
title: 'Creating a Shepherd Tour',
text: 'Creating a Shepherd tour is easy.
Just create a "Tour" instance, and add as many
steps as you want.',
attachTo: {
element: '.hero-example',
on: 'bottom'
},
buttons: [
{
action() {
return this.back();
},
classes: 'shepherd-button-secondary',
text: 'Back'
},
{
action() {
return this.next();
},
text: 'Next'
}
],
id: 'creating'
});
tour.start(); //starts the tour
The HTML that the ShepherdJS library injects into the page looks something like this:
Users seem to be down by 12.4%. Is that bad?
Therefore, making it easier to target elements (for example the arrow) with something like the below..
.shepherd-arrow {
/* Some styles here... */
}
Also, if you noticed, when you added the steps, id is used. Therefore, that can also be used to target the description of a particular step.
The above ones are some basic properties. If someone wants to show the progress of the tour, they can do that too! Follow the below lines of code:
when: {
show() {
const currentStep = Shepherd.activeTour?.getCurrentStep();
const currentStepElement = currentStep?.getElement();
const header = currentStepElement?.querySelector('.shepherd-header');
const progress = document.createElement('span');
progress.style['margin-right'] = '315px';
progress.innerText = `${Shepherd.activeTour?.steps.indexOf(currentStep) 1}/${Shepherd.activeTour?.steps.length}`;
header?.insertBefore(progress, currentStepElement.querySelector('.shepherd-cancel-icon'));
}
}
You can get all the details in the Shepherd's Official Doc Page, link provided here: https://docs.shepherdpro.com/
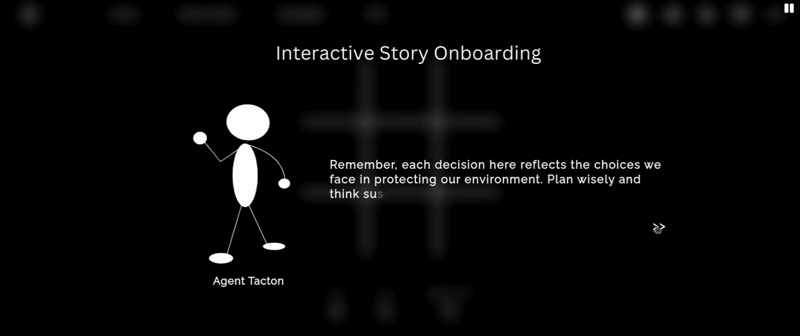
Either attending a boring lecture, or having a serious conversation with your best-friend, or in any moment of life, we have played this game, tic-tac-toe.
An awesome project to support and re-alive this game has been made by Susheel Thapa. The project is OS. This project shows one of the best uses of Shepherd.
Live Demo: https://tictactoe.susheelthapa.com.np/
Github Link: https://github.com/SusheelThapa/Tic-Tac-Toe
Shepherd Implementation: https://github.com/SusheelThapa/Tic-Tac-Toe/tree/main/src/components/Shepherd

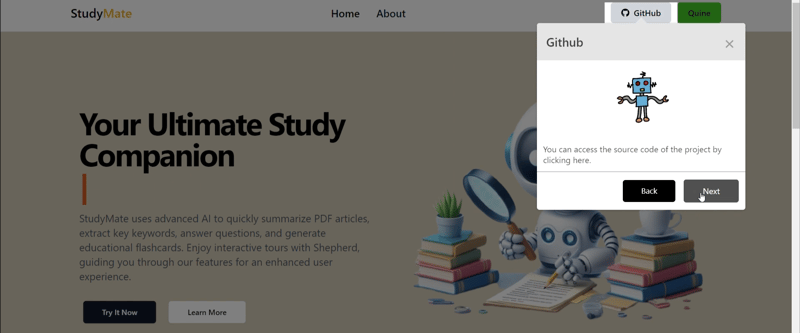
StudyMate is an innovative web application designed to enhance the learning experience by providing pagewise summaries of PDFs and generating interactive flashcards. With the integration of Shepherd.js, StudyMate offers a guided tour feature to help users navigate through the application's functionalities seamlessly. StudyMate makes it particularly useful for last-minute revision sessions, allowing users to quickly review key concepts and information in a structured manner.
This project is built by Subash Lamichhane.
Github Link: https://github.com/Subash-Lamichhane/StudyMate
Shepherd Implementation: https://github.com/Subash-Lamichhane/StudyMate/blob/main/frontend/src/pages/LandingPage.jsx

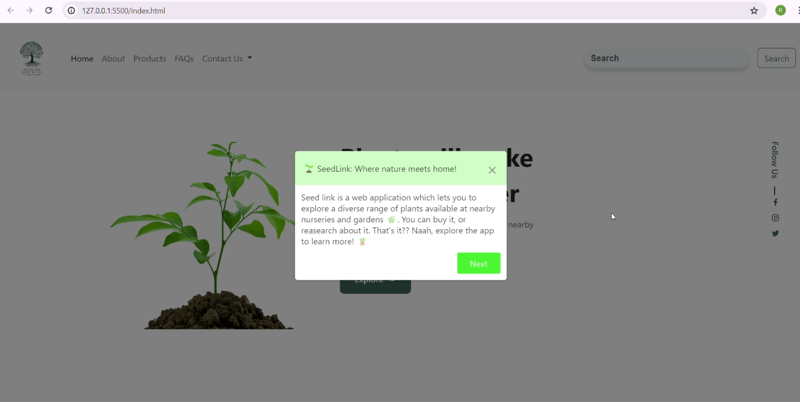
SeedLink is a frontend web application that lets you explore a diverse range of plants available at nearby nurseries and gardens ?. You can buy it, or research about it. That's it?? Naah, explore the app to learn more! ?
This project is built by Rohan Sharma (yes, I'm that creator)
Github Link: https://github.com/RS-labhub/SeedLink-Shepherd
Shepherd Implementation: https://github.com/RS-labhub/SeedLink-Shepherd/blob/main/src/shepherd.js

Shepherd is an open-source, fully featured, digital adoption platform (DAP) and user onboarding service.
Shepherd has also evolved into the pro version which is a paid service. Here is the list of features provided by Shepherd-Pro:
If you still haven't used this, at least visit it once! I promise, you won't regret ?
Star Shepherd on Github ⭐















Disclaimer: All resources provided are partly from the Internet. If there is any infringement of your copyright or other rights and interests, please explain the detailed reasons and provide proof of copyright or rights and interests and then send it to the email: [email protected] We will handle it for you as soon as possible.
Copyright© 2022 湘ICP备2022001581号-3