Making sense of Web features

There is a huge amount of features on the web. The Browser Compatibility Data project lists more than 14000 of them! How to make sense of it all?
This is a question that has been unanswered for a long time. Yes, every web developer uses caiuse.com. Or they google or maybe ask chatgpt. The problem is that these tools have answers to specific questions, but lack a bigger picture or links to the source of truth.
The WebDX Group
Not anymore! The WebDX group is now doing an incredible job of organizing, categorizing, and naming things (← this is the hard part, as you know) around the web platform. They are trying to improve the overall developer experience with the web and browsers in a coordinated way.
WebDX is a community group that is part of the W3C. You can see what they are cooking in their repositories. The most interesting output for me is the web-features repo. What they have done is to categorize a huge amount of specific features into a more understandable set of higher level features.
For example, one of the newly available features is Set methods. Any new method for manipulating a set could be a single feature. However, it becomes much more useful if it is communicated and documented as a single high-level feature.
The documentation
The other part is how to find detailed information about a feature. Well, this is where the Open Web Docs initiative came in. While MDN has always been a great reference, there has been a lack of hands-on content. The Open Web Docs group is trying to change that. They are cranking out a ton of new tutorials, guides, and explainers for MDN web documentation, as well as updates to the underlying data — BCD (Browser Compat Data).
One example is a page on MDN about Relative colors. It is cleanly mapped to a high-level web feature. It provides much better understanding and context around that feature than the individual reference pages for each color feature.
The surveys
What is really nice about the above effort is that they really want to collaborate. They take input from surveys like The State of HTML and The State of CSS, and later they can use the same set of names for web features to track survey results about them.
And by the way, while you are filling out these surveys, you can click the “Add to Reading List” button. It will present you with links to MDN where you can learn more about exactly the things you didn’t know.
The Reality
Great, but is the Web getting better? Hell, yes it is!
The initiative to close the gap between desired features and actual availability across browsers is evident. Namely, the Interop project ensures that a set of features is implemented as fully as possible in all major browsers. There is a new iteration of this project every year.
How much and how well these features are implemented is measured using Web Platform Tests. The same set of tests is run against all browsers. That is why we have these nice percentages that reflect the actual state of the features in the browsers.
The Baseline
The moment when a feature is implemented in all major browsers is a very important moment. And since we have nicely grouped the features as described above - the only thing missing is a name for the moment. And there we have it: A feature is Baseline Newly available when it is supported by all major browsers. And a feature is Widely available when two and a half years have passed since it was Newly available.
You can read more about the Baseline idea on web.dev since it was initiated by Google.
The visual dashboards
Everything starts to make more sense when you can see it in a more visual way. Well-designed tables, graphs, handy links to resources right there…
This is baked into a few attempts to create useful dashboards. Check them all out, each one is a different take on the subject:
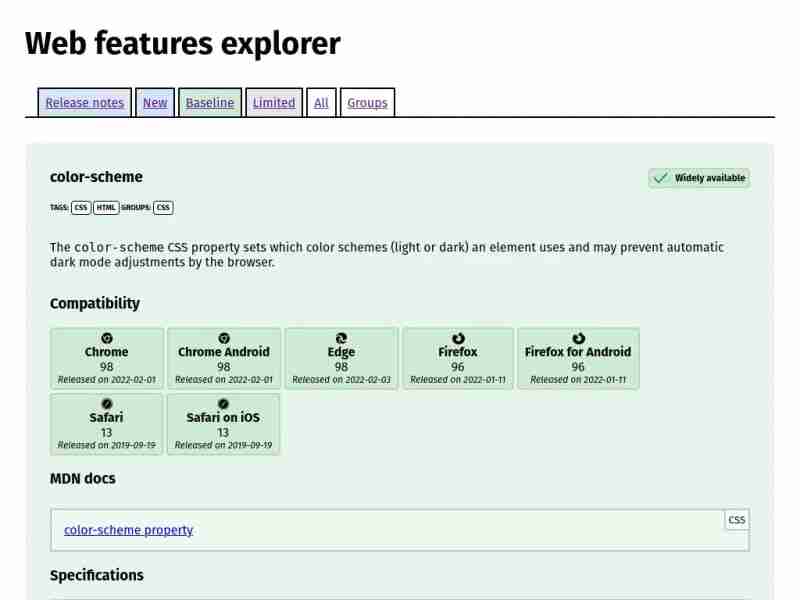
- Simple dashboard from the folks behind the WebDX group
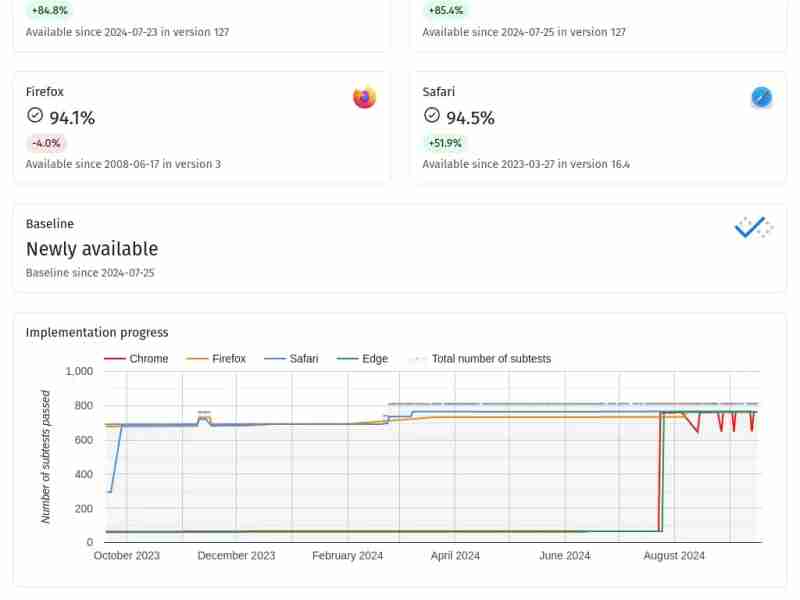
- Nice graphs of passing web platform tests feature by feature by Google Chrome team
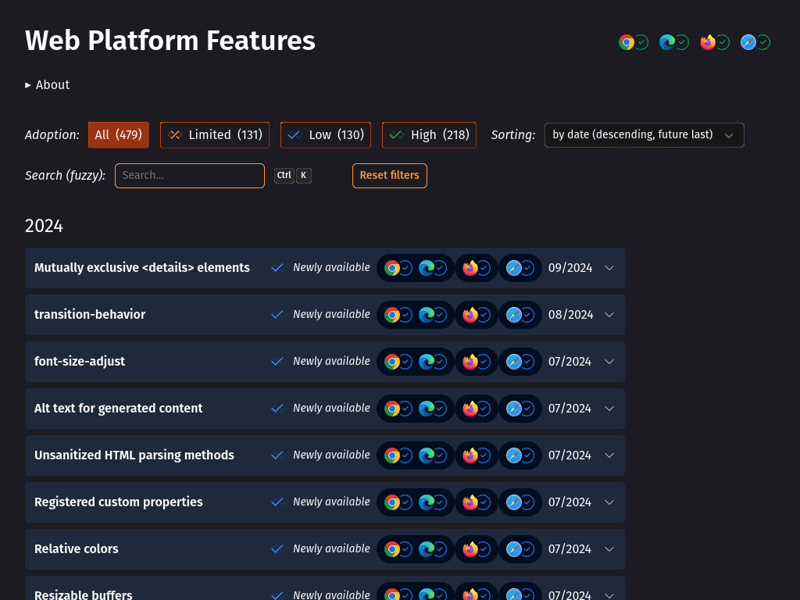
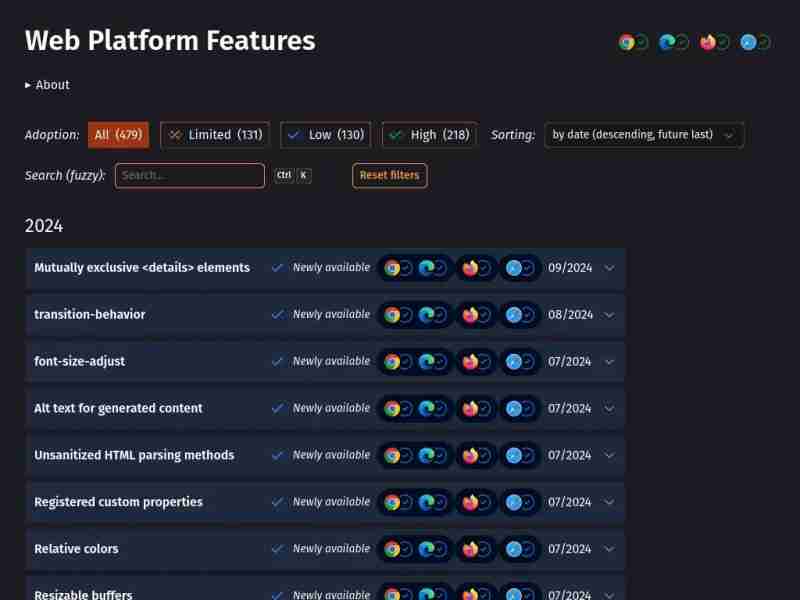
- and my attempt to create a more interactive version
You can use them from time to time to catch up on what is new in general or what is new in the Wide adoption status. It is also a good reference when you are starting a new project and deciding what set of features is actually available and supported enough.

Web Features Explorer display the information in a clean way

Webstatus.dev shows real progress on features in terms of passed web platform tests in graphs

My Web Platform Features dashboard allows filtering and sorting features
The future
Some features have recently been implemented in all browsers rather quickly. But some may not even be considered a good idea by some browser makers. You can find detailed information about what may or may not be coming at the following sites:
- Mozilla standards positions
- Webkit team standards positions
- Google Chrome feature roadmap
Conclusion
Watching the web platform evolve is fascinating. The feedback loop is improving. Interoperability is getting better in many areas.
I have wanted to have a useful dashboard with web features for a long time, and suddenly the data is of such nice quality that I managed to build my own in a couple of evenings.
-
 A list of new features of Node.js 20Node.js 20: Enhanced Security, Native Testing, and More Released on April 18th, 2023, Node.js version 20 boasts significant improvements addressing de...Programming Posted on 2025-04-18
A list of new features of Node.js 20Node.js 20: Enhanced Security, Native Testing, and More Released on April 18th, 2023, Node.js version 20 boasts significant improvements addressing de...Programming Posted on 2025-04-18 -
 In C and C++, why can't arrays be assigned directly, but in structures, it is OK?Array Assignment in C and C C and C allow memberwise assignment of arrays within structs but not in general. This behavior is a result of the histo...Programming Posted on 2025-04-18
In C and C++, why can't arrays be assigned directly, but in structures, it is OK?Array Assignment in C and C C and C allow memberwise assignment of arrays within structs but not in general. This behavior is a result of the histo...Programming Posted on 2025-04-18 -
 Why do left joins look like intra-connections when filtering in the WHERE clause in the right table?Left Join Conundrum: Witching Hours When It Turns Into an Inner JoinIn a database wizard's realm, performing complex data retrievals using left jo...Programming Posted on 2025-04-18
Why do left joins look like intra-connections when filtering in the WHERE clause in the right table?Left Join Conundrum: Witching Hours When It Turns Into an Inner JoinIn a database wizard's realm, performing complex data retrievals using left jo...Programming Posted on 2025-04-18 -
 How Can I Customize Compilation Optimizations in the Go Compiler?Customizing Compilation Optimizations in Go CompilerThe default compilation process in Go follows a specific optimization strategy. However, users may...Programming Posted on 2025-04-18
How Can I Customize Compilation Optimizations in the Go Compiler?Customizing Compilation Optimizations in Go CompilerThe default compilation process in Go follows a specific optimization strategy. However, users may...Programming Posted on 2025-04-18 -
 Guide to Setting Authorization Header with WinRT HttpClientAdding Authorization Headers to WinRT's HttpClient WinRT's HttpClient lacks the .NET Credential class for setting authorization headers. This...Programming Posted on 2025-04-18
Guide to Setting Authorization Header with WinRT HttpClientAdding Authorization Headers to WinRT's HttpClient WinRT's HttpClient lacks the .NET Credential class for setting authorization headers. This...Programming Posted on 2025-04-18 -
 How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-04-18
How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-04-18 -
 Effective checking method for Java strings that are non-empty and non-nullChecking if a String is Not Null and Not EmptyTo determine if a string is not null and not empty, Java provides various methods.Option 1: isEmpty()For...Programming Posted on 2025-04-18
Effective checking method for Java strings that are non-empty and non-nullChecking if a String is Not Null and Not EmptyTo determine if a string is not null and not empty, Java provides various methods.Option 1: isEmpty()For...Programming Posted on 2025-04-18 -
 `console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-04-18
`console.log` shows the reason for the modified object value exceptionObjects and Console.log: An Oddity UnraveledWhen working with objects and console.log, you may encounter peculiar behavior. Let's unravel this mys...Programming Posted on 2025-04-18 -
 How to efficiently insert data into multiple MySQL tables in one transaction?MySQL Insert into Multiple TablesAttempting to insert data into multiple tables with a single MySQL query may yield unexpected results. While it may s...Programming Posted on 2025-04-18
How to efficiently insert data into multiple MySQL tables in one transaction?MySQL Insert into Multiple TablesAttempting to insert data into multiple tables with a single MySQL query may yield unexpected results. While it may s...Programming Posted on 2025-04-18 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-04-18
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-04-18 -
 Solve MySQL error 1153: Packet exceeds 'max_allowed_packet' limitMySQL Error 1153: Troubleshooting Got a Packet Bigger Than 'max_allowed_packet' BytesFacing the enigmatic MySQL Error 1153 while importing a d...Programming Posted on 2025-04-18
Solve MySQL error 1153: Packet exceeds 'max_allowed_packet' limitMySQL Error 1153: Troubleshooting Got a Packet Bigger Than 'max_allowed_packet' BytesFacing the enigmatic MySQL Error 1153 while importing a d...Programming Posted on 2025-04-18 -
 How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-04-18
How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-04-18 -
 How to effectively modify the CSS attribute of the ":after" pseudo-element using jQuery?Understanding the Limitations of Pseudo-Elements in jQuery: Accessing the ":after" SelectorIn web development, pseudo-elements like ":a...Programming Posted on 2025-04-18
How to effectively modify the CSS attribute of the ":after" pseudo-element using jQuery?Understanding the Limitations of Pseudo-Elements in jQuery: Accessing the ":after" SelectorIn web development, pseudo-elements like ":a...Programming Posted on 2025-04-18 -
 How Can I Maintain Custom JTable Cell Rendering After Cell Editing?Maintaining JTable Cell Rendering After Cell EditIn a JTable, implementing custom cell rendering and editing capabilities can enhance the user experie...Programming Posted on 2025-04-18
How Can I Maintain Custom JTable Cell Rendering After Cell Editing?Maintaining JTable Cell Rendering After Cell EditIn a JTable, implementing custom cell rendering and editing capabilities can enhance the user experie...Programming Posted on 2025-04-18 -
 How to pass exclusive pointers as function or constructor parameters in C++?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programming Posted on 2025-04-18
How to pass exclusive pointers as function or constructor parameters in C++?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programming Posted on 2025-04-18
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























