
{error?.message ?? \\\"Something went wrong\\\"}
{/await}This is basically how the #await block works in svelte. It displays different content based on the state of a promise: a loading indicator while pending, results when resolved, and an error message if rejected.
But let's say I want a certain function to run when the promise has been resolved or rejected (like a toast).
Here's how you can run specific functions when the promise resolves or rejects:
{#await data.myPromise}{error?.message ?? \\\"Something went wrong\\\"}
{/await}Now, our function will run whenever the code block is reached.
One more thing though...
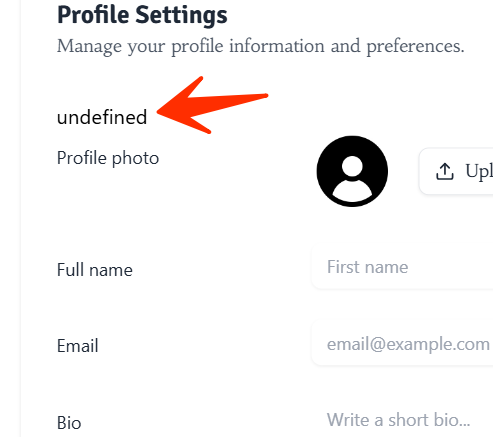
When these functions run, whatever is returned text will show up in the browser, because it's kind of a workaround. The syntax we used is usually to meant to show returned strings/numbers in the browser. Even returning nothing will return the default undefined. And this string (which usually make no sense), will be displayed to the end user. Something like this:
Makes no sense to the end user ?♂️?♀️
So, make sure to return empty strings, or wrap the function in an hidden block:
In this method, we'll make sure to return empty strings from our functions.
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}This will make sure empty strings are returned.
--- Or ---
In this method, we'll hide the function block in the UI instead, so the text returned is hidden from the user's sight.
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}This CSS-based method will make sure that the returned text is hidden from sight.
HappyHacking
Skip To Content:
The #await block in svelte is very handy for handling asynchronous data:
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}This is basically how the #await block works in svelte. It displays different content based on the state of a promise: a loading indicator while pending, results when resolved, and an error message if rejected.
But let's say I want a certain function to run when the promise has been resolved or rejected (like a toast).
Here's how you can run specific functions when the promise resolves or rejects:
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}Now, our function will run whenever the code block is reached.
One more thing though...
When these functions run, whatever is returned text will show up in the browser, because it's kind of a workaround. The syntax we used is usually to meant to show returned strings/numbers in the browser. Even returning nothing will return the default undefined. And this string (which usually make no sense), will be displayed to the end user. Something like this:
Makes no sense to the end user ?♂️?♀️
So, make sure to return empty strings, or wrap the function in an hidden block:
In this method, we'll make sure to return empty strings from our functions.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}This will make sure empty strings are returned.
--- Or ---
In this method, we'll hide the function block in the UI instead, so the text returned is hidden from the user's sight.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}This CSS-based method will make sure that the returned text is hidden from sight.
HappyHacking















Disclaimer: All resources provided are partly from the Internet. If there is any infringement of your copyright or other rights and interests, please explain the detailed reasons and provide proof of copyright or rights and interests and then send it to the email: [email protected] We will handle it for you as soon as possible.
Copyright© 2022 湘ICP备2022001581号-3