 Front page > Programming > Project f : I created Registration Form. Fieldsets, Hover Effects, Gradients, Popup, Learn How??
Front page > Programming > Project f : I created Registration Form. Fieldsets, Hover Effects, Gradients, Popup, Learn How??
Project f : I created Registration Form. Fieldsets, Hover Effects, Gradients, Popup, Learn How??
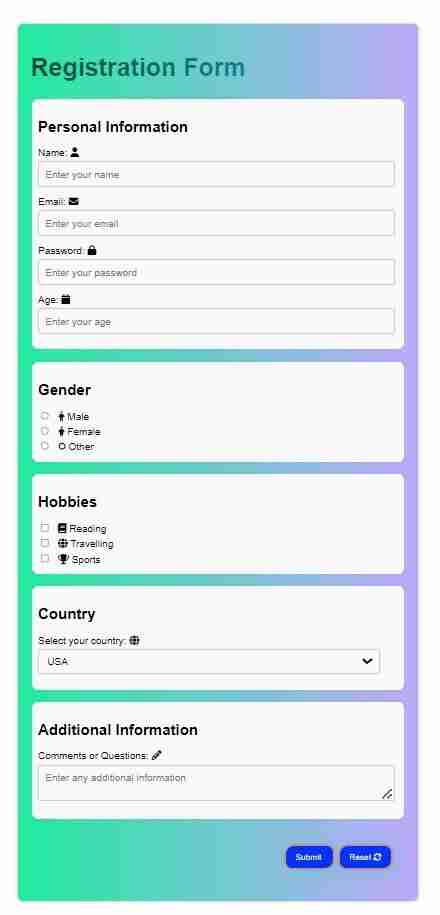
Creating a registration form that’s both stylish and responsive is essential for a modern web experience. Here, we break down the code for a registration form with popup confirmation using HTML, CSS, and JavaScript. Let’s dive in, fieldset by fieldset, to see how each part contributes to a user-friendly, visually appealing form.
In this guide, we will learn step-by-step “How to Create a Stylish and Responsive Registration Form with Popup Confirmation Using HTML, CSS, and JavaScript”
Learn How??
Registration Form:

-
 How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-04-25
How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-04-25 -
 Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-04-25
Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-04-25 -
 How to efficiently INSERT or UPDATE rows based on two conditions in MySQL?INSERT INTO or UPDATE with Two ConditionsProblem Description:The user encounters a time-consuming challenge: inserting a new row into a table if there...Programming Posted on 2025-04-25
How to efficiently INSERT or UPDATE rows based on two conditions in MySQL?INSERT INTO or UPDATE with Two ConditionsProblem Description:The user encounters a time-consuming challenge: inserting a new row into a table if there...Programming Posted on 2025-04-25 -
 Why Am I Getting a \"Class \'ZipArchive\' Not Found\" Error After Installing Archive_Zip on My Linux Server?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...Programming Posted on 2025-04-25
Why Am I Getting a \"Class \'ZipArchive\' Not Found\" Error After Installing Archive_Zip on My Linux Server?Class 'ZipArchive' Not Found Error While Installing Archive_Zip on Linux ServerSymptom:When attempting to run a script that utilizes the ZipAr...Programming Posted on 2025-04-25 -
 How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-25
How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-25 -
 Reasons for CodeIgniter to connect to MySQL database after switching to MySQLiUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programming Posted on 2025-04-25
Reasons for CodeIgniter to connect to MySQL database after switching to MySQLiUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programming Posted on 2025-04-25 -
 Tips for floating pictures to the right side of the bottom and wrapping around textFloating an Image to the Bottom Right with Text Wrapping AroundIn web design, it is sometimes desirable to float an image to the bottom right corner o...Programming Posted on 2025-04-25
Tips for floating pictures to the right side of the bottom and wrapping around textFloating an Image to the Bottom Right with Text Wrapping AroundIn web design, it is sometimes desirable to float an image to the bottom right corner o...Programming Posted on 2025-04-25 -
 How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-04-25
How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-04-25 -
 How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-25
How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-25 -
 How to create dynamic variables in Python?Dynamic Variable Creation in PythonThe ability to create variables dynamically can be a powerful tool, especially when working with complex data struc...Programming Posted on 2025-04-25
How to create dynamic variables in Python?Dynamic Variable Creation in PythonThe ability to create variables dynamically can be a powerful tool, especially when working with complex data struc...Programming Posted on 2025-04-25 -
 Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-04-25
Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-04-25 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-04-25
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-04-25 -
 How to solve the error "Cannot guess file type, use application/octet-stream..." in AppEngine?AppEngine Static File MIME Type OverrideIn AppEngine, static file handlers can occasionally override the correct MIME type, resulting in the error mes...Programming Posted on 2025-04-25
How to solve the error "Cannot guess file type, use application/octet-stream..." in AppEngine?AppEngine Static File MIME Type OverrideIn AppEngine, static file handlers can occasionally override the correct MIME type, resulting in the error mes...Programming Posted on 2025-04-25 -
 How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-25
How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-25 -
 Async Void vs. Async Task in ASP.NET: Why does the Async Void method sometimes throw exceptions?Understanding the Distinction Between Async Void and Async Task in ASP.NetIn ASP.Net applications, asynchronous programming plays a crucial role in en...Programming Posted on 2025-04-25
Async Void vs. Async Task in ASP.NET: Why does the Async Void method sometimes throw exceptions?Understanding the Distinction Between Async Void and Async Task in ASP.NetIn ASP.Net applications, asynchronous programming plays a crucial role in en...Programming Posted on 2025-04-25
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























