How to override your Zustand state.
In this article, we’ll explore how Zustand enables state replacement with the setState function, focusing on an interesting feature: overriding the state without merging. We'll explain how to use it with a simple test case.

Understanding State Merging vs State Overriding
Before looking at the code, it’s important to understand the difference between merging and overriding state.
Merging State: By default, when you update state in Zustand (or React), it merges the new state with the existing state. Only the updated fields are changed, while the rest of the state remains intact.
Overriding State: In contrast, overriding the state replaces the entire state with a new object, discarding any fields that were present in the previous state but are not part of the new state.
When to Override State
There are situations where replacing the entire state is necessary, for instance:
Resetting state after a form submission.
Replacing state entirely when loading a different dataset.
Test Case for Overriding Zustand State
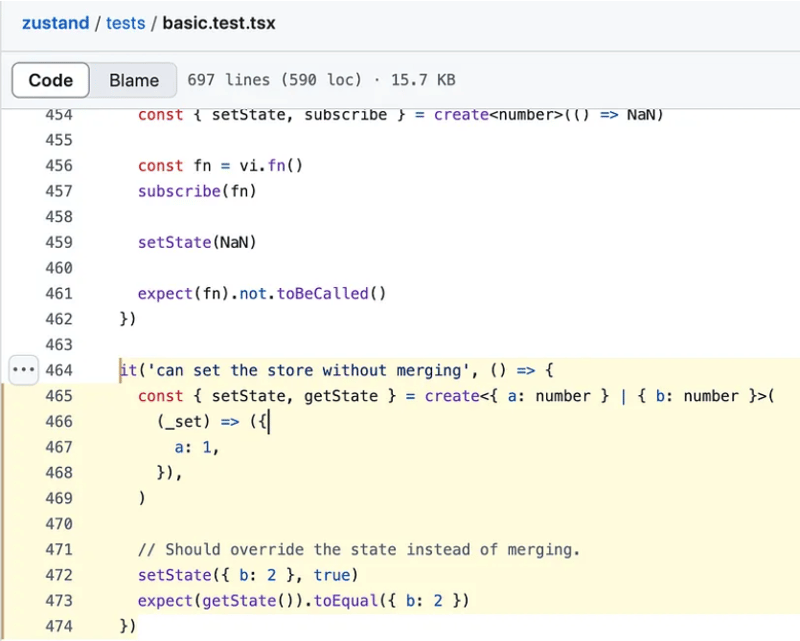
Here’s a simple test case from Zustand’s codebase that demonstrates how to override the state using the setState function:
it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
Breaking Down the Test
1. Creating the Store First, a Zustand store is created with an initial state:
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
The initial state is an object with a single property a set to 1. The create function returns two essential methods:
setState: This method is used to update the store’s state.
getState: This method retrieves the current state of the store.
2. Overriding the State The key operation here is to replace the current state, { a: 1 }, with a completely new state:
setState({ b: 2 }, true)
- By passing the true flag as the second argument, Zustand knows that it should override the state, rather than merge the new object { b: 2 } with the existing one. This completely replaces the previous state, so { a: 1 } is removed, and the new state becomes { b: 2 }.
3. Validating the State Replacement Finally, the test ensures that the state has been fully replaced:
expect(getState()).toEqual({ b: 2 })
The expectation is that after calling setState({ b: 2 }, true), the store’s state will only contain { b: 2 } and no longer contain { a: 1 }.
How Zustand Overrides State
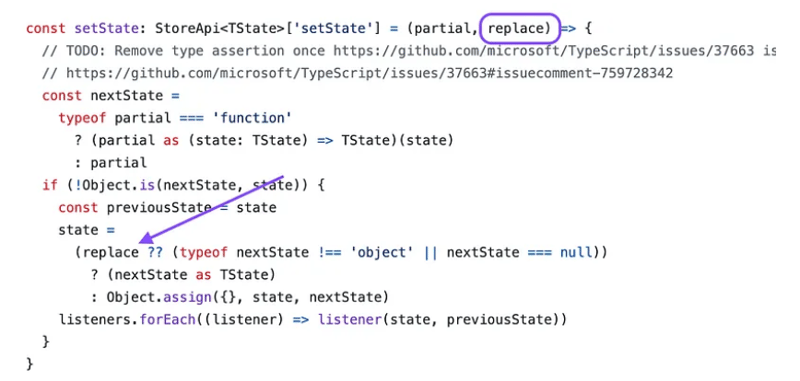
The below image is from Zustand source code that sets state.

As you can see, if replace flag exists, nextState become the new state.
(replace ?? (typeof nextState !== 'object' || nextState === null))
This is a clever way, if replace is false, which it is by default, (typeof nextState !== ‘object’ || nextState === null)) condition is checked.
Conclusion
Zustand offers a straightforward way to manage state in React, and the ability to override the state completely using setState with the override flag provides additional flexibility. Whether you want to reset a form, load new data, or clear out old values, this feature allows you to fully control how state is managed and updated in your application.
About us:
At Think Throo, we are on a mission to teach the advanced codebase architectural concepts used in open-source projects.
10x your coding skills by practising advanced architectural concepts in Next.js/React, learn the best practices and build production-grade projects.
We are open source — https://github.com/thinkthroo/thinkthroo (Do give us a star!)
Up skill your team with our advanced courses based on codebase architecture. Reach out to us at [email protected] to learn more!
References:
https://github.com/pmndrs/zustand/blob/v4.5.5/tests/basic.test.tsx#L471C13-L471C50
https://github.com/pmndrs/zustand/tree/v4.5.5?tab=readme-ov-file#overwriting-state
-
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-12
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-12 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-12
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-12 -
 Detailed explanation of the introductory tutorial for jQuery scroll animation核心要点 基于滚动的动画和特效是一种让网页开发者创建动态交互式网页体验的技术。它们在用户向下滚动页面时触发,并能用CSS和jQuery进行操控和实现。 要创建响应式的基于滚动的特效,必须定义浏览器窗口的宽度和高度属性。如果没有这些属性,当用户调整窗口大小时,特效将无法正常工作。 本教程提供了四个基...Programming Posted on 2025-03-12
Detailed explanation of the introductory tutorial for jQuery scroll animation核心要点 基于滚动的动画和特效是一种让网页开发者创建动态交互式网页体验的技术。它们在用户向下滚动页面时触发,并能用CSS和jQuery进行操控和实现。 要创建响应式的基于滚动的特效,必须定义浏览器窗口的宽度和高度属性。如果没有这些属性,当用户调整窗口大小时,特效将无法正常工作。 本教程提供了四个基...Programming Posted on 2025-03-12 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-12
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-12 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-12
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-12 -
 Can You Detect Click Events on CSS Pseudo-Elements?Click Event Detection on Pseudo-ElementsQuestion:In the provided code, a click event is triggered on both the pseudo-element (red bit) and the main el...Programming Posted on 2025-03-12
Can You Detect Click Events on CSS Pseudo-Elements?Click Event Detection on Pseudo-ElementsQuestion:In the provided code, a click event is triggered on both the pseudo-element (red bit) and the main el...Programming Posted on 2025-03-12 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-12
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-12 -
 Detailed explanation of Python named tuples: The advantages of comparing ordinary tuplesWhat are Named Tuples in Python?Named tuples are lightweight and easy-to-create object types that enhance the usability of tuples by providing named a...Programming Posted on 2025-03-12
Detailed explanation of Python named tuples: The advantages of comparing ordinary tuplesWhat are Named Tuples in Python?Named tuples are lightweight and easy-to-create object types that enhance the usability of tuples by providing named a...Programming Posted on 2025-03-12 -
 VS Code & Delve Debug Go Code: Build Tags Configuration GuideDebugging Go with Tags in Visual Studio Code and Delve DebuggerWhen utilizing build tags to compile various versions of a Go program, it remains impor...Programming Posted on 2025-03-12
VS Code & Delve Debug Go Code: Build Tags Configuration GuideDebugging Go with Tags in Visual Studio Code and Delve DebuggerWhen utilizing build tags to compile various versions of a Go program, it remains impor...Programming Posted on 2025-03-12 -
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-12
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-12 -
 Laravel to Go: My Journey and the Creation of a Fiber API BoilerplateAfter spending more than four years immersed in Laravel, I’ve become very familiar with the MVC (Model-View-Controller) architecture. Its simplicity a...Programming Posted on 2025-03-12
Laravel to Go: My Journey and the Creation of a Fiber API BoilerplateAfter spending more than four years immersed in Laravel, I’ve become very familiar with the MVC (Model-View-Controller) architecture. Its simplicity a...Programming Posted on 2025-03-12 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-12
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-12 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-12
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-12 -
 How Can I Effectively Create One-to-One Relationships in SQL Server?Modeling One-to-One Relationships in SQL Server: A Practical Guide SQL Server doesn't directly support true one-to-one relationships where the ex...Programming Posted on 2025-03-12
How Can I Effectively Create One-to-One Relationships in SQL Server?Modeling One-to-One Relationships in SQL Server: A Practical Guide SQL Server doesn't directly support true one-to-one relationships where the ex...Programming Posted on 2025-03-12 -
 Beyond Type Safety: TypeScript runtime selector in-depth analysisDisclaimer Hey, before we get started, let me clarify something: while I’ll be talking a lot about my package, ts-runtime-picker, this isn’t a promoti...Programming Posted on 2025-03-12
Beyond Type Safety: TypeScript runtime selector in-depth analysisDisclaimer Hey, before we get started, let me clarify something: while I’ll be talking a lot about my package, ts-runtime-picker, this isn’t a promoti...Programming Posted on 2025-03-12
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























