Override and Mock Network Responses in DevTools
When it comes to diagnosing issues in a production environment, there’s often a lot at stake. A buggy API call, a third-party script that’s dragging performance, or an unintentional mistake in the data pipeline can quickly create major problems. Thankfully, with Chrome DevTools, you can test and verify solutions locally before releasing any changes to the wild. One of the most powerful yet underutilized tools in DevTools is the Override feature. It allows you to modify network responses directly, letting you simulate various scenarios without altering your production environment.
In this guide, we’ll show you how to install DevTools (if you haven’t already), how to override network requests step by step, and provide tips on getting the most out of this invaluable tool.
Why Use Network Overrides?
Imagine being able to tweak the response of an API or simulate a failed network request, all without touching the backend code or affecting your users. That’s exactly what network overrides empower you to do. Whether you’re trying to:
- Test different scenarios for slow or failed network requests.
- Verify new features before their backend is ready.
- Modify static resources (like CSS or JavaScript files) to debug styling or behavior issues.
DevTools gives you a controlled environment where you can adjust, experiment, and validate—all within the browser.
Installing Chrome DevTools
If you're a web developer, you likely already have Google Chrome installed on your machine. But if you haven’t set it up yet, download it from the official Chrome site. Chrome DevTools comes built into the browser, so you’ll be ready to go once it’s installed.
Pro Tip: DevTools also works in other Chromium-based browsers like Edge, Brave, and Opera, although Chrome tends to have the most up-to-date features.
Getting Started with DevTools Network Overrides
If you’re new to DevTools or this feature, follow these simple steps:
1. Open DevTools
Right-click on any element of your webpage and select Inspect. This will bring up the DevTools interface. Alternatively, you can press Ctrl Shift I (Windows/Linux) or Cmd Option I (Mac) to open it.
2. Navigate to the Network Tab
Once DevTools is open, click on the Network tab. Here, you’ll see a live feed of every network request that your website makes. From API calls to image loading, everything is logged and trackable in this tab. If the list seems overwhelming, you can use filters (like XHR for AJAX requests) to narrow down the view to the most relevant requests.
3. Identify and Override a Specific Request
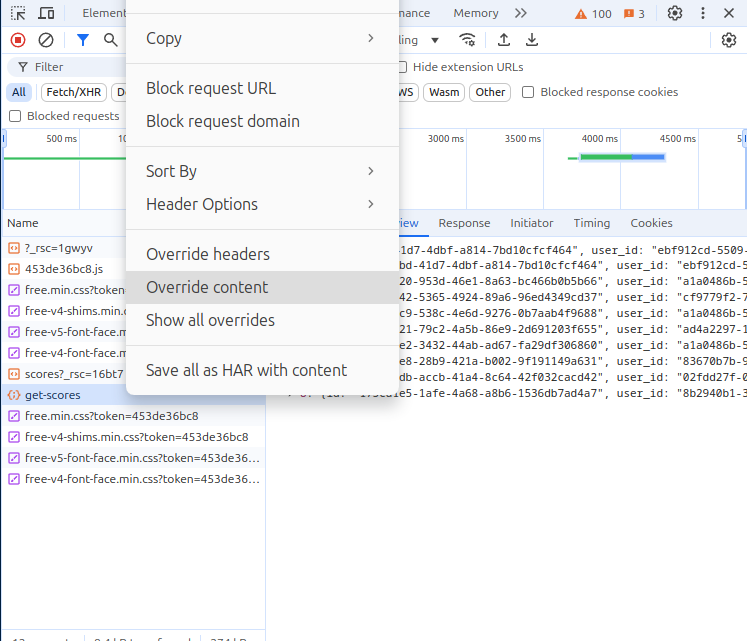
Scroll through the list of requests to find the one you’d like to modify. For example, if an API is returning an incorrect result or a third-party script is misbehaving, this is where you can intervene. Right-click on the desired request and select Override Content.

If this is your first time using the feature, you’ll be prompted to select a local folder to store your overrides. This folder will contain all your changes, making it easy to revert to the original files later.
4. Edit the Response
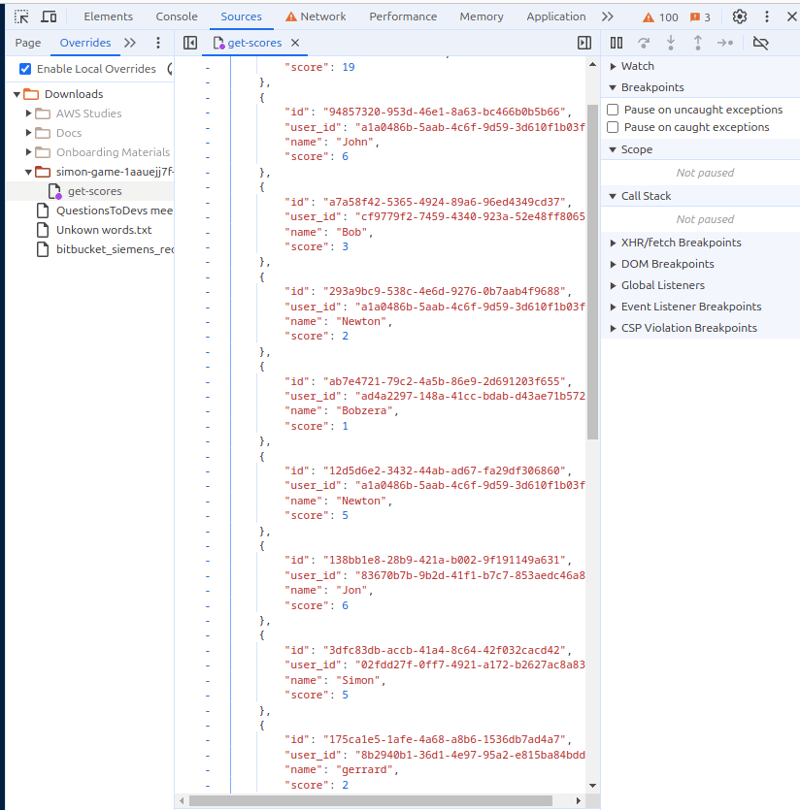
Once you’ve selected your local folder, the response you want to override will automatically open in the Sources tab. This is where you can modify the content as needed. Whether it’s tweaking a JSON response, adjusting a JavaScript function, or modifying an HTML file, you’re free to make the necessary changes.
Pro Tip: Be cautious when modifying large files, especially third-party libraries, as they may contain critical functions. Focus on specific sections to avoid unintended consequences.

5. Save and Refresh
Once you’ve made your edits, save the file by pressing Ctrl S (Windows/Linux) or Cmd S (Mac). Then, refresh your webpage. The changes will now be reflected in your local environment, allowing you to test the modified network request as if it were live.
Pro Tip: Remember, these changes only apply to your local environment. If you close the browser or clear the overrides, the original requests will resume.
Advanced Tips for Power Users
While the steps above outline the basics of overriding network responses, Chrome DevTools offers even more flexibility for those looking to push their debugging to the next level:
Simulating Network Conditions
Chrome DevTools also allows you to simulate different network conditions. For instance, if you want to test how your application behaves on a slow 3G connection or when the network is temporarily unavailable, you can throttle the network speed under the Network tab. Simply click the drop-down menu labeled Online and choose the desired speed profile.
This is particularly useful for ensuring your app degrades gracefully when users have poor connectivity or limited bandwidth.
Local Overrides for Multiple Files
Need to override multiple files at once? You can add multiple requests to your override folder, giving you complete control over several aspects of your website. For example, you can combine CSS, JavaScript, and API response overrides to create a simulated environment that mirrors potential real-world scenarios, all without changing a single line of production code.
Persisting Overrides Across Sessions
If you frequently work on the same project, Chrome DevTools allows you to persist your overrides across browser sessions. This ensures that even after closing the browser, your changes remain active the next time you open it, saving you time and effort.
To enable this, go to the Settings menu (gear icon) in DevTools, navigate to the Overrides section, and check the box that says Enable persistent overrides.
Conclusion
Chrome DevTools isn’t just for inspecting elements or debugging JavaScript errors, it’s an incredibly powerful tool that can significantly enhance your ability to troubleshoot and experiment in a live environment. By learning to override and mock network responses, you can test out different solutions, simulate various scenarios, and validate changes all without impacting your production site.
Whether you’re a seasoned developer or just starting, mastering the Override feature in Chrome DevTools will level up your debugging skills and give you more confidence in the changes you make before they go live. So, don’t just debug—debug smarter!
-
 How Can I Customize Compilation Optimizations in the Go Compiler?Customizing Compilation Optimizations in Go CompilerThe default compilation process in Go follows a specific optimization strategy. However, users may...Programming Posted on 2025-04-12
How Can I Customize Compilation Optimizations in the Go Compiler?Customizing Compilation Optimizations in Go CompilerThe default compilation process in Go follows a specific optimization strategy. However, users may...Programming Posted on 2025-04-12 -
 How Do I Efficiently Select Columns in Pandas DataFrames?Selecting Columns in Pandas DataframesWhen dealing with data manipulation tasks, selecting specific columns becomes necessary. In Pandas, there are va...Programming Posted on 2025-04-12
How Do I Efficiently Select Columns in Pandas DataFrames?Selecting Columns in Pandas DataframesWhen dealing with data manipulation tasks, selecting specific columns becomes necessary. In Pandas, there are va...Programming Posted on 2025-04-12 -
 Solve the loop import problem of Mixin class type prompts in PythonPython Type Hinting without Cyclic ImportsProblem:Importing modules with cyclic dependencies introduces runtime exceptions when type hinting is used i...Programming Posted on 2025-04-12
Solve the loop import problem of Mixin class type prompts in PythonPython Type Hinting without Cyclic ImportsProblem:Importing modules with cyclic dependencies introduces runtime exceptions when type hinting is used i...Programming Posted on 2025-04-12 -
 How to Send a Raw POST Request with cURL in PHP?How to Send a Raw POST Request Using cURL in PHPIn PHP, cURL is a popular library for sending HTTP requests. This article will demonstrate how to use ...Programming Posted on 2025-04-12
How to Send a Raw POST Request with cURL in PHP?How to Send a Raw POST Request Using cURL in PHPIn PHP, cURL is a popular library for sending HTTP requests. This article will demonstrate how to use ...Programming Posted on 2025-04-12 -
 How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-04-12
How to Resolve the \"Invalid Use of Group Function\" Error in MySQL When Finding Max Count?How to Retrieve the Maximum Count Using MySQLIn MySQL, you may encounter an issue while attempting to find the maximum count of values grouped by a sp...Programming Posted on 2025-04-12 -
 What is the difference between `>`` and `>>>` operators in Java?Programming Posted on 2025-04-12
What is the difference between `>`` and `>>>` operators in Java?Programming Posted on 2025-04-12 -
 Why does PHP website display "No access" error and solutionDefault Index File Not Loading in PHPWhen setting up a PHP website, encountering the error "forbidden" while accessing the website's roo...Programming Posted on 2025-04-12
Why does PHP website display "No access" error and solutionDefault Index File Not Loading in PHPWhen setting up a PHP website, encountering the error "forbidden" while accessing the website's roo...Programming Posted on 2025-04-12 -
 How does Java 8 type inference deal with the comparator chain challenge?Type Inference Challenges in Java 8 Comparator ChainingJava 8's lambda expressions and comparator chaining offer powerful mechanisms for sorting c...Programming Posted on 2025-04-12
How does Java 8 type inference deal with the comparator chain challenge?Type Inference Challenges in Java 8 Comparator ChainingJava 8's lambda expressions and comparator chaining offer powerful mechanisms for sorting c...Programming Posted on 2025-04-12 -
 Why does the Inline-Block display fail in IE8?Trouble with Inline-Block Display in IE8?Struggling to get inline-block to render correctly in IE8? You're facing a common challenge, as IE8's...Programming Posted on 2025-04-12
Why does the Inline-Block display fail in IE8?Trouble with Inline-Block Display in IE8?Struggling to get inline-block to render correctly in IE8? You're facing a common challenge, as IE8's...Programming Posted on 2025-04-12 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-04-12
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-04-12 -
 How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-12
How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-12 -
 How to Create a Smooth Left-Right CSS Animation for a Div Within Its Container?Generic CSS Animation for Left-Right MovementIn this article, we'll explore creating a generic CSS animation to move a div left and right, reachin...Programming Posted on 2025-04-12
How to Create a Smooth Left-Right CSS Animation for a Div Within Its Container?Generic CSS Animation for Left-Right MovementIn this article, we'll explore creating a generic CSS animation to move a div left and right, reachin...Programming Posted on 2025-04-12 -
 Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-04-12
Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-04-12 -
 Application of JavaScript 'this' in event processingJavaScript event processing: a deep understanding of this keyword and event processing mechanism Efficient client web applications cannot be separat...Programming Posted on 2025-04-12
Application of JavaScript 'this' in event processingJavaScript event processing: a deep understanding of this keyword and event processing mechanism Efficient client web applications cannot be separat...Programming Posted on 2025-04-12 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-04-12
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-04-12
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























