Obtaining a Google OAuth Client ID
What is a Client ID?
A Google Client ID (or ClientID) is a unique identifier that is assigned to an application/user. It is used to authenticate clients and servers using OAuth (Auth 2.0).
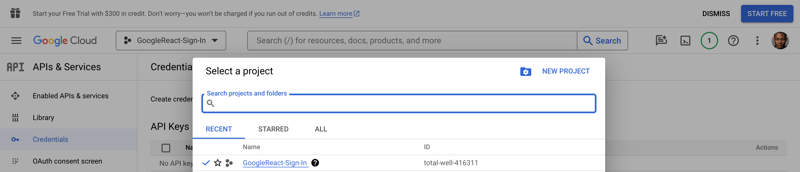
To get a Google Client ID, open the Google Cloud Console, and start a new project. For this tutorial, we'll name the project "GoogleReact Sign-In," but you can choose any name you prefer.

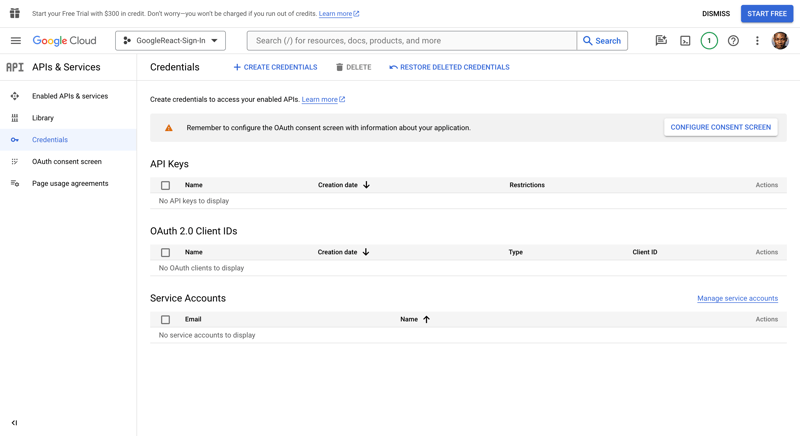
After creating the project, navigate to the Credentials section in the API and Services menu. Here, you will find a dashboard where your current project name should be visible in the top-left corner, close to the Google Cloud logo.

Now, before you create your credentials, let's go over to the OAuth consent screen to set up the consent screen.
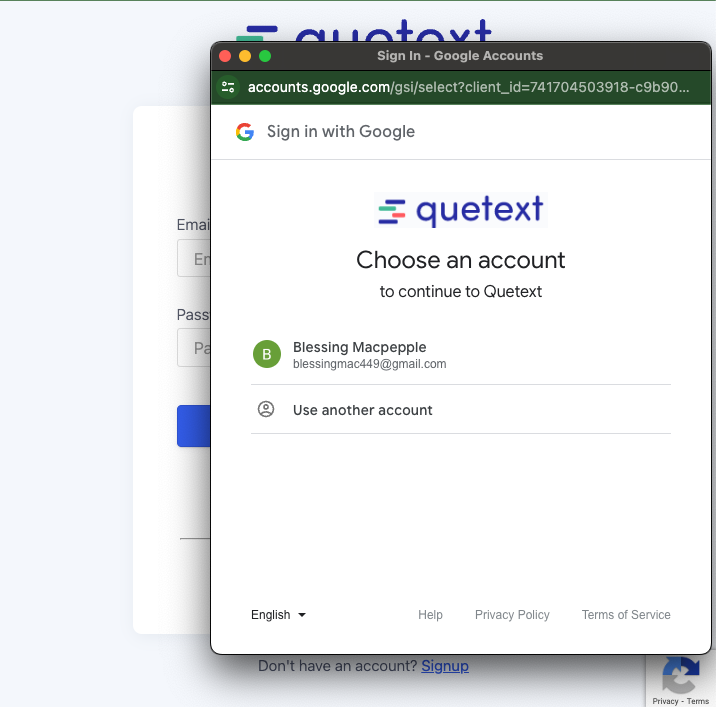
Set up a Google Sign-In Consent Screen.
The consent screen, as the name implies, is a page that requires the user to log in via an external or third party library. This popup informs the user that they are leaving your app's root page and granting access to a third-party page. example of a Google Sign-In consent screen shown below

Simply put, when you utilize OAuth 2.0 for authorization, your app asks the user to authorize one or more scopes of access using their Google account. Scopes of access include any information or activities that your app is authorized to access or do on the user's account.
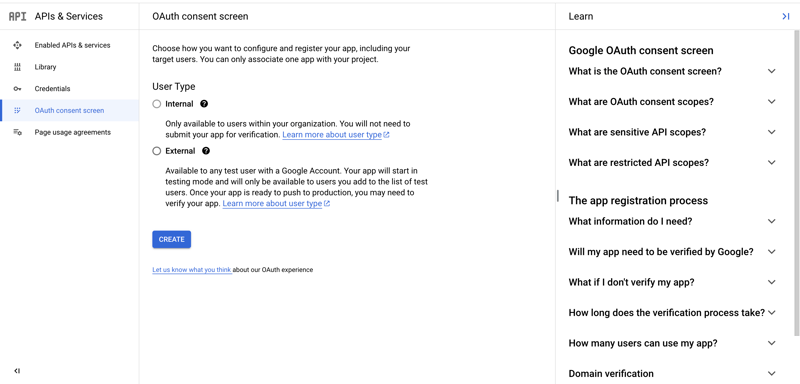
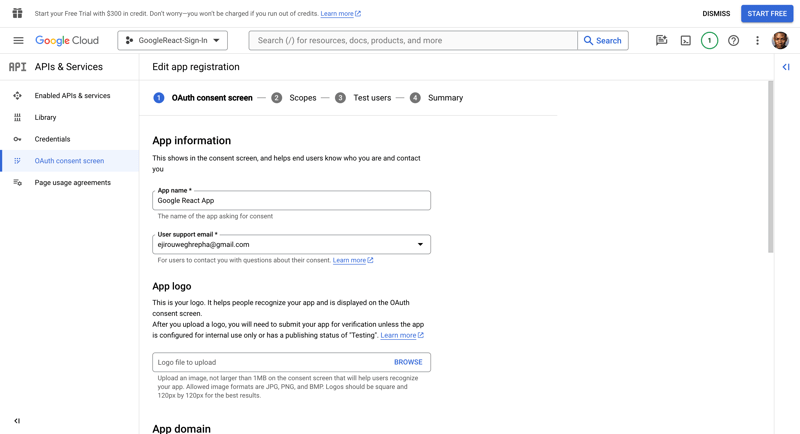
To set up the Google consent page for your React app, navigate to the "OAuth consent screen" tab on the left-hand menu of your Google Cloud Console.
Once in this tab, select “external” the only option allowed unless you are using a Google-verified company or application, then click the “Create” button to generate your consent screen.

Next, under the same page, Provide a name for your application and an email address to receive updates on the status of the project.
You can leave the remaining needs and options blank for now, but if you have the details available, you can add them during this phase.

For the time being, you can skip the remaining registration sections. Simply scroll down in each section, click Save, and then return to the dashboard once completed.
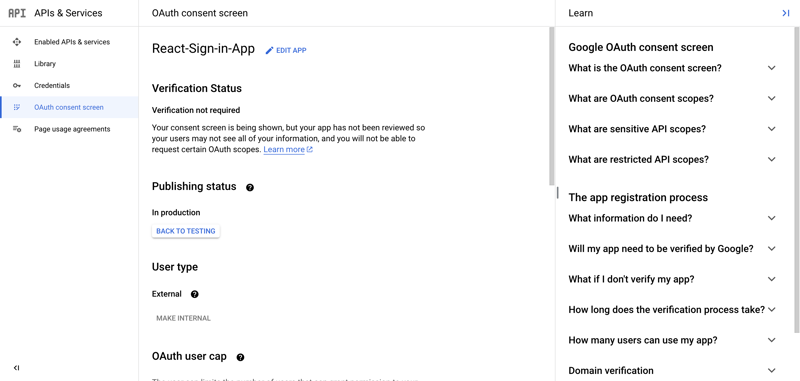
After designing the OAuth consent page, we must publish the app before we experiment with it or ensuring that authentication works. By default, its state is “Testing," and after publishing, it is moved to production.

Once you've marked your app as "In production," it will be accessible to everyone with a Google account.
Generate your web client ID.
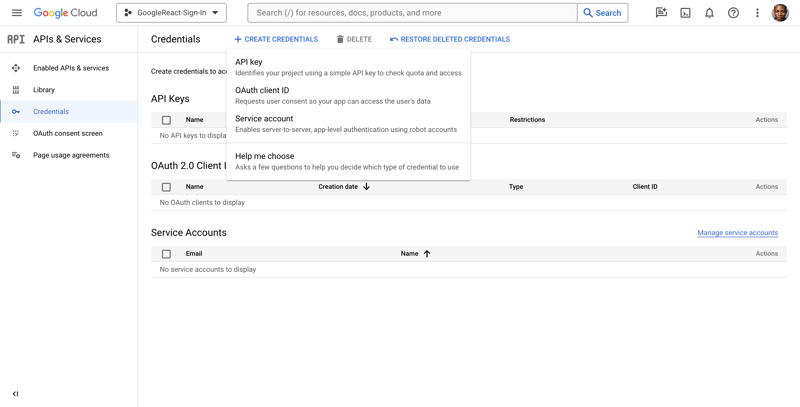
Now, we’ll go back to the Credential’s option to access the page where you can create your web client ID.
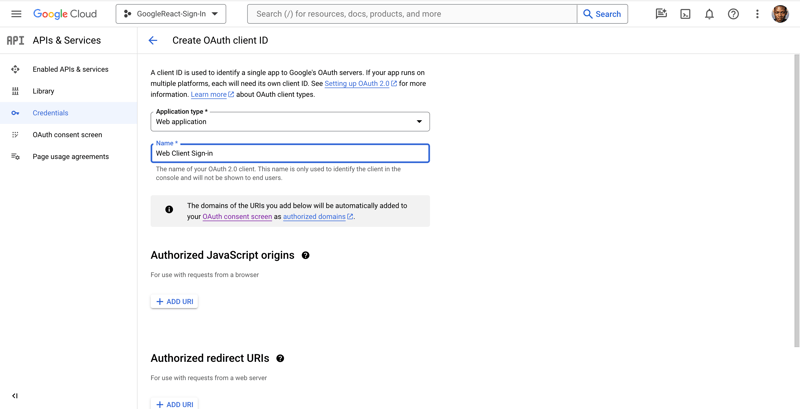
On the screen, select CREATE CREDENTIALS at the top of the page, and then click the OAuth client ID.

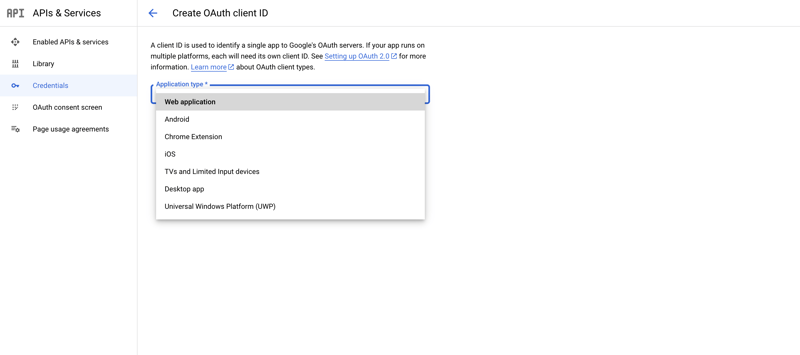
You will be asked to choose an application type as we have below. Go for Web application If you are following these steps for React (we are using the Google client ID for web).

Next, we'll pick a name for our client ID to identify or specify the specific ID link to a single app, this name is used. To distinguish between web, iOS, and Android IDs, we can put "Web ID," "Android ID," "iOS ID," and so on in their naming conventions:

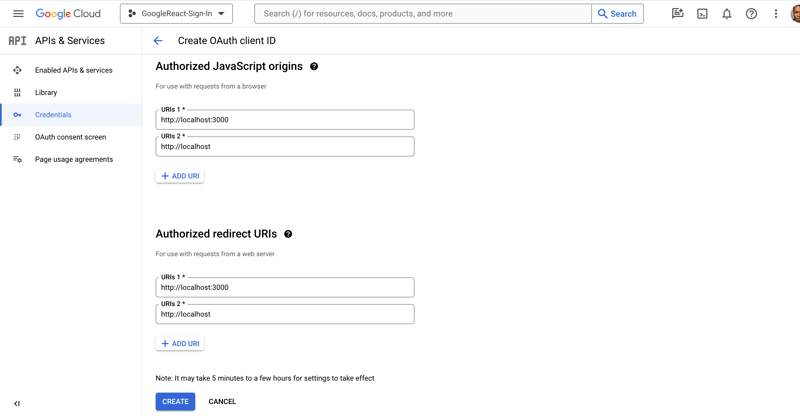
Following that, we'll introduce two types of URLs: authorized JavaScript origins and authorized redirect URLs.
The “Authorized JavaScript origins URL” is the URL that your application logs in from. For React developers, it’s localhost (localhost:3000) or your hosted URL if you’ve hosted your app.
The “Authorized redirect URL” is the link that Google will return the user to after you’ve successfully logged them in. For instance, you might return them to your original link or redirect them to a different link. You’ll need to add the URL here.
Add the following URLs to the authorized javaScript origins and authorized redirect URLs: http://localhost:3000 and http://localhost, respectively:

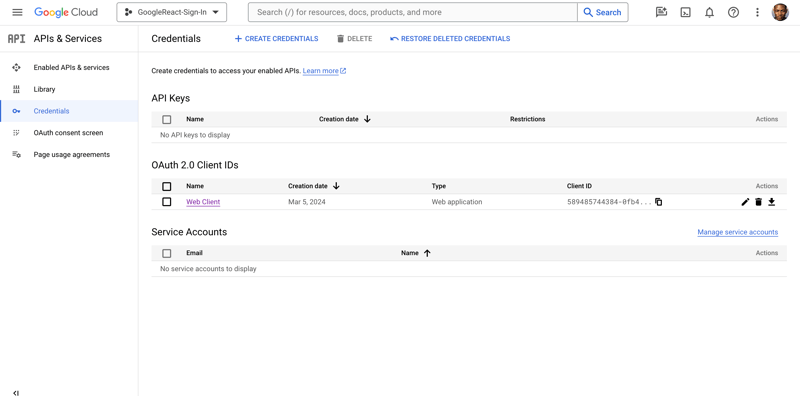
To create a web client ID, you will need to click the “CREATE” button. You will be returned to the homepage, where you can view your freshly created credentials. To copy your new web client ID, hit the Copy icon.

Now that we've successfully built our web client ID, You'll go into our React app and add your cliend ID into .env file.
-
 How Can I Efficiently Read a Large File in Reverse Order Using Python?Reading a File in Reverse Order in PythonIf you're working with a large file and need to read its contents from the last line to the first, Python...Programming Posted on 2025-04-09
How Can I Efficiently Read a Large File in Reverse Order Using Python?Reading a File in Reverse Order in PythonIf you're working with a large file and need to read its contents from the last line to the first, Python...Programming Posted on 2025-04-09 -
 How Can I Execute Command Prompt Commands, Including Directory Changes, in Java?Execute Command Prompt Commands in JavaProblem:Running command prompt commands through Java can be challenging. Although you may find code snippets th...Programming Posted on 2025-04-09
How Can I Execute Command Prompt Commands, Including Directory Changes, in Java?Execute Command Prompt Commands in JavaProblem:Running command prompt commands through Java can be challenging. Although you may find code snippets th...Programming Posted on 2025-04-09 -
 How to Create a Smooth Left-Right CSS Animation for a Div Within Its Container?Generic CSS Animation for Left-Right MovementIn this article, we'll explore creating a generic CSS animation to move a div left and right, reachin...Programming Posted on 2025-04-09
How to Create a Smooth Left-Right CSS Animation for a Div Within Its Container?Generic CSS Animation for Left-Right MovementIn this article, we'll explore creating a generic CSS animation to move a div left and right, reachin...Programming Posted on 2025-04-09 -
 How Can I Configure Pytesseract for Single Digit Recognition with Number-Only Output?Pytesseract OCR with Single Digit Recognition and Number-Only ConstraintsIn the context of Pytesseract, configuring Tesseract to recognize single digi...Programming Posted on 2025-04-09
How Can I Configure Pytesseract for Single Digit Recognition with Number-Only Output?Pytesseract OCR with Single Digit Recognition and Number-Only ConstraintsIn the context of Pytesseract, configuring Tesseract to recognize single digi...Programming Posted on 2025-04-09 -
 How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-09
How to Resolve \"Refused to Load Script...\" Errors Due to Android\'s Content Security Policy?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...Programming Posted on 2025-04-09 -
 How to Combine Data from Three MySQL Tables into a New Table?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...Programming Posted on 2025-04-09
How to Combine Data from Three MySQL Tables into a New Table?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...Programming Posted on 2025-04-09 -
 Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-04-09
Can You Use CSS to Color Console Output in Chrome and Firefox?Displaying Colors in JavaScript ConsoleIs it possible to use Chrome's console to display colored text, such as red for errors, orange for warnings...Programming Posted on 2025-04-09 -
 How to Send a Raw POST Request with cURL in PHP?How to Send a Raw POST Request Using cURL in PHPIn PHP, cURL is a popular library for sending HTTP requests. This article will demonstrate how to use ...Programming Posted on 2025-04-09
How to Send a Raw POST Request with cURL in PHP?How to Send a Raw POST Request Using cURL in PHPIn PHP, cURL is a popular library for sending HTTP requests. This article will demonstrate how to use ...Programming Posted on 2025-04-09 -
 How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-09
How to Handle User Input in Java's Full-Screen Exclusive Mode?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...Programming Posted on 2025-04-09 -
 Why Am I Getting a "Could Not Find an Implementation of the Query Pattern" Error in My Silverlight LINQ Query?Query Pattern Implementation Absence: Resolving "Could Not Find" ErrorsIn a Silverlight application, an attempt to establish a database conn...Programming Posted on 2025-04-09
Why Am I Getting a "Could Not Find an Implementation of the Query Pattern" Error in My Silverlight LINQ Query?Query Pattern Implementation Absence: Resolving "Could Not Find" ErrorsIn a Silverlight application, an attempt to establish a database conn...Programming Posted on 2025-04-09 -
 Eval() vs. ast.literal_eval(): Which Python Function Is Safer for User Input?Weighing eval() and ast.literal_eval() in Python SecurityWhen handling user input, it's imperative to prioritize security. eval(), a powerful Pyth...Programming Posted on 2025-04-09
Eval() vs. ast.literal_eval(): Which Python Function Is Safer for User Input?Weighing eval() and ast.literal_eval() in Python SecurityWhen handling user input, it's imperative to prioritize security. eval(), a powerful Pyth...Programming Posted on 2025-04-09 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-04-09
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-04-09 -
 Which Method for Declaring Multiple Variables in JavaScript is More Maintainable?Declaring Multiple Variables in JavaScript: Exploring Two MethodsIn JavaScript, developers often encounter the need to declare multiple variables. Two...Programming Posted on 2025-04-09
Which Method for Declaring Multiple Variables in JavaScript is More Maintainable?Declaring Multiple Variables in JavaScript: Exploring Two MethodsIn JavaScript, developers often encounter the need to declare multiple variables. Two...Programming Posted on 2025-04-09 -
 How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-09
How to Correctly Display the Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" Format in Java?How to Display Current Date and Time in "dd/MM/yyyy HH:mm:ss.SS" FormatIn the provided Java code, the issue with displaying the date and tim...Programming Posted on 2025-04-09 -
 How to Efficiently Convert Timezones in PHP?Efficient Timezone Conversion in PHPIn PHP, handling timezones can be a straightforward task. This guide will provide an easy-to-implement method for ...Programming Posted on 2025-04-09
How to Efficiently Convert Timezones in PHP?Efficient Timezone Conversion in PHPIn PHP, handling timezones can be a straightforward task. This guide will provide an easy-to-implement method for ...Programming Posted on 2025-04-09
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























