How to Monitor App Router Next.js Applications with New Relic
Next.js is a powerful JavaScript framework that offers optimized speed and performance for both development and runtime. With the release of Next.js 13, the App Router has become the recommended way to handle routing in Next.js applications. This new router leverages React’s latest features, such as Server Components and Streaming, to offer a more modern and efficient approach to building web applications.
In this blog post, you’ll learn how to set up application performance monitoring for the server side and browser monitoring for the frontend using the new App Router, giving you full-stack observability in your Next.js application. To start, you’ll need a New Relic account and license key, both available for free.
Installing the agent and middleware
Run the following command in your Next.js project to install the New Relic Node.js APM agent and New Relic middleware for Next.js.
npm install newrelic @newrelic/next
After the command completes successfully, you’ll see the dependencies included in your package.json file.
"dependencies": {
"@newrelic/next": "^0.10.0",
"newrelic": "^11.23.0",
"next": "14.2.5",
"react": "^18",
"react-dom": "^18"
},
The @newrelic/next package provides official instrumentation for New Relic monitoring of Next.js applications. It focuses on server-side rendering, middleware, and transaction naming for both page and server requests, ensuring comprehensive observability of server-side activities.
This package is installed separately but integrates seamlessly with the New Relic Node.js agent, offering all the agent's capabilities for enhanced performance monitoring and error tracking in Next.js applications.
While it doesn't cover client-side actions, you can inject the New Relic browser agent for client-side telemetry (more on that later in this blog post).
Configuration
To effectively instrument a Next.js application with New Relic, you need to modify the next.config.js file. This configuration ensures that the modules supported by New Relic are not mangled by webpack, and it externalizes those modules.
Create or update the next.config.js file in your project root with the following content:
'use strict'
const nrExternals = require('@newrelic/next/load-externals')
module.exports = {
experimental: {
serverComponentsExternalPackages: ['newrelic']
},
webpack: (config) => {
nrExternals(config)
return config
}
}
Next, modify your dev and start npm scripts by amending the scripts section of package.json file. Allow your application to run with Node’s -r option, which will preload @newrelic/next middleware.
"scripts": {
"dev": "NODE_OPTIONS='-r @newrelic/next' next",
"build": "next build",
"start": "NODE_OPTIONS='-r @newrelic/next' next start",
"lint": "next lint"
}
Before you run your application, add the newrelic.js AMP agent configuration file to the root directory of your project. For more information, see an example config file for your Next.js app.
Additionally, use NEW_RELIC_APP_NAME and NEW_RELIC_LICENSE_KEY in your .env file as shown in an example .env file for your application.
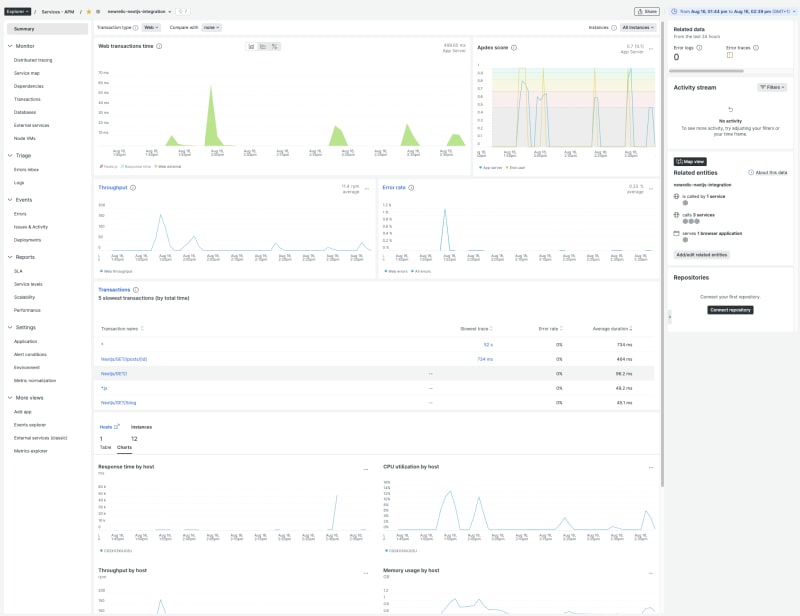
Viewing performance data in New Relic
Run your application and go to the APM page in New Relic. You’ll see your application’s server-side data flowing into New Relic.

Frontend observability
To inject the browser agent when using the App Router, we’ll be editing the app/layout.js(.ts) file.
import Script from 'next/script'
import Link from 'next/link'
import newrelic from 'newrelic'
import './style.css'
export default async function RootLayout({ children }) {
if (newrelic.agent.collector.isConnected() === false) {
await new Promise((resolve) => {
newrelic.agent.on("connected", resolve)
})
}
const browserTimingHeader = newrelic.getBrowserTimingHeader({
hasToRemoveScriptWrapper: true,
allowTransactionlessInjection: true,
})
return (
- Home
- Users
- About
Here are the steps for this process:
- Install the newrelic npm package if you haven’t already with the npm install newrelic @newrelic/next command.
-
Add the newrelic.getBrowserTimingHeader method.
- Pass hasToRemoveScriptWrapper: true as an argument to newrelic.getBrowserTimingHeader so that the browser script is returned without the
- Pass allowTransactionlessInjection: true as an argument to newrelic.GetBrowserTimingHeader to allow injection of the browser agent when not in a transaction.
In the render method, inject the New Relic Browser agent script to the end of the
of the document.The layout.js(.ts) file should be in the root of the app directory of your project.
For the example layout.js(.ts) file, visit the following link.
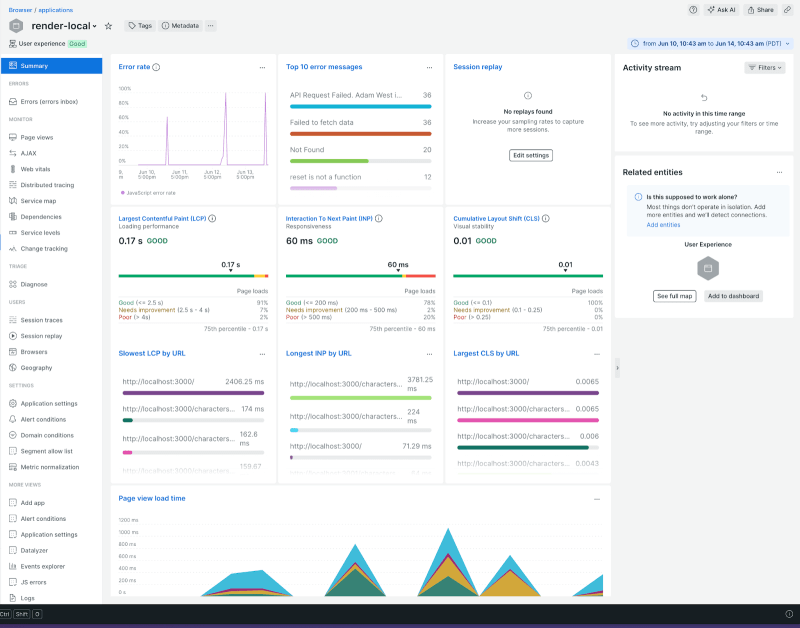
Viewing browser data in New Relic
Start the application and then go to the browser monitoring page in New Relic to see client-side data from your application flowing into New Relic.

Sending detailed error information to New Relic
For capturing detailed error information in your Next.js application, you need to handle both client-side and server-side errors.
Client-side errors
For client-side errors, you can use the error.ts(.js) file to capture and send error details to New Relic. Below is an example of how this can be implemented:
"use client";
import React, { useEffect } from "react";
const Error = ({ error }) => {
useEffect(() => {
if (window.newrelic) {
window.newrelic.noticeError(error);
}
}, [error]);
return Something went wrong;
};
export default Error;
In this example, the useEffect hook is used to call window.newrelic.noticeError whenever an error occurs. This sends the error details to New Relic for further analysis.
error.js(.ts) file defines an error UI boundary for a route segment. To handle errors in root layout, use global-error.js(.ts) and place it in the root app directory.
For more information on error handling in Next.js, refer to the Next.js documentation.
Server-side errors
For errors coming from the backend, the @newrelic/next module handles them out of the box. You don't need to add any additional code for server-side error tracking; the module will automatically capture and report these errors to New Relic.
This ensures that both client-side and server-side errors are effectively monitored and reported to New Relic, providing comprehensive error tracking for your Next.js application.
Next steps
You can find all the code samples in this blog post in the newrelic-node-examples GitHub repository. You can give us any feedback in the GitHub repository issues section.
Check out our Next.js integration page on GitHub.
Sign up for a free New Relic account. Your free account includes 100 GB/month of free data ingest, one free full-access user, and unlimited free basic users.
-
 Do I Need to Explicitly Delete Heap Allocations in C++ Before Program Exit?Explicit Deletion in C Despite Program ExitWhen working with dynamic memory allocation in C , developers often wonder if it's necessary to manu...Programming Posted on 2025-07-02
Do I Need to Explicitly Delete Heap Allocations in C++ Before Program Exit?Explicit Deletion in C Despite Program ExitWhen working with dynamic memory allocation in C , developers often wonder if it's necessary to manu...Programming Posted on 2025-07-02 -
 Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-07-02
Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-07-02 -
 Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-07-02
Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-07-02 -
 How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-07-02
How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-07-02 -
 What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-02
What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-02 -
 The compiler error "usr/bin/ld: cannot find -l" solutionError Encountered: "usr/bin/ld: cannot find -l"When attempting to compile a program, you may encounter the following error message:usr/bin/l...Programming Posted on 2025-07-02
The compiler error "usr/bin/ld: cannot find -l" solutionError Encountered: "usr/bin/ld: cannot find -l"When attempting to compile a program, you may encounter the following error message:usr/bin/l...Programming Posted on 2025-07-02 -
 How to prevent duplicate submissions after form refresh?Preventing Duplicate Submissions with Refresh HandlingIn web development, it's common to encounter the issue of duplicate submissions when a page ...Programming Posted on 2025-07-02
How to prevent duplicate submissions after form refresh?Preventing Duplicate Submissions with Refresh HandlingIn web development, it's common to encounter the issue of duplicate submissions when a page ...Programming Posted on 2025-07-02 -
 Effective checking method for Java strings that are non-empty and non-nullChecking if a String is Not Null and Not EmptyTo determine if a string is not null and not empty, Java provides various methods.Option 1: isEmpty()For...Programming Posted on 2025-07-02
Effective checking method for Java strings that are non-empty and non-nullChecking if a String is Not Null and Not EmptyTo determine if a string is not null and not empty, Java provides various methods.Option 1: isEmpty()For...Programming Posted on 2025-07-02 -
 Can template parameters in C++20 Consteval function depend on function parameters?Consteval Functions and Template Parameters Dependent on Function ArgumentsIn C 17, a template parameter cannot depend on a function argument because...Programming Posted on 2025-07-02
Can template parameters in C++20 Consteval function depend on function parameters?Consteval Functions and Template Parameters Dependent on Function ArgumentsIn C 17, a template parameter cannot depend on a function argument because...Programming Posted on 2025-07-02 -
 How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-07-02
How does Android send POST data to PHP server?Sending POST Data in AndroidIntroductionThis article addresses the need to send POST data to a PHP script and display the result in an Android applica...Programming Posted on 2025-07-02 -
 How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-07-02
How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-07-02 -
 How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-07-02
How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-07-02 -
 Method to correctly convert Latin1 characters to UTF8 in UTF8 MySQL tableConvert Latin1 Characters in a UTF8 Table to UTF8You've encountered an issue where characters with diacritics (e.g., "Jáuò Iñe") were in...Programming Posted on 2025-07-02
Method to correctly convert Latin1 characters to UTF8 in UTF8 MySQL tableConvert Latin1 Characters in a UTF8 Table to UTF8You've encountered an issue where characters with diacritics (e.g., "Jáuò Iñe") were in...Programming Posted on 2025-07-02 -
 How Can You Define Variables in Laravel Blade Templates Elegantly?Defining Variables in Laravel Blade Templates with EleganceUnderstanding how to assign variables in Blade templates is crucial for storing data for la...Programming Posted on 2025-07-02
How Can You Define Variables in Laravel Blade Templates Elegantly?Defining Variables in Laravel Blade Templates with EleganceUnderstanding how to assign variables in Blade templates is crucial for storing data for la...Programming Posted on 2025-07-02 -
 How to Redirect Multiple User Types (Students, Teachers, and Admins) to Their Respective Activities in a Firebase App?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...Programming Posted on 2025-07-02
How to Redirect Multiple User Types (Students, Teachers, and Admins) to Their Respective Activities in a Firebase App?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...Programming Posted on 2025-07-02
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























