Mock Requests
Every front goes through the need to mock endpoint requests, sometimes because the back has not finished its work yet, sometimes to debug and simulate specific situations and this is very common in everyday life.
Yes, JSON-Server is incredible and very simple to use, but a few days ago I experienced a problem that was very specific, and I ended up discovering an incredible browser extension.
The Problem

First I'll talk about the problem I had, and you'll understand why JSON-Server wouldn't work in this situation.
In the application I had to consume two different endpoints. A first one that loaded some information in the dashboard, but one of the cards in that dash opens a Modal, which depended on another endpoint.
We had some treatments if the API was out, but at a certain point I encountered an unforeseen problem with a delay in the return of the second API. It shouldn't be like this, but it was!
The first Dashboard endpoint returned the message, but the modal API took a few seconds, which was enough time for me to open the modal and have nothing in the table.
It took me a while to understand what was happening, until I realized that it was an API problem.
How to simulate this?
How to mock a delay in the return.
I started researching and found Tweak, an extension for Chrome (and others), which is very simple and powerful.
My idea is not to give training, I just want to share one of the functions that caught my attention in this area.
Delay in response
Here was the solution to my problem

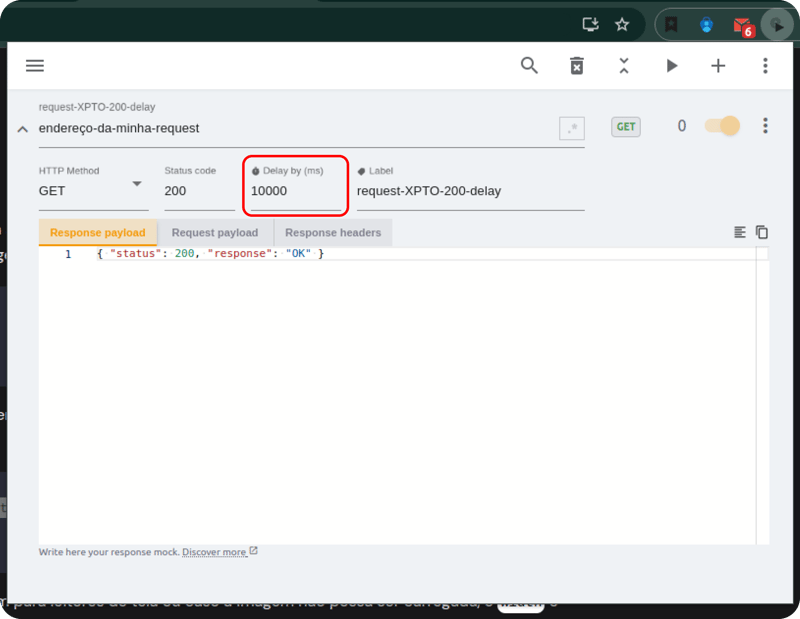
Now the Tweak starts monitoring the URL and when it is requested, (1) it takes care of managing the time I determined to return the request, and (2) I can mock the data in the body of the response.
Other features
- Can I turn a certain mock on or off
- I can mock not only data, but errors too, just change the status.
- I can mock the data very simply, directly in the extension
- I can mock different methods (GET, POST...)
These are the cool and simple to use things. If you already know the extension and have other tips, share here commiteiro.
Hug!
-
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-11
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-11 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-11
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-11 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-11
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-03-11 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-11
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-11 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-11
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-11 -
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-11
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-11 -
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-11
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-11 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-11
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-11 -
 How to Write Truly Non-Blocking Functions in Node.js?Correct Way to Write a Non-Blocking Function in Node.jsThe non-blocking paradigm is crucial in Node.js for achieving high performance. However, it can...Programming Posted on 2025-03-10
How to Write Truly Non-Blocking Functions in Node.js?Correct Way to Write a Non-Blocking Function in Node.jsThe non-blocking paradigm is crucial in Node.js for achieving high performance. However, it can...Programming Posted on 2025-03-10 -
 How to Extract Text from Specific HTML Tags Using DOMDocument and XPath?Parsing HTML with PHP's DOMDocument and XPathWhen attempting to parse HTML using PHP's DOMDocument, a common issue is finding specific text wi...Programming Posted on 2025-03-10
How to Extract Text from Specific HTML Tags Using DOMDocument and XPath?Parsing HTML with PHP's DOMDocument and XPathWhen attempting to parse HTML using PHP's DOMDocument, a common issue is finding specific text wi...Programming Posted on 2025-03-10 -
![d[IA]gnosis: developing RAG applications with IRIS for Healt](/style/images/moren/moren.png) d[IA]gnosis: developing RAG applications with IRIS for HealtWith the introduction of vector data types and the Vector Search functionality in IRIS, a whole world of possibilities opens up for the development of...Programming Posted on 2025-03-10
d[IA]gnosis: developing RAG applications with IRIS for HealtWith the introduction of vector data types and the Vector Search functionality in IRIS, a whole world of possibilities opens up for the development of...Programming Posted on 2025-03-10 -
 Can We Create Generic Arrays in Java That Extend Comparable?Generic Arrays in Java: Exploring Covariance and Type ErasureIntroductionGeneric arrays, where the array elements share a common type parameter, prese...Programming Posted on 2025-03-09
Can We Create Generic Arrays in Java That Extend Comparable?Generic Arrays in Java: Exploring Covariance and Type ErasureIntroductionGeneric arrays, where the array elements share a common type parameter, prese...Programming Posted on 2025-03-09 -
 Why Does My WordPress Ajax Call Return \"0\"?Troubleshooting Ajax Calls in WordPress: Why Your Output is "0"In WordPress, making Ajax calls can be straightforward, but sometimes issues ...Programming Posted on 2025-03-07
Why Does My WordPress Ajax Call Return \"0\"?Troubleshooting Ajax Calls in WordPress: Why Your Output is "0"In WordPress, making Ajax calls can be straightforward, but sometimes issues ...Programming Posted on 2025-03-07 -
 Can I Control the Height of Images Within CSS :before/:after Pseudo-Elements?Can I Adjust Image Height in CSS :before/:after Pseudo-Elements?Your inquiry is whether it's possible to modify the height of an image used within...Programming Posted on 2025-03-07
Can I Control the Height of Images Within CSS :before/:after Pseudo-Elements?Can I Adjust Image Height in CSS :before/:after Pseudo-Elements?Your inquiry is whether it's possible to modify the height of an image used within...Programming Posted on 2025-03-07 -
 My Laravel Package Building WorkflowCrafting Laravel Packages: A Comprehensive Guide This article delves into the process of building Laravel packages, offering a structured approach fro...Programming Posted on 2025-03-07
My Laravel Package Building WorkflowCrafting Laravel Packages: A Comprehensive Guide This article delves into the process of building Laravel packages, offering a structured approach fro...Programming Posted on 2025-03-07
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning











![d[IA]gnosis: developing RAG applications with IRIS for Healt](http://www.luping.net/uploads/20250309/174153458267cdb5769930b.jpg174153458267cdb57699314.png)













