Mastering the Deprecated `addRoutes` Method in Vue Router .roject
Keeping up with the ever-evolving world of web development can be a daunting task, but fear not! This project, "Adding Deprecation Warning to Vue Router," is here to guide you through the process of updating your Vue Router 3.4.9 application to prepare for the upcoming changes in Vue Router 4.

In this comprehensive project, you will learn how to identify and modify deprecated methods in a library, specifically the addRoutes method in the vue-router-3.4.9/src/index.js file. By adding a deprecation warning, you'll be able to help developers using the older version of Vue Router to be aware of the upcoming changes and smoothly migrate to the new router.addRoute() method.
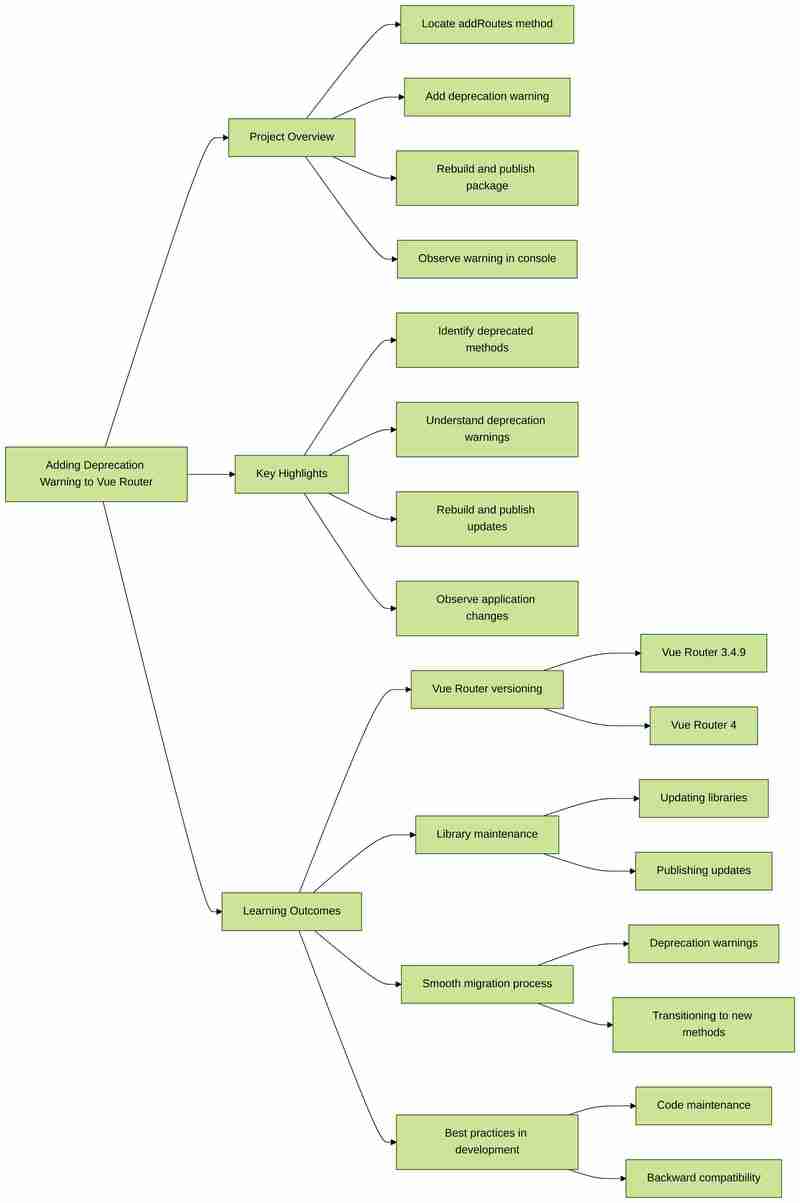
Project Overview
Throughout this project, you will embark on a journey to:
- Locate the addRoutes method in the vue-router-3.4.9/src/index.js file
- Add a deprecation warning to the addRoutes method
- Rebuild and publish the updated vue-router-3.4.9 package
- Restart the application and observe the warning message in the browser console
By the end of this project, you will have a deep understanding of the importance of providing deprecation warnings to help developers transition to newer versions of a library. You'll also learn the process of rebuilding and publishing an updated version of a library, and observe the effects of your changes in the running application.
Key Highlights
- Identify and Modify Deprecated Methods: Gain the ability to identify and modify deprecated methods in a library, ensuring your application stays up-to-date with the latest best practices.
- Understand Deprecation Warnings: Appreciate the significance of providing deprecation warnings to help developers transition to newer versions of a library, ensuring a smooth and seamless migration process.
- Rebuild and Publish Library Updates: Learn the steps involved in rebuilding and publishing an updated version of a library, equipping you with the skills to maintain and improve the tools you use in your development projects.
- Observe Application Changes: Develop the ability to observe the effects of your changes in the running application, allowing you to validate the effectiveness of your updates and ensure a smooth user experience.
Ready to dive in? Enroll in the Project: Adding Deprecation Warning to Vue Router course and embark on your journey to mastering the deprecated addRoutes method in Vue Router 3.4.9.
Hands-On Learning with LabEx
LabEx is a unique programming learning platform that offers an immersive online learning experience. Each course is accompanied by a dedicated Playground environment, allowing learners to put their newfound knowledge into practice immediately. This seamless integration of theory and application is a hallmark of the LabEx approach.
What sets LabEx apart is its step-by-step tutorials, making it an ideal platform for beginners. Each step is designed with automatic validation, providing learners with timely feedback on their progress. Additionally, LabEx features an AI learning assistant that offers code correction and concept explanation services, ensuring that learners receive the support they need to succeed.
By combining interactive Playground environments, structured tutorials, and AI-powered assistance, LabEx empowers learners to dive deep into programming concepts and hone their practical skills. Whether you're a novice or an experienced developer, LabEx provides the perfect blend of guidance and hands-on experience to help you reach new heights in your coding journey.
Want to Learn More?
- ? Explore 20 Skill Trees
- ? Practice Hundreds of Programming Projects
- ? Join our Discord or tweet us @WeAreLabEx
-
 How to Parse JSON Arrays in Go Using the `json` Package?Parsing JSON Arrays in Go with the JSON PackageProblem: How can you parse a JSON string representing an array in Go using the json package?Code Exampl...Programming Posted on 2025-07-08
How to Parse JSON Arrays in Go Using the `json` Package?Parsing JSON Arrays in Go with the JSON PackageProblem: How can you parse a JSON string representing an array in Go using the json package?Code Exampl...Programming Posted on 2025-07-08 -
 Why do left joins look like intra-connections when filtering in the WHERE clause in the right table?Left Join Conundrum: Witching Hours When It Turns Into an Inner JoinIn a database wizard's realm, performing complex data retrievals using left jo...Programming Posted on 2025-07-08
Why do left joins look like intra-connections when filtering in the WHERE clause in the right table?Left Join Conundrum: Witching Hours When It Turns Into an Inner JoinIn a database wizard's realm, performing complex data retrievals using left jo...Programming Posted on 2025-07-08 -
 When to use "try" instead of "if" to detect variable values in Python?Using "try" vs. "if" to Test Variable Value in PythonIn Python, there are situations where you may need to check if a variable has...Programming Posted on 2025-07-08
When to use "try" instead of "if" to detect variable values in Python?Using "try" vs. "if" to Test Variable Value in PythonIn Python, there are situations where you may need to check if a variable has...Programming Posted on 2025-07-08 -
 How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-07-08
How to Parse Numbers in Exponential Notation Using Decimal.Parse()?Parsing a Number from Exponential NotationWhen attempting to parse a string expressed in exponential notation using Decimal.Parse("1.2345E-02&quo...Programming Posted on 2025-07-08 -
 Why Doesn't `body { margin: 0; }` Always Remove Top Margin in CSS?Addressing Body Margin Removal in CSSFor novice web developers, removing the margin of the body element can be a confusing task. Often, the code provi...Programming Posted on 2025-07-08
Why Doesn't `body { margin: 0; }` Always Remove Top Margin in CSS?Addressing Body Margin Removal in CSSFor novice web developers, removing the margin of the body element can be a confusing task. Often, the code provi...Programming Posted on 2025-07-08 -
 Spark DataFrame tips to add constant columnsCreating a Constant Column in a Spark DataFrameAdding a constant column to a Spark DataFrame with an arbitrary value that applies to all rows can be a...Programming Posted on 2025-07-08
Spark DataFrame tips to add constant columnsCreating a Constant Column in a Spark DataFrameAdding a constant column to a Spark DataFrame with an arbitrary value that applies to all rows can be a...Programming Posted on 2025-07-08 -
 Reasons for CodeIgniter to connect to MySQL database after switching to MySQLiUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programming Posted on 2025-07-08
Reasons for CodeIgniter to connect to MySQL database after switching to MySQLiUnable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...Programming Posted on 2025-07-08 -
 Method for correct passing of C++ member function pointersHow to Pass Member Function Pointers in C When passing a class member function to a function that accepts a member function pointer, it's essenti...Programming Posted on 2025-07-08
Method for correct passing of C++ member function pointersHow to Pass Member Function Pointers in C When passing a class member function to a function that accepts a member function pointer, it's essenti...Programming Posted on 2025-07-08 -
 Access and management methods of Python environment variablesAccessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...Programming Posted on 2025-07-08
Access and management methods of Python environment variablesAccessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...Programming Posted on 2025-07-08 -
 How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-07-08
How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-07-08 -
 How to efficiently repeat string characters for indentation in C#?Repeating a String for IndentationWhen indenting a string based on an item's depth, it's convenient to have an efficient way to return a strin...Programming Posted on 2025-07-08
How to efficiently repeat string characters for indentation in C#?Repeating a String for IndentationWhen indenting a string based on an item's depth, it's convenient to have an efficient way to return a strin...Programming Posted on 2025-07-08 -
 Can template parameters in C++20 Consteval function depend on function parameters?Consteval Functions and Template Parameters Dependent on Function ArgumentsIn C 17, a template parameter cannot depend on a function argument because...Programming Posted on 2025-07-08
Can template parameters in C++20 Consteval function depend on function parameters?Consteval Functions and Template Parameters Dependent on Function ArgumentsIn C 17, a template parameter cannot depend on a function argument because...Programming Posted on 2025-07-08 -
 How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-07-08
How to Convert a Pandas DataFrame Column to DateTime Format and Filter by Date?Transform Pandas DataFrame Column to DateTime FormatScenario:Data within a Pandas DataFrame often exists in various formats, including strings. When w...Programming Posted on 2025-07-08 -
 How to pass exclusive pointers as function or constructor parameters in C++?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programming Posted on 2025-07-08
How to pass exclusive pointers as function or constructor parameters in C++?Managing Unique Pointers as Parameters in Constructors and FunctionsUnique pointers (unique_ptr) uphold the principle of unique ownership in C 11. Wh...Programming Posted on 2025-07-08 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-07-08
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-07-08
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























