Low level design and SOLID Principles
Low-Level Design (LLD) is a critical phase in software development that bridges the gap between high-level design and actual implementation. While high-level design focuses on architectural blueprints, LLD deals with how each component, class, or function is implemented to fulfill the overall system's requirements.
In simpler terms, LLD involves designing classes, methods, interfaces, and interactions between them, ensuring that the code is efficient, maintainable, and scalable. It’s an essential skill for software engineers, especially when building systems that need to be robust, reusable, and easy to modify over time.
This blog will introduce you to the key concepts, principles, and techniques involved in low-level design and show how they can help you write better, more maintainable code.
The first question that comes in our mind is:
Why is Low-Level Design Important?
- Maintainability: A well-thought-out design makes it easier to maintain, extend, and debug code. Poor design leads to technical debt, making future changes costly.
- Scalability: Good LLD ensures that your code is scalable, both in terms of performance and in supporting new features as the system evolves.
- Reusability: Well-designed components can be reused across different parts of a system or in entirely different projects.
- Clarity: With a well-defined design, engineers can understand how various parts of the system fit together, making collaboration easier.
To bridge the gap between LLD concepts and real code, let's break down the process of designing a low-level diagram through the following steps:
Step 1:Object Oriented Principles
Step 2:SOLID Principles
Step 3:Design Patterns
Object oriented principles

Object-oriented programming concept 4 pillars are must-have to go start learning low-level designing. I have already covered this concept in brief checkout blog
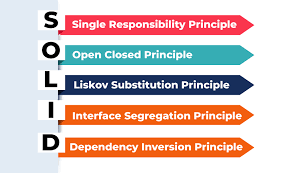
SOLID Principles

S: Single Responsibility Principle (SRP)
- Each unit of code should have only one responsibility.
- A unit can be a class, module, function, or component.
- Keeps code modular and reduces tight coupling.
Example: Imagine a class that handles both user authentication and logging. If we need to change how logging works, we would end up modifying the authentication class as well. This violates SRP. Instead, we should have two separate classes: one for user authentication and another for logging, so each class has a single responsibility.
O: Open/Closed Principle (OCP)
- Units of code should be open for extension but closed for modification.
- Extend functionality by adding new code, not modifying existing code.
- Useful in component-based systems like a React frontend.
Example: Consider a payment processing system that handles payments via credit cards. If you need to add support for PayPal, rather than modifying the existing code, you should extend it by adding a new class for PayPal payments. This ensures the existing system remains stable while allowing new functionality to be added.
L: Liskov Substitution Principle (LSP)
- Subclasses should be substitutable for their base classes.
- Functionality in the base class should be usable by all subclasses.
- If a subclass can’t use the base class functionality, it shouldn’t be in the base class.
Example: If we have a Bird class that has a method fly(), and we create a subclass Penguin, which cannot fly, this violates LSP. The Penguin class should not inherit fly() since it changes the expected behavior. Instead, the Bird class should be refactored to handle birds that can and cannot fly differently.
I: Interface Segregation Principle (ISP)
- Provide multiple specific interfaces rather than a few general-purpose ones.
- Clients shouldn’t depend on methods they don’t use.
Example: Suppose we have an interface Animal with methods fly(), swim(), and walk(). A class Dog that implements Animal would be forced to define fly(), which it doesn't need. To comply with ISP, we should split the Animal interface into smaller interfaces like Flyable, Swimmable, and Walkable to avoid forcing irrelevant methods on classes
D: Dependency Inversion Principle (DIP)
- Depend on abstractions, not concrete classes.
- Use abstractions to decouple dependencies between parts of the system.
- Avoid direct calls between code units use interfaces or abstractions.
Example: In an e-commerce application, if the checkout process (high-level module) depends directly on a specific payment gateway like PayPal (low-level module), changing the payment gateway requires modifying the checkout process. By introducing an abstraction, such as a PaymentProcessor interface, the checkout process can work with any payment method without needing to know the specifics of PayPal or any other service.
Design Patterns
Design patterns are proven solutions to common problems that arise in software design. They are best practices that developers can follow to solve specific design issues efficiently and systematically. Instead of reinventing the wheel, design patterns provide a standard approach to solving recurring problems.
Design patterns can be categorized into three types:
-
Creational Patterns: Deal with object creation
- Factory design pattern
- Abstract factory design pattern
- Builder design pattern
- Prototype Design pattern
- Singleton design pattern
-
Structural Patterns: Deal with object composition and relationships
- Adapter Pattern
- Bridge Pattern
- Composite Pattern
- Decorator Patter
- Facade Pattern
- Flyweight Pattern
- Proxy Pattern
-
Behavioral Patterns: Deal with object interaction and responsibility
- Chain of Responsibility Pattern
- Command Pattern
- Interpreter Pattern
- Mediator Patter
- Memento Pattern
- Observer Pattern
- State Pattern
- Strategy Pattern
- Template Method Pattern
- Visitor Pattern
Now that we've laid the foundation by exploring the SOLID principles and introduced the vast landscape of design patterns, we're ready to dive deeper! In the upcoming series, I'll break down each design pattern with practical examples and real-world scenarios. Whether you're just starting your design journey or looking to sharpen your skills, these patterns will help you write cleaner, more scalable code. Stay tuned for the next blog, where we unravel the first design pattern—step by step!
If you've made it this far, don't forget to hit like ❤️ and drop a comment below with any questions or thoughts. Your feedback means the world to me, and I'd love to hear from you!
-
 Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-07-03
Reflective dynamic implementation of Go interface for RPC method explorationReflection for Dynamic Interface Implementation in GoReflection in Go is a powerful tool that allows for the inspection and manipulation of code at ru...Programming Posted on 2025-07-03 -
 Why HTML cannot print page numbers and solutionsCan't Print Page Numbers on HTML Pages?Problem Description:Despite researching extensively, page numbers fail to appear when printing an HTML docu...Programming Posted on 2025-07-03
Why HTML cannot print page numbers and solutionsCan't Print Page Numbers on HTML Pages?Problem Description:Despite researching extensively, page numbers fail to appear when printing an HTML docu...Programming Posted on 2025-07-03 -
 What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-03
What is the difference between nested functions and closures in PythonNested Functions vs. Closures in PythonWhile nested functions in Python superficially resemble closures, they are fundamentally distinct due to a key ...Programming Posted on 2025-07-03 -
 How to Combine Data from Three MySQL Tables into a New Table?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...Programming Posted on 2025-07-03
How to Combine Data from Three MySQL Tables into a New Table?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...Programming Posted on 2025-07-03 -
 Why Does PHP's DateTime::modify('+1 month') Produce Unexpected Results?Modifying Months with PHP DateTime: Uncovering the Intended BehaviorWhen working with PHP's DateTime class, adding or subtracting months may not a...Programming Posted on 2025-07-03
Why Does PHP's DateTime::modify('+1 month') Produce Unexpected Results?Modifying Months with PHP DateTime: Uncovering the Intended BehaviorWhen working with PHP's DateTime class, adding or subtracting months may not a...Programming Posted on 2025-07-03 -
 How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-07-03
How do you extract a random element from an array in PHP?Random Selection from an ArrayIn PHP, obtaining a random item from an array can be accomplished with ease. Consider the following array:$items = [523,...Programming Posted on 2025-07-03 -
 Method to correctly convert Latin1 characters to UTF8 in UTF8 MySQL tableConvert Latin1 Characters in a UTF8 Table to UTF8You've encountered an issue where characters with diacritics (e.g., "Jáuò Iñe") were in...Programming Posted on 2025-07-03
Method to correctly convert Latin1 characters to UTF8 in UTF8 MySQL tableConvert Latin1 Characters in a UTF8 Table to UTF8You've encountered an issue where characters with diacritics (e.g., "Jáuò Iñe") were in...Programming Posted on 2025-07-03 -
 Access and management methods of Python environment variablesAccessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...Programming Posted on 2025-07-03
Access and management methods of Python environment variablesAccessing Environment Variables in PythonTo access environment variables in Python, utilize the os.environ object, which represents a mapping of envir...Programming Posted on 2025-07-03 -
 How Can You Define Variables in Laravel Blade Templates Elegantly?Defining Variables in Laravel Blade Templates with EleganceUnderstanding how to assign variables in Blade templates is crucial for storing data for la...Programming Posted on 2025-07-03
How Can You Define Variables in Laravel Blade Templates Elegantly?Defining Variables in Laravel Blade Templates with EleganceUnderstanding how to assign variables in Blade templates is crucial for storing data for la...Programming Posted on 2025-07-03 -
 Guide to Solve CORS Issues in Spring Security 4.1 and aboveSpring Security CORS Filter: Troubleshooting Common IssuesWhen integrating Spring Security into an existing project, you may encounter CORS-related er...Programming Posted on 2025-07-03
Guide to Solve CORS Issues in Spring Security 4.1 and aboveSpring Security CORS Filter: Troubleshooting Common IssuesWhen integrating Spring Security into an existing project, you may encounter CORS-related er...Programming Posted on 2025-07-03 -
 Why do Lambda expressions require "final" or "valid final" variables in Java?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programming Posted on 2025-07-03
Why do Lambda expressions require "final" or "valid final" variables in Java?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programming Posted on 2025-07-03 -
 How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-07-03
How to Implement a Generic Hash Function for Tuples in Unordered Collections?Generic Hash Function for Tuples in Unordered CollectionsThe std::unordered_map and std::unordered_set containers provide efficient lookup and inserti...Programming Posted on 2025-07-03 -
 How to Fix \"mysql_config not found\" Error When Installing MySQL-python on Ubuntu/Linux?MySQL-python Installation Error: "mysql_config not found"Attempting to install MySQL-python on Ubuntu/Linux Box may encounter an error messa...Programming Posted on 2025-07-03
How to Fix \"mysql_config not found\" Error When Installing MySQL-python on Ubuntu/Linux?MySQL-python Installation Error: "mysql_config not found"Attempting to install MySQL-python on Ubuntu/Linux Box may encounter an error messa...Programming Posted on 2025-07-03 -
 Spark DataFrame tips to add constant columnsCreating a Constant Column in a Spark DataFrameAdding a constant column to a Spark DataFrame with an arbitrary value that applies to all rows can be a...Programming Posted on 2025-07-03
Spark DataFrame tips to add constant columnsCreating a Constant Column in a Spark DataFrameAdding a constant column to a Spark DataFrame with an arbitrary value that applies to all rows can be a...Programming Posted on 2025-07-03 -
 How to create dynamic variables in Python?Dynamic Variable Creation in PythonThe ability to create variables dynamically can be a powerful tool, especially when working with complex data struc...Programming Posted on 2025-07-03
How to create dynamic variables in Python?Dynamic Variable Creation in PythonThe ability to create variables dynamically can be a powerful tool, especially when working with complex data struc...Programming Posted on 2025-07-03
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























