Make your life easier with Set Compositions
Finally! When Set was introduced in the past it already made our lives better. We were able to easily generate unique lists, but also have better performance on finding and setting items on those lists.
That was great, but we were still missing several things that other languages had. And this is true, because we were. With the new composition methods added to Set in 2024, we will finally be able to do union, intersection, difference, and more with simple calls.
Without any further ado, lets jump on it.
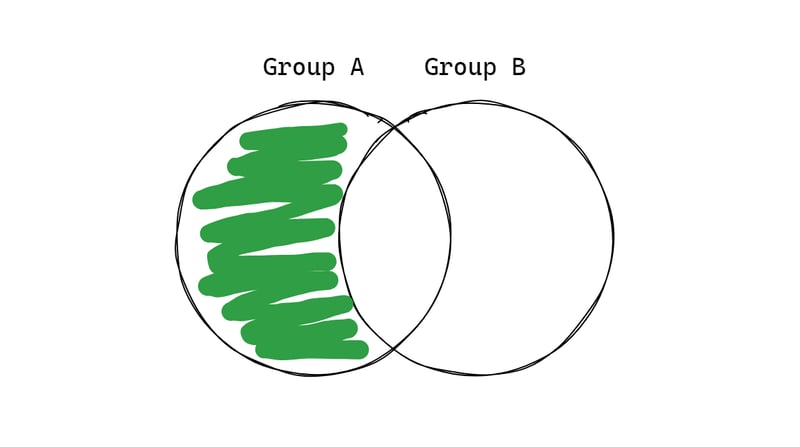
Difference
Returns a new Set containing elements that exist in the first Set but not in the second.

Example: You want to see which users visited the site in this week that didn't visit last month.
How to use it?
const thisWeekUsers = new Set([1, 2, 3, 4]);
const lastMonthUsers = new Set([3, 4, 5, 6]);
const newUsers = thisWeekUsers.difference(lastMonthUsers);
console.log(newUsers); // Set(2) { 1, 2 }
How we would do that in the past?
const thisWeekUsers = [1, 2, 3, 4]; const lastMonthUsers = [3, 4, 5, 6]; let newUsers = thisWeekUsers.filter(x => !lastMonthUsers.includes(x)); console.log(newUsers); // (2) [1,2]
Learn more at: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/difference
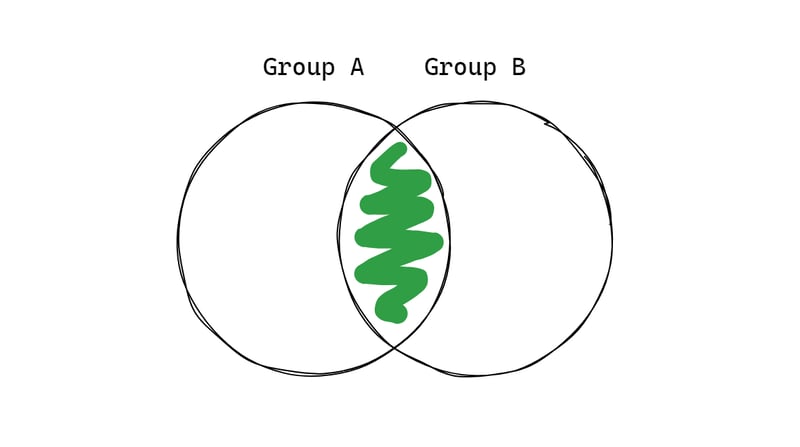
Intersection
Returns a new Set with only the values that are present in both Set.

Example: You are adding an e-books bundle to the cart, but you already had some of those books there.
How to use it?
const booksBundle = new Set([1, 2, 3, 4]);
const cart = new Set([3, 4, 5, 6]);
const booksToAdd = booksBundle.intersection(cart);
console.log(booksToAdd); // Set(2) { 3, 4 }
How we would do that in the past?
const booksBundle = [1, 2, 3, 4]; const cart = [3, 4, 5, 6]; const booksToAdd = booksBundle.filter(book => cart.includes(book)); console.log(booksToAdd); // (2) [3, 4]
Learn more at: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/intersection
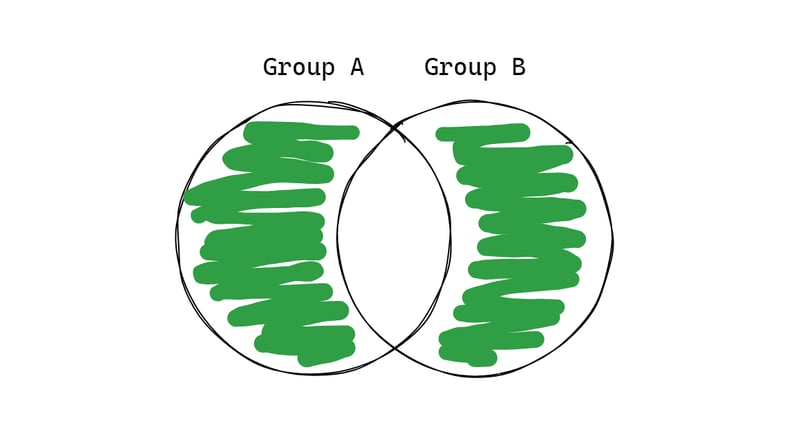
Symmetric Difference
Returns a new Set with the values that do not repeat in neither groups.

Example: Checking overstocked items between stores to check which items can be exchanged.
How to use it?
const firstStore = new Set([1, 2, 3, 4]);
const secondStore = new Set([3, 4, 5, 6]);
const overstockedItems = firstStore.symmetricDifference(secondStore);
console.log(overstockedItems); // Set(4) { 1, 2, 5, 6 }
How we would do that in the past?
const firstStore = [1, 2, 3, 4];
const secondStore = [3, 4, 5, 6];
const allItems = [firstStore, secondStore].flat();
const overstockedItems = allItems.filter(item => {
return !firstStore.includes(item) || !secondStore.includes(item);
});
console.log(overstockedItems); // (4) [1, 2, 5, 6]
Learn more at: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/symmetricDifference
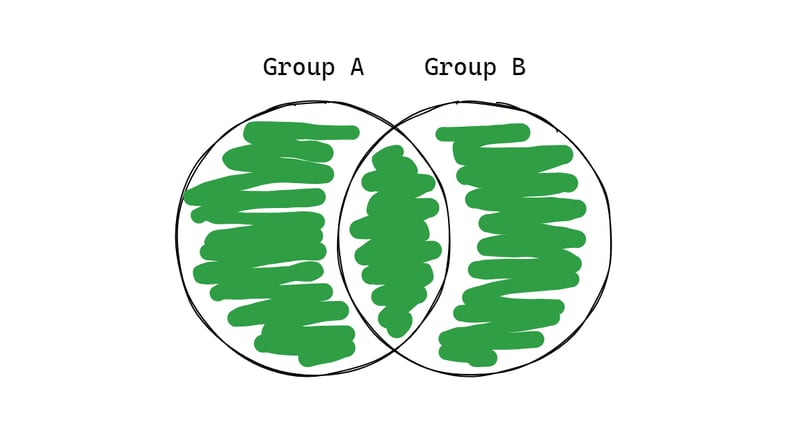
Union
Returns a new Set with the values from both groups but without repeating any values.

Example: You and your friend want to merge playlists, but some music are the same.
How to use it?
const yourPlaylist = new Set([1, 2, 3, 4]);
const friendPlaylist = new Set([3, 4, 5, 6]);
const mergedPlaylist = yourPlaylist.union(friendPlaylist);
console.log(mergedPlaylist); // Set(6) { 1, 2, 3, 4, 5, 6 }
How we would do that in the past?
const yourPlaylist = [1, 2, 3, 4]; const friendPlaylist = [3, 4, 5, 6]; const mergedPlaylist = new Set([yourPlaylist, friendPlaylist].flat()); console.log(mergedPlaylist); // (6) [1, 2, 3, 4, 5, 6]
Learn more at: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/union
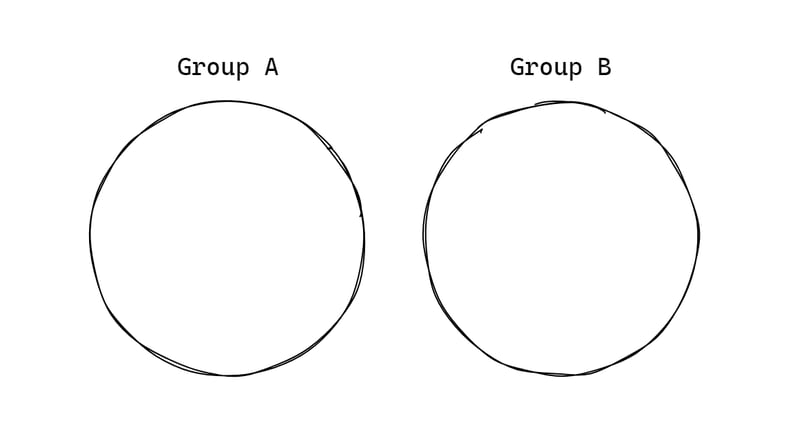
Is Disjoint From?
It returns a Boolean. It is true if both Set have no values in common, and false if they have at least one value in common.

Example: See there are products that are part of other groups.
How to use it?
const electronics = new Set([1, 2, 3, 4]); const furniture = new Set([3, 4, 5, 6]); const groceries = new Set(['apple']); console.log(electronics.isDisjointFrom(furniture)); // false console.log(electronics.isDisjointFrom(groceries)); // true
How we would do that in the past?
const electronics = [1, 2, 3, 4];
const furniture = [3, 4, 5, 6];
const groceries = ['apple'];
function isDisjoint(array1, array2) {
return array1.every(item => !array2.includes(item));
}
console.log(isDisjoint(electronics, furniture)); // false
console.log(isDisjoint(electronics, groceries)); // true
Learn more at: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isDisjointFrom
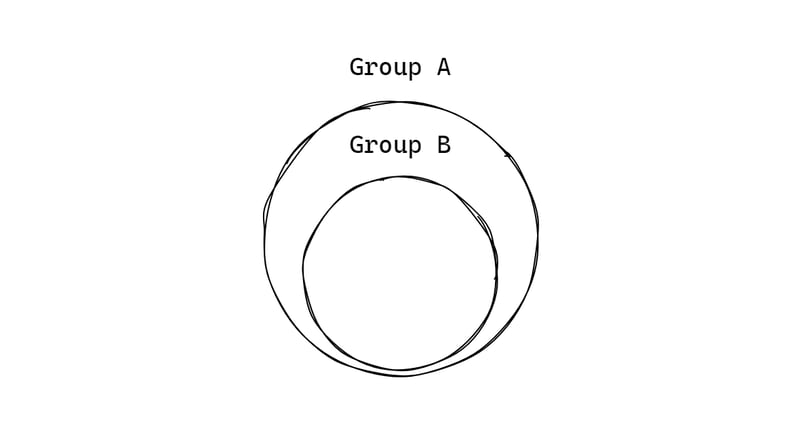
Is Superset/Subset Of?
These two functions are very similar. They both return a Boolean value, and are direct opposites. Superset will return true if the Set is a superset of another, and Subset will return true if the Set is a subset of another.
I'm putting those functions together because knowing the answer to one of them is enough to know the other. A Set can only be a superset of a subset Set.

Example: Understand if users are part of a company group.
How to use it?
const itDepartment = new Set([1, 2, 3, 4]); const genZFromToronto = new Set([3, 4]); console.log(itDepartment.isSupersetOf(genZFromToronto)); // true console.log(genZFromToronto.isSubsetOf(itDepartment)); // true
How we would do that in the past?
const itDepartment = [1, 2, 3, 4]; const genZFromToronto = [3, 4]; console.log(genZFromToronto.every(item => itDepartment.includes(item))); // true
Learn more at:
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isSupersetOf
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/isSubsetOf
Now you are all Set I'm not sorry to use it in your project!
Let me know if you are also excited about it, another feature, or want to see something else covered. Until next time o/
-
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-11-09
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-11-09 -
 Em and Rem: What&#s the Difference?Synopsis: Both rem and em are units of size in CSS. Rem is the font-size of the root element. Em is the font-size of the local context. The em unit is...Programming Published on 2024-11-09
Em and Rem: What&#s the Difference?Synopsis: Both rem and em are units of size in CSS. Rem is the font-size of the root element. Em is the font-size of the local context. The em unit is...Programming Published on 2024-11-09 -
 How can I generate all possible permutations of a string in Python, including handling duplicates?Permuting Strings in PythonFinding all possible permutations of a given string can be a challenging task. However, Python provides a straightforward s...Programming Published on 2024-11-09
How can I generate all possible permutations of a string in Python, including handling duplicates?Permuting Strings in PythonFinding all possible permutations of a given string can be a challenging task. However, Python provides a straightforward s...Programming Published on 2024-11-09 -
 Fixing D3.js GeoJSON Drawing Issue: How to Correct the Winding Order?D3.js Incorrectly Drawing GeoJSON: The Winding Order ProblemWhen attempting to visualize Russian regions using geoJSON data, programmers have encounte...Programming Published on 2024-11-09
Fixing D3.js GeoJSON Drawing Issue: How to Correct the Winding Order?D3.js Incorrectly Drawing GeoJSON: The Winding Order ProblemWhen attempting to visualize Russian regions using geoJSON data, programmers have encounte...Programming Published on 2024-11-09 -
 Problems of multiple inheritanceJava does not support multiple inheritance of classes, and standard methods do not circumvent this restriction, as classes can maintain state (with i...Programming Published on 2024-11-09
Problems of multiple inheritanceJava does not support multiple inheritance of classes, and standard methods do not circumvent this restriction, as classes can maintain state (with i...Programming Published on 2024-11-09 -
 How to Avoid the \"The canvas has been tainted by cross-origin data\" Error in getImageData()?How to Avoid the "The canvas has been tainted by cross-origin data" Error in getImageData()When using the getImageData() method to retrieve ...Programming Published on 2024-11-09
How to Avoid the \"The canvas has been tainted by cross-origin data\" Error in getImageData()?How to Avoid the "The canvas has been tainted by cross-origin data" Error in getImageData()When using the getImageData() method to retrieve ...Programming Published on 2024-11-09 -
 ## Promise.all: Is it Parallel or Sequential Execution in Node.js?Promise.all: Parallel or Sequential Execution in Node.js?Question: Does Promise.all(iterable) process promises sequentially or in parallel?Answer: Pro...Programming Published on 2024-11-09
## Promise.all: Is it Parallel or Sequential Execution in Node.js?Promise.all: Parallel or Sequential Execution in Node.js?Question: Does Promise.all(iterable) process promises sequentially or in parallel?Answer: Pro...Programming Published on 2024-11-09 -
 How to Overcome ElementClickInterceptedException in Splinter/Selenium: A Guide to Clicking Elements When Intercepted by OthersClicking Elements When Intercepted by Others: Tackling ElementClickInterceptedException in Splinter/SeleniumWhen scraping web pages, clicking on certa...Programming Published on 2024-11-09
How to Overcome ElementClickInterceptedException in Splinter/Selenium: A Guide to Clicking Elements When Intercepted by OthersClicking Elements When Intercepted by Others: Tackling ElementClickInterceptedException in Splinter/SeleniumWhen scraping web pages, clicking on certa...Programming Published on 2024-11-09 -
 Can Java Sound Play MP3 Files?Java Sound does not support MP3 by default. For types it does support in a specific JRE, check AudioSystem.getAudioFileTypes().There's a way to ad...Programming Published on 2024-11-09
Can Java Sound Play MP3 Files?Java Sound does not support MP3 by default. For types it does support in a specific JRE, check AudioSystem.getAudioFileTypes().There's a way to ad...Programming Published on 2024-11-09 -
 The HTML InnovationHTML5 innovated in the wrong direction. At some level, I am a contientious thinker, and respect that any step forward is fine. Yet, and further, the d...Programming Published on 2024-11-09
The HTML InnovationHTML5 innovated in the wrong direction. At some level, I am a contientious thinker, and respect that any step forward is fine. Yet, and further, the d...Programming Published on 2024-11-09 -
 Redux toolkit: React Thunk and React Saga.Learn from Vishal Tiwari.React Thunk and React Saga are middleware libraries for handling side effects in React applications, especially for managing asynchronous ope...Programming Published on 2024-11-09
Redux toolkit: React Thunk and React Saga.Learn from Vishal Tiwari.React Thunk and React Saga are middleware libraries for handling side effects in React applications, especially for managing asynchronous ope...Programming Published on 2024-11-09 -
 How can I efficiently read and write CSV files in Go using concurrency?Efficient CSV Read and Write in GoThe task of reading and writing a CSV file efficiently in Go involves optimizing the I/O operations. Consider the fo...Programming Published on 2024-11-09
How can I efficiently read and write CSV files in Go using concurrency?Efficient CSV Read and Write in GoThe task of reading and writing a CSV file efficiently in Go involves optimizing the I/O operations. Consider the fo...Programming Published on 2024-11-09 -
 Here are a few title options, keeping the question format in mind: Simple & Direct: * How to Dynamically Adjust Input Field Width with JavaScript? * Creating Responsive Input Fields: A JavaScript SoDynamically Adjust Input Field Width to Its InputAdjusting the width of an input field dynamically to match its content length can enhance user experi...Programming Published on 2024-11-09
Here are a few title options, keeping the question format in mind: Simple & Direct: * How to Dynamically Adjust Input Field Width with JavaScript? * Creating Responsive Input Fields: A JavaScript SoDynamically Adjust Input Field Width to Its InputAdjusting the width of an input field dynamically to match its content length can enhance user experi...Programming Published on 2024-11-09 -
 How can I redirect the parent window from an iFrame using JavaScript?Redirecting Parent Window from an iFrameIn the presence of an iFrame embedded within a parent window, the need may arise to redirect the parent window...Programming Published on 2024-11-09
How can I redirect the parent window from an iFrame using JavaScript?Redirecting Parent Window from an iFrameIn the presence of an iFrame embedded within a parent window, the need may arise to redirect the parent window...Programming Published on 2024-11-09 -
 How to Emulate a Web Browser\'s GET Request with Curl?Emulating a Web Browser's GET Request with CurlWhen attempting to retrieve web pages using curl, you may encounter errors that seem to stem from u...Programming Published on 2024-11-09
How to Emulate a Web Browser\'s GET Request with Curl?Emulating a Web Browser's GET Request with CurlWhen attempting to retrieve web pages using curl, you may encounter errors that seem to stem from u...Programming Published on 2024-11-09
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























